
オンラインセッションのための超マニアックな画像圧縮<第1回>フォーマット編
そもそも何故圧縮が必要か
2024/5/22に、TRPGのオンラインセッションツールとして有名なココフォリアさんより、以下のようなレポートが発表されました。
要約すると
「BGMの読み込み遅延が発生しているが、想定内で動作している」
「中央値は0.32秒、ワースト5%で3.67秒の遅延が発生する場合がある」
「読み込みに遅延が出る原因の一つに、他ファイルと同時に読み込みを行っている事が挙げられる」
と言った内容が書かれています。
近年のインターネット環境では画像のリッチ化がうたわれ、高解像度や高画質がもてはやされていますが、一方で「データの容量を小さくし、読み込みを快適化する」知識やツールは失われていっています。
その結果、機種変更などを行わなかったり、低いスペックの環境を使っているユーザーは、メモリや容量、転送速度の不足で悩まされることになっています。
そこで今回は、ドット絵からガラケーを経て画像圧縮のマニアックな部分まで学んだ筆者が、ドット絵デザイナーとして1バイトでも減らすための画像圧縮テクニックを記して行こうと思います。
なお、このシリーズに含まれる内容は数世代前の話ですが本機で業務レベルなので、そこまでやる意味あるのか…?という内容も含まれます。
(業務的な話にもかかわらずこのnoteを書けるのは、もうほとんど使われなくなった技術であることと、その仕事を私がやってたいくつかの会社がもう跡形もなく消滅してしまったからです)
加えて、note1回分で収めるには明らかに難しい量の書くことがでてきてしまったため分割します。ここに書かれていることはまだ序章です。
続きを書くかどうかすら分かりませんが、応援頂けると頑張る気分になるかもしれません。
初心者向け…どんなフォーマットがあるか
今回はオンラインセッション向け、ということで、オンラインセッションツールで使えるものに絞って画像フォーマットを解説します。
オンラインセッション環境に使えるフォーマット(※画像の形式)として一般的なのは以下のものです。
・GIF
…小サイズバナーなど、簡単なアニメ向け。透過は1色のみ。
・PNG
…色数が比較的少ないもの、または半透明やAPNGを扱いたいとき向け
・JPG(JPEG)
…写真など向け、透過は使えない
・WebP
…上記をいいとこ取りした最新のフォーマット。PL全員が最新環境でブラウザを閲覧していることが確認できる人向け
軽量化で言えばWebPが最も効率的で、画質も保ちやすいのですが、このフォーマットは古い環境に対応していないことが欠点です。
非対応ブラウザや、アップデートを行えない古い機種を持つiPhoneユーザーなどは稀に見れない可能性があるため、比較的対応環境の多いPNGが好まれているようです。
またWebPは、対応している画像編集ソフトが少ないところも難点です。
不特定多数のプレイヤーと遊ぶ場合、基本的には、PNGやJPGを使用していくのが良いでしょう。
初~中級者向け…JPGかPNGか
透過画像を扱う場合やAPNGを扱う場合はほぼPNG一択になるのですが、画面装飾や背景などを使用する場合、JPGとPNGで迷う事はあるでしょう。
一般的には「JPGは写真向け、イラストはPNG向け」と言われていますが、何故このようなことを言われているのでしょうか。
イラストは本当にPNG向け?
まず、以下の画像を見てみましょう。
上の画像【画像1-1】はJPGで可能な限り軽くなるよう圧縮をかけたもの、下の画像【画像1-2】はPNGで極力色のニュアンスが残る程度まで色数を減らし圧縮をかけたものです。
(元画像は「パブリックドメインQ」より引用)


なんと、イラストにも関わらずJPGのほうが軽量な画像が出力できています。圧縮効率で言えば、イラストであってもPNGよりもJPGのほうが有利なのです。
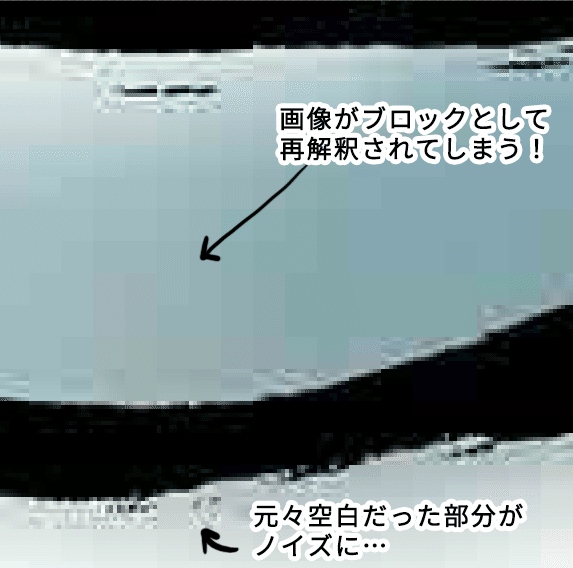
ところが……次の画像は【画像1-3】は【画像1-1】を拡大したものです。

画像自体の形や隣接する色同士が変色してしまっていることが分かるでしょう。
JPGは、「画像をブロックとして再解釈することで軽量化を行う」フォーマットです。その為非常に軽くなるのですが、「イラストをブロックに分けて再解釈する」過程が入りますので、画像自体が書き換えられ、変形、変色が発生してしまうというデメリットがあるのです。
一方でPNGは、「元の画像を極力活かし、画像の色数を間引くことで軽量化する」フォーマットです。同じように色の変色や省略が発生することもあるのですが、極力元の画像にあった配色を使用するため、JPGよりは変色や変形が目立ちにくくなっています。また、元々絵に含まれていなかったノイズが発生することもありません。
画質がいいのがPNG、って本当?
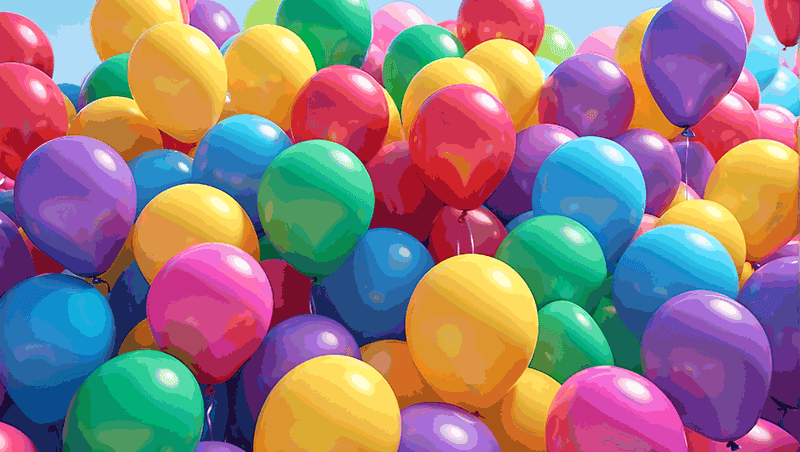
では、画質においてはすべてPNGが有利かというと… 画像容量を圧縮する必要がある場合においては、そうとも限りません。次の画像は、先ほどと同じ条件でカラフルな写真を圧縮したものです。
(元画像は「パブリックドメインQ」より引用)


【画像2-1】と【画像2-2】では、明確に【画像2-2】のほうが画像が変質した印象が目立つでしょう。にも関わらず【画像2-2】はファイル容量が肥大化しています。
さらに、【画像2-1】をJPGで61.1KBに近づくよう画質を上げると…

その差は歴然です。
PNGは「同じ色をまとめて整理するフォーマット」です。
そのため、同系列の色を多く含む画像には強いのですが、「写真のように色数が多い」ほど、容量が肥大化してしまうのです。
そのため、変色や変形しても目立たない、あるいはさほど問題がない画像はJPGに軍配が上がるでしょう。
写真などはこの条件に当てはまることが多いため、「写真はJPG」と言われているのです。
一方で、絶対に変色させたくない色がある場合は、容量が大きくなってもPNGを使う必要があるかもしれません。

TRPGの場合、「真っ黒」「真っ白」など、特定の色を指定したい場合JPGは向きません。一方で、イメージ背景など特定の色を維持する必要がない場合はJPGを選ぶと良いでしょう。
上級者向け…各フォーマットの差と変換ツール
では、より細かく画像の仕様について掘り下げていきましょう。
なお、最新のフォーマットであるWebPの解説は今回行いません。
(WebPを選べる環境があるのなら、過去フォーマットのアップデート版であるWebPを使うのが最も適切で効率的だからです)
より詳しい各フォーマットの特徴
・GIF …非常に古いフォーマット。画像を「パレット(配色)データ」と「形」「その他オプション」のおおよそ3つに分け、そこからどのような並びの画像データになっているかを復元する仕様になっている。
多くの編集ツールが対応しているのが強み。 アニメーションなどに対応しているが、255色+完全透過1色までしか対応していない。
・PNG …GIFの後継として開発されたフォーマット。GIFが横一列に形状のデータを読み込んでいたのに対し、PNGは縦横方向で圧縮する機能に対応したことから圧縮効率に優れ、アルファチャンネル(※透過度の指定)も扱える。フルカラー(約1,677万色)に対応。ただし機能が多いことから、適切に扱わないとかえってデータ量が多くなることもある。
256色までのPNG8形式と、フルカラーのPNG32形式、その中間程度のPNG24形式がある。
PNGアニメーション形式(APNG)も扱えるが、一部のブラウザでは対応していない場合がある。
・JPG …GIF/PNGのようなカラーパレット形式ではなく、画像を区画分けして、区画ごとに大まかな色や形に分類し直すことで、データ量を圧縮するフォーマット。非常に軽くできることがメリットだが、性質上保存のたびに毎回画像に変更を加えるため、色や形が変質してしまうというデメリットがある。
透過は使えない。
継ぎ足される独自規格
さて、これらの形式ですが、インターネット黎明期から使われ続けているフォーマットのため、様々なツールで独自の圧縮形式や機能が継ぎ足されています。
そのため、元画像AをツールAでJPG変換したときと、ツールBでJPG変換したとき、見た目や圧縮後のサイズに差が出ます。
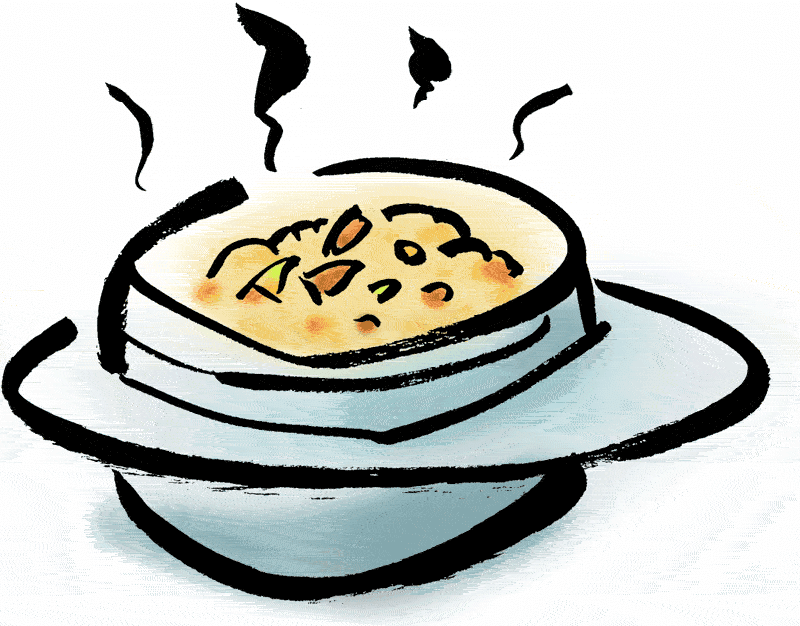
例えば、前の章で出てきた「画質0のJPG画像」を「XnView MP」というツールのJPG変換機能で作成した場合……

こうなります。もはや美味しい釜飯!という感じではなく、何だか緑がかっていて、腐臭すら漂ってきそうです。
これはもちろんJPGに限りません。
Adobe Photoshopには「GIFの劣化」という他のツールにはない謎のオプションがあります。

通常GIFはPNGよりデータ量が重くなることが多いのですが、このオプションを使用することで、同じ色数にも関わらずずいぶんと軽量になりました。横線のようなノイズが多く入っていることから恐らく、GIFの「横一列に同じ色が使用されると圧縮効率が高まる」性質を利用したもの……だと思うのですが、同じ画像を別のツールに読み込んで上書きした瞬間画像容量が87.3 KBに増えたため、Photoshopの独自仕様によって他にもなにか圧縮をかけている可能性が高そうです。
このように、「画質」や「劣化」などは、各ソフトウェア開発者がフワッと決めた基準のため、明確な決まりはありません。
そのため、本当に画像フォーマットにこだわりたい場合、沢山のソフトで同じ画像を圧縮して比べてみるしかありません。
GIFやPNGのアニメーションが使えるツール、「パレット機能」に対応しているツール、独自の特殊な機能を持っているツール、カラープロファイルが設定できるツール、圧縮率や減色にこだわりがあるツール……
果ては「PNG24は透過を扱える」という資料と「PNG24は透過を扱えない」と言っている資料両方ありますが、どちらも事実という混沌とした状態になっています。
(※PNG24でアルファチャンネルをいじるツールは存在しているしブラウザでも表示できるものの、一般的な形式ではないので他のツールではいじりづらくなります)
一つ言えることは、「すべてを兼ね備えたツールは私の知っている限りありません」。
……とはいえ、基本的には画像編集ツールについている基本的な機能のみで充分です。特に、Adobe Photoshopは圧縮率や品質の面でも高水準のため、よほどこだわりを持っていなければこれで充分でしょう。
ということで、恐らく次回はよほどこだわりを持ったタイプの方向けに「より圧縮率を上げるには」の話をするのではないかと思います。
なお、いつ書く気になるかはわからないので、こんなマニアックな話を聞きたいと思ってくださった方は「いいね」だけでも良いのでそっと応援をお願いいたします…!
マニア向け…具体的なツールの例(第1回 特殊オプション編)
ここからは投げ銭用の記事になります。
これらは私のX(Twitter)の中で以前紹介していたり、探そうと思えば探せる情報になりますので、あくまでおまけとしてお楽しみ下さい。
なお、すべてPC用のWindows向けツールの紹介になります。
(Macに対応しているツールとそうでないツールが混在しています)
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
