
【手順解説】ResoniteのワールドをBlenderとSimpleBakeで美しくライトベイク!
2024/02/12追記
この記事で紹介しているのはAlbedoに直接焼き込む方式ですが、他にPBS MultiUVを使用する方法があり、そちらのほうが優れた表現が可能かもしれません。
れぞ1周年記念のなんでも展示室ではMultiUVを使用してAO Mapにベイク済のAOを焼き込み、ポスター展示室ワールドではAlbedoとAO Mapにベイク済シャドウマップ、Emission Mapにライトマップを割り当てる方式とライトベイクの表現を実現しました。
なんでも展示室のUV展開資料はこちら
時間が取れ次第、手順を書き直す予定です。
0. そもそも、ライトベイクとは?
ライトベイクとは、3Dゲーム等において、事前に時間を掛けて物理的に正しい光の影響をシミュレーションしたのち、その結果をテクスチャに焼き込む(ベイクする)ことでリアルタイムの計算負荷を減らしつつ、リッチな見た目を実現する技法です。
リアルタイムに計算されるライトに比べ、間接照明の2次反射の照り返しや、面光源からのふわっとした影を表現する事ができ、リアリティが増します。
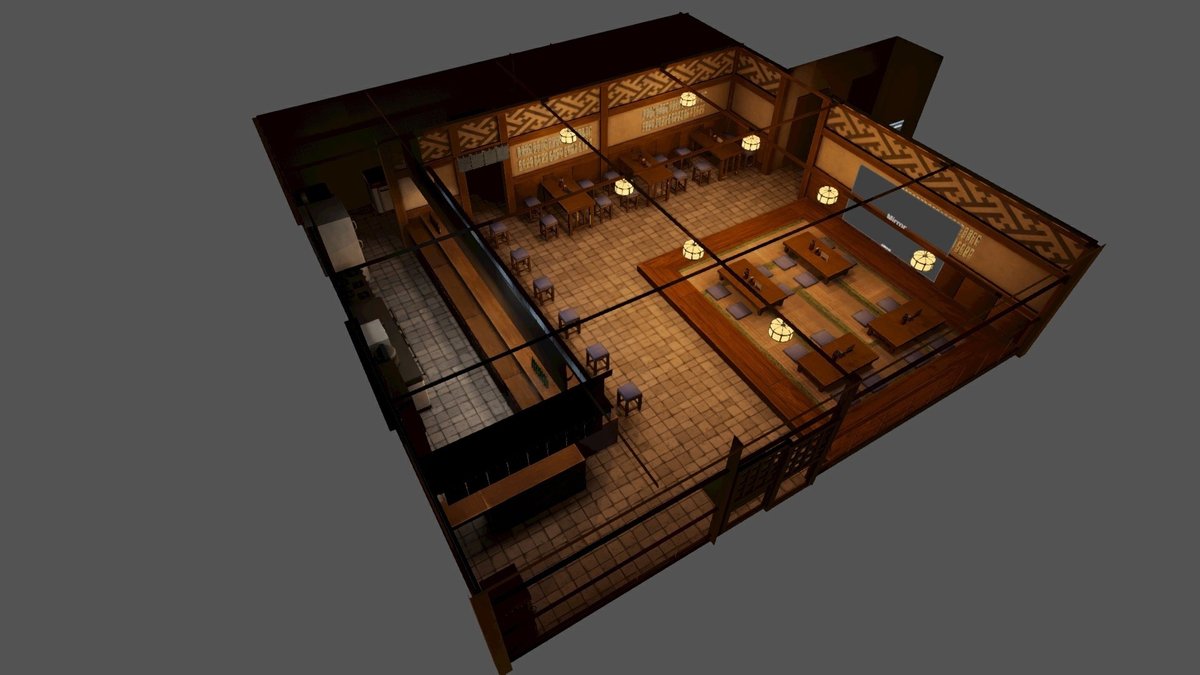
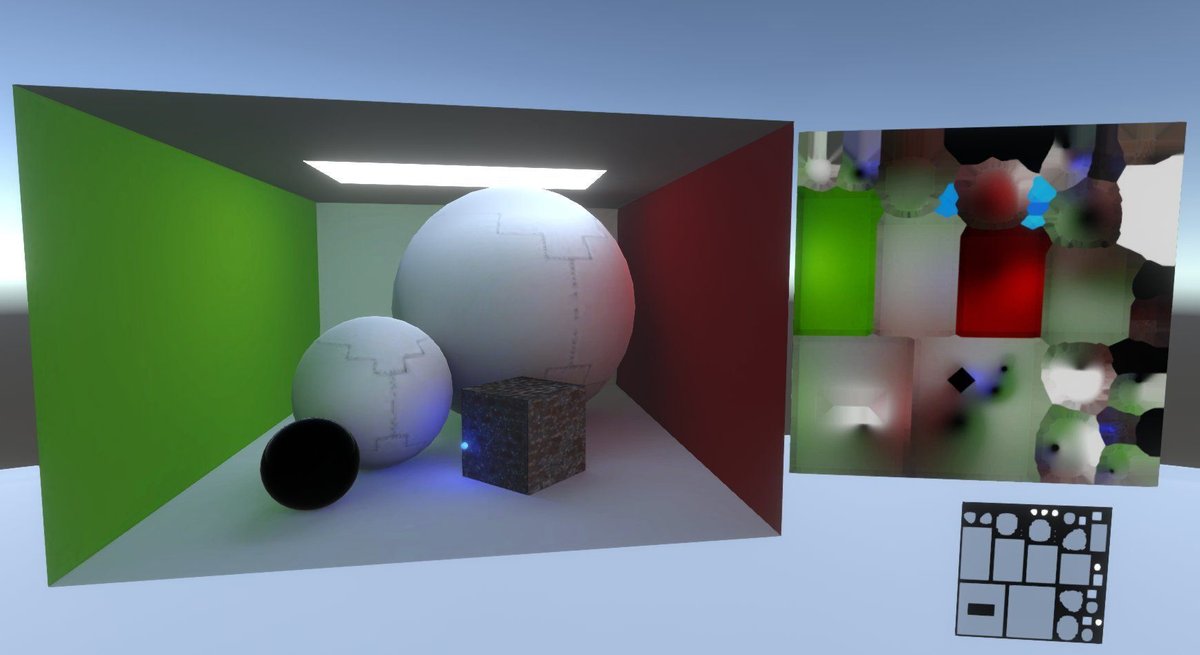
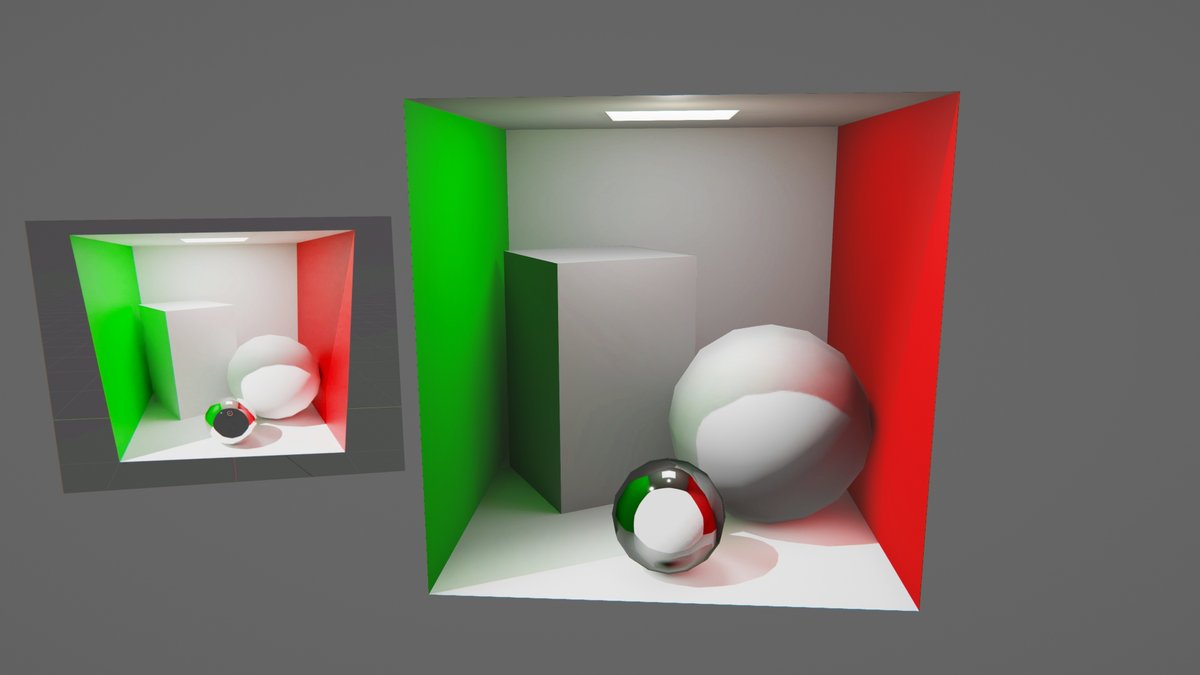
実際にライトベイクを行う事でどのような差があるのかについて、以下にResonite内でライトベイク前後を比較した作例を用意しました。
アセットはプリメロ工房様の「居酒屋」をお借りしています。
切り替えているのはAlbedo(色情報)のテクスチャのみで、他のパラメータはいじっていません。(厳密にいえば、テクスチャの解像度が8Kと2Kという差がありますが、ライティングにご注目ください。)
照明のメリハリ感や、雰囲気の変化にご注目下さい。






1.はじめに

この光をテクスチャに焼き込み、Resoniteに持ち込むのが目的。
この記事では、BlenderのアドオンSimpleBakeを使用して、Resonite向けのワールドをライトベイクする方法を解説します。
通常Blenderのベイク作業は、ベイク対象のテクスチャを新規作成して、
Shader画面からそのテクスチャを選択した状態でベイクする作業を各テクスチャごとに繰り返す煩雑な操作を要求され、非常にしんどい作業です。
今回紹介する「SimpleBake」は、その辺りの操作を自動でやっていくれる上、Unityレンダー向けのテクスチャパッキングまで自動で行う事ができる優れモノなBlenderアドオンです。
このアドオンを使用して、Resonite用ワールドを作るにあたり、比較的手間なくリッチな光源のワールドを作ろう!というのがこの記事の主目的になります。
なお、この記事のメインの目的はResoniteに持ち込む用ですが、使用するテクスチャはUnity Standard Shaderと同じため、Unityを使用した環境でも共通で使えるものと思われます。
※(Unityに触れたことのある方へ:LightProbeやShadowMaskの機能はResoniteに無いため、Subtractiveでゴリ押しします。Shadowcolorもありません。妥協と気合です。)
2.対象読者
以下の方を対象とした記事です。
・Blenderの基本操作、Addonの導入方法がわかる
・ライトベイクの基本的な概念がわかる(Blender上でレイトレーシングした情報をテクスチャに焼き込むんだなー程度の理解でOK)
・ResoniteのPBS Materialか、UnityのStandard Shaderを設定したことがある
3.前提となる条件
使用しているソフトウェアは以下の通りです。
・Blender 4.0.2
・SimpleBake 1.1.0
・Resonite Beta 2024.1.3.1265
(この記事内で使用している画像には一部旧バージョンの画像が含まれています)
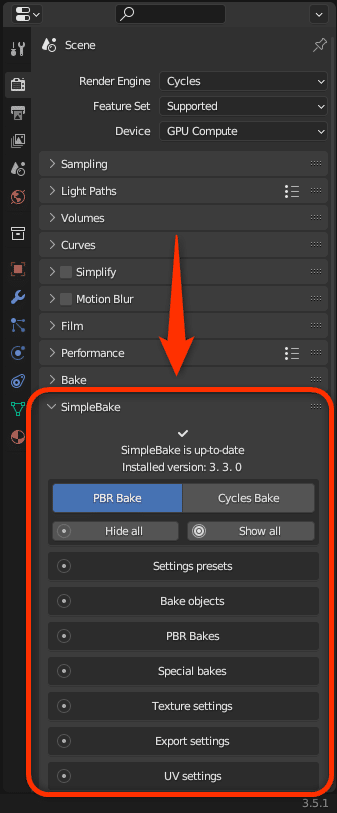
SimpleBakeはBlenderのアドオンとして動作します。アドオンの導入方法は割愛します。
導入後、「Render Properties」タブに新しいメニューが増えています。

4.全体の作業の流れ
全体の大きな流れを説明します。
今回の手順はステップを4つに分けることができます。
① 事前準備編
Scene全体のUV展開をしておく
② PBR Bake
「Bakeするobjectを指定」→「出力するテクスチャを指定する」→「UV Mapの設定を行う」→「チャンネルマッピングでResonite/Unity用に設定する」→「Bakeボタンを押す」
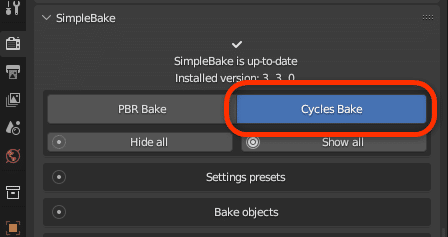
③ Cycles Bake
ほとんどの設定はPBR Bakeから引き継がれます。
「出力するテクスチャを指定する」→「Bakeボタンを押す」
④ ゲーム内へのインポート
PBR Bake、Cycles Bakeで作成したテクスチャをゲームにインポートし、ゲーム内でも必要な設定を行います。
です。
以下の章で順番に解説していきます。
4.1. 事前準備編(UVMap作成)
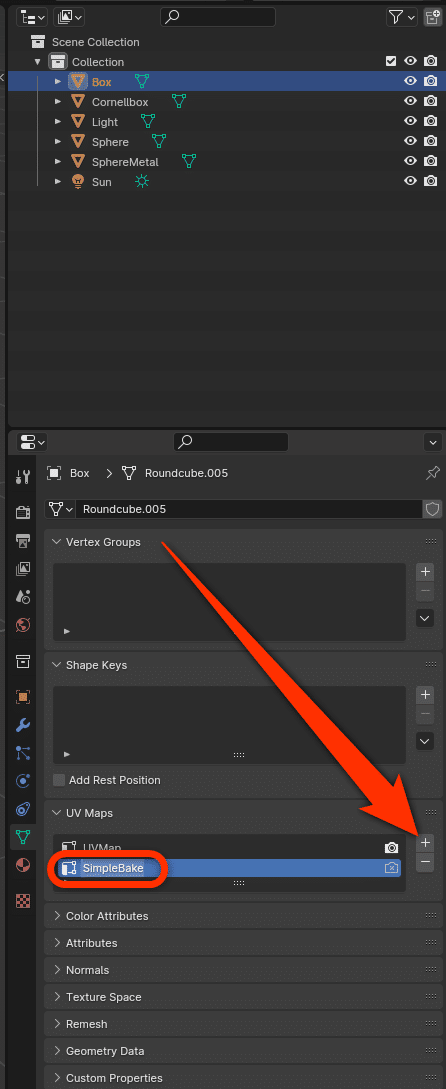
ベイク対象のScene内のオブジェクト全体を1つのテクスチャへアトラス化するため、セカンダリUVマップを作成し、ベイクしたいScene全体を1つのUVにまとめます。
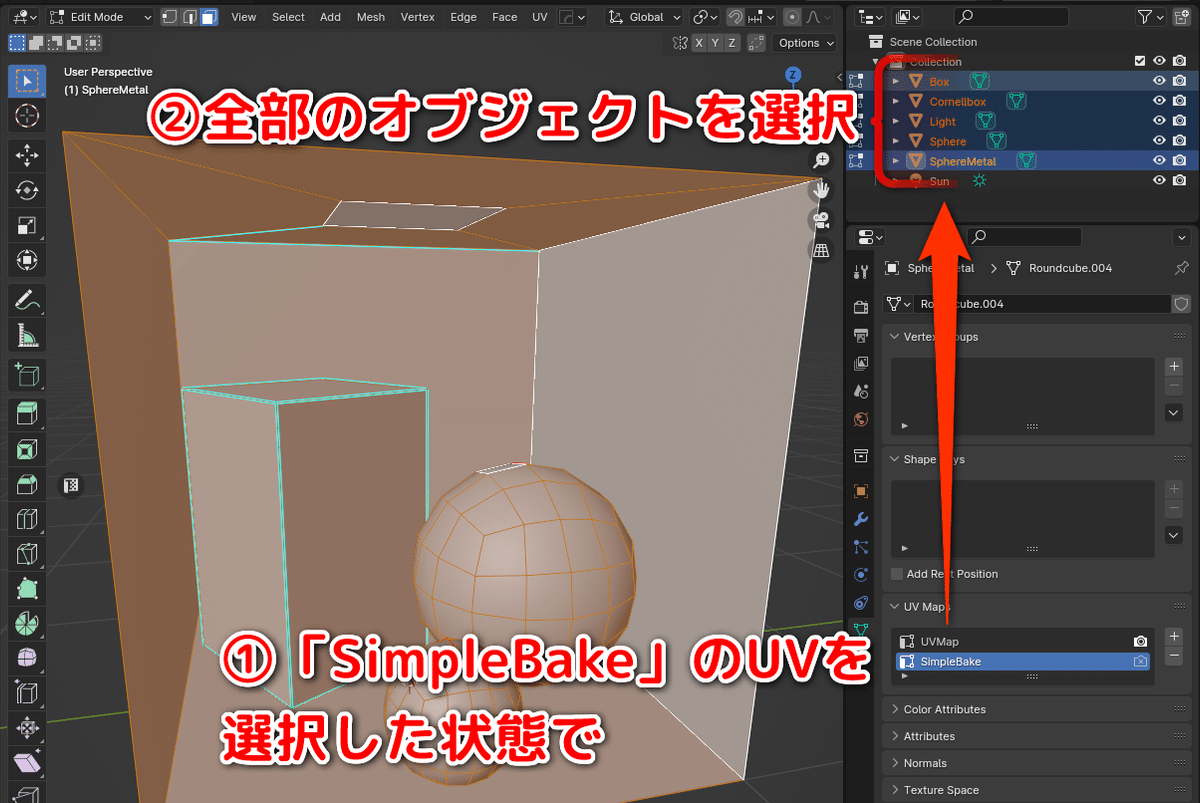
この際、UVマップの名前はかならず「SimpleBake」としてください。のちにSipmleBakeはこの名前で参照します。
全部のオブジェクトに対して行ってください。

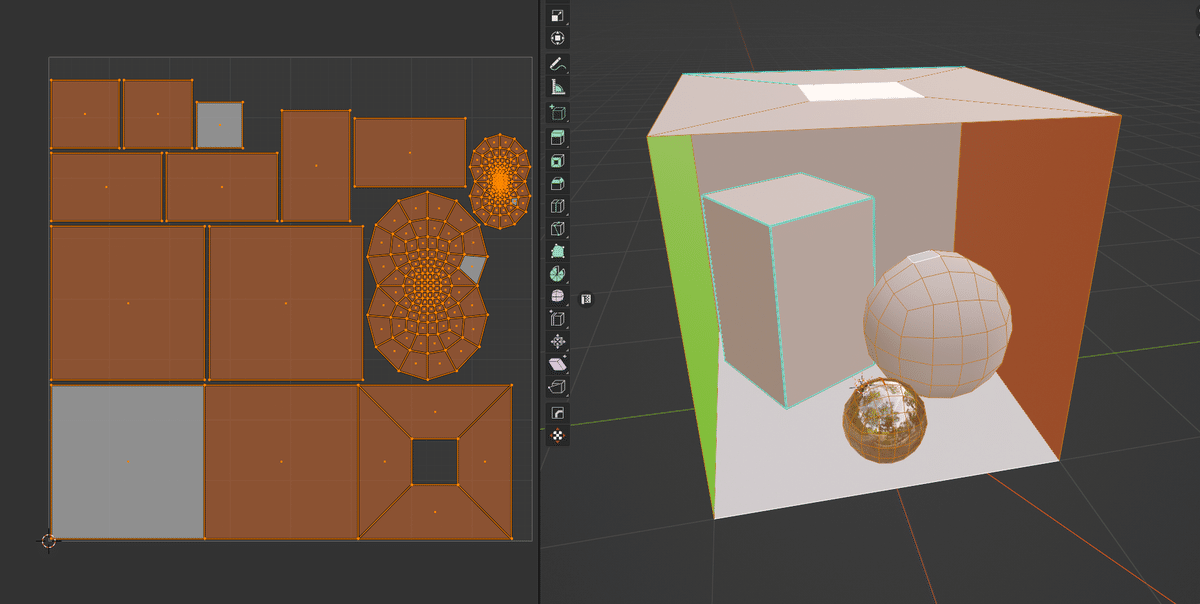
次に「SimpleBake」のUVMapを選択した状態で、全部のオブジェクトを1つのUVMapに展開します。
このとき、UVMapが他のオブジェクトに重ならないように注意してください。

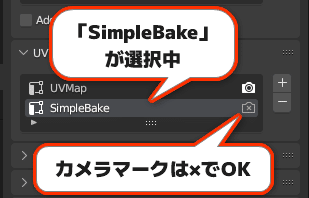
※UV展開の際は、すべてのオブジェクトが「SimpleBake」という名前のUVマップが選択状態であることを確認してください。別のUVMapが選択されていると、「SimpleBake」のUVMapに展開されません。


4.2. PBR Bake編
SimpleBakeを使用してライトベイクを行うためには、ベイクを2回に分けて行います。
まずオブジェクト自体の持つNormalやMetallicなどの質感(マテリアル)情報をベイクするPBR Bakeと、オブジェクト自体の色情報に対して、Sceneの光源情報を反映させた状態の色をAlbedoとして焼き付けるCycles Bakeの2種類をそれぞれ実施します。
どちらから始めてもよいですが、この例ではPBR Bakeから始めます。
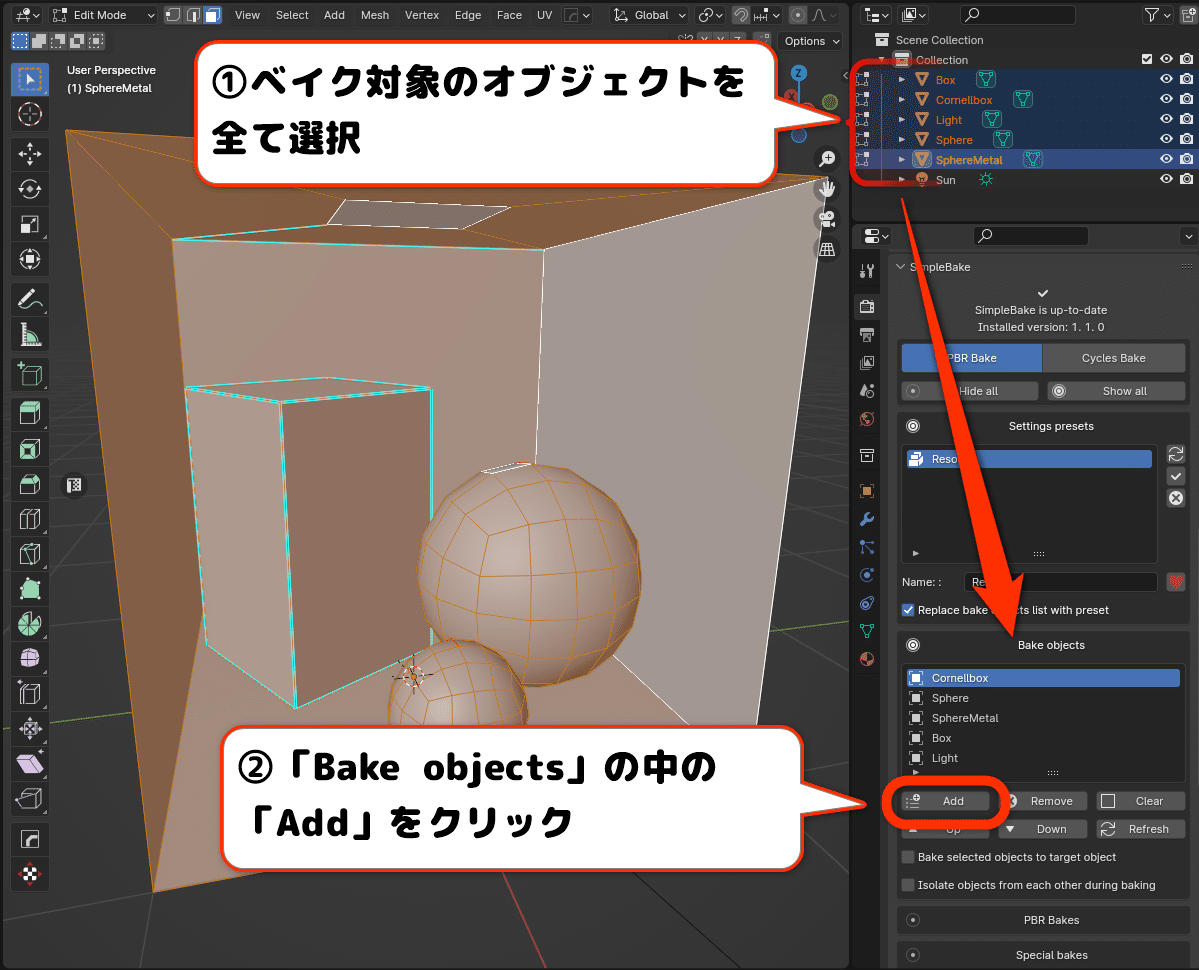
(1)「Bake objects」 でBakeしたいObjectを指定する
「Bake objects」のサブメニューから、Bakeしたいオブジェクトを指定した状態で「Add」をクリックします。
一覧にBake対象のオブジェクトが入っていればOKです。

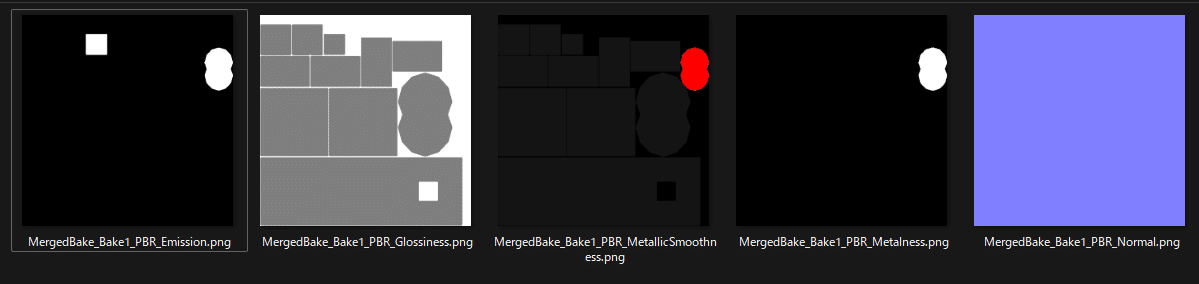
(2)「 PBR Bake」で出力するテクスチャの種類を選択
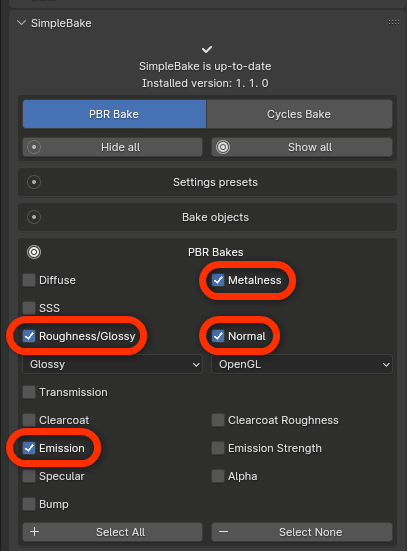
「PBR Bake」のサブメニューの中から、必要なものを選択していきます。
UnityのStandard Shader/ResoniteのPBS Metallicで必要な項目は以下です。
・Metalness
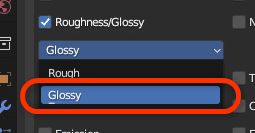
・Roughness/Glossy →チェックを入れるとプルダウンメニューが出現するので、「Glossy」を選択してください。

・Normal(OpenGL)
・Emission
※Diffuse/AlbedoはCycles Renderでライトベイク済のものを使用するため不要

(3)「Texture Setting」出力するテクスチャを指定する
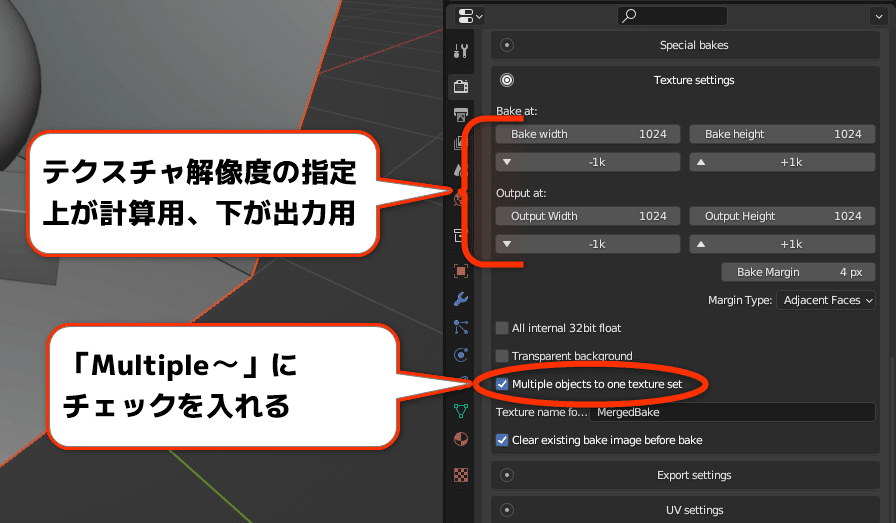
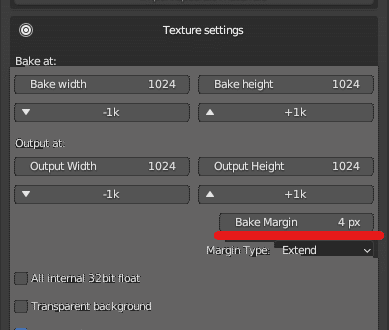
次に、「Texture Setting」を開き、テクスチャ解像度を指定します。
はじめは1024pxくらいで様子を見て調整するとよいでしょう。
この際、「Multiple objects to one texture set」に必ずチェックを入れてください。
※デフォルト設定だと、オブジェクトごとにテクスチャファイルが生成されてしまいます。

(4)「Export Settings」から出力先を指定
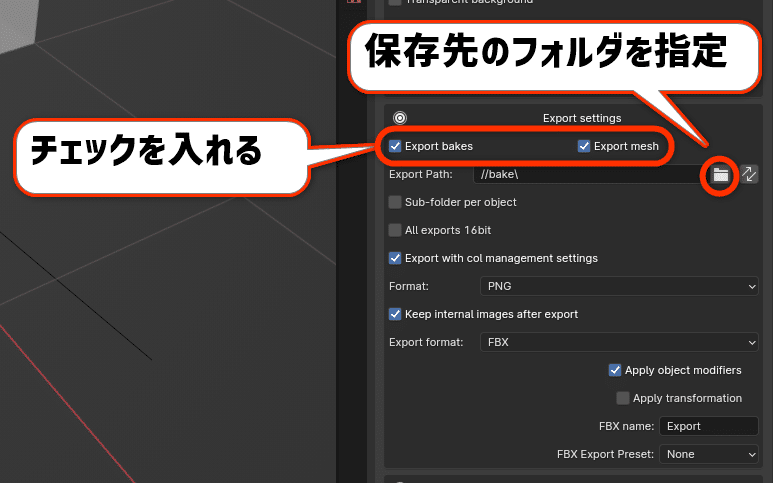
「Export bakes」「Export mesh」にチェックを入れ、出てきた項目Export Pathに保存したいフォルダを指定します。
Formatには「PNG」を選択するとよいでしょう。
※「Unavailable」と表示され設定項目が出てこない場合は、
Blenderのプロジェクトを.blendファイルに保存してください。

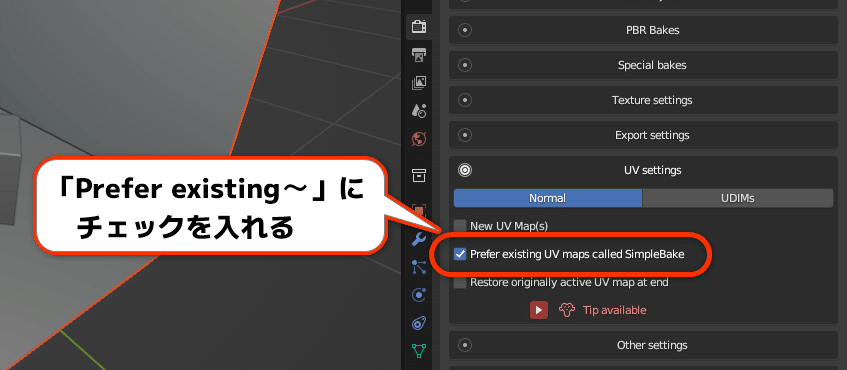
(5)「UV Settings」で使用するUVを指定する
「4.1.事前準備編」で作成した「SimpleBake」という名前のUVMapをここで指定します。
「Prefer existing UV maps called SimpleBake」にチェックを入れ、それ以外からチェックを外します。
そうすることで、「SimpleBake」という名前のUVMapを自動で検索し、使用してくれます。

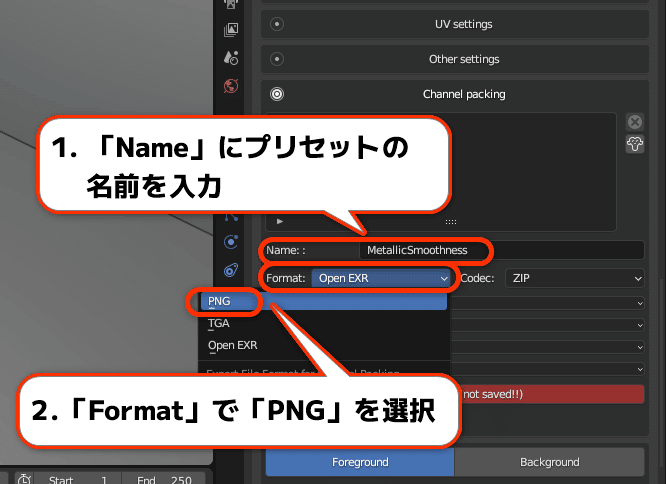
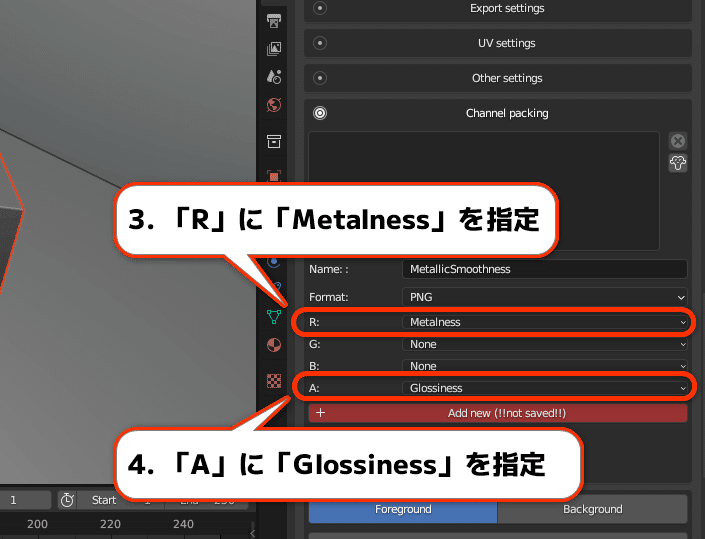
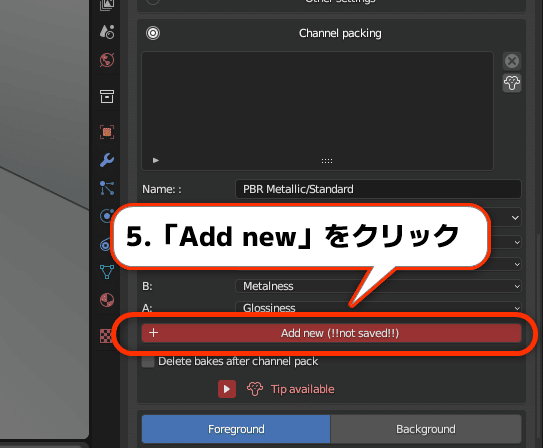
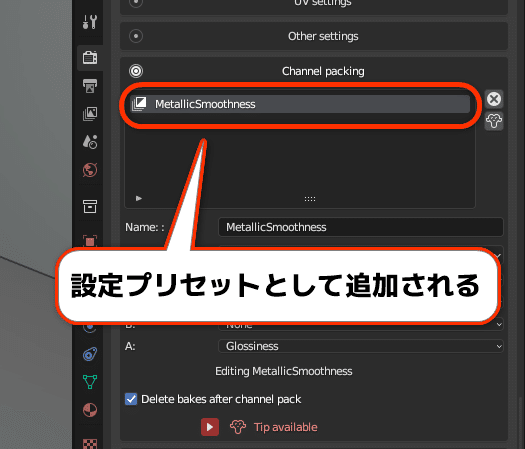
(6)「Channel Packing」でテクスチャのパッキング方法を指定
生成するMetallic MapとGlossiness Mapから、PNG画像のRGBAのチャンネルにそれぞれのテクスチャをパッキングをする事によって、PBS/Standard Shaderで使用するMetallicSmoothnessMapを同時に作成することができます。
R(赤)のチャンネルに「Metallic」を、A(透明度)のチャンネルに「Smoothness」を指定し、最後に「Add new」を押します。




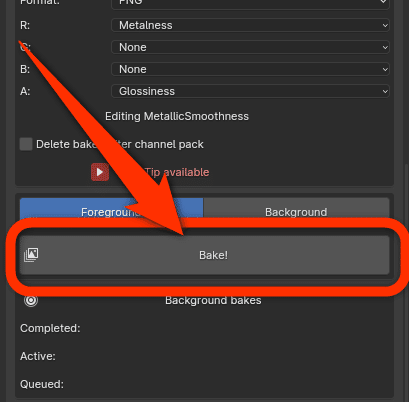
(7)「Bake!」
ここまで設定ができたら、「Bake!」ボタンを押して、ベイクしてみましょう。
※ボタンを押す前にObjectModeになっていることを確認してください。

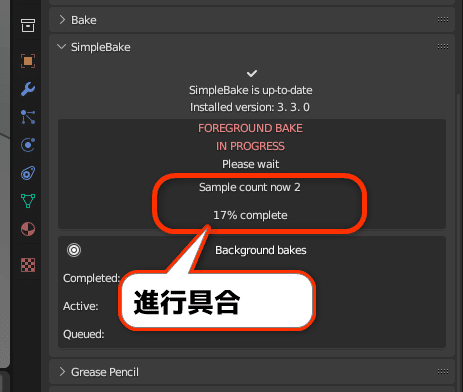
繰り返しになりますが、ベイクには時間が掛かるため、最初は「512px」など小さなピクセル数でお試しのベイクを行い、
望む結果になっていることを確認してから本番のベイク(2Kや4Kなど)を行いましょう。



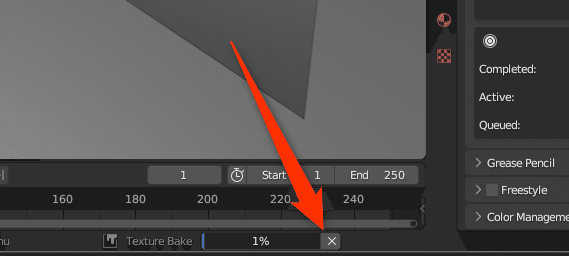
(補足)ベイクの中断について
ベイク処理が始まると、原則として中断するボタンは用意されていません。
とはいえボタンを押下した直後に設定ミスに気が付くのはよくある事ですので、そんな時は、画面下部の「x」ボタンを連打することで現在処理中のプロセスを中止させることができます。エラーと共に処理が終了するので、再度正しい設定でベイクしましょう!

4.3. Cycles Bake編
PBR Bakeが完了したら、続いてCycles Bakeに移ります。
ここでベイクするのはオブジェクト自体の色情報(Diffuse)と、ライトマップ(Sceneの中で光源の当たり方を格納したテクスチャ)を合成した1枚のテクスチャです。
設定項目はほとんど PBR Bakeの時のものが引き継がれているはずなので、
こちらで設定するのはCycles用の項目のみです。
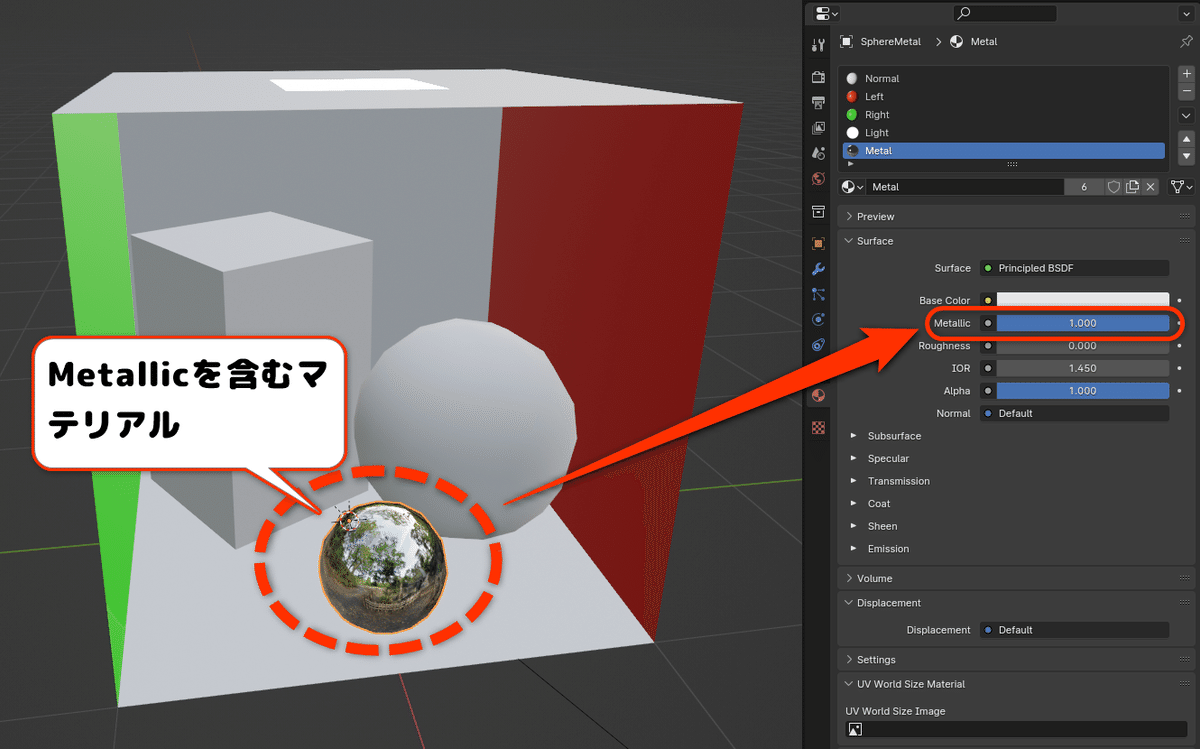
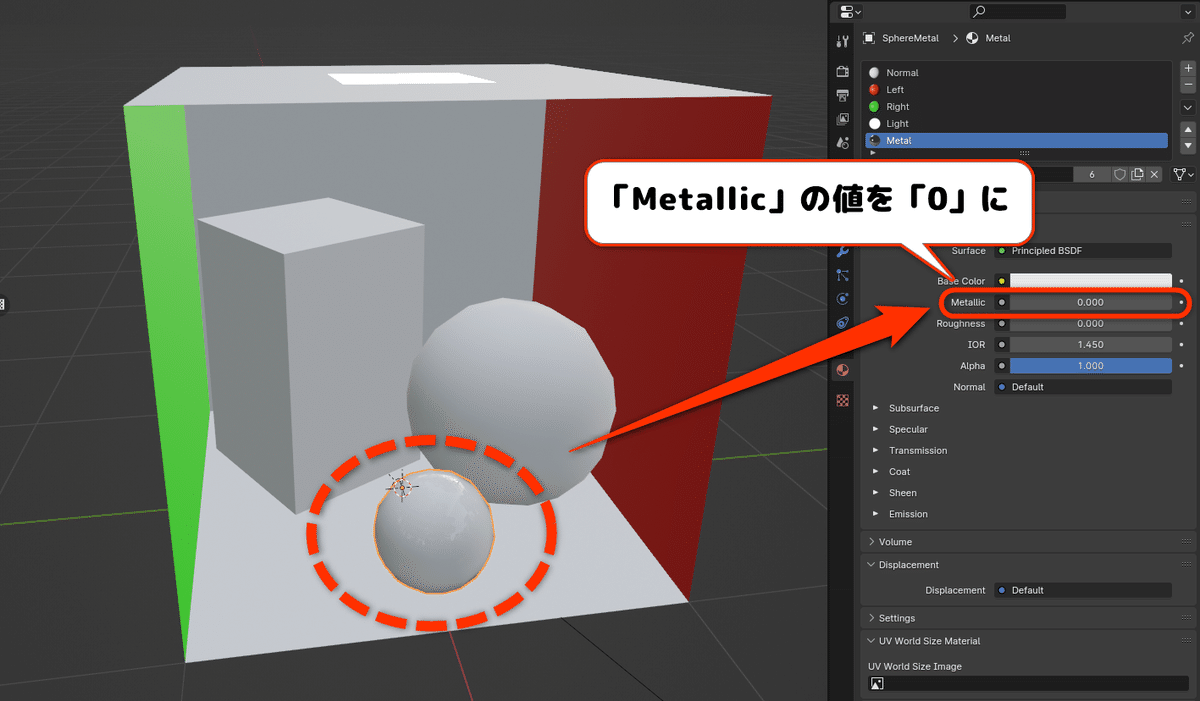
※この時、Metallicの値を含むマテリアルがある場合、一時的にMetallicの値を必ず「0」にしてください。5章参照。
また、EmissionMapを生成する場合、光らせたいマテリアル以外はEmissionノードを使用していなくても黒(0,0,0)を指定しておくことを推奨します。

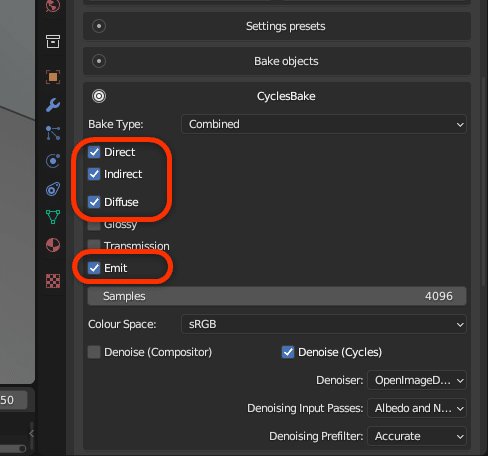
(1)「CyclesBake」で焼き込むテクスチャを指定
BakeTypeは「Conbined」にして、1枚のテクスチャに情報をまとめる設定にします。
光が当たった情報を焼き込みたいため、以下を指定します。
・Direct ... 直接光
・Indirect ... 間接光
・Diffuse ... 物自体の色
・Emit ... 発光しているものの色
※条件によってはGlossyなどを焼き込むのも軽量化に繋がりますが、今回は割愛します。

(2)「Bake!」
PBR Bakeと同様にベイクが始まります。

5. トラブルシュート、ワークアラウンド(解決法求む)
上記手順で一通りのテクスチャは書き出すことができますが、現状、問題が3点あります。
それぞれの問題の説明と、暫定的なワークアラウンドを以下に解説します。
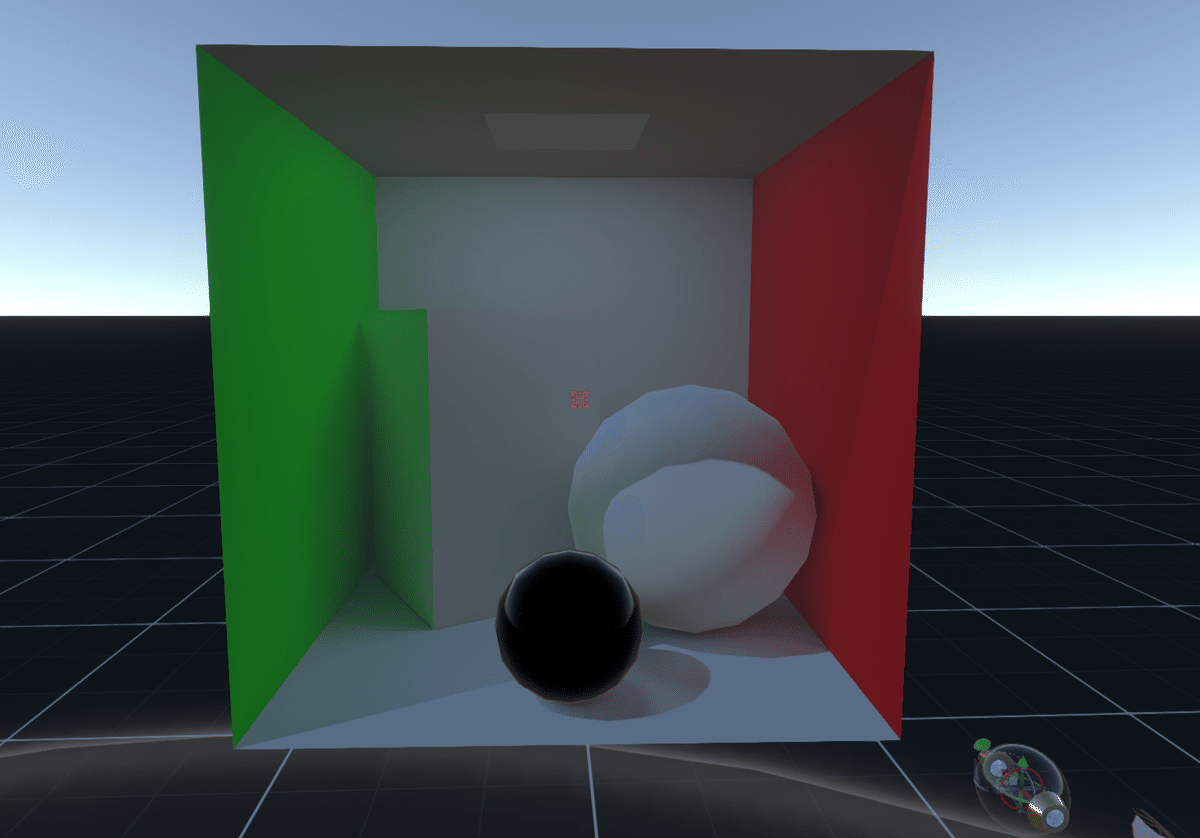
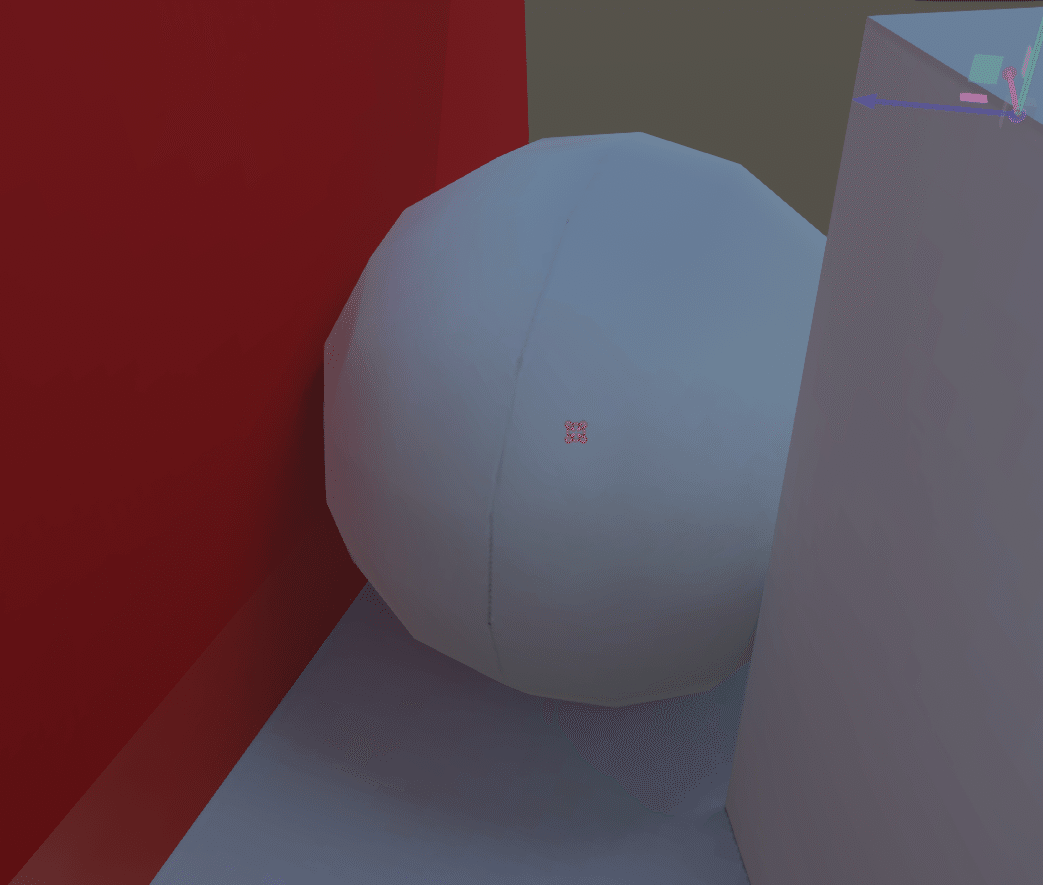
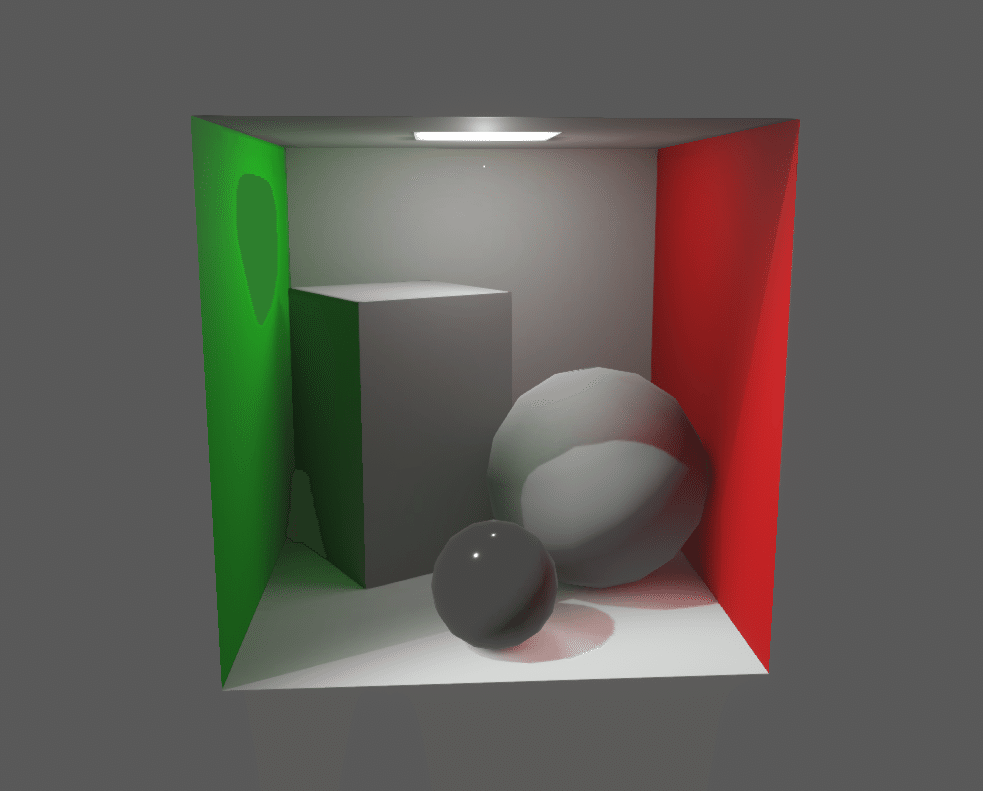
(1)Metallicを持つオブジェクトが真っ黒になる
Blenderの仕様で、Metallic情報を持つオブジェクトがDiffuse上で真っ黒になるため、Cycles Bake実行時に真っ黒に出力されてしまうようです。
ResoniteではMetalを最大にした状態でもAlbedoが黒いと黒く表示されてしまうため、ツルツルに反射されるべき物質が真っ黒に表示されてしまいます。

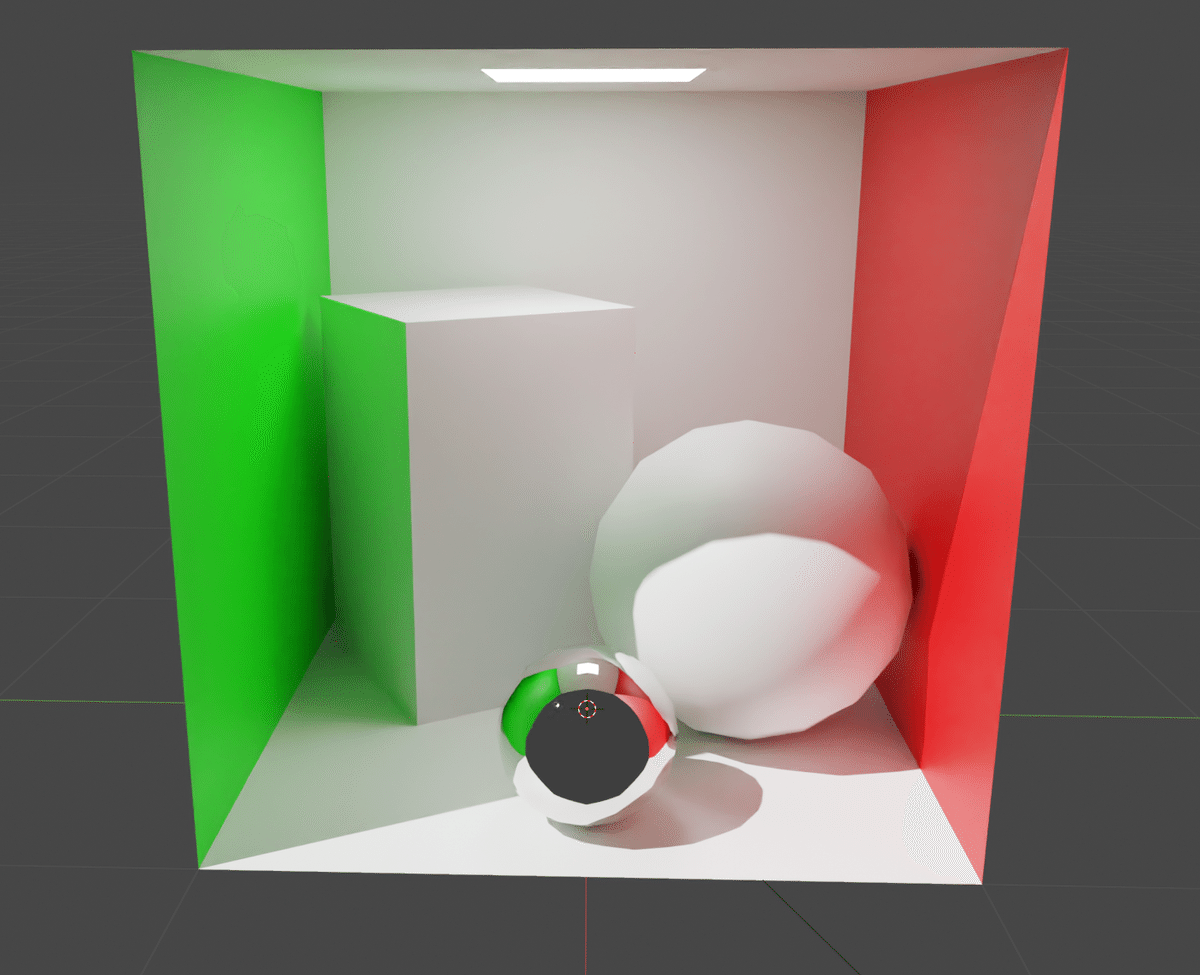
本来なら手前の球はツルツルの金属のような表面をしているが、真っ黒になってしまっている
Blenderの標準ではどうやってもCombinedでもDiffuse ColorでもMetallicな物体は真っ黒になります。
— エスニヤ🛏 (@y_esnya) April 29, 2023
ワークアラウンドとしてはCyclesベイクする直前にBlender上で一時的に全オブジェクトのMetallicを「0」にした状態でCycles Bakeすることで、この問題を回避できます。


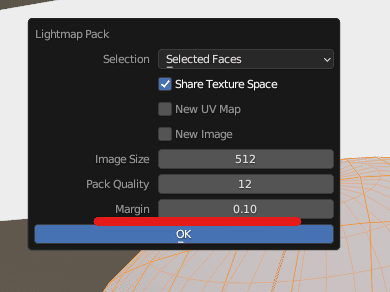
(2)UVの切れ目がやたらと目立つ
UV展開の際のMarginやBake Marginを広めに取っても、どうしても切れ目が目立ってしまいます。
ワークアラウンドとしては目立たない箇所に手作業でSeamを切って行くことで、ある程度隠す事は可能です。
特に球体や曲面が目立ちやすいため、これらを含むワールドを作る際、留意が必要です。





6.ゲーム内へのインポート(執筆中)
※以下、最適な設定方法を模索中で、現在は暫定版のような内容となります。
以上までの工程で作成したテクスチャとモデルを実際にResoniteの中に取り込んでいきます。
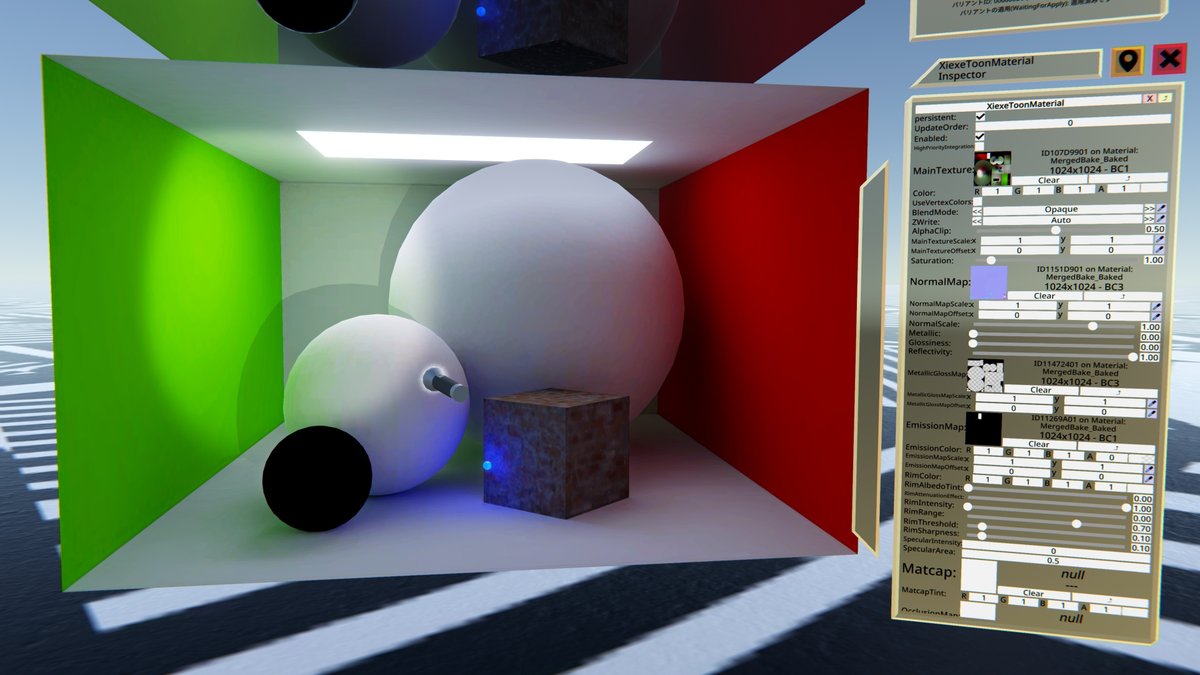
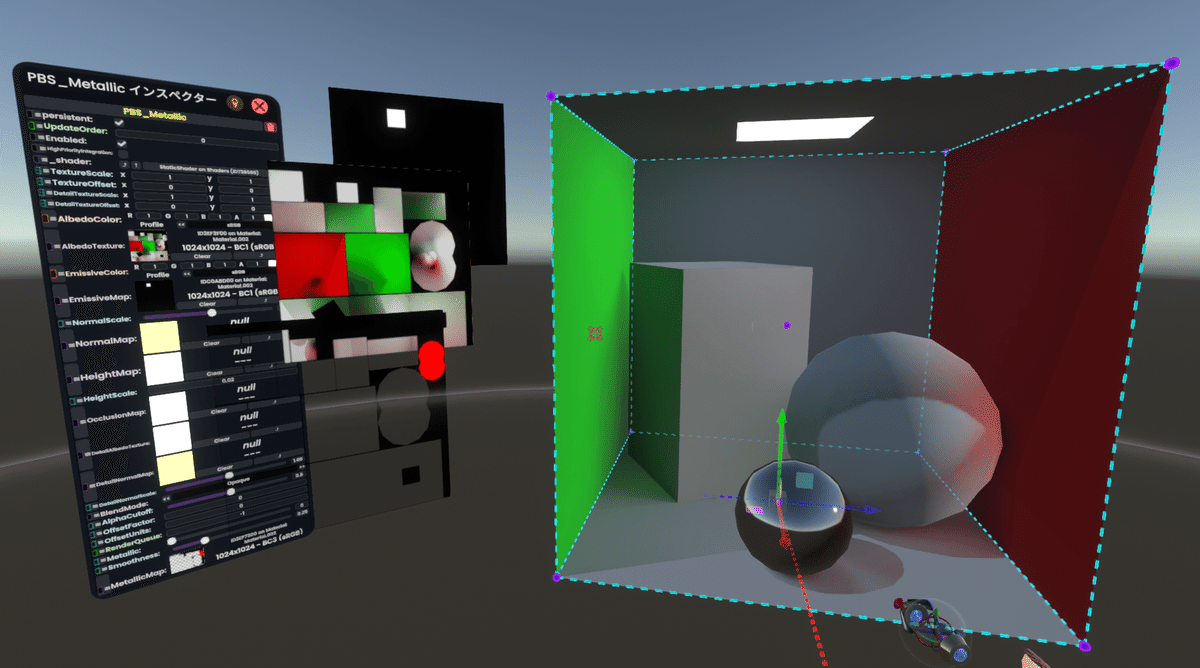
(1)インポート時の設定
Bakeしたテクスチャとメッシュデータ(Export.fbx)をResonite内に取り込み、実際にマテリアルを適用していきます。
その際、PBS Metallicを使用します。
NormalやEmission、Metallic等のMapは通常の手順で適用していきます。

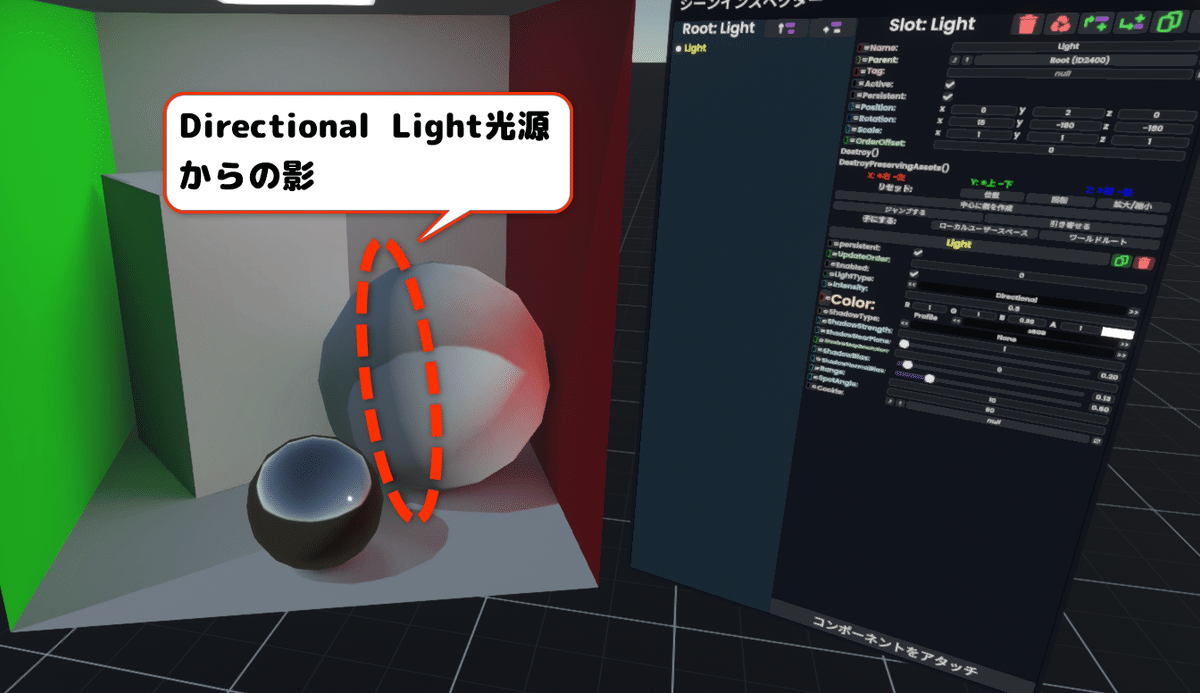
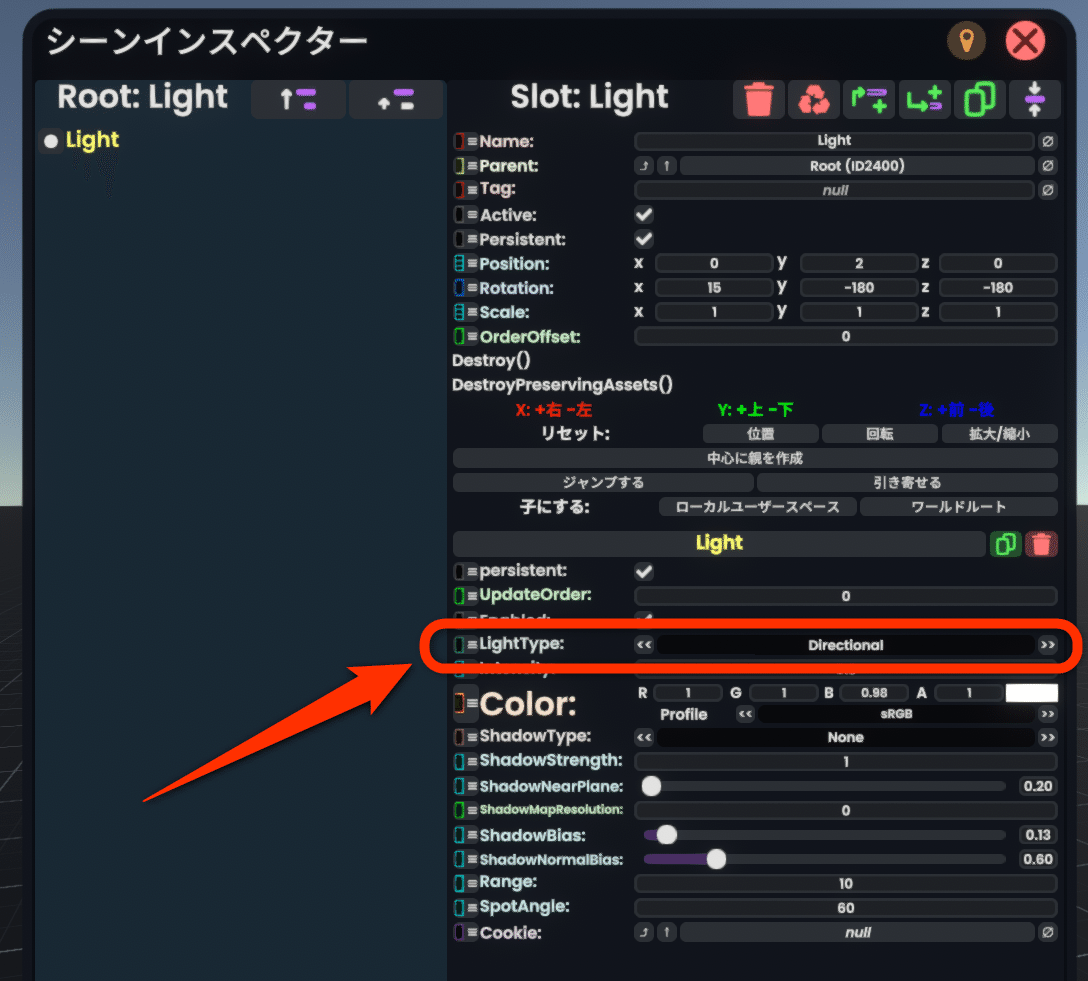
(2) Directional Lightを消す
Resonite上でのPBS MetallicにはどうしてもDirectional Lightの影響により影が生じてしまうようです。
これを避けるため、ワールドのDierctional Lightを消します。



※スロットごと削除してしまってもよい
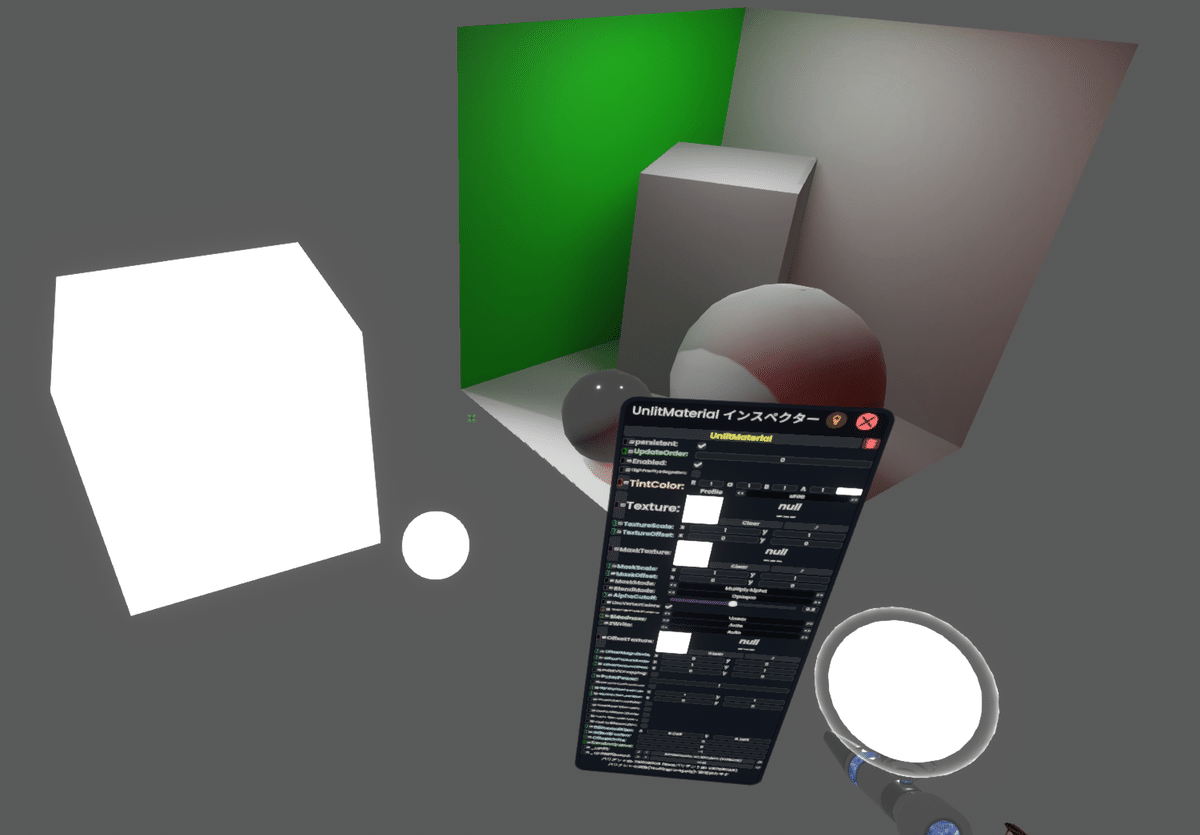
(3) Skyboxを設定する(任意)
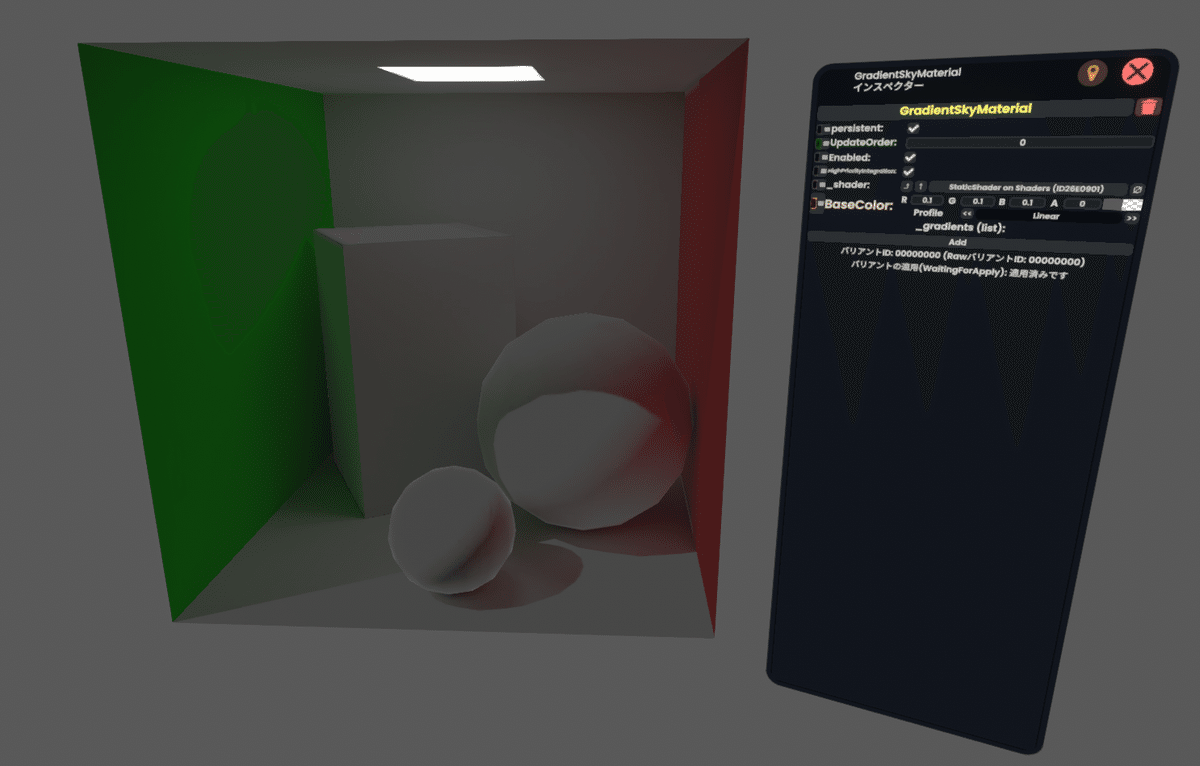
Directional Lightが消えたおかげで余分な光源・影が消えましたが、デフォルトのSkyboxの影響を受けて青っぽさが目立つようになりました。
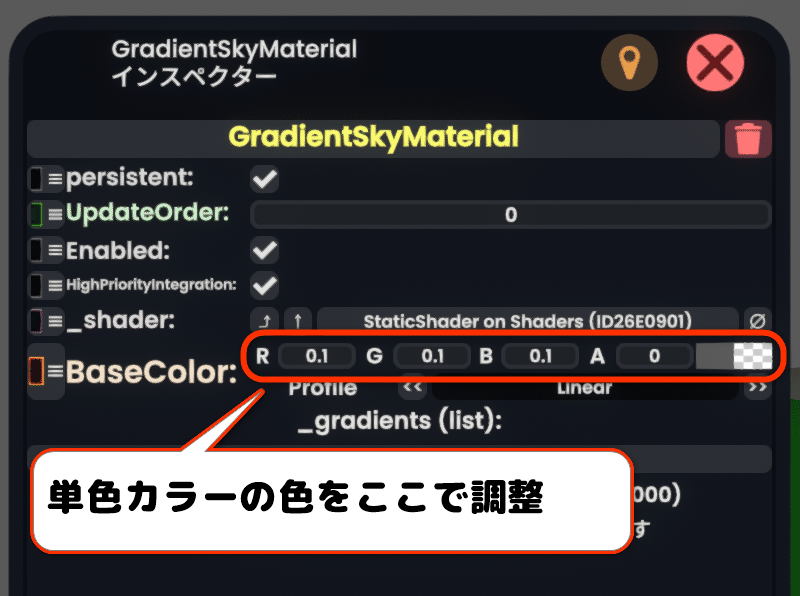
画像のSkyboxをここで設定してもよいのですが、今回は単色のGradientSkyMaterialを環境光(AmbientLight)として適用する場合の手順を紹介します。
DevToolから「新規作成」>「Skybox」>「GradientSky」を作ります。

またここで適用した色は周囲の環境に関わらずモデルを照らします。
ライトやリフレクションプローブにも問答用無用で加算されるため、暗いワールドを作りたいけど明るすぎるな?と思った場合は、BaseColorからSkyboxを暗くしてください。

※Metallicなオブジェクトが単色を反射してしまうため、見た目からはつるつるした質感が失われます。これはRefrectionProbeの工程で復活します。
(4)リアルタイムライトを置く
このままでは元の絵に対して画面が暗すぎるのと、Resonite内でアバターなどのリアルタイムオブジェクトに対して実際に光を投影する必要があります。そこで、Reosnite内でBlender上で設定した光源と同じ個所にライトを置いていきます。
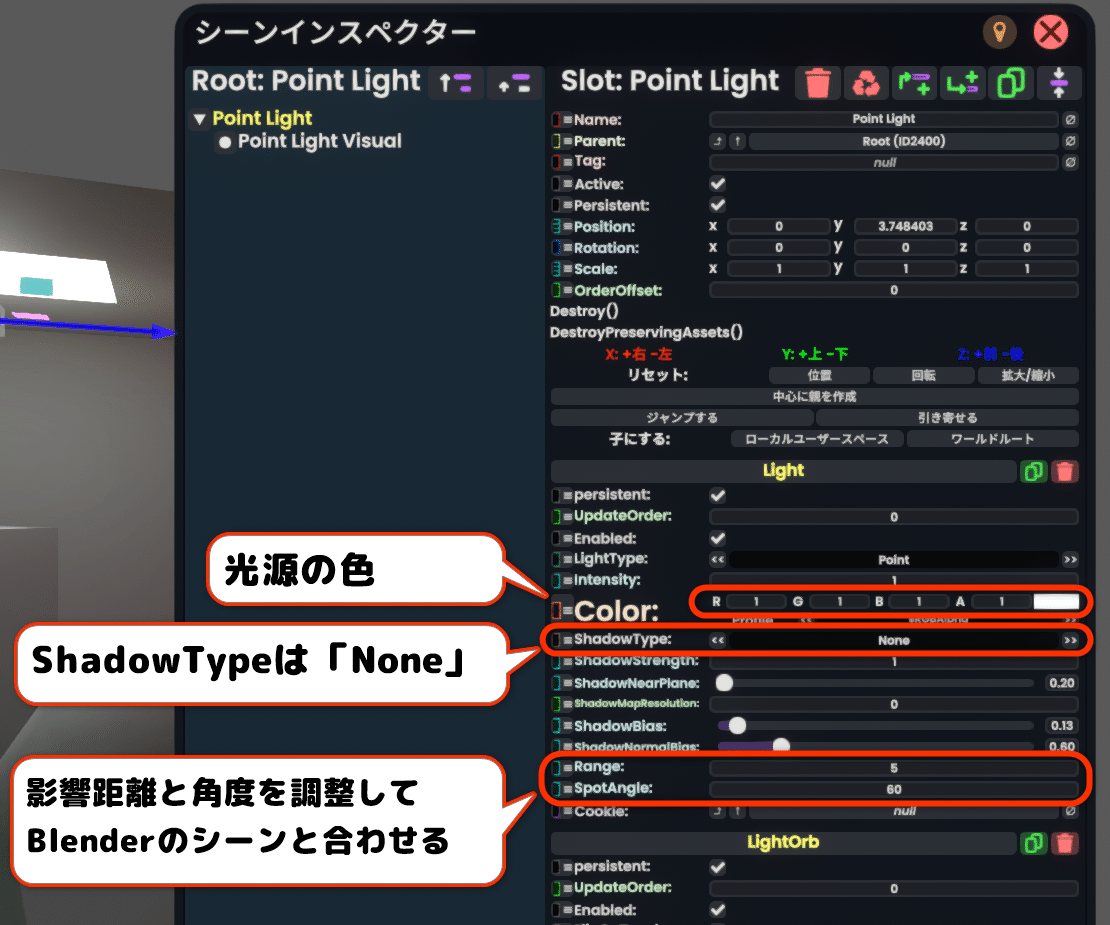
当然ながら、ベイクした際の光源の色とリアルタイムライトの光源の色は一致させる必要があります。(例えばBlender上で真っ赤なライトが照らされている箇所では、Resonite上でも赤いライトを設置するように)
またその際、ベイクされた光源との繋がりを意識する必要があります。リアルタイムライトとベイクドライトの境界が目立たなくなるよう、Lightのパラメータを調整してください。
ここの設定具合は非常にピンキリなのですが、今回使った設定をそのまま掲載します。
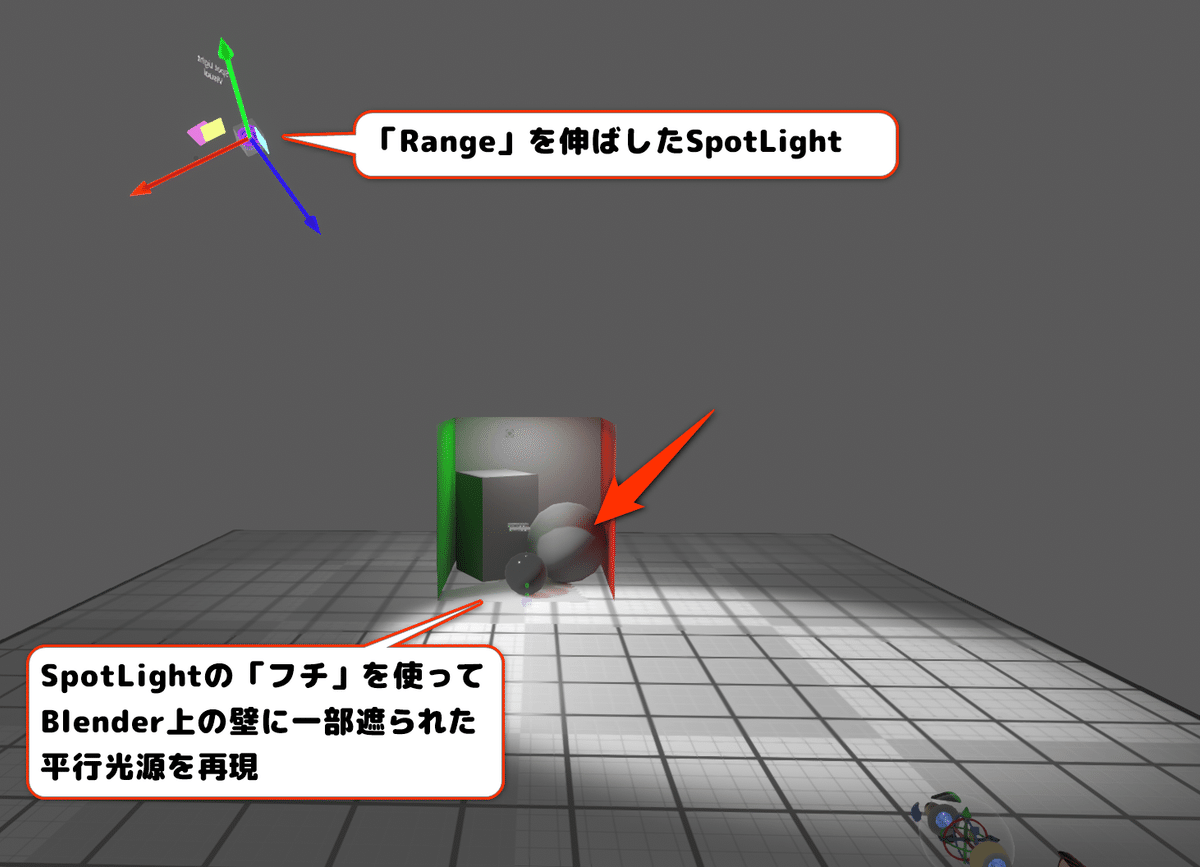
今回のコーネルボックスのシーンでは光源が2つあります。天井のAreaLightと、箱の外側のDirectional Lightです。Resonite上ではPointLightとSpotLightで代用します。
光源同士がの影響範囲が重なる事は計算負荷が増えるため推奨されませんが、今回は2灯のみのため無視します。
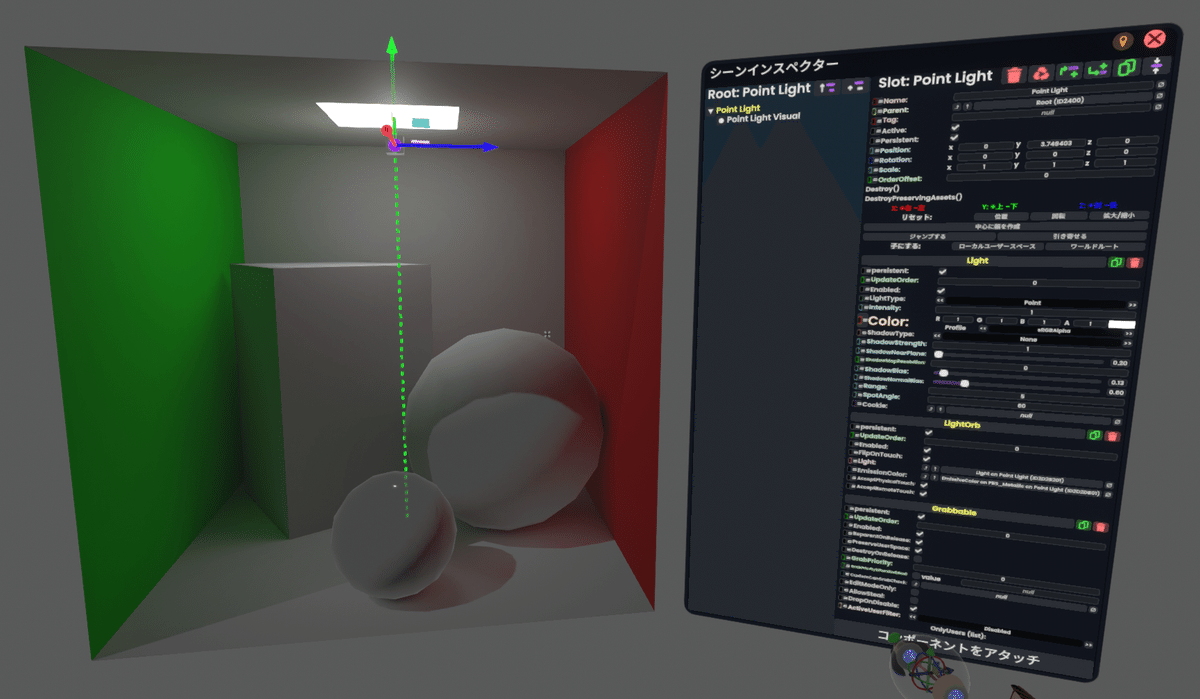
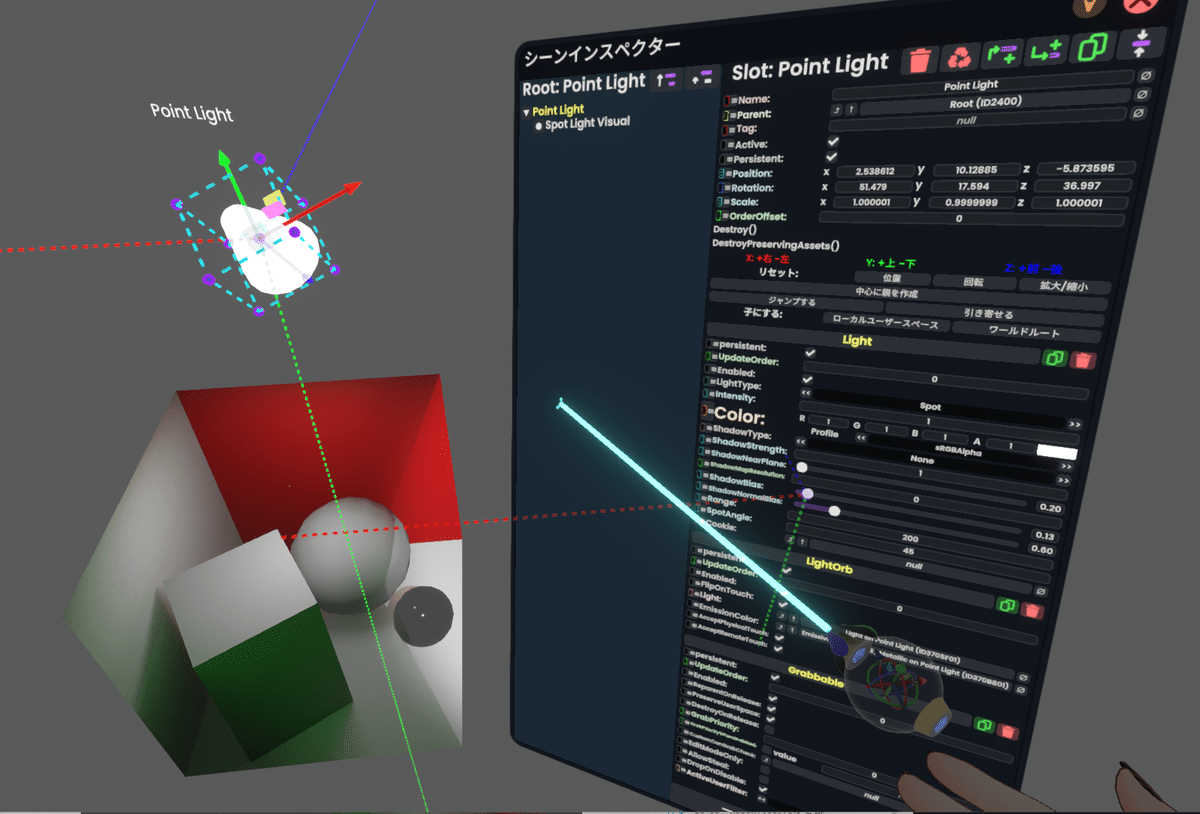
まずPointライトを作成し、天井付近の座標に設置しました。
ここで重要になるのはRangeの設定値です。元の絵を見ながら、床に影響するかしないかギリギリくらいの値に調整しました。





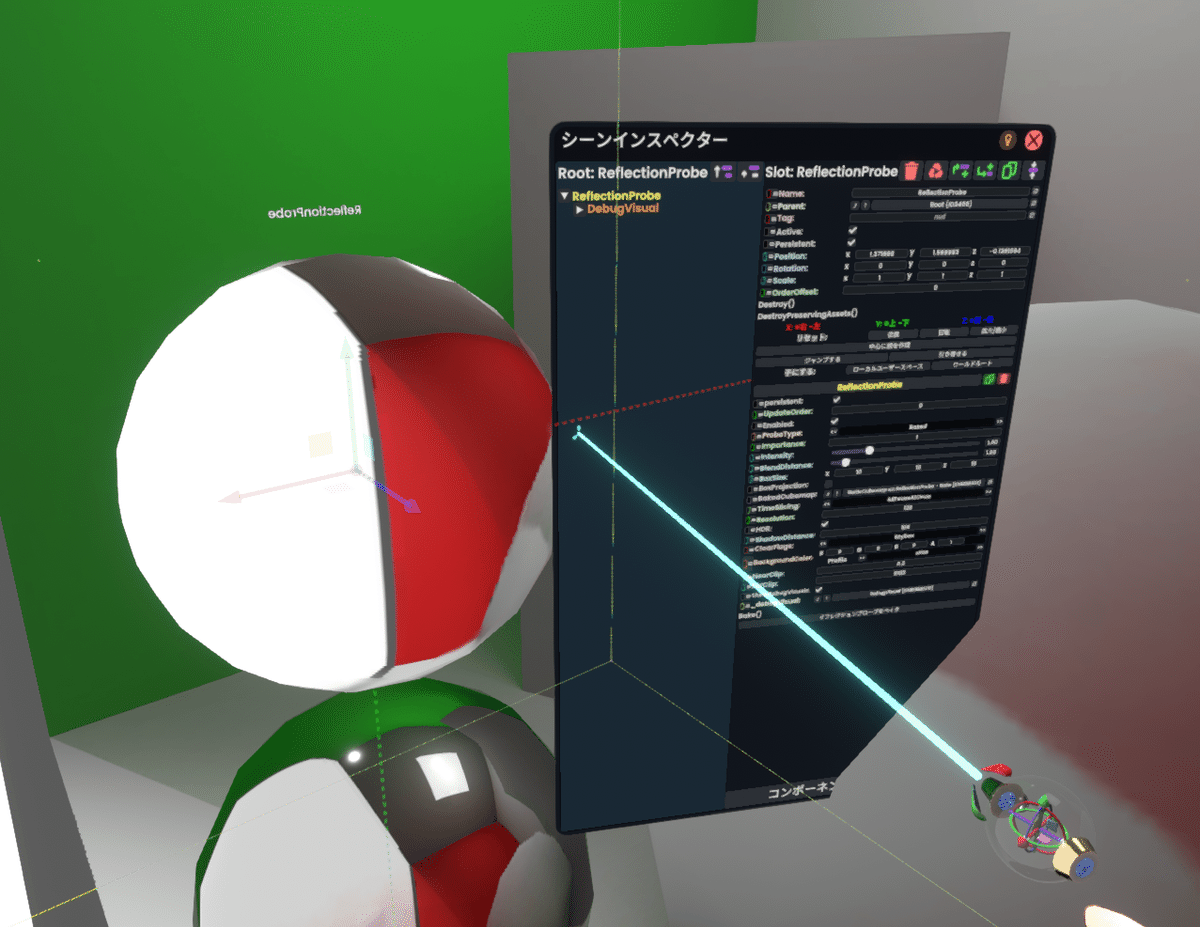
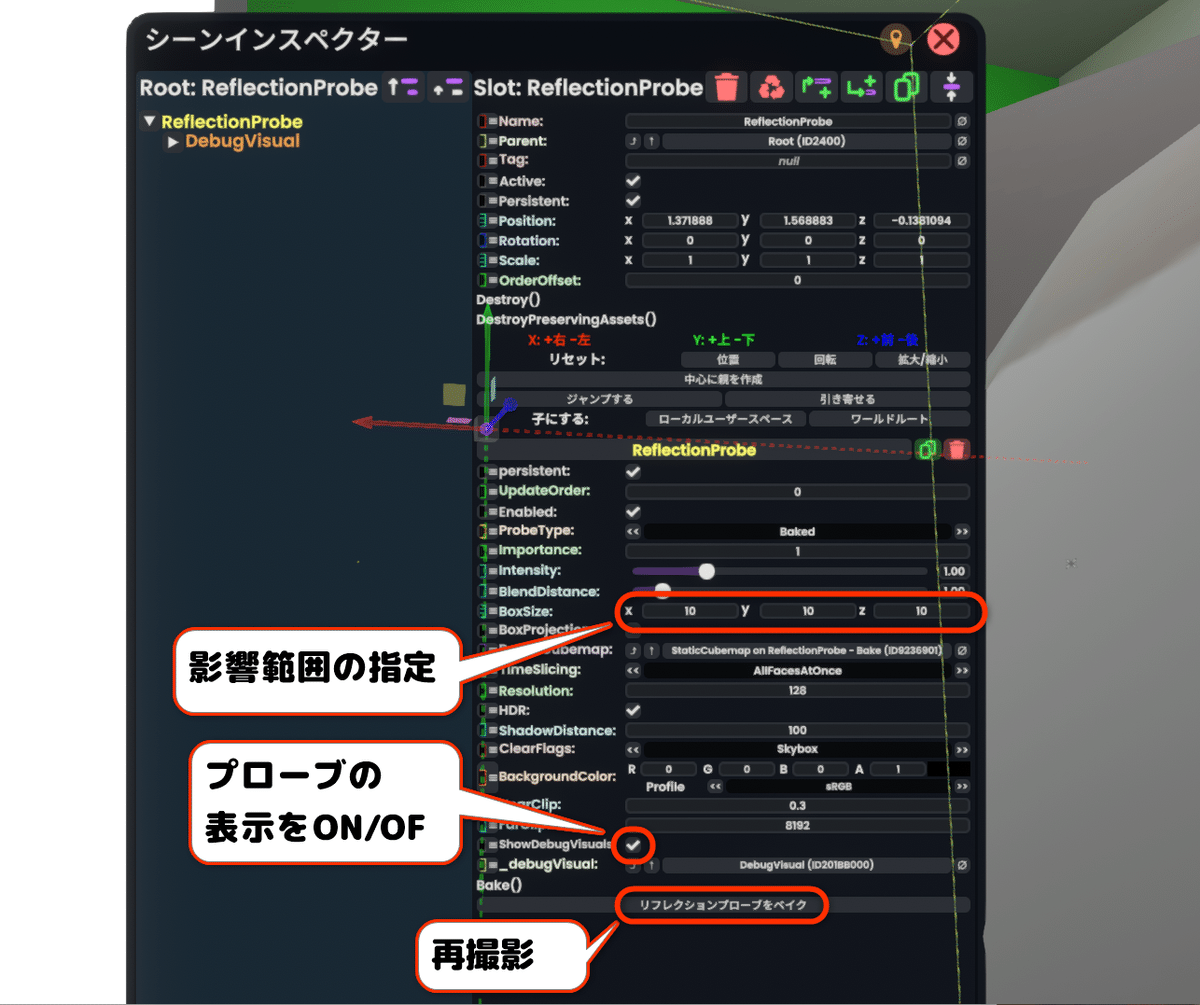
(5)リフレクションプローブを撮影する
リフレクションプローブを使う事で、その場の360度写真を撮影し、物体の反射のソースとしてその写真を使う事で風景を馴染ませることが出来ます。
また、プローブの影響範囲内の金属等の反射物を持つマテリアルがその場の風景を反射するようになるため、説得力が増します。
リフレクションプローブはDevToolの「新規撮影」>「オブジェクト」>「リフレクションプローブ」から作成することができます。


下のMetallic球にさきほど撮影した360度写真が写り込んでいることに注意。

中心で撮影してもよいのですが、今回反射物が下の金属球だけだったため、金属級を中心に再撮影しました。
ベイクが完了したらコンポーネント内のShowDebugVisualsのチェックボックスを外すか、「DebugVisual」スロットを丸ごと削除して見た目を消して完成です。

少し暗めに仕上がりましたが、プラットフォームの違いという事で言い訳が立ちそうな差です。
また、色や柄の付いた壁であればもう少し差が目立たなそうではあります。

比較的、説得力のある光源になったのではないでしょうか。
8.おわりに
現在ライトベイクしているワールドが少ないResoniteでも、高品質なライティングのワールドが増えてほしい!と思っておりましたが、Blenderを使用したライトベイクのノウハウ、またResonite上でのライティングの知識を解説した記事が少ない事と、多くの壁が立ちはだかっていました。
「SimpleBake」のアドオンはそのうちの後者、ライトベイクの重作業の突破口となるのではないのかと思い、今回の記事執筆の運びとなりました。
この記事がこれから高品質なライティングのワールドを作りたい方への助けになれば、幸いです。
※誰かUnityのBakeryからUV Map付きMeshを外部に出す方法を教えてください
