
Adobe Fireflyでスニーカーをデザインしてみる
こんにちは。アキスケです。
最近のAIの進化はすさまじい勢いです。
頭で考えたことを誰しもか形にできる時代になってきています。
先月にAdobeが開発している画像生成AI、
「Adobe firefly」のベータ版がリリースされました。
はじめは利用申請をして許可がおりた人から順番に使えていく、というような形でした。
しかし3/30から、Adobe IDに関連付けされたメールアドレスでリクエストしたすべてのユーザーが利用できるようになりました。
この画像生成AIの特徴は、著作権の問題をかなりクリアしていることです。
他の有名な画像生成AIと異なり、Adobe Fireflyの学習には著作権が切れているか、トレーニング用にライセンス契約しているか、Adobe Stockライブラリのコンテンツを利用しているとのことです。つまり著作権問題に対してはかなり安全性が高いということです。
現在のベータ版では作った画像は個人利用のみとなっているものの、将来的には商用利用ができるように設計されるということなので楽しみです。
というわけで早速使ってみました。
複数の機能があるようですが
いま利用できるのは文字から画像を生成する
「Text to Image」と、
テキストに効果をつける
「Text effects」の2つ。
まずは「Text to Image」を試してみました。
すぐに使ってみたいかたはこちらからどうぞ!
使い方はいたって簡単で
英語でテキストを打ち込むだけ。
僕は英語できないので翻訳アプリを使って
テキストを作成しました。
※下の画像はスマホ画面なのですが、うまく動作しないことがあるのでPC利用がいいです

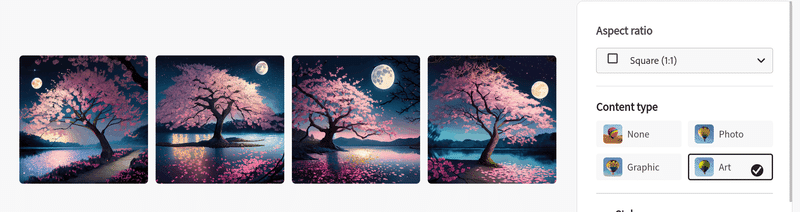
「夜の湖の淵に咲く大きな桜」みたいな文章を入力すると、下のように4つ候補を生成してくれました。

ここまでは他の画像生成AIとあまり変わりありませんけれど、ここからワンクリックで画像の作風とか色合いなどさまざま変化を加えられるところが楽しいところです。
テキストを入力し直さなくても
自分のイメージに近づけていくことが
ある程度できるので、これは便利です。

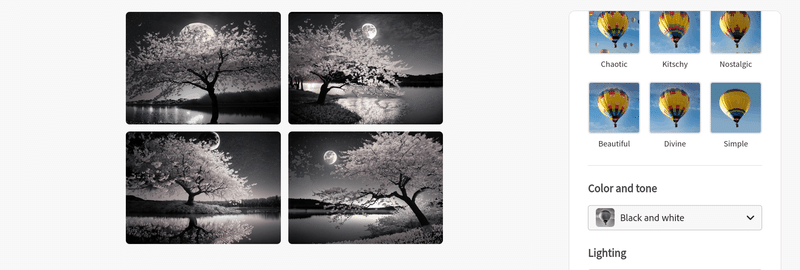
モノトーンにしてみたり、

見えづらいですけれど、ドット絵にも
ワンクリックでできちゃいます。
他にもいろいろな効果がありました。
次にファッションアイテムもつくってみました。
AIでつくった画像から、メタバースで使えるデジタルの洋服とかを簡単に作れるようになったら素敵じゃないかと思ってます。
とりあえずスニーカーを、
「アニメ調で、トリコロールカラーでかかとからロケット噴射する機能があるやつ」みたいなテキストで生成、すると以下のようになりました。

細部がアバウトですけれど、おそらくテキストの工夫次第でもっとキレイにできるはずです。
なんか全体的にスポーツチームのロゴみたいになりました。これはこれでおもしろい。
つぎは3Dで生成してみると、ゲームに出てきそうなクオリティの画像が生成されました。

かっこいいかどうかと言われると微妙ですけど
少なくとも自分で描けるかといったらまったく描けません。
それが一瞬でできちゃうんだから。
しかも気に入らないなら何度でもやり直せる。
本当にすごい時代がきました。
というわけで今回はAdobe社が手掛ける画像生成AI「Adobe Firefly 」を使ってみた所感をお話してきました。
時間潰しになりますし、最先端の技術に触れることで学びにもなるので気になる方はぜひ触ってみるといいと思います。
それでは、また。
■Adobe Firefly
この記事が気に入ったらサポートをしてみませんか?
