
【BASE】デザインテーマ「zenn.」を制作しました
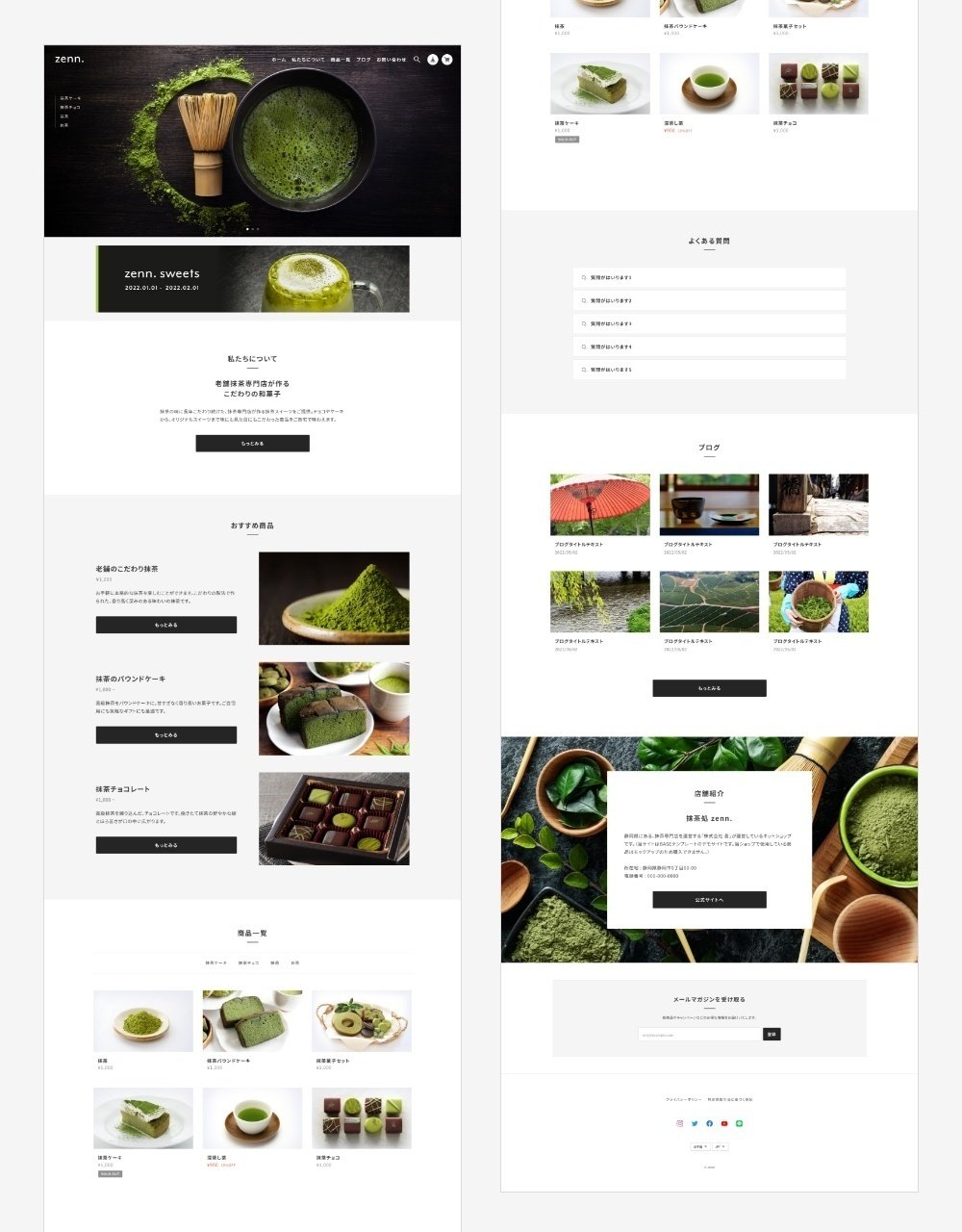
ネットショップBASEのデザインテーマ「zenn.」を制作しました。
ブランドや商品をより魅力的に説明するために、写真を最大限に活かしたデザインテーマです。
BASEデザインマーケットにて販売中です。https://design.thebase.in/detail/83
【テーマの使い方などはこちらから】
https://thebase.web-creates.com/template/zenn/setting/
当テンプレートを使用したデモサイト
■ デモサイト① 抹茶専門店

■ デモサイト② 化粧品ブランド

こんな方におすすめ
・ブランド/商品の写真を魅力的に魅せたい方
・どんなECサイトなのかをお客様にしっかりと伝えたい方
機能 / 設定方法
スマホ・タブレットに対応したレスポンシブデザインです。
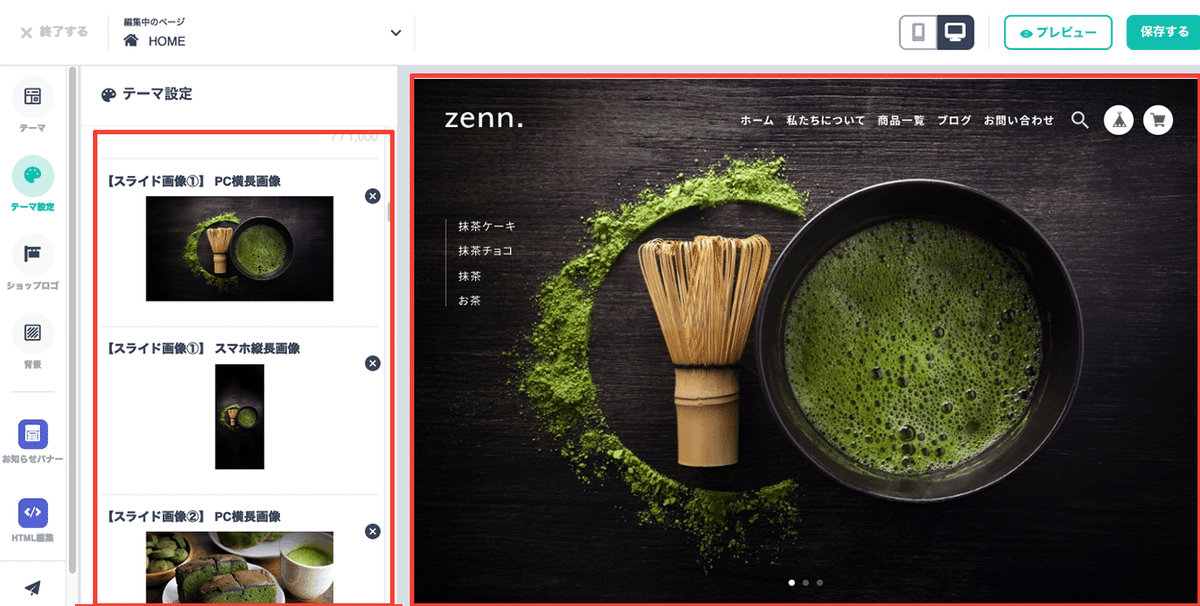
■ スライド画像 (TOPページ)
トップページに最大3枚まで登録可能なフルスクリーンのスライドショーです。
1スライドにつき、パソコン用とスマホ用の2種類の画像を設定することができます。

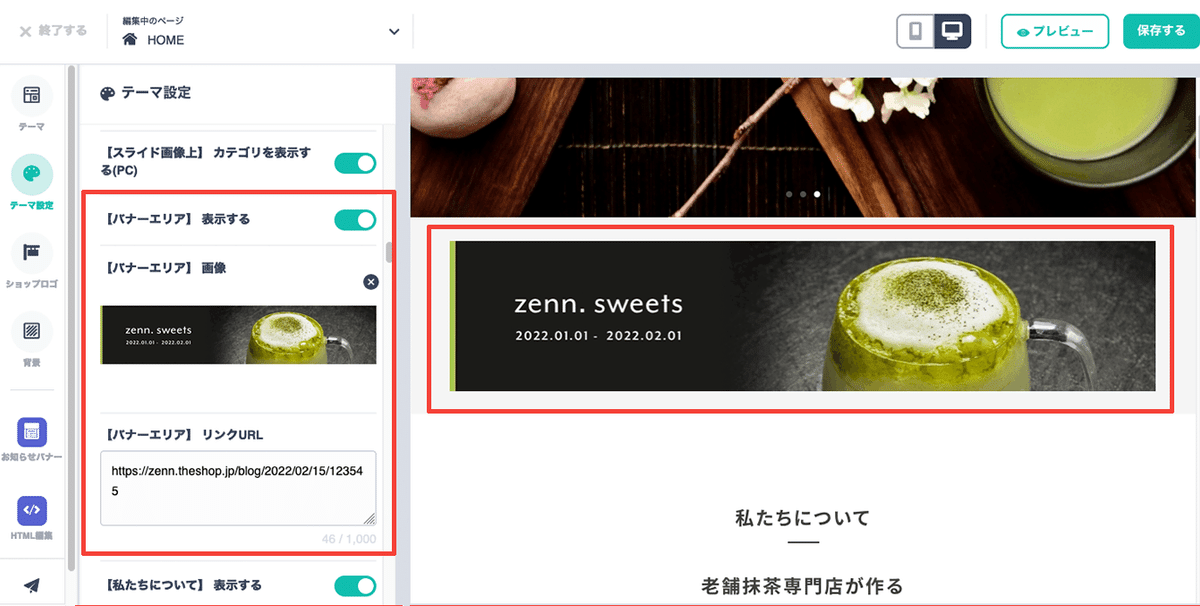
■ バナーエリア (TOPページ)
キャンペーンなど特に目立たせたい情報をバナー画像として掲載することができます。
※表示ON/OFF可能

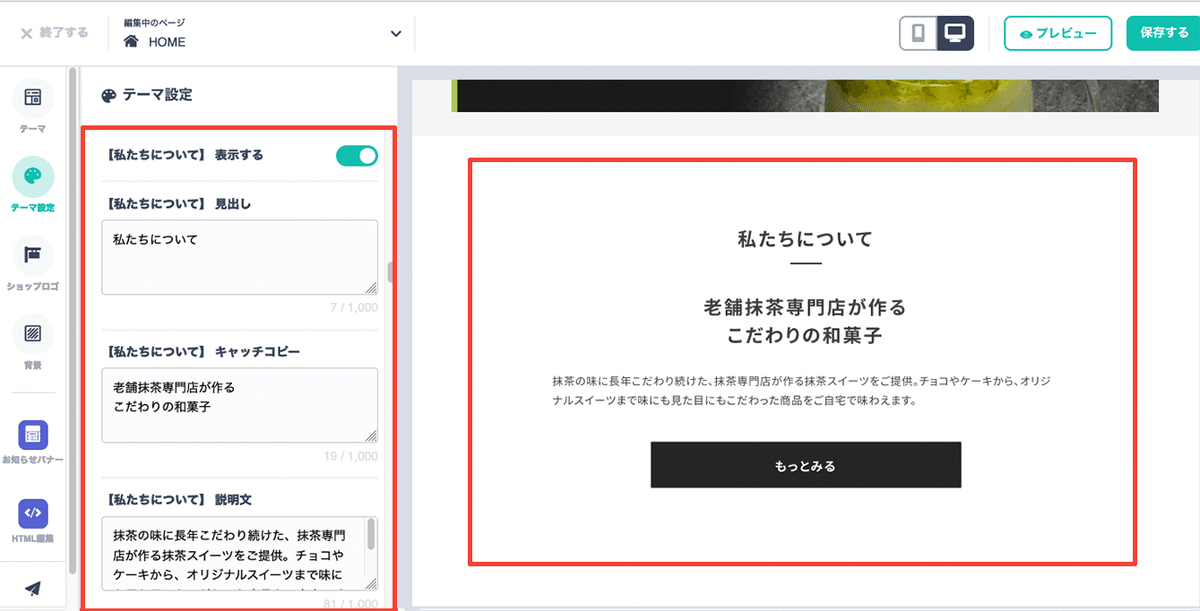
■ 私たちについてエリア (TOPページ)
お客様がサイトに初めて来た時に、どのようなサイトかがわかるように、ショップやブランドなどの説明文を自由に記載できるエリアです。
※表示ON/OFF可能

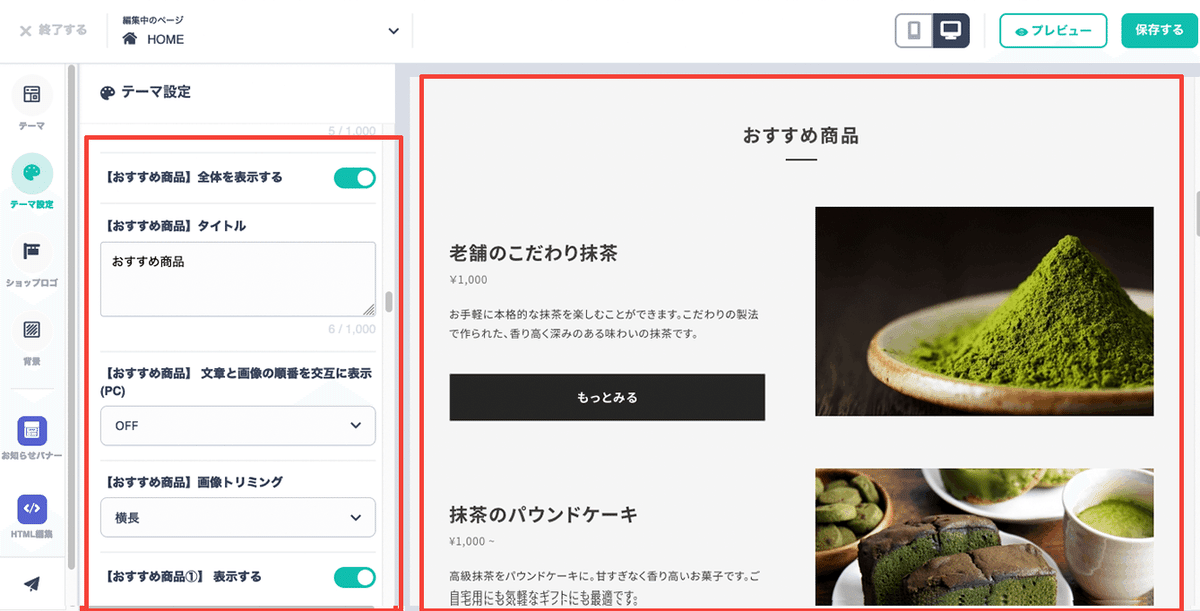
■ おすすめ商品エリア (TOPページ)
おすすめしたい商品などを3つまで表示することが可能です。
※表示ON/OFF可能

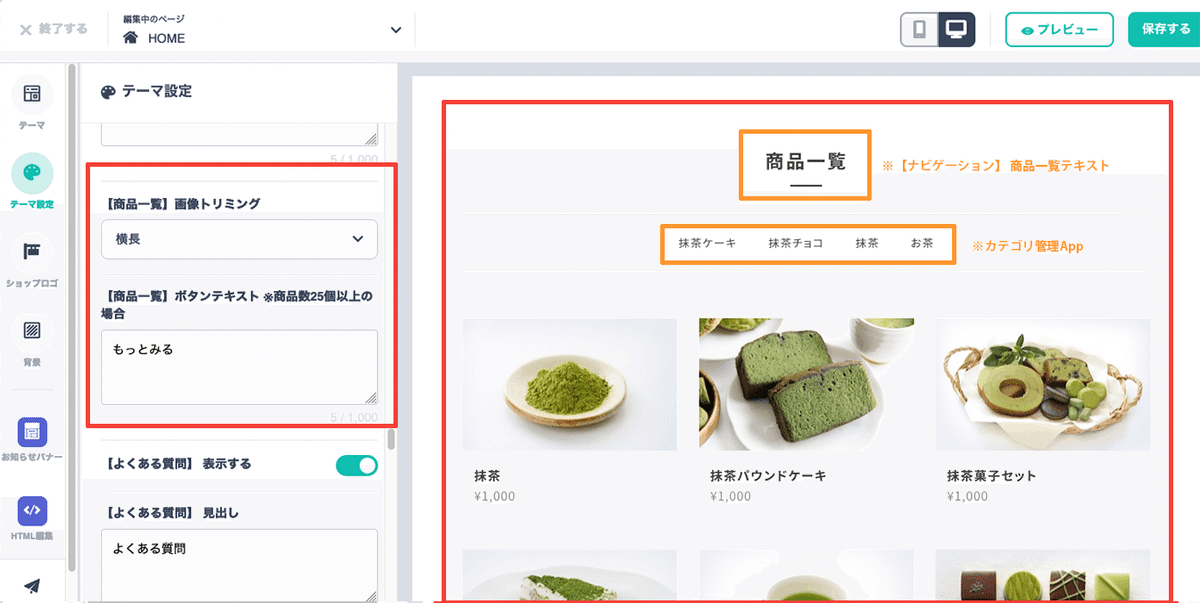
■ 商品一覧エリア (TOPページ)
商品一覧が表示されます。
またカテゴリを設定している場合、商品一覧の上部分に、カテゴリ一覧も表示されます。
※Appsページから「カテゴリ管理App」をインストールしてください

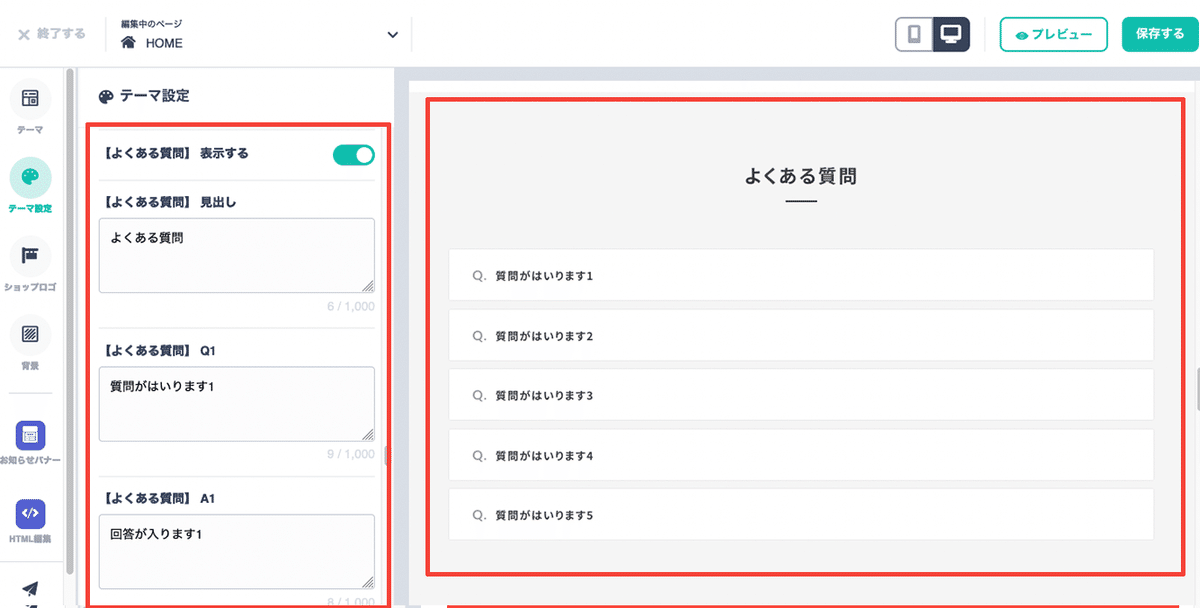
■ よくある質問エリア (TOPページ)
よくある質問を最大5つまで表示します。
※表示ON/OFF可能

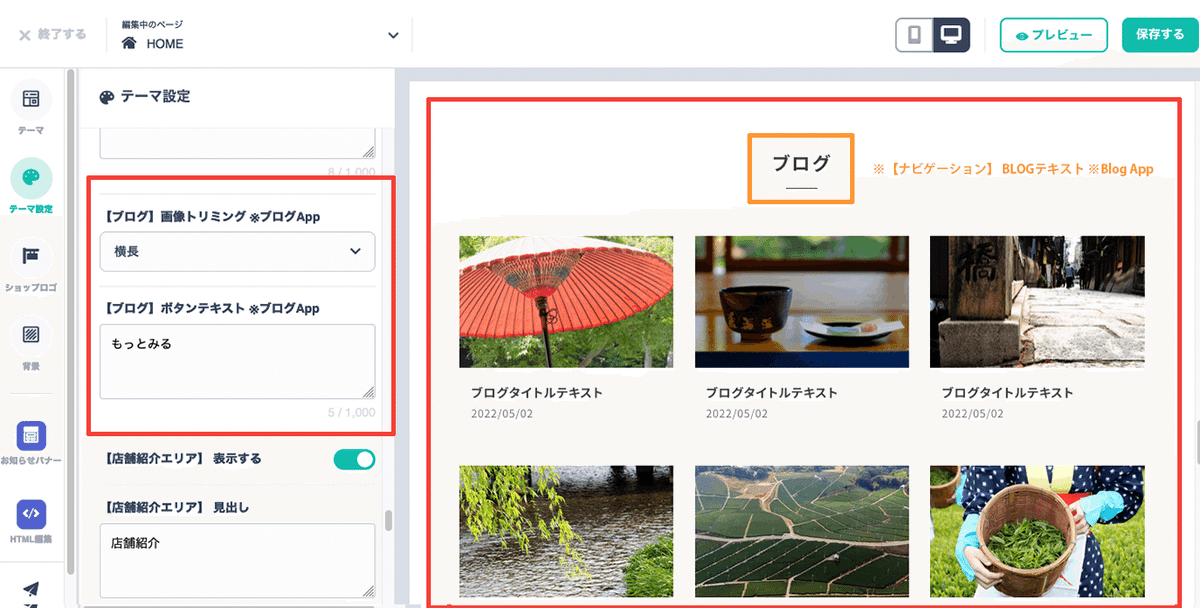
■ ブログエリア (TOPページ)
最大6件までブログ一覧を表示します。
※Appsページから「Blog App」をインストールしてください

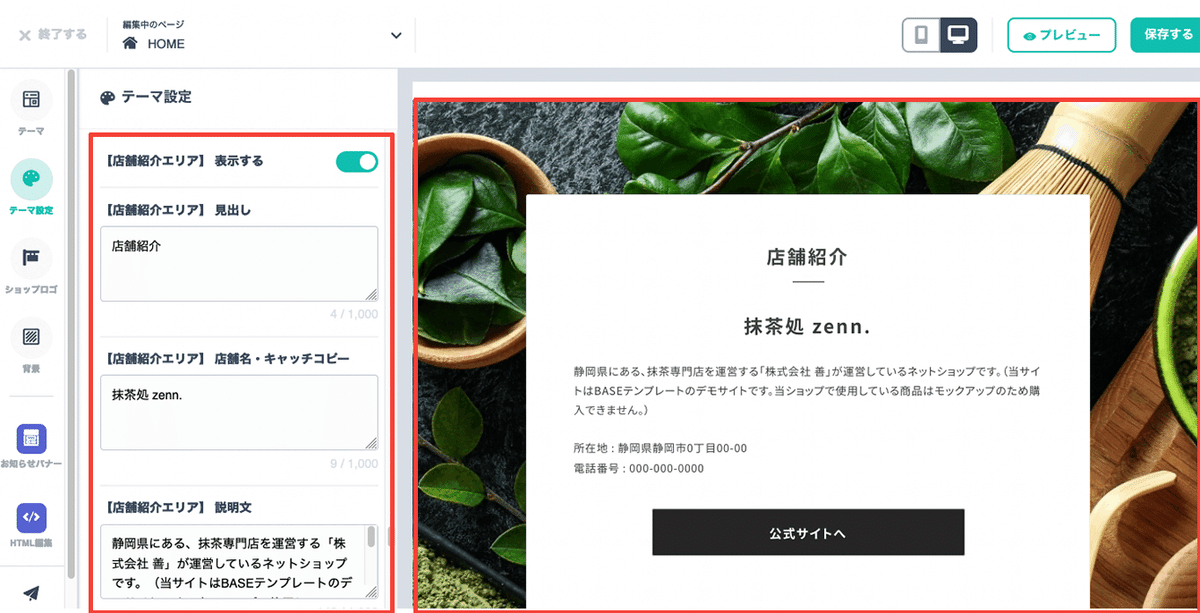
■ 店舗紹介エリア (TOPページ)
TOPページ下部にフリーエリアを設定できます。店舗の概要や公式サイトへの動線など自由にご使用ください。
※表示ON/OFF可能

■ ABOUTページ
ABOUTページでは、BASE管理画面の「ショップ情報」ページの「ショップの説明」で設定されている文章が表示されます。

■ フォントを3種類選択
フォントの種類をゴシック、明朝体、丸ゴシックから選ぶことができます。
■ アニメーション
フェードインアニメーションのON/OFFを選ぶことができます。
■ 詳しいテーマの使い方
対応App
※2022年6月11日現在
・商品検索
・カテゴリ管理
・ラベル
・Blog
・セール
・英語・外貨対応
・デジタルコンテンツ
・レビュー
・販売期間設定
・予約販売
・メッセージ
・送料詳細設定
・商品説明カスタム
・抽選販売
・テイクアウト
・商品オプション
・コミュニティ
・再入荷自動通知
・年齢制限
・お知らせバナー
・メールマガジン
(公式)BASEデザインマーケットにて販売中

地方でフリーランスのWEBデザイナーをしています。 デザイン/コーディング/プログラミング/グラフィックデザイン
