
UIUXデザイナーがAsana Premiumプラン(¥1,200)を使い倒してみた
プロジェクト管理サービス Asanaについての記事となります。
普段 UIUXデザイナーのタスク管理に、 Asana有料プランである「Premiumプラン」を使っています。今回使う機能はこちらです。
💎 タイムライン
💎 カスタムフィールド
💎 ルール
💎 マイルストーン
💎 タスクテンプレート
💎 依存関係
💎 高度な検索
無料プランでも使える「リスト / カレンダー」に加えて、Premiumプランでは「タイムライン」を使えることが大きな特徴となります。タイムライン、いわゆるガントチャート形式のプロジェクト管理です。
さっそく、実際に使っているタイムラインを説明していきます。
第1章 タイムライン
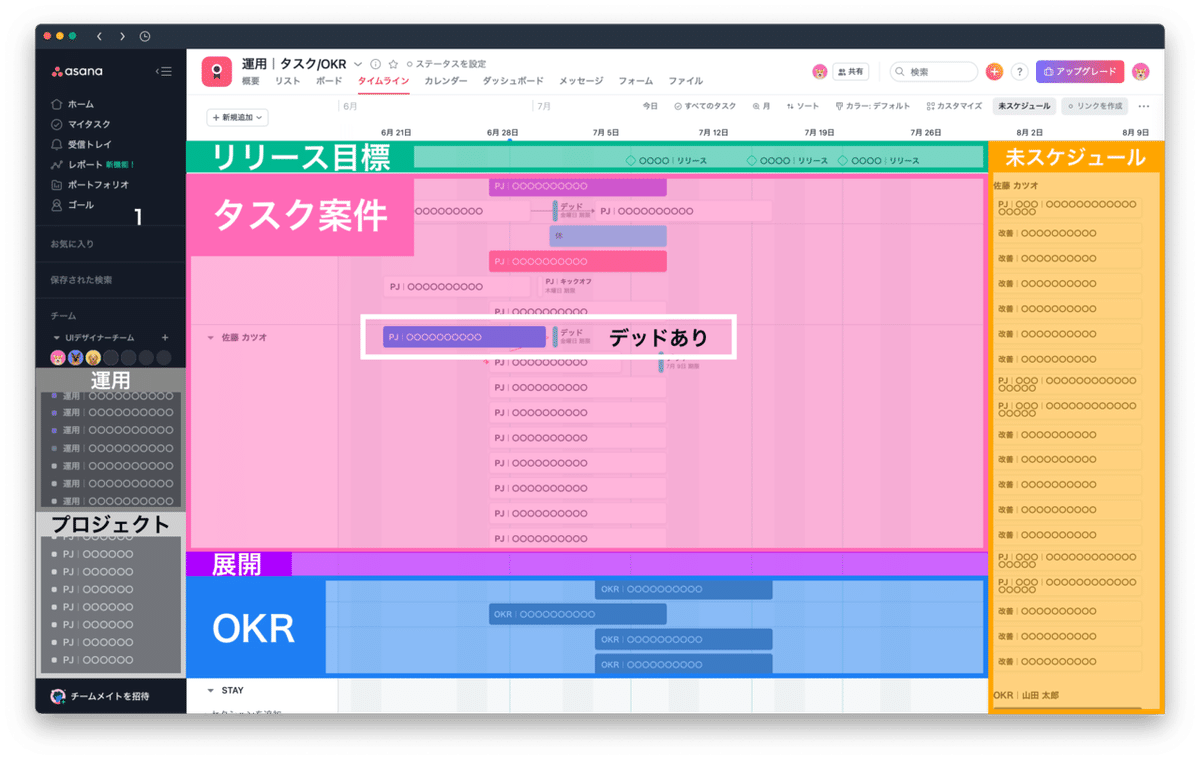
チーム全体の稼働を担当者ベースで可視化しています。

タイムラインは、8つの構造で設計しています。

左サイドカラムには「運用」「プロジェクト」を上下で分割して配置。右サイドカラムには常に「未スケジュール」を表示しています。
画面中央には上から順にセクション「マイルストーン」「タスク案件」「展開」「OKR」と並べています。
用語
・運用:タスクではない運用画面(ex オンボーディング)
・プロジェクト:タスク案件のグルーピング
・リリース目標:リリース期日を表示
・タスク案件(デッドあり):期日が明確に定まっているもの
・タスク案件(デッドなし):期日が明確に定まっていないもの
・展開:展開待ち/展開済みタスク
・OKR:タスクに紐づかない、スキルアップ/チャレンジ項目
・未スケジュール:スケジュール設定していないタスク
UIUXデザイナーのタスクは、期日が明確なものと不明確なものとがあります。タイムラインの設計にあたり一番悩みました。
タイムラインだけの管理だと、締め切りに追われたりバッファを多めに読むことが多くなります。スケジュール延期に伴う、タイムラインの変更はとても大変です。
クライアント案件のみであればタイムラインは適していますが、速度以上に質が求められるUIUXデザイナーの仕事にはマッチしません。
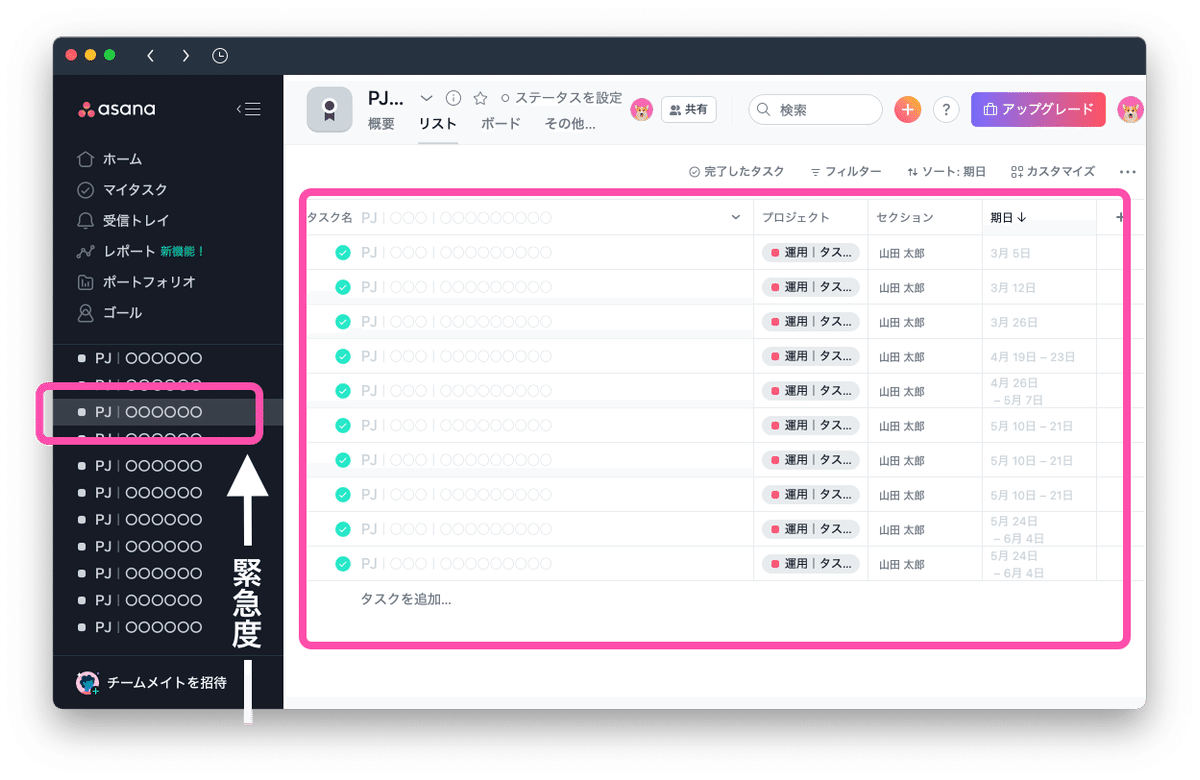
かといって、下図のようなリスト管理だけだと、期日イメージが付かない。

カレンダーも同様。個人が自走してスケジュールを作っていく感覚がUIUXデザイナーには必要だと考えました。タイムラインの要素をどうしても取り込みたい。
たどり着いたのが「タイムライン+リスト」のハイブリッドなタスク管理手法でした。
基本的にはタイムラインでの管理ですが、期日を明確に切らないものをリスト表示で管理していきます。

期日不明なタスク案件は2週間で切っておき、上から優先順に対応。
さらに、期日が発生した場合は、デッドを切ってのタイムライン進行に切り替えていきます。
第2章 タイムラインの使い勝手をあげる秘策
Asanaのタイムラインですが、癖が強くて最初から使いやすいものではありませんでした。使い勝手を3つの設定で向上させました。
・タイムラインは「月」表示をデフォルトに指定
・最初からある「担当者」の指定/表示は使わない
・案件はすべて期間表示で記載
● タイムラインは「月」表示をデフォルトに指定
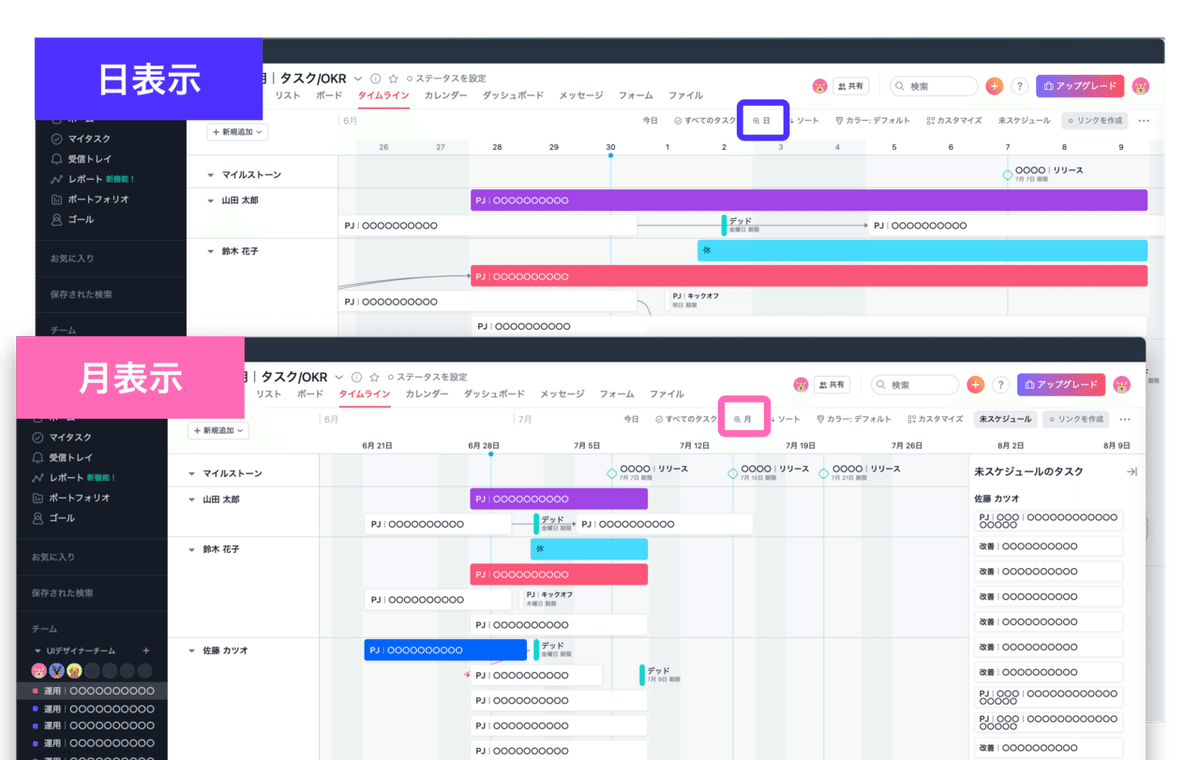
タイムラインは「月」表示が一番見やすく、8週分が見通せます。「日」「週」では見通しが悪く、「四半期」では1週間が狭すぎました。
「日」と「月」の比較です。

「月」表示の場合は、週の始まり月曜日の【6月28日】【7月5日】【7月12日】の表記が上部に並びます。とても見やすく「仕事始まりの月曜日」に最適化されています。
他の違いは、「日」「週」は担当者アイコンが各タスクにそれぞれ表示されますが、「月」だと表示されません。
サイドバーに表示できる「未スケジュール」には、必ず担当者アイコンが表示されます。

実は、担当者アイコンには、Premiumプラン上の大きなデメリットがあります。「ルール」で指定に使うことができません。
思い切って「担当者の設定」を捨ててみて、どうしても必要なら後から追加することにしました。これで、未スケジュールをスッキリ見せることができます。
● 最初からある「担当者」の指定/表示は使わない
担当者を使わないとなると、個々のタスクに担当者を設定できなくなります。顔アイコンは出したくない、でも担当者設定は何らかの方法で設定したいと考えました。
これを解決したのが、Premiumプランの「カスタムフィールド」でした。
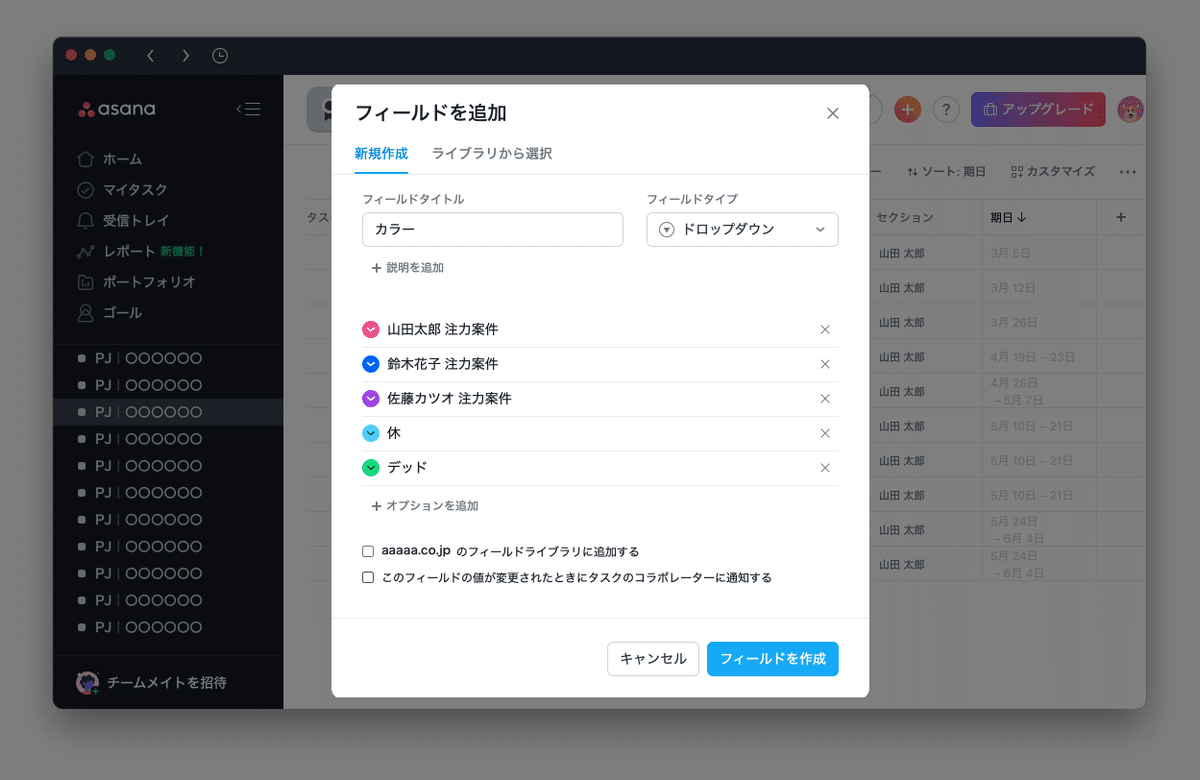
カスタムフィールドを使うと、担当者や期日/タグ/プロジェクトとは別に「入力フィールド」が追加できます。
例えば、下記のようなフィールドとして「担当者」を設定することができます。顔アイコンも表示されません。

「カスタムフィールド」は、Premiumプランの「ルール」で、条件の実行が行えます。デフォルトで存在しているタグ/プロジェクト/担当者/期日には「ルール」の適用ができませんが、カスタムフィールドには適用できるのです。
ルールは後述します。
● 案件はすべて期間表示で記載
タイムラインを使いやすくするためには、タスクの期間指定を利用します。タスクは最低2週間で切ります。
Asanaのタイムラインでは、「期限を1日だけ指定」がデフォルトです。これは全角13文字しか入らず、改行はなく文字省略。直接画面に記載するため、背景模様とも重なります。
「期間表示」なら、文字を期間の長さ分だけ表示できます。下が実際の比較内容となります。

文字数が2行になった場合でも、縦幅は変わりません。3行表示の場合は省略されますが、2週間/2行分あれば全角45文字です。これで、ほとんどのタスクがカバーできます。
第3章 タイムライン運用
タイムラインの運用方法について説明します。おおまかな流れは、未スケジュールから①移動でスケジュール化させて、作業が完了すると③展開するという流れです。

(1) 未スケジュールからタスク案件へ移動
(2)毎週月曜日、残タスクは丸ごと右方向へ移動
(3)完了したタスクは展開に移動
(4)プロジェクト管理
(5)セクション管理
(1) 未スケジュールからタスク案件へ移動
今週/来週で作業をすることを決めた「未スケジュール」のタスクは、「タスク案件」にドラッグで移動させます。
未スケジュールに戻したい場合は「期間を削除」するだけです。
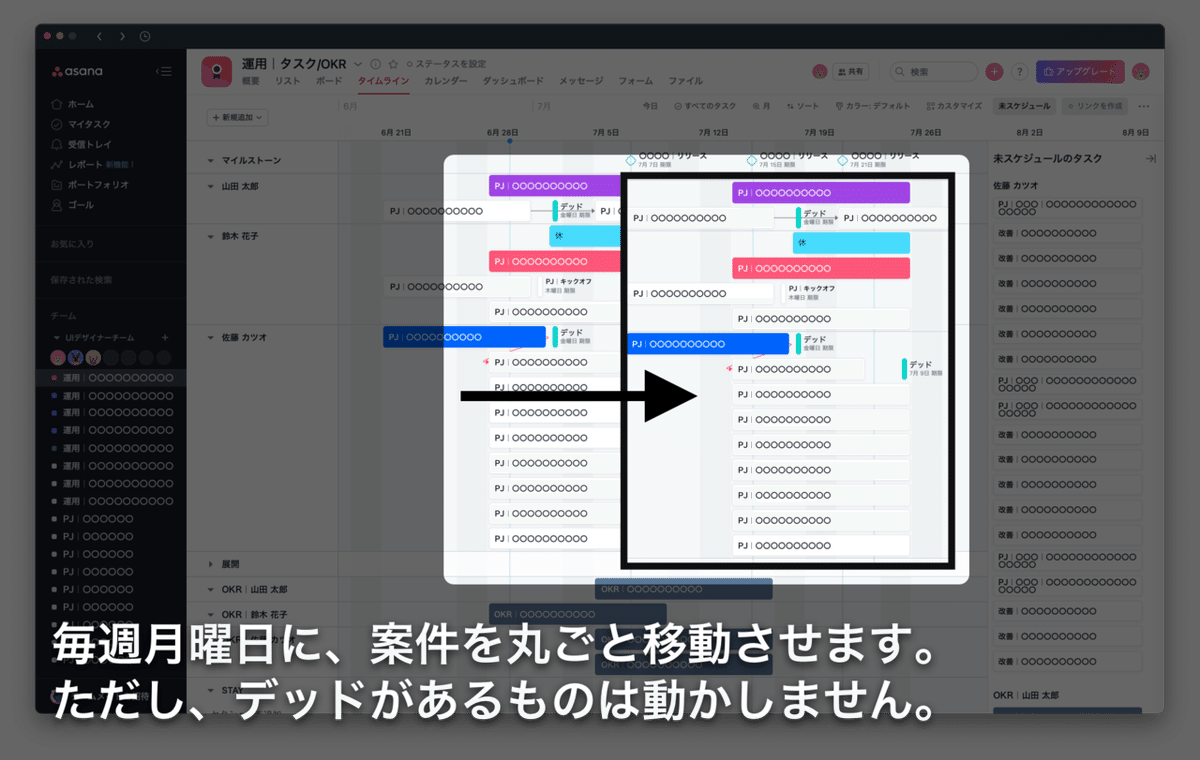
(2)毎週月曜日、残タスクは丸ごと右方向へ移動
先週に残ったタスクは、月曜日毎に右方向にまとめて移動させます。これで、毎週月曜日はフレッシュな状態になります。
タスクの延伸は基本行いません。手間と、タスクの長さがバラバラになるため、視認性も下がります。このざっくり方式での運用で、視認性の確保と運用負荷の軽減が実現

(3)完了したタスクは展開に移動
作業を終えたタスクは「展開」に移動させます。展開セクションでのステータスは2つです。
・タスクが完了し、展開作業が必要なもの
・タスクが完了し、展開も不要なもの

最後「展開作業」を終えたら、Asanaの「タスク完了」ボタンを押します。これで、最終状態としてのタスク完了となります。タスクが完了すると、チェックマークが付き薄い色に変わります。
(4)プロジェクト管理
タスクは「プロジェクト」にも紐づけておきます。プロジェクトに紐づけることで、左リストにまとまります。上から順に緊急度で管理します。

(5)セクション管理
最後にセクション管理です。

一番上にリリース日を記載した「マイルストーン」のセクションを置きます。その下に「メンバーのセクション」を並べます。
展開を間に挟んで「メンバーのOKR」を並べます。最後、未スケジュールの整理として、一番下に「STAY」を置きます。これは、未スケジュールのものが増えすぎたため、やるかやらないかも不明確すぎるタスクを、最後尾に持ってくるためです。
第4章 ルール
ようやく本題の「ルール」です。「ルール」を使いこなすことこそが、Premiumプランの真骨頂です。「ルール」は、条件を設定することで自動的に「状態を変化」してくれる機能です。
ルールは下画面で設定します。AならばBという条件設定。下の例で言うと、「タスクが完了」したならば「タスクを特定のセクションへ移動せよ」というルールが適用できるようになります。

ルールは「推奨」「ルーティング」「アジャイル」の3つから選択できます。

● 推奨
タスクの完了をトリガーに、セクションを自動的に移動。逆の設定も可能で、特定のセクションに移動するこででも、タスクを完了にできます。

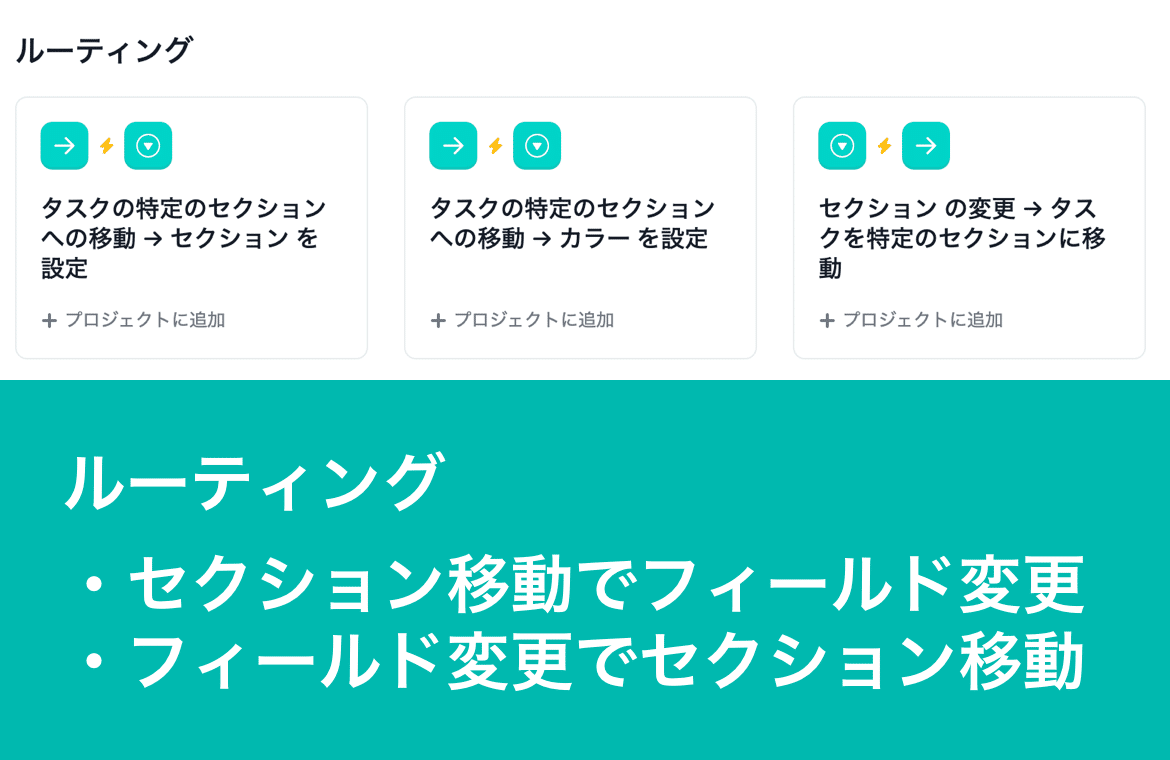
● ルーティング
セクションの移動をトリガーに、カスタムで作成したフィールドの状態を変更できます。逆の設定も可能で、カスタムフィールドの変更で、セクションを自動移動できます。

● アジャイル
タスクを完了することで、フィールドを変更できます。

以上全てのルールを使うことで、例えば タスク完了を実行した際に、下記のようなタイムラインの自動化を設定できます。
【トリガー】タスクの完了
【自動】タスクのカスタムフィールドが変わる
【自動】タスクがセクション移動する
タスクを完了するだけで、2つの状態を変化させることができます。
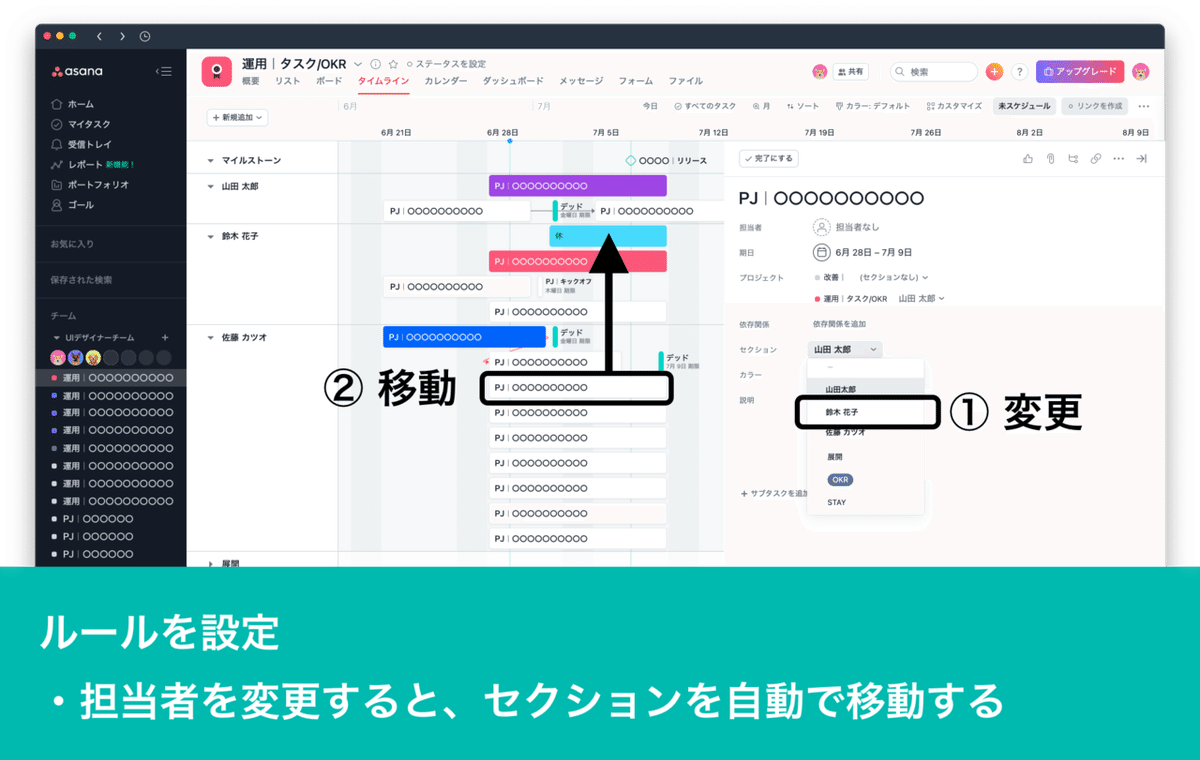
実際の画面を使って説明していきます。ルーティングを使った、セクション移動→フィールド変更のルール適用の例です。
カスタムフィールドである(1)担当者を変更すると、それに応じた(2)セクションに勝手に移動してくれます。

逆方向の設定も可能です。フィールド変更→セクション移動のルールです。(1)セクションを移動させると、(2)カスタムフィールド「担当者」が勝手に変わってくれます。

今回のタイムライン設計では、デフォルトで存在していたアイコン付きのフィールド「担当者」をやめています。そこで新たに作ったのが、このカスタムフィールド「担当者」です。
● Premiumプランの奥義
Premiumの奥義とは、まさにデフォルトで存在する「セクション」とカスタムフィールドで作成した「担当者」を連動させることです。
セクションを移動すれば担当者が変わる。担当者を変更すればセクションが移動する。さらに、タスクを完了すれば、セクションを移動してくれるというわけです。

最後に、これが実際に使っているルールとなります。
・タスク完了でセクション「展開」へ移動
・タスク完了でフィールドを「展開」に変更
・フィールド「展開」に変で、セクション「展開」へ移動
—
・フィールド「山田太郎」に変更で、セクション「山田太郎」へ移動
・フィールド「鈴木花子」に変更で、セクション「鈴木花子」へ移動
・フィールド「佐藤カツオ」に変更で、セクション「佐藤カツオ」へ移動
・フィールド「STAY」に変更で、セクション「STAY」へ移動
—
・セクション「山田太郎」に移動で、フィールド「山田太郎」に変更
・セクション「鈴木花子」に移動で、フィールド「鈴木花子」に変更
・セクション「佐藤カツオ」に移動で、フィールド「佐藤カツオ」に変更
・セクション「STAY」に移動で、フィールド「STAY」に変更
・セクション「OKR|山田太郎」に移動で、フィールド「OKR」に変更
・セクション「OKR|鈴木花子」に移動で、フィールド「OKR」に変更
・セクション「OKR|佐藤カツオ」に移動で、フィールド「OKR」に変更
以上で「ルール」の説明を終わります。
第5章 まだある Premiumプランでだけ使える機能
Premiumプランにはまだまだ機能があります。残り駆け足で。
・「マイルストーン」で俯瞰しての管理
・「カスタムフィールド」でのカラー管理
・「タスクテンプレート」で汎用性タスクの登録
・「依存関係」で次のアクションを明示
・「高度な検索」でタスクを特定
● 「マイルストーン」で俯瞰しての管理
最初に「マイルストーン」です。タイムラインでは、画面上に縦線をいれることができます。一番上のセクションにまとめてリリース日を入れることで、全体の管理に使えます。

● 「カスタムフィールド」でのカラー管理
タイムラインで管理する場合は、前提として、色をとにかく使わない方がいいです。色を使うとどんどんカラフルなタイムラインになってしまいます。プロジェクトのカラーは、一番左上の薄いグレーにしておきます。
全ての色を取った上での、「カスタムフィールド」でカラー管理を追加するのがオススメです。

これで、任意のタスク案件に色をいれることが可能となります。チームでは下記のように運用しています。
・注力案件:赤,青,紫
・休:水色
・デッド:緑色
休みやデッド設定など、特殊なものと注力案件で色をつけるやり方を試しています。

ちなみに、タイムラインではカラーの表示が細かく設定できます。プロジェクトをカラフルにした場合でも、全体コントロールが可能です。

● 「タスクテンプレート」で汎用性タスクの登録
あらかじめ、タスクテンプレートに汎用的なタスクを登録しておくと便利です。チームでは「デッド」と「休」をすぐに出せるようにしています。期日の設定が便利で、例えば「タスク作成日」としておくことで、タスクを追加した瞬間に今日の日付にタスクを表示してくれます。

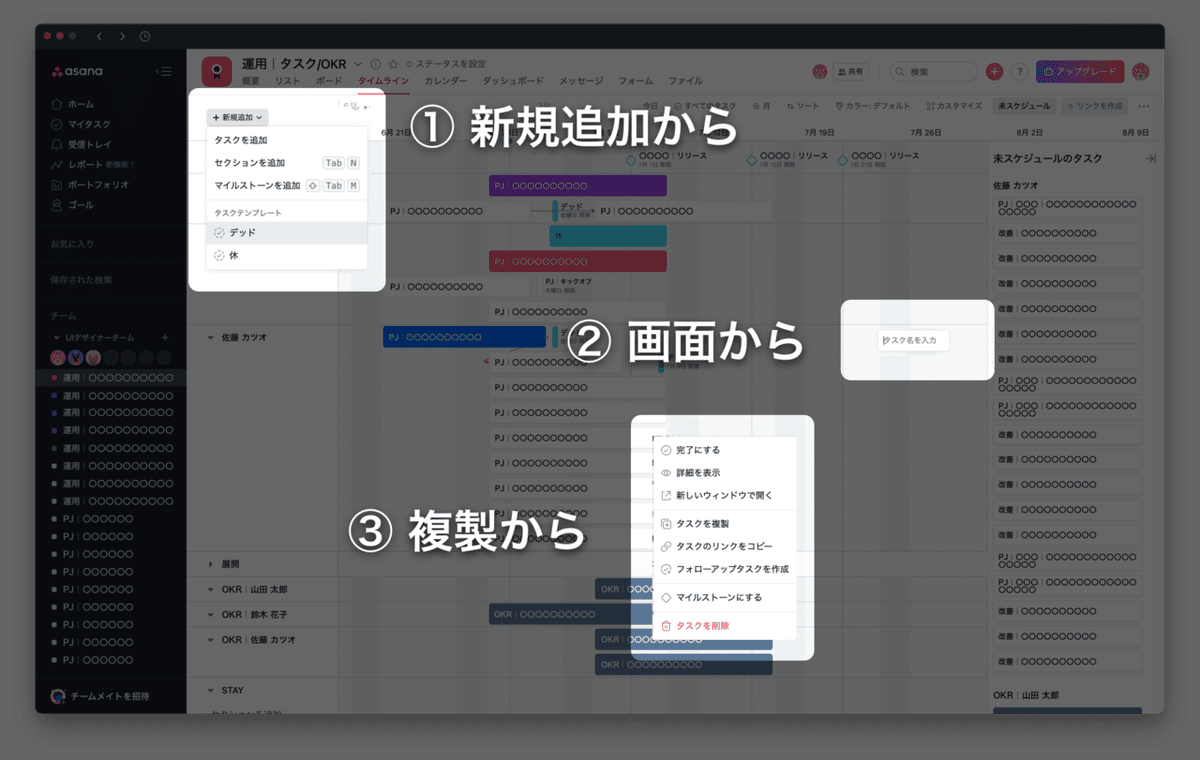
タイムライン上での新規タスクの切り方は3つあります。
(1)新規追加から
(2)画面から直接
(3)複製から

プロジェクトに紐づくものが多くなってくるため、基本的には「(3)複製から」がオススメですが、すぐに切りたいときは「(2)画面から」が圧倒的に速いです。
「(1)新規追加から」は、上で説明した、タスクテンプレートからも切ることができるため、例えば、期日を【今日より2週間】など固定にすることができますが、それでも圧倒的に「(2)画面から」が使いやすいです。
「(2)画面から」切る場合は、ルールとしての「セクション移動」がトリガーになるため、カスタムフィールドも自動で変更してくれます。
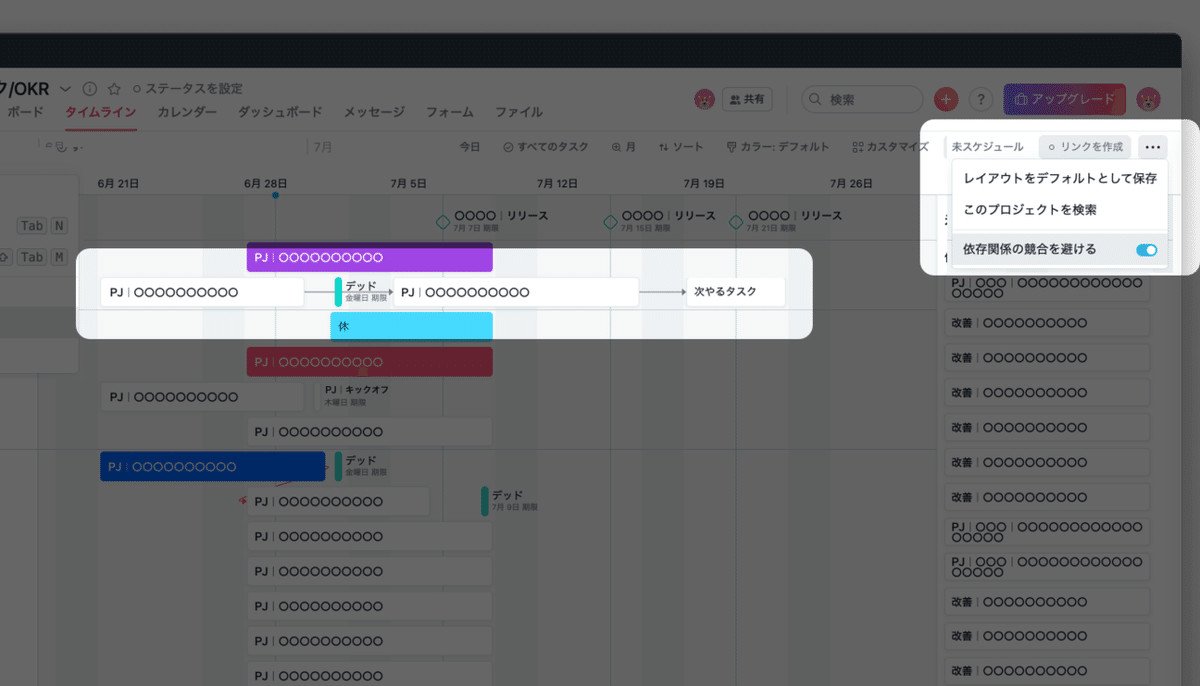
● 「依存関係」で次のアクションを明示
マニアックな機能です。タスク案件同士をつなげることができます。「この案件が終わったら、次はこの案件」とNEXT設定に使えます。

右上のメニューで「依存関係の競合を避ける」にチェックすると、タスクを動かした時に、作業期間が重複しないように調整してくれます。
稀にですが、タスクとタスクをつなぎたいなと思ったときに設定しています。ちょっとした可視化で使えます。
● 「高度な検索」でタスクを特定
超便利な「高度な検索」です。Asanaの無料プランでは、全体検索しかできません。これをPremiumプランなら、プロジェクト単位で検索できるようになります。
チームでは、Asanaで「オンボーデング管理」も試していますが、その場合特にこの検索が重宝しています。

右上のメニューから使うと、すぐに「プロジェクト検索」ができます。
第6章 OKRを確実に進捗させるタイムライン活用術
タイムラインの管理にあたって、タスク案件の管理以上に重視したのが、OKRを進捗させることでした。
OKRとは?
OKRはGoogleが提唱している目標管理術です。通常のタスク案件ではない+αの、スキルアップ/環境整備/育成などの目標設定となります。とにかく目標設定値が高いことで有名です。
OKRはその目標の高さゆえ、進捗させることが非常に困難です。通常のタスク案件を当たり前にこなしながらも、進捗させないといけません。これは、自分も含めてメンバー全体で追っていていく環境がどうしても必要だと考えました。
この解決方法が、「OKR」と「タスク案件」を同じ土俵で捉えられるようにすることでした。

1つのタイムラインで捉えられるようになれば、毎週毎週「タスク案件にOKRをどう混ぜていけるのか」という思考に切り替えられます。
緊急度と重要度のマトリックスでは、OKRは常に緊急度の高い案件として捉えることにしています。。

・タスク案件(デッドあり)重要度も緊急度も高い
・タスク案件(デッドなし):重要度は高いが、緊急度は低い
・OKR:緊急度は高いが、重要度が低い
・未スケジュール:重要度も緊急度も高くない
緊急度と重要度のマトリックスのタイムライン上での見え方です。

重要度と緊急度が高い「タスク案件」はもちろん最優先ですが、常に緊急度が高い「OKR」と重要度が高い「タスク案件」は同列で捉えていくようにできています。
もちろん、今週何を優先させて対応していくかは、メンバー個々の判断にはなります。ただ、タイムラインを全員で使ってOKRを全員で追っていくことで、進捗量が確実に上がってくるとことが期待できると思います。
以上、Asana有料プランである「Premiumプラン」を使い倒してみた記事でした。最後までお読みいただき、本当にありがとうございました。

この記事が気に入ったらサポートをしてみませんか?
