
mixi2のUIデザインが素敵
こんにちは、Sun*デザイナーのあきおです。
12月16日、mixi2が突如リリースされましたね。
本家mixiが流行ったのは私が中学生の頃ですが、その頃のアカウントはパスワードを忘れて処分できずにいるので、今もまだネットの海の底あたりを彷徨っているかもしれません。
あれから15年、UIデザイナーになった私がmixi2のUIに触れて「素敵〜」と思ったことをご紹介します。
アプリ自体がコミュニケーションのお手本を見せてくれている
mixi2ではユーザー同士の柔らかで優しいコミュニケーションを推奨し、アプリ自体もそれを表現しているように感じました。
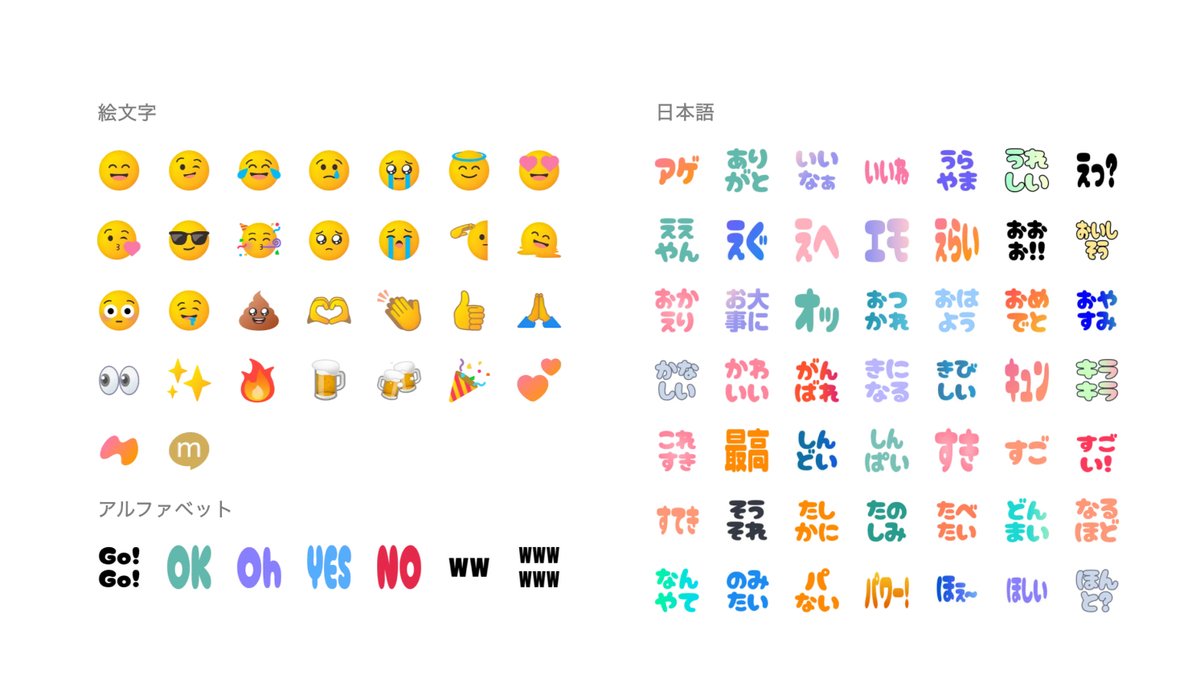
例えばリアクション機能。
「しんどい」や「かなしい」などネガティブなスタンプもあるのですが、あくまで共感に使われる言葉であって、批判の意味で捉えられそうな言葉は全くありませんでした。

また、全体としてシェイプにころころとした丸みがある・色合いがかわいらしいといったデザインの工夫に加え、ポップなインタラクションも合わさり、自然と人の心を柔らかくし戦意や敵意が削がれるような設計になっている気がします。
他SNSで炎上や過度な批判を日常的に目の当たりにし、疲弊した私にとってはオアシスのような空気を感じました。
次の項からはもう少し細部を見ていきます。
インタラクションデザインが素敵
インタラクションデザインとは、ユーザー操作に応じた反応や動作をデザインすることです。単なる装飾ではなく、ユーザーが行った操作を正しく認知させ、誤操作を防ぐ効果もあります。
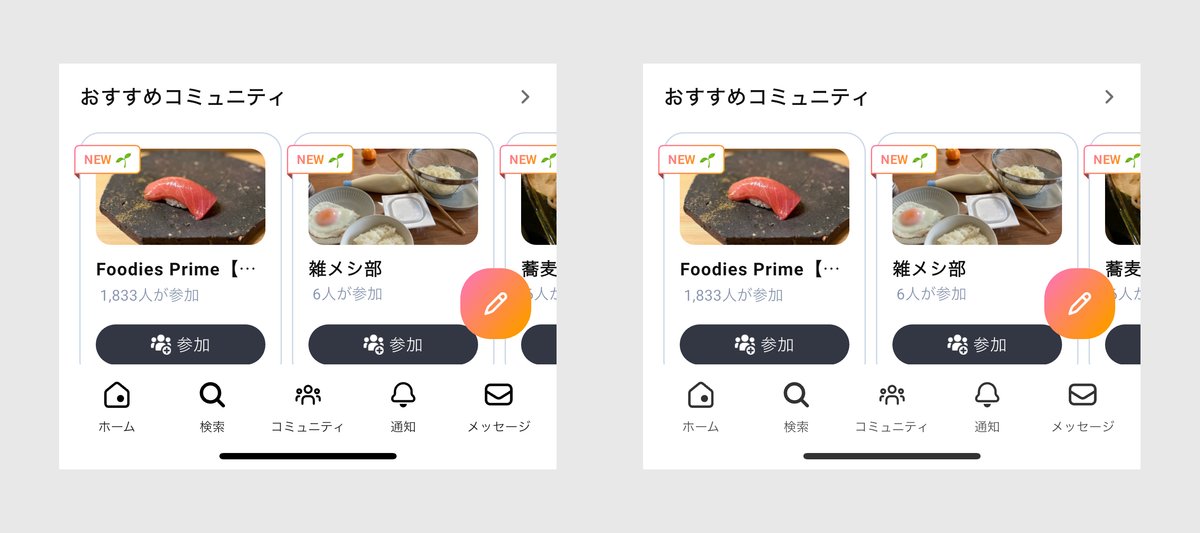
mixi2ではボタン操作や画面移動のたびにクリックした箇所のオブジェクトが多彩な動きを見せるのです。
例えばフッターメニューの通知アイコンを押してみると、揺れながらくるっと回って色が反転するといった動きが見られます。
フッターメニューひとつひとつが違った動きを見せるので見ていて飽きないです。

ホームだけ他のメニューよりも控えめなモーションでゆっくり動いています。

これはホーム画面が必ずしもアクティブな動きを促すページではなく、アプリ内をあらかた回遊し終わったユーザーが戻って来る意味合いもあり、他より少し落ち着いた設計にしているのではという想像をしています。
カラー設計が素敵
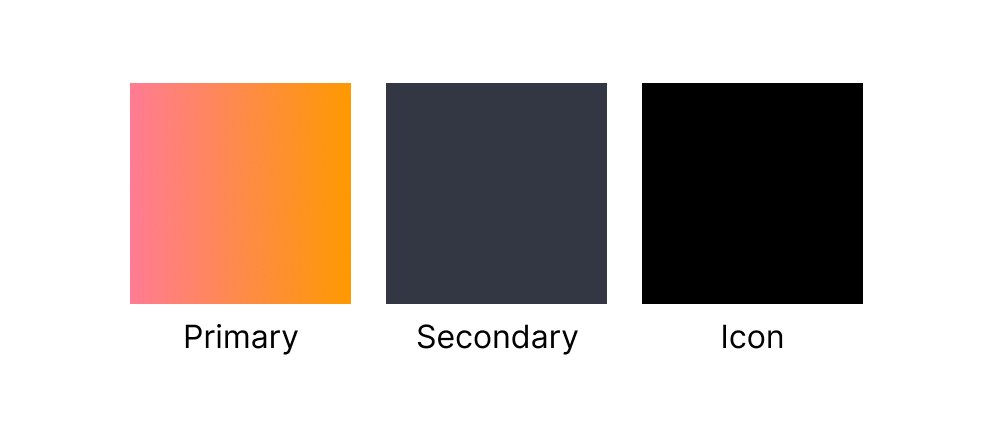
デザイン上頻出するカラーを抽出すると以下のようになっています。

色単体で見るとPrimaryは少し派手な色のように思えますが、UI全体で多くの余白が取られており、利用箇所も限定的なため全体としては全く派手さは感じません。
また、Secondaryの青みがかったグレーもPrimaryを良く引き立てています。
フッターメニューのアイコンは#000000。
私は「純粋な黒は目にキツイので、限りなく黒に近いグレーにするか少し透明度をかけろ」と言われて育ってきましたが、mixi2では漆黒を採用したようです。
確かにsecondaryの青みグレーのボタンが並ぶページでは、透明度をかけた黒だとフッターメニューの存在感が弱まるということに気づきました。

このような意図があったかは不明ですが、 納得感のあるカラーリングでした。
設定画面が素敵
通知やタイムラインの表示設定など、細かい設定が可能なのも良いところですが、特に良いと感じたのは文字サイズの変更画面です。
スライダーで直感的に操作できる上、表示確認用のサンプルまで用意されており、実際の見え方を確認しながら設定ができます。

まとめ
数日前、コンセプトをトンマナに変える手法について記事を書きました。
この記事でUIデザインとトンマナの役割についても言及していますが、mixi2のデザインはまさにその役割を高度なレベルで達成しているように感じます。
ぜひ、登録がまだの方は登録してmixi2の世界観に触れてみてください。
