CSS
セレクター
CSSにはさまざまなセレクターがあります。以下にいくつかの主要なセレクターを紹介します。
基本セレクター
要素セレクター: 特定のHTMLタグを選択します。例: p, div, a
p {
color: blue;
}クラスセレクター: ドット(`.`)を使用してクラス属性を持つ要素を選択します。例: `.example`
.example {
font-size: 14px;
}IDセレクター: ハッシュ(`#`)を使用してID属性を持つ要素を選択します。例: `#header`
#header {
background-color: gray;
}複合セレクター
子孫セレクター: 特定の要素内の子孫要素を選択します。例: `div p`
div p {
color: red;
}子セレクター: 特定の要素の直接の子要素を選択します。例: `ul > li`
ul > li {
list-style: none;
}隣接兄弟セレクター: 特定の要素の直後にある兄弟要素を選択します。例: `h1 + p`
h1 + p {
margin-top: 0;
}一般兄弟セレクター: 特定の要素の後にあるすべての兄弟要素を選択します。例: `h1 ~ p`
h1 ~ p {
color: green;
}属性セレクター
属性セレクター: 特定の属性を持つ要素を選択します。例: `[type="text"]`
input[type="text"] {
border: 1px solid #ccc;
}擬似クラスセレクター
擬似クラスセレクター: 特定の状態や位置にある要素を選択します。例: `:hover`, `:first-child`, `:nth-child(2)`
a:hover {
text-decoration: underline;
}擬似要素セレクター
擬似要素セレクター: 要素の特定の部分を選択します。例: `::before`, `::after`
p::before {
content: "Note: ";
font-weight: bold;
}これらのセレクターを組み合わせることで、柔軟なスタイル設定が可能になります。
getElementById
`getElementById`は、JavaScriptでHTMLドキュメント内の特定の要素にアクセスするためのメソッドです。このメソッドは、指定した`id`属性を持つ要素を取得し、その要素への参照を返します。主にDOM(Document Object Model)操作に使われ、ユーザーが特定の要素を操作したいときに利用されます。
使い方
以下のように`getElementById`を使います。
let element = document.getElementById("exampleId");ここで、`"exampleId"`は取得したい要素の`id`属性の値です。例えば、次のようなHTMLがある場合:
<div id="exampleId">Hello, World!</div>上記の`getElementById`メソッドを使うと、この`<div>`要素が取得され、`element`変数に代入されます。
よくある使い方
取得した要素に対してさまざまな操作を行えます。たとえば:
内容の変更
element.innerText = "New Text";スタイルの変更
element.style.color = "blue";イベントの追加
element.addEventListener("click", function() {
alert("Element clicked!");
});注意点
`getElementById`は最初に一致した要素を返し、IDは一意であるべきです。
IDが見つからない場合は`null`を返します。
このメソッドを使うと、特定の要素に対して効率的に操作や変更が可能になります。
querySelector
`querySelector`は、JavaScriptでHTMLドキュメント内の要素を柔軟に取得できるメソッドで、特定のCSSセレクターに基づいて最初に一致する要素を返します。このメソッドは、IDやクラス、タグ名など、CSSと同じ記法で要素を指定できるため、複雑な条件でも柔軟に対応できます。
基本的な使い方
let element = document.querySelector("CSSセレクター");ここで、`"CSSセレクター"`には取得したい要素を示すセレクターを指定します。以下に具体的な例をいくつか挙げます。
使用例
IDセレクター
let element = document.querySelector("#exampleId");
クラスセレクター
let element = document.querySelector(".exampleClass");
タグセレクター
let element = document.querySelector("p");複雑なCSSセレクター
let element = document.querySelector("div > p.exampleClass");属性セレクター
let element = document.querySelector("input[type='text']");
使い方の応用
`querySelector`で取得した要素に対して、`getElementById`と同様に内容の変更やイベントの追加が可能です。例えば:
element.textContent = "Updated Text"; // テキストを更新
element.style.color = "red"; // テキスト色を赤に変更
element.addEventListener("click", function() {
alert("Clicked!");
}); // クリックイベントを追加`querySelectorAll`との違い
`querySelectorAll`を使うと、条件に一致するすべての要素を取得でき、NodeListというリストが返されます(配列のように扱える)。一方、`querySelector`は最初に一致した1つの要素のみを返します。
注意点
指定したセレクターに一致する要素がない場合、`querySelector`は`null`を返します。
`querySelector`は、`getElementById`に比べてやや低速ですが、複雑な条件で柔軟に検索できる点が利点です。
このように、`querySelector`はCSSセレクターを使って柔軟に要素を取得できるため、クラス名や構造を含めた特定の要素の選択が可能になります。
他
`querySelector`や`getElementById`以外にも、DOM要素を取得するためのメソッドはいくつかあります。それぞれ特徴があるため、目的に合わせて使い分けが可能です。
1. `getElementsByClassName`
特定のクラス名に一致するすべての要素を取得します。
let elements = document.getElementsByClassName("exampleClass");`elements`はHTMLCollection(配列のようなオブジェクト)で、要素のリストが返されます。
`exampleClass`を持つすべての要素が対象になります。
2. `getElementsByTagName`
指定したタグ名に一致するすべての要素を取得します。
let elements = document.getElementsByTagName("div");`elements`には、指定されたタグ名(この例では`<div>`)の要素がHTMLCollectionとして返されます。
3. `getElementsByName`
特定の`name`属性を持つすべての要素を取得します。主にフォーム要素で使用されます。
let elements = document.getElementsByName("exampleName");`name`属性が`exampleName`の要素をNodeListとして取得します。
主にフォームの`input`や`textarea`要素のグループを取得するのに便利です。
4. `querySelectorAll`
指定したCSSセレクターに一致するすべての要素を取得します。
let elements = document.querySelectorAll(".exampleClass");`elements`にはNodeListが返され、すべての一致する要素が含まれます。
`querySelector`と違い、最初の要素だけでなく、すべての要素を対象にできます。
5. `closest`
特定の要素からスタートして、指定されたセレクターに一致する最も近い親要素を取得します。DOMツリーを逆方向(親方向)にたどるのに使います。
let closestParent = element.closest(".parentClass");`element`が属する階層のうち、指定のクラス`parentClass`を持つ親要素を検索します。
一番近い親要素が返され、見つからなければ`null`が返ります。
6. `children`、`parentElement`、`nextElementSibling`、`previousElementSibling`
特定の要素の親や兄弟・子要素を直接取得できるプロパティやメソッドです。
まとめ
これらのメソッドやプロパティを組み合わせることで、より柔軟で細かいDOM操作が可能になります。
div要素
`div`要素に適用可能なCSSプロパティは非常に多岐にわたります。ここでは、一般的に使用されるプロパティのいくつかを列挙しますが、これは包括的なリストではありません。`div`要素はブロックレベルのコンテナであり、レイアウト、スタイリング、アニメーションに関連するほぼ全てのCSSプロパティを使用することができます。
レイアウトに関連するプロパティ
display: 要素の表示方法を設定します(例:block, inline, flex, gridなど)。position: 要素の配置方法を指定します(例:static, relative, absolute, fixed, sticky)。
top, right, bottom, left: positionプロパティで指定された位置からの距離を設定します。
width, height: 要素の幅と高さを指定します。
margin: 要素の外側の余白を設定します。
padding: 要素の内側の余白を設定します。
overflow: コンテンツが要素のボックスを超えた場合の振る舞いを制御します(例:visible, hidden, scroll, auto)。
flex: フレックスアイテムとしての振る舞いを設定します(flex-grow, flex-shrink, flex-basisのショートハンド)。
grid-template-columns, grid-template-rows: グリッドレイアウトの列や行のサイズを定義します。
スタイリングに関連するプロパティ
background
background-color,
background-image,
background-repeat,
background-attachment,
background-position,
background-size,
background-origin,
background-clip
に関するショートハンドで、
要素の背景色、背景画像、画像の繰り返し方法、画像の固定状態、画像の位置、画像のサイズ、画像の配置の基準、背景の描画範囲を設定します。値の順番は多少自由で、ブラウザが適切に解釈しますが、background-positionとbackground-sizeを一緒に指定する場合は、サイズの前に位置を指定し、/で両者を区切る必要があります。省略されたプロパティはデフォルト値を使用します。
border
border-width,
border-style,
border-color
に関するショートハンド、境界線の幅、スタイル、色を設定します。多少値の順番が違ってもブラウザが勝手に解釈する可能性があります。
border-radius: 要素の境界線の角の丸みを指定します。
テキスト
フォント
`font-family`: テキストのフォントファミリーを指定します。
(例: Arial, sans-serif)`font-size`:テキストのサイズを指定します。
(例: 14px, 1.5em)`font-weight`: テキストの太さを指定します。
(例: normal, bold, 100, 200, ..., 900)`font-style`: フォントのスタイルを指定します
(例: normal, italic, oblique)。`font-variant`: テキストのバリエーション(小文字のキャピタル化など)を指定します。(例: normal, small-caps)
テキストレイアウト
`text-align`: テキストの水平方向の配置を指定します(例:`left`, `right`, `center`, `justify`)。
`text-indent`: テキストの最初の行のインデントを指定します。
(例: 例えば20px, 1em)`text-decoration`: テキストに線を付けたり、取り除いたりします(下線、取り消し線など)。
(例: none, underline, overline, line-through)`line-height`: 行の高さを設定します。
テキストスタイル
color: テキストの色を指定します。
(例: 色名、HEXコード、rgb(), rgba(), hsl(), hsla())letter-spacing: 文字間のスペースを指定します。
(例: normal, 単位を伴う数値(例: 2px, -1px))word-spacing: 単語間のスペースを指定します。
(例: normal, 単位を伴う数値)text-transform: テキストの大文字小文字を制御します。
(例: none, capitalize, uppercase, lowercase)text-shadow: テキストに影を付けます。
(例: 影のオフセット、ぼかしの範囲、色(例: 1px 1px 2px gray))white-space: エレメント内の空白の扱い方を指定します。
(例: normal, nowrap, pre, pre-wrap, pre-line)
アニメーションと変形に関連するプロパティ
`transition`: CSSプロパティの変化をアニメーション化します。
`animation`: キーフレームアニメーションを定義して適用します。
`transform`: 要素を変形させます(例:`rotate`, `scale`, `translate`, `skew`)。
その他のプロパティ
`visibility`: 要素の可視性を制御します。
`opacity`: 要素の透明度を設定します。
`z-index`: 要素の重なり順序を指定します。
これらのプロパティは、`div`要素に適用可能なもののほんの一部です。CSSは非常に柔軟な言語であり、これらのプロパティを組み合わせて、さまざまなデザインやレイアウトを実現することができます。
Flexbox(Flexible Box)
Flexbox(Flexible Box)は、CSSのレイアウトモデルの1つで、コンテナとその中のアイテム間の複雑なレイアウトとアラインメントを容易に実現するためのものです。Flexboxは、主に1次元のレイアウト(行または列)のためのものです。
基本的な用語
Flexコンテナ(flex container): display: flex または display: inline-flex を持つ要素。その中の子要素はFlexアイテムとなります。
Flexアイテム(flex item): Flexコンテナの子要素。Flexboxの特性に従って配置されます。
コンテナに適用する主要なプロパティ
display: flex または inline-flex を指定してFlexコンテナを定義します。
flex-direction: コンテナ内のアイテムの主軸を定義します。値は row, row-reverse, column, column-reverse などがあります。
flex-wrap: アイテムがコンテナの幅を超える場合に折り返すかどうかを定義します。nowrap, wrap, wrap-reverse があります。
flex-flow: flex-direction と flex-wrap のショートハンドプロパティです。
justify-content: 主軸方向に沿ったアイテムの配置を制御します。値には flex-start, flex-end, center, space-between, space-around, space-evenly などがあります。
align-items: 交差軸(cross axis)方向に沿ったアイテムの配置を制御します。値には flex-start, flex-end, center, baseline, stretch などがあります。
align-content: 複数の行がある場合に、交差軸方向に沿った行の配置を制御します。align-itemsと似た値を持ちます。
display
none: 要素がレンダリングされず、文書レイアウトに存在しないかのように振る舞います。この要素は、DOMから削除されたかのように扱われますが、実際にはHTMLコード上に残っています。
block: 要素がブロックレベルのボックスとして表示されます。これは、新しい行で始まり、利用可能な全幅を占めることを意味します。
inline: 要素がインラインレベルのボックスとして表示され、新しい行を始めず、コンテンツの幅だけを占めます。
inline-block: 要素がインラインレベルのボックスとして表示されますが、ブロックレベルのプロパティ(幅、高さなど)を適用できます。
flex: 要素をフレックスコンテナとして表示し、その子要素をFlexアイテムとして配置します。このモードは、複雑なレイアウトを柔軟に扱うためのものです。
grid: 要素をグリッドコンテナとして表示し、その子要素をグリッドアイテムとして配置します。グリッドレイアウトは、2次元のレイアウトデザインを簡単に作成するために使われます。
inline-flex:要素をインラインレベルのフレックスコンテナとして扱います。inline-flexを使用すると、その要素は他のインライン要素と同じ行上に表示されるようになりますが、その内容はフレックスボックスのように振る舞います。これにより、要素内の子アイテムはフレックスアイテムとして扱われ、フレックスボックスモデルに基づいた配置やサイズ調整が可能になります。
table, table-row, **table-cell**など: 要素をテーブル、テーブル行、テーブルセルとして表示します。これらの値は、HTMLテーブルと似たレイアウトをCSSだけで実現するために使用します。
display: none;は要素を完全に非表示にしますが、visibility: hidden;とは異なり、要素が占めるスペースもなくなります。
フレックスボックスやグリッドなどの現代的なレイアウト技術を使うと、レスポンシブデザインや複雑なレイアウトの実現が容易になります。
displayプロパティは、CSSカスケードの一部として他のルールと組み合わせて使われることが多いです。
flex-flow
`flex-flow`はCSSのショートハンドプロパティで、フレックスコンテナの子要素(フレックスアイテム)の流れ方向と折り返しの振る舞いを一度に設定することができます。このプロパティは、`flex-direction`と`flex-wrap`プロパティの値を組み合わせて指定します。
`flex-direction`
このプロパティは、フレックスアイテムがコンテナ内でどの方向に配置されるかを定義します。以下の値を取ります:
`row`(デフォルト): アイテムをテキストの方向と同じ方向に、つまり水平方向に配置します。
`row-reverse`: アイテムをテキストの逆方向に、つまり水平方向ですが逆順に配置します。
`column`: アイテムを垂直方向に配置します。
`column-reverse`: アイテムを垂直方向ですが逆順に配置します。
`flex-wrap`
このプロパティは、フレックスアイテムがコンテナの一行に収まりきらない場合の振る舞いを定義します。以下の値を取ります:
`nowrap`(デフォルト): すべてのアイテムを一行に収めます。必要に応じてアイテムが縮小します。
`wrap`: アイテムがコンテナを超える場合に新しい行に折り返します。
`wrap-reverse`: アイテムがコンテナを超える場合に新しい行に折り返しますが、折り返しの方向が逆になります。
`flex-flow`の使用
`flex-flow`プロパティは`flex-direction`と`flex-wrap`の値をスペースで区切って指定します。例えば:
.container {
display: flex;
flex-flow: row wrap;
}この設定では、フレックスアイテムが水平方向(`row`)に配置され、コンテナの幅を超える場合には新しい行に折り返す(`wrap`)ようになります。`flex-flow`プロパティは、フレックスボックスのレイアウトをより簡単に、かつ柔軟に制御するために使われます。
justify-content
`justify-content`はCSSのプロパティの一つで、FlexboxまたはGridレイアウトを使用しているコンテナ内のアイテムの水平方向の配置を制御するために使われます。このプロパティは、アイテム間の余白をどのように分配するか、またはアイテムを特定の方向に寄せたい場合に便利です。
Flexboxの場合
`justify-content`プロパティは、Flexコンテナ内のFlexアイテムに対して水平方向のスペースをどのように分配するかを決定します。主軸(main axis)に沿ってアイテムの配置を制御し、以下の値を取ります:
`flex-start`:アイテムをコンテナの開始端に寄せます。
`flex-end`:アイテムをコンテナの終端に寄せます。
`center`:アイテムをコンテナの中央に配置します。
`space-between`:アイテム間に等しいスペースを配置します。最初のアイテムは開始端に、最後のアイテムは終端に配置されます。
`space-around`:アイテムの周囲に等しいスペースを配置します。アイテム間のスペースはアイテムとコンテナ端とのスペースの2倍になります。
`space-evenly`:アイテム間およびアイテムとコンテナ端との間に等しいスペースを配置します。
Gridの場合
Gridレイアウトでは、`justify-content`プロパティはグリッド全体をコンテナ内で水平方向にどのように配置するかを制御します。これはFlexboxでの使用法と少し異なり、グリッドアイテム間ではなく、グリッド全体の位置を調整します。利用可能な値はFlexboxと同様ですが、グリッドコンテキスト内での振る舞いを意味します。
使用例
Flexboxの場合:
.container {
display: flex;
justify-content: center; /* コンテナ内のアイテムを中央に配置 */
}Gridの場合:
.container {
display: grid;
justify-content: space-around; /* グリッド全体をコンテナ内で周囲にスペースを持たせて配置 */
}注意点
`justify-content`を使用するには、親要素がFlexコンテナ(`display: flex;`)またはGridコンテナ(`display: grid;`)である必要があります。
`justify-content`は水平方向の配置を制御しますが、Flexboxでは主軸が縦方向に設定されている場合(`flex-direction: column;`)、実際には垂直方向の配置を制御します。
align-items
`align-items`はCSSのプロパティの一つで、Flexbox(フレックスボックス)やGrid(グリッド)コンテナ内のアイテムの垂直方向(交差軸)の配置を制御します。`align-items`プロパティは主にフレックスコンテナに適用され、コンテナ内のアイテム間でどのようにスペースが分配されるか、またアイテムがどのように垂直方向に配置されるかを定義します。
`align-items`が受け取る値:
`stretch`(デフォルト): アイテムをコンテナの交差軸方向に引き伸ばして、コンテナの高さに合わせます。アイテムが固有の高さを持つ場合は、その高さが優先されます。
`flex-start`: アイテムを交差軸の始まりの方向に揃えます。
`flex-end`: アイテムを交差軸の終わりの方向に揃えます。
`center`: アイテムを交差軸の中央に配置します。
`baseline`: アイテムのベースラインを揃えます。これは、テキストのベースラインが一致するようにアイテムを配置することを意味します。
使用例
Flexboxコンテナで`align-items`を使用する例を以下に示します。
.container {
display: flex;
align-items: center; /* コンテナ内のアイテムを垂直方向の中央に配置 */
}この例では、`.container`クラスが適用されたフレックスコンテナ内のすべてのアイテムが、垂直方向(交差軸)の中央に配置されます。これにより、コンテナ内のアイテムは統一された垂直方向の位置になります。
注意点
`align-items`プロパティは、フレックスアイテムの垂直方向(交差軸)の配置を制御します。これはフレックスコンテナの`flex-direction`プロパティの値に依存します。たとえば、`flex-direction`が`row`(デフォルト)の場合、`align-items`はアイテムの縦方向の配置を制御します。`flex-direction`が`column`の場合、`align-items`はアイテムの横方向の配置を制御します。
Gridレイアウトでも`align-items`プロパティは使用できますが、フレックスボックスとはやや挙動が異なり、グリッドコンテナ内のグリッドアイテムの配置を制御します。
justify-contentとalign-items
`flex-direction`の設定によって、`justify-content`と`align-items`の働き方が変わります。これは、Flexboxレイアウトが主軸(main axis)と交差軸(cross axis)の概念を使用するためです。`flex-direction`はコンテナ内のフレックスアイテムがどの方向に流れるか(主軸の方向)を決定し、これが`justify-content`と`align-items`の動作に影響を与えます。
`flex-direction: row`の場合
主軸は水平方向です。
**`justify-content`**は水平方向のアイテムの配置を制御します(左、中央、右、間隔など)。
**`align-items`**は垂直方向(交差軸)のアイテムの配置を制御します(上、中央、下、伸縮など)。
`flex-direction: column`の場合
主軸は垂直方向です。
**`justify-content`**は垂直方向のアイテムの配置を制御します(上、中央、下、間隔など)。
**`align-items`**は水平方向(交差軸)のアイテムの配置を制御します(左、中央、右、伸縮など)。
このように、`flex-direction`がコンテナ内のアイテムの流れの方向を決定し、その方向が`justify-content`(主軸に沿った配置)と`align-items`(交差軸に沿った配置)の振る舞いを決めます。Flexboxを使う際には、これらの関係性を理解しておくと、より効果的にレイアウトを制御できます。
align-content
`align-content`はFlexboxにおけるCSSプロパティの一つで、フレックスコンテナ内の複数行(折り返しが発生している場合)の間の配置を制御します。このプロパティは、フレックスアイテムが一行以上にわたって配置されている場合にのみ影響を及ぼし、交差軸(`flex-direction`プロパティによって決まる主軸と垂直な軸)に沿ってスペースをどのように分配するかを定義します。`align-content`は、フレックスアイテムのサイズやコンテナのサイズに余裕がある場合に、その余白をどう処理するかを決めるために使われます。
`align-content`の値
`flex-start`: アイテム群をコンテナの開始側に寄せます。
`flex-end`: アイテム群をコンテナの終了側に寄せます。
`center`: アイテム群をコンテナの中央に配置します。
`space-between`: アイテム群の間に均等なスペースを配置します。最初のアイテムはコンテナの開始側に、最後のアイテムは終了側に配置されます。
`space-around`: アイテム群の周囲に均等なスペースを配置します。ただし、アイテム群の外側のスペースは内側のスペースの半分になります。
`space-evenly`: アイテム群の間および外側に均等なスペースを配置します。
`stretch`(デフォルト値): アイテム群を伸ばしてコンテナの高さ(または交差軸に沿ったサイズ)を埋めます。
注意点
`align-content`プロパティは、フレックスアイテムがコンテナの主軸方向に一行に収まる場合には適用されません。アイテムが複数行にわたって配置されている(つまり、`flex-wrap`プロパティが`wrap`または`wrap-reverse`に設定されている)場合にのみ影響します。
`align-content`はアイテム群の間のスペース分配を制御するものであり、個々のアイテムの配置を制御する`align-items`と混同しないようにしましょう。
使用例
.flex-container {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}この設定では、フレックスコンテナ内のアイテムが複数行にわたる場合、各行の間に均等なスペースを配置します。
アイテムに適用する主要なプロパティ
order: アイテムの表示順序を制御します。デフォルトは0で、値が大きいほど後ろに配置されます。
flex-grow: アイテムがコンテナ内の余白スペースをどれだけ取るかを制御します。
flex-shrink: コンテナのサイズが小さくなったときに、アイテムが縮小する度合いを制御します。
flex-basis: アイテムの初期サイズを指定します。
flex: flex-grow, flex-shrink, flex-basis のショートハンドプロパティです。例: flex: 1 1 auto。
align-self: 個々のアイテムの交差軸方向の配置を制御します。align-itemsと似た値を持ちます。
これらのプロパティを組み合わせることで、複雑なレイアウトやアラインメントを容易に実現できます。
flex-grow
flex-growは、Flexboxの非常に強力なプロパティの1つで、フレックスアイテムが、それが属するフレックスコンテナ内で利用可能な余白をどのように使用するかを制御します。
以下にflex-growの基本的な概念を示します:
基本:
flex-grow はフレックスアイテムの伸長能力を制御します。デフォルトの値は 0 です。
このプロパティに設定された値は、そのアイテムが他のアイテムと比較してどれだけの「伸長能力」を持つかを示します。
動作:
例えば、すべてのフレックスアイテムが flex-grow: 1 の場合、すべてのアイテムは同じ量の利用可能なスペースを等しく占有します。
しかし、1つのアイテムが flex-grow: 2 で、残りのアイテムが flex-grow: 1 の場合、flex-grow: 2 のアイテムは、それぞれの flex-grow: 1 のアイテムの2倍のスペースを取ります。
数値:
flex-grow には非負の数値が設定されます。
0 はアイテムが伸長しないことを意味します。
1 やそれ以上の値は、他のアイテムとの比較に使用される相対的な伸長率を示します。
具体的な使用例:
2つのアイテムがあり、1つ目のアイテムに flex-grow: 1、2つ目のアイテムに flex-grow: 2 が設定されていると仮定します。
利用可能なスペースが300pxある場合、1つ目のアイテムは100px、2つ目のアイテムは200pxを占有します。これは、2つ目のアイテムが1つ目のアイテムの2倍のスペースを取るように設定されているためです。
注意点:
flex-growはアイテムが原始的なサイズから伸びることを制御します。しかし、アイテムがどれだけ縮むかを制御するのは flex-shrink です。
flex-growとflex-shrink(およびflex-basis)の両方を一度に設定する場合、flex ショートハンドプロパティを使用すると便利です。
flex-growは、複雑なレイアウトのニーズに応じてフレックスアイテムを柔軟に調整するのに役立ちます。
2つ目の要素が残ってる空間を全部奪う。
2つ目の要素だけflex-grow=1, 他の要素はflex-grow=0

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Item in Flexbox Container via JS with Individual Styles</title>
</head>
<body>
<script>
window.onload = function() {
// Flexboxコンテナを作成し、スタイルを設定
var flexContainer = document.createElement('div');
flexContainer.style.display = 'flex';
flexContainer.style.flexDirection = "column";
//flexContainer.style.justifyContent = 'center';
//flexContainer.style.alignItems = 'center';
flexContainer.style.height = '300px';
flexContainer.style.backgroundColor = 'lightblue';
// コンテナに中央配置される要素を作成
var centeredContent = document.createElement('div');
centeredContent.innerText = 'Flexbox';
flexContainer.appendChild(centeredContent);
// position: fixedの要素を作成し、スタイルを設定
var fixedItem = document.createElement('div');
//fixedItem.style.position = 'fixed';
//fixedItem.style.bottom = '10px';
//fixedItem.style.right = '10px';
fixedItem.style.margin = '10px';
fixedItem.style.backgroundColor = 'rgba(255, 99, 71, 0.3)';
fixedItem.style.padding = '10px';//自身の内部要素への余白
fixedItem.innerText = "I'm a 1st item";
flexContainer.appendChild(fixedItem);
var fixedItem = document.createElement('div');
fixedItem.style.flexGrow = '1';
fixedItem.style.margin = '10px';
fixedItem.style.backgroundColor = 'rgba(255, 99, 71, 0.3)';
fixedItem.style.padding = '10px';//自身の内部要素への余白
fixedItem.innerText = "I'm a 2st item";
flexContainer.appendChild(fixedItem);
var fixedItem = document.createElement('div');
//fixedItem.style.justifyContent = 'flex-end';
fixedItem.style.margin = '10px';
fixedItem.style.backgroundColor = 'rgba(255, 99, 71, 0.3)';
fixedItem.style.padding = '10px';//自身の内部要素への余白
fixedItem.innerText = "I'm a 3rd item";
flexContainer.appendChild(fixedItem);
// 作成した要素をbodyに追加
document.body.appendChild(flexContainer);
// スクロール可能にするための空の要素を追加
var spacer = document.createElement('div');
spacer.style.height = '1000px';
document.body.appendChild(spacer);
}
</script>
</body>
</html>レイアウトモデル
CSSのレイアウトモデルには、以下のようないくつかの主要なモデルや技術が存在します。
Block Layout: これは最も基本的なレイアウトで、文書の主要な部分に使用されます。divやpのようなブロック要素はこのモデルに従います。
Inline Layout: テキストの行内のコンテンツ(例: spanやa)に関連するレイアウトです。
Flexbox Layout (Flexible Box Model): 既に説明した通り、1次元のレイアウト設計に最適です。
Grid Layout: 2次元のレイアウト設計のためのもので、行と列のグリッドシステムを使用します。これは比較的新しいモデルで、複雑なレイアウトをシンプルに実現できます。
Positioned Layout: 要素にpositionプロパティ(absolute, relative, fixed, stickyなど)を使用して配置します。
Table Layout: table要素のレイアウトに関連するもので、table, tr, tdなどの要素で使用されます。データの表示や2次元のレイアウトに使われますが、近年はデザインのレイアウト手法としては非推奨とされています。
Multiple-column Layout: column-countやcolumn-widthのようなプロパティを使用して、コンテンツを複数の列に分割するためのモデルです。
Box Alignment: FlexboxやGridのようなモダンなレイアウトモデルと共に導入された、ボックスの整列・配置を制御するための概念やプロパティ群。
Fragmentation: コンテンツが複数のボックスやページにまたがる場合の挙動を制御するモデル。
これらのレイアウトモデルを理解し、適切に組み合わせて使用することで、さまざまなデザインやレイアウトの要件を満たすことができます。
Positioned Layout
static
デフォルトはstatic
position: staticの場合、以下のプロパティは無視されます:
top
right
bottom
left
z-index
//無視されるやりかた。
div {
position: static;
top: 10px;
left: 20px;
}relative
この値を指定すると、要素は通常の文書フローの位置に基づいて配置されます。しかし、top, right, bottom, left プロパティを用いて、その位置からのオフセットを設定することができます。
つまりrelativeはstatic+offseです。
このオフセットは、要素が元々の位置からどれだけ移動するかを示します。
元々の位置はstaticに決まります。
また、relativeはz-index プロパティを使って、他の要素との重なり順序を指定することができます。
absolute
親の位置を基準とするが、
兄弟の位置は考慮しない。
staticやrelativeは兄弟との位置関係を自動的に気にする。
要素は通常の文書フローから完全に取り除かれ、
最も近い position が relative, absolute, fixed, または sticky である祖先要素に対して絶対位置を取ります。
もしそのような祖先要素が存在しない場合、要素はページの <html> 要素に対して位置付けられます。
top, right, bottom, left プロパティを用いて位置を指定します。
z-index で重なり順序も指定できます。
fixed
要素は通常の文書フローから取り除かれ、ブラウザウィンドウやビューポートに対して固定された位置に配置されます。
スクロールしてもその位置から動かないのが特徴です。
こちらも top, right, bottom, left プロパティで位置を指定できます。
z-index で重なり順序も指定できます。
sticky:
この値は、相対的と固定の両方の性質を持ちます。
スクロール位置に応じて、要素が「スティッキー」として動くか、またはその位置にとどまるかが変わります。
例えば、top: 10px と設定されている場合、要素はビューポートの上から10pxの位置に到達するまで通常のようにスクロールし、その位置に到達した後はスティッキーとして固定されます。
これらの position プロパティの値を適切に使用することで、様々な配置や動きの効果を実現することができます。
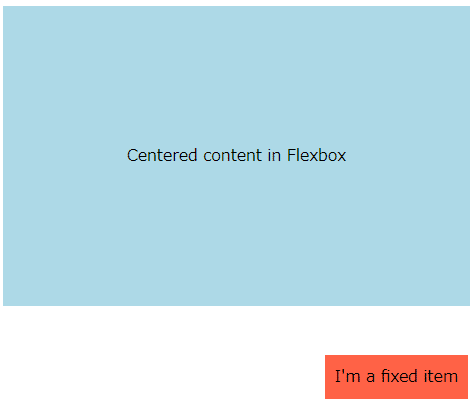
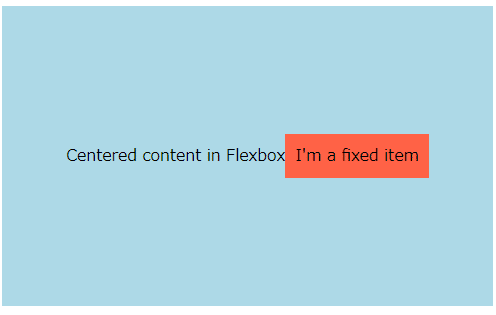
Fixed in Flexbox
簡単に言うと、はみ出る。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Item in Flexbox Container</title>
<style>
.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 300px;
background-color: lightblue;
}
.fixed-item {
position: fixed;
bottom: 10px;
right: 10px;
background-color: tomato;
padding: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>Centered content in Flexbox</div>
<div class="fixed-item">I'm a fixed item</div>
</div>
<div style="height: 1000px;"></div> <!-- This is just to ensure there's enough content to scroll -->
</body>
</html>


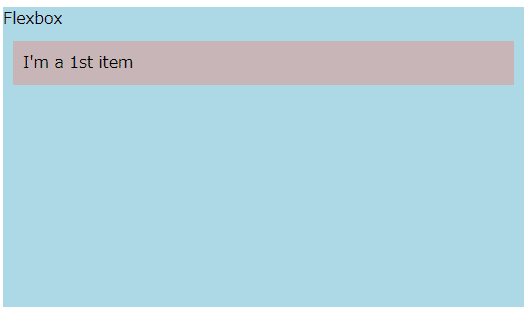
Width, Height

Flexbox(親要素)のWidthを未指定、Heightのみ指定した状態。
Columnモードの場合、子要素のwidthは親要素に引っ張られ、子要素のheightは子要素の内部要素によって決定される。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Item in Flexbox Container via JS with Individual Styles</title>
</head>
<body>
<script>
window.onload = function() {
// Flexboxコンテナを作成し、スタイルを設定
var flexContainer = document.createElement('div');
flexContainer.style.display = 'flex';
flexContainer.style.flexDirection = "column";
//flexContainer.style.justifyContent = 'center';
//flexContainer.style.alignItems = 'center';
flexContainer.style.height = '300px';
flexContainer.style.backgroundColor = 'lightblue';
// コンテナに中央配置される要素を作成
var centeredContent = document.createElement('div');
centeredContent.innerText = 'Centered content in Flexbox';
flexContainer.appendChild(centeredContent);
// position: fixedの要素を作成し、スタイルを設定
var fixedItem = document.createElement('div');
//fixedItem.style.position = 'fixed';
//fixedItem.style.bottom = '10px';
//fixedItem.style.right = '10px';
fixedItem.style.margin = '10px';
fixedItem.style.backgroundColor = 'rgba(255, 99, 71, 0.3)';
fixedItem.style.padding = '10px';//自身の内部要素への余白
fixedItem.innerText = "I'm a fixed item";
flexContainer.appendChild(fixedItem);
// 作成した要素をbodyに追加
document.body.appendChild(flexContainer);
// スクロール可能にするための空の要素を追加
var spacer = document.createElement('div');
spacer.style.height = '1000px';
document.body.appendChild(spacer);
}
</script>
</body>
</html>
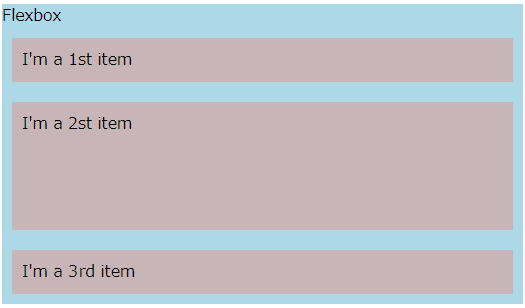
通常、3つ並べる。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Item in Flexbox Container via JS with Individual Styles</title>
</head>
<body>
<script>
window.onload = function() {
// Flexboxコンテナを作成し、スタイルを設定
var flexContainer = document.createElement('div');
flexContainer.style.display = 'flex';
flexContainer.style.flexDirection = "column";
//flexContainer.style.justifyContent = 'center';
//flexContainer.style.alignItems = 'center';
flexContainer.style.height = '300px';
flexContainer.style.backgroundColor = 'lightblue';
// コンテナに中央配置される要素を作成
var centeredContent = document.createElement('div');
centeredContent.innerText = 'Flexbox';
flexContainer.appendChild(centeredContent);
// position: fixedの要素を作成し、スタイルを設定
var fixedItem = document.createElement('div');
//fixedItem.style.position = 'fixed';
//fixedItem.style.bottom = '10px';
//fixedItem.style.right = '10px';
fixedItem.style.margin = '10px';
fixedItem.style.backgroundColor = 'rgba(255, 99, 71, 0.3)';
fixedItem.style.padding = '10px';//自身の内部要素への余白
fixedItem.innerText = "I'm a 1st item";
flexContainer.appendChild(fixedItem);
var fixedItem = document.createElement('div');
fixedItem.style.margin = '10px';
fixedItem.style.backgroundColor = 'rgba(255, 99, 71, 0.3)';
fixedItem.style.padding = '10px';//自身の内部要素への余白
fixedItem.innerText = "I'm a 2st item";
flexContainer.appendChild(fixedItem);
var fixedItem = document.createElement('div');
fixedItem.style.margin = '10px';
fixedItem.style.backgroundColor = 'rgba(255, 99, 71, 0.3)';
fixedItem.style.padding = '10px';//自身の内部要素への余白
fixedItem.innerText = "I'm a 3st item";
flexContainer.appendChild(fixedItem);
// 作成した要素をbodyに追加
document.body.appendChild(flexContainer);
// スクロール可能にするための空の要素を追加
var spacer = document.createElement('div');
spacer.style.height = '1000px';
document.body.appendChild(spacer);
}
</script>
</body>
</html>
この状態で3つ目の要素をFlexbox下部に張り付けようとして
fixedItem.style.justifyContent = 'flex-end';
などしても効かない。
border
CSSで`border`に関連するプロパティとその値を列挙します。`border`プロパティは、HTML要素の境界線のスタイル、幅、色を設定するために使われます。これらは短縮形式のプロパティとしても、個別のプロパティとしても利用できます。
短縮形式の`border`プロパティ
`border`: 一括して境界線のスタイル、幅、色を設定します。
例: `border: 1px solid black;`
境界線のスタイルを指定するプロパティ
`border-style`: 境界線のスタイルを指定します。
値: `none`, `solid`, `dotted`, `dashed`, `double`, `groove`, `ridge`, `inset`, `outset`
例: `border-style: solid;`
境界線の幅を指定するプロパティ
`border-width`: 境界線の幅を指定します。
値: 単位を伴う数値(例: `px`, `em`など)または`thin`, `medium`, `thick`
例: `border-width: 2px;`
境界線の色を指定するプロパティ
`border-color`: 境界線の色を指定します。
値: 色名(`red`, `blue`など)、HEXコード(`#FF0000`)、RGB(`rgb(255, 0, 0)`)、RGBA(`rgba(255, 0, 0, 0.5)`)など
例: `border-color: #FF0000;`
各辺に対する個別の`border`プロパティ
これらのプロパティを使うと、要素の特定の辺に対して境界線のスタイル、幅、色を個別に設定できます。
`border-top`, `border-right`, `border-bottom`, `border-left`
例: `border-top: 1px solid red;`
`border-top-style`, `border-right-style`, `border-bottom-style`, `border-left-style`
例: `border-top-style: dashed;`
`border-top-width`, `border-right-width`, `border-bottom-width`, `border-left-width`
例: `border-top-width: 3px;`
`border-top-color`, `border-right-color`, `border-bottom-color`, `border-left-color`
例: `border-top-color: blue;`
`border`のその他の関連プロパティ
CSSのborder-radiusプロパティは要素の角を丸くするために使用され、それにより要素の境界線が円弧を描くようになります。このプロパティは四角形の各角を個別にまたは一括で設定することができ、円形や楕円形の形状を作成することも可能です。
基本的な使用法
単一の値: 全ての角を同じ半径で丸くします。
border-radius: 10px;二つの値: 最初の値は上左と下右の角の半径で、二つ目の値は上右と下左の角の半径です。
border-radius: 10px 20px;四つの値: 四つの値を指定することで、上左、上右、下右、下左の角にそれぞれ異なる半径を設定できます。
border-radius: 10px 20px 30px 40px;水平半径と垂直半径
border-radiusは、各角に対して水平半径と垂直半径の二つの異なる値を設定することもできます。これにより、楕円形の角を作成することが可能になります。これらの値は/で区切って指定します。
一括設定: 全ての角を同じ楕円形にします。
border-radius: 50% / 25%;個別設定: 各角に異なる楕円形を設定します。ここでは、上左、上右、下右、下左の順に指定します。
border-radius: 10% 30% 50% 70% / 20% 40% 60% 80%;境界線が交差する場合
border-radiusの値が大きすぎると、境界線が交差してしまう可能性があります。この場合、ブラウザは自動的に半径のサイズを調整して、境界線がスムーズに接続するようにします。
注意点
単位: px(ピクセル)、%(パーセント)、emなどのCSSで使用可能な長さの単位を指定できます。
パーセンテージ: %を使用すると、要素のサイズに対する比率で角の丸みを定義できます。特に楕円形の形状を作成する場合に便利です。
border-radiusプロパティによって、デザインに柔らかさや視覚的な興味を加えることができ、ユーザーインターフェイスの見た目を改善する効果があります。
縦書き
テキストを縦書きにするためにCSSで使用できるプロパティには、`writing-mode`があります。このプロパティは、ブロック要素内のテキストの流れの方向(水平または垂直)を定義します。縦書きテキストには特に有効で、多くのアジア言語のテキストレイアウトにおいて重要な役割を果たします。
`writing-mode`プロパティの値:
`horizontal-tb`: 標準の水平書きテキスト。テキストは上から下へ流れます。これは多くの言語でのデフォルトの書き方です。
`vertical-rl`: 縦書きテキスト。テキストは右から左へ流れます。これは、日本語や中国語など、いくつかのアジア言語で一般的な書き方です。
`vertical-lr`: 縦書きテキスト。テキストは左から右へ流れます。これは特定の文脈で使用されることがありますが、`vertical-rl`ほど一般的ではありません。
使用例
縦書きのテキストを作成する例:
.vertical-text {
writing-mode: vertical-rl;
}このCSSクラスをHTML要素に適用すると、その要素内のテキストは縦書き(右から左へ)で表示されます。
<div class="vertical-text">これは縦書きのテキストです。</div>注意点
`writing-mode`プロパティは、主にテキストの流れを制御するために使用されますが、レイアウト全体にも影響を及ぼすことがあります。たとえば、要素の高さと幅の解釈が変わる可能性があります。
縦書きレイアウトを使用する場合、他のプロパティ(`text-orientation`, `text-align`, など)も適切に設定することで、望むレイアウトをより正確に実現できます。
ブラウザのサポート状況によっては、特定のプロパティや値が正しく動作しないことがあるので、実装時には互換性を考慮する必要があります。
