
【自主制作】猫の飲水量を測定できるサービス-Catwl-

概要
飼い猫が飲んだ水の量を測定できるサービスをデザインしました。ユーザーは毎日手間なく水分摂取量を確認でき、測定をあきらめていた多頭飼いのユーザーさんの助けにもなるサービスです。
完成形はこちら。
「ユーザーさんは、いち早く愛猫の異変に気づくことができる」をテーマに作成しました。アプリを開いてすぐに「今日の結果はどうだったのか?」がわかるようにデザインしたのがポイントです。
プロトタイプです。
アプリと連携するプロダクトデザインも考えました。



サービスを考えた経緯
①水分摂取量が病気につながるから
猫の3大疾患の一つに「腎臓病」があり、多飲が見られたときにはすでに進行状態という事実を知りました。腎機能の75%も低下しているとのことです。
いち早く異変に気づくことができれば、大事にいたる前に助けられるのではないかと考えたことがきっかけです。
②測定管理が大変だから
現状、水分摂取量を測るには「計量カップ」を使う方法しかなく手間がかかるということが分かりました。以下、やり方です。

毎日おこなうのは大変ではないかと考えました。自動化できて、結果もわかる製品があればすぐに水分量のチェックができます。
デザインプロセス
本ポートフォリオは下記の流れでUIを作成しています。

各プロセスを何度も行き来しました。version 0からversion 4(最終)の過程で気づいたことや間違いを修正するというフローを踏んでいます。
1. デスクリサーチ
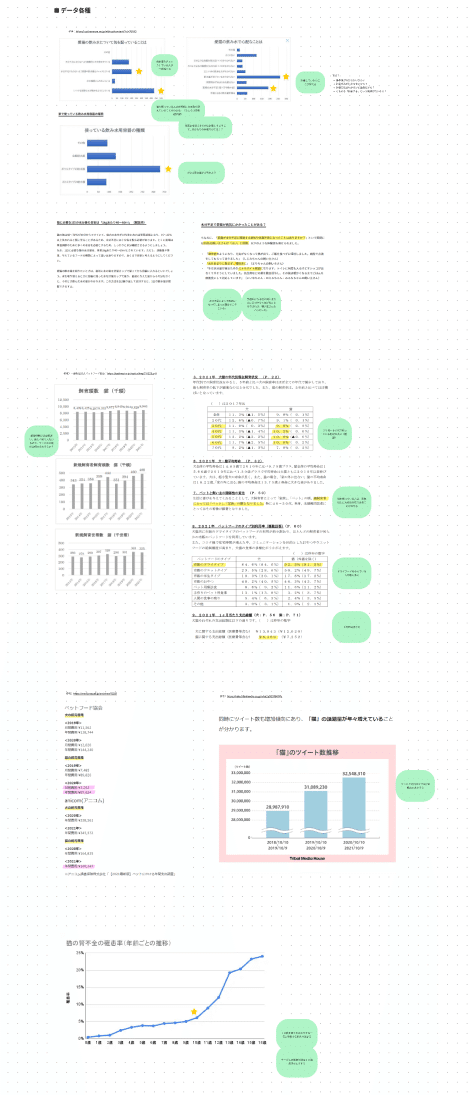
まず初めに、猫の水分摂取量を気にしている人が存在するのかを確認しました。サービスの需要を判断したかったためです。

ネット検索
下記3つを利用し調査。
Twitter
Yahoo知恵袋
Googleキーワードプランナー


データ調査
次に、飼い主さんと猫に関するデータを見てみました。リアルな現状を知りたかったためです。


また、10歳から病気のリスクが高まることもわかりました。サービスを訴求するのは10歳未満の猫を飼っている飼い主さんが良いもしれない、ということも考えたりしました。
類似サービス調査
類似サービスについても調査。同類の機能をもつサービスはあるのか、あったとしたら差別化できるところはありそうかを検討したかったためです。
結果、水分摂取量に特化したサービスはありませんでしたが「体調の変化に気付く」というサービスは下記がありました。

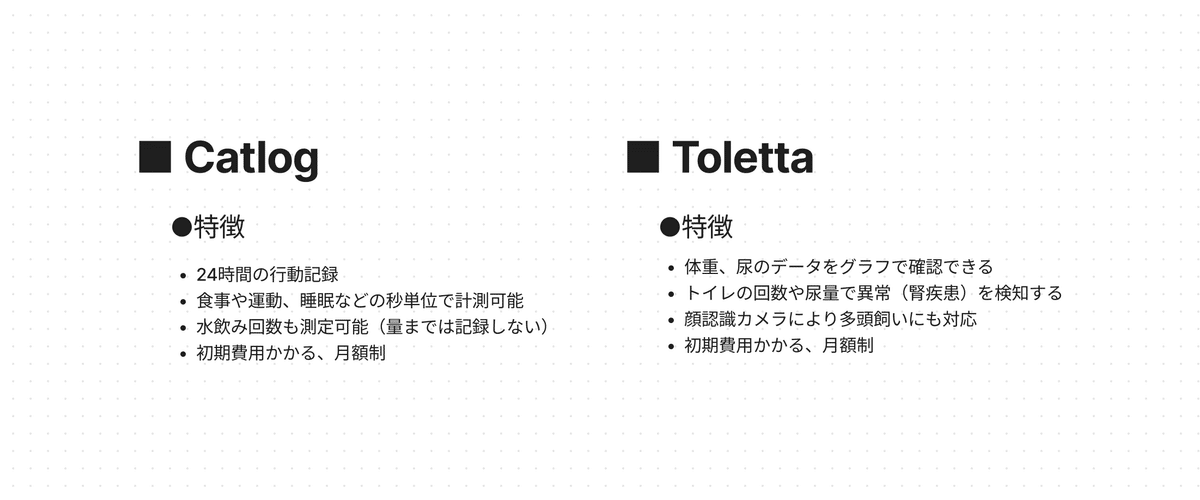
①Catlog(サービスタイプ:首輪、トイレ)
②トレッタ(サービスタイプ:トイレ)
サービス利用によりポジティブに感じている方も多く存在。「異常に気付き動物病院に行くことができた」「アプリを見て癒されている」などです。
まとめ
調査の結果より、水分摂取量を気にしている人は、2パターンいました。


パターン①では、当サービスは役に立てないのではと考えました。「水をたくさん飲んでいると思ったらすでに慢性腎臓病が進行していた」では元も子もないためです。
パターン②であれば、サービス利用後にポジティブな気持ちになってくれる可能性が高いです。
よってパターン②の行動フローを考えてみることにしました。
2. version 0(仮説検証用)
行動フロー(仮説)

仮説の行動フローから分かったコアな課題は、「毎日測定できるか不安」でした。実際に計量をしてみたが、手間を感じこのまま継続できるか不安になっている状態です。
計量カップでの細かな測定とメモする大変さが原因であると予想。
要件定義(仮説)
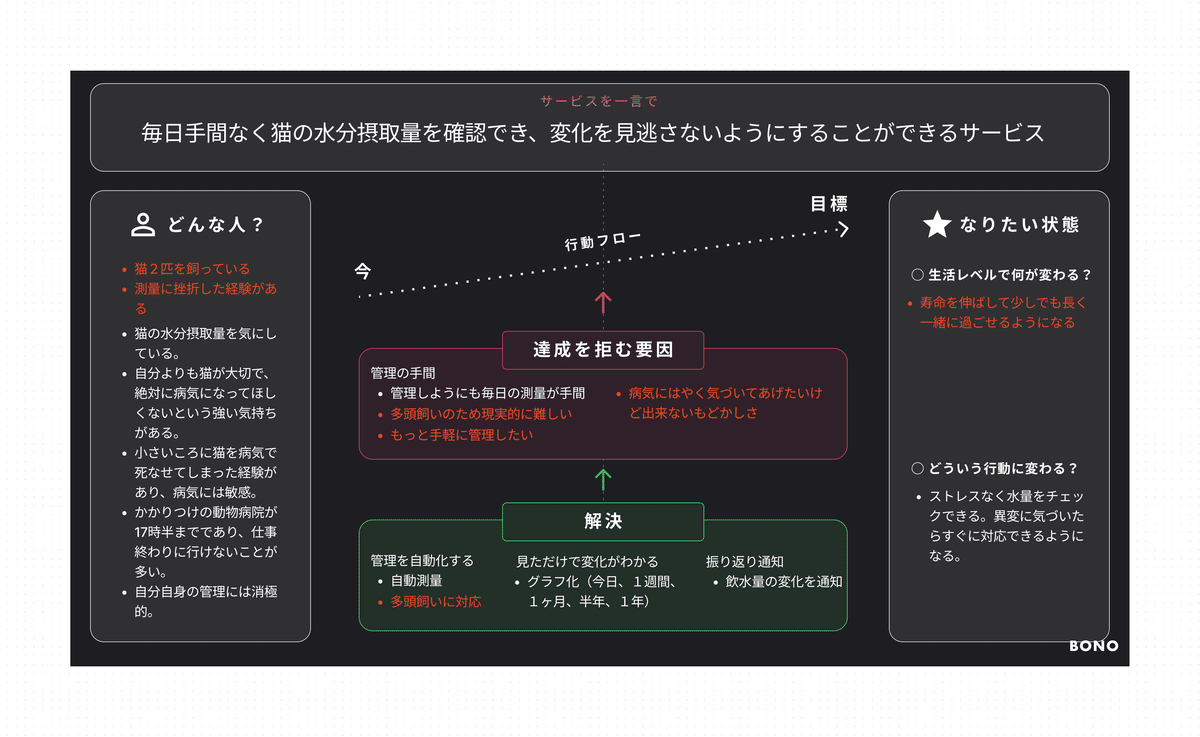
行動フローから分かった課題をもとに、仮説の価値定義をしました。現実とゴールのギャップを意識し、サービス利用でポジティブになれる状態を目指しています。

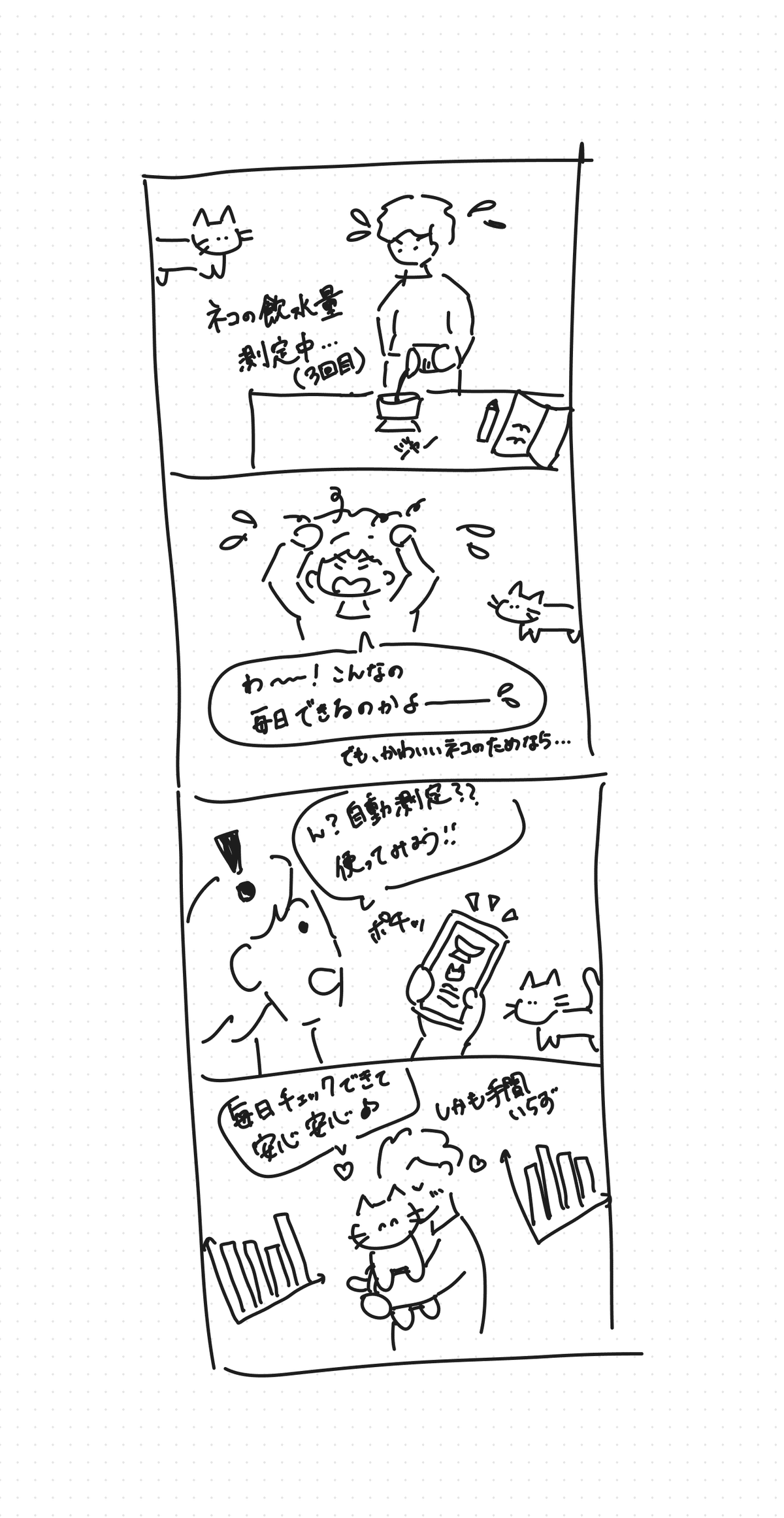
見返したときにイメージしやすいよう、4コマ漫画でも整理しておきました。パッと見ただけでイメージできるので便利でした。

情報設計

サービス導入後の行動フローからコア機能を考えました。

ユーザーさんにとって下記が大切であると仮説をたてたからです。
水分摂取量を確認できること
猫の体調の変化を見逃さないようにすること
以上を踏まえてヒアリング用のUIデザインを考えました。

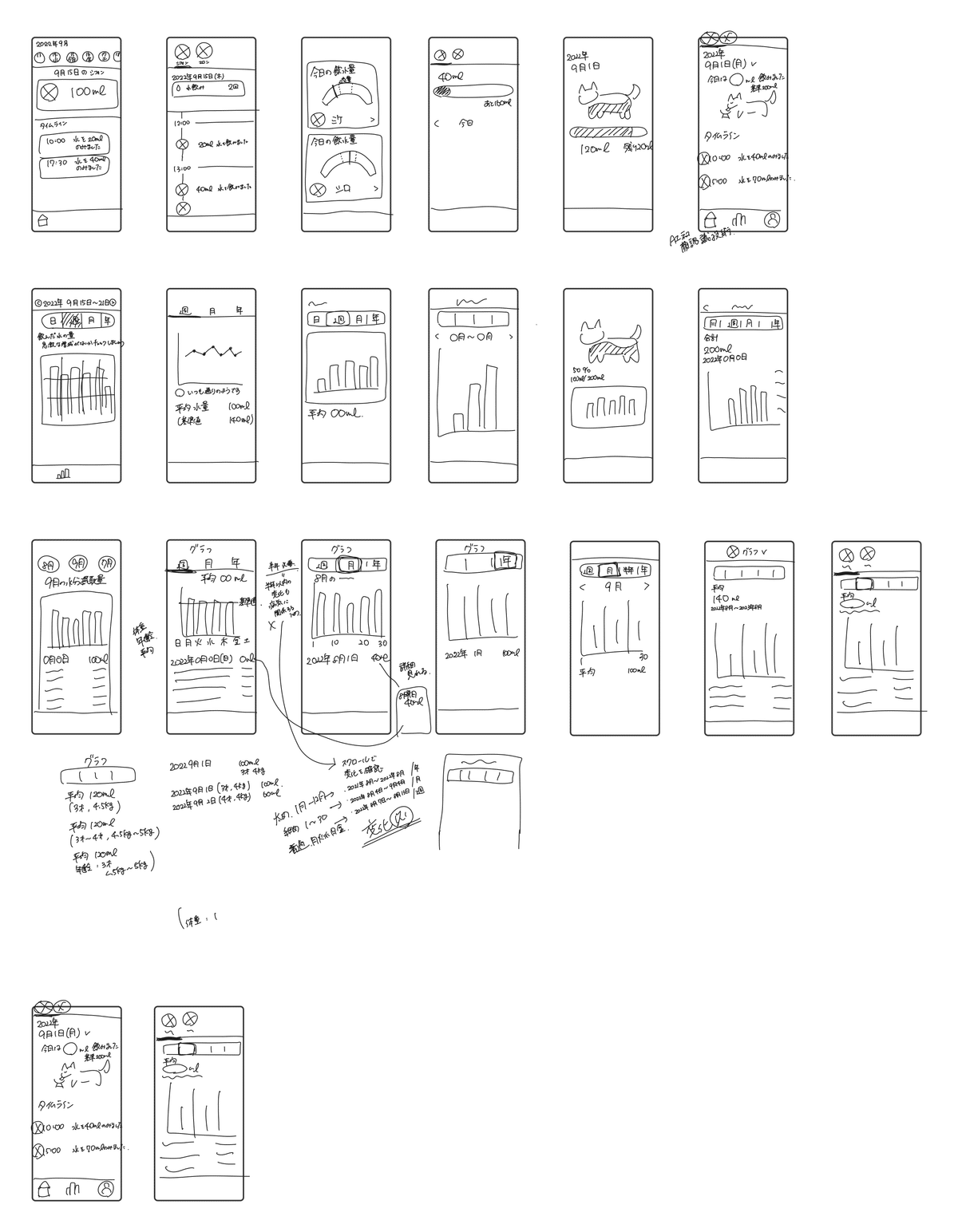
ラフです。

ユーザーテストで仮説検証


質問内容を事前に考えてから実施。「気持ち」と「行動」を聞くことを意識しています。(のちに質問の不十分さに気付く→version 3)

結果は、測ろうとは試みていたものの途中で挫折していたことがわかりました。この点は仮説通り。
しかし、1回も測定結果を出すことなく辞めてしまっていたことが仮説とは違っていた点でした。(ヒアリング記録はこちら)


心配で計量したい気持ちはあるのに、あまりにも手間すぎて全く出来ていませんでした。

また、水分量を気にしていない人は全く気にしておらず、気にしている人は気にしている、という結果でした。
よって、水分摂取量を気にしたことがある人をターゲットにしました。
また、プロトタイプについては、良いと思ったところ、悪いと感じたところが同じ箇所だったのは発見でした。

3. version 1とversion2
行動フローの見直し
ヒアリング結果より、行動フローを見直すことにしました。ユーザーCの行動を参考にしています。

また、サービス導入後の行動フローも考えました。

今回のヒアリングで
いち早く病気に気付いてあげたい
不安を安心に変えたい
というユーザー心理があることがわかりました。
よってサービスの方向性は以下2つ。

要件定義の見直し
要件定義も見直しました。変更・追加した点を赤字で記載。飲水量を気にする奥深くの理由は、「愛猫と少しでも長く一緒にいたいから」ということにも気付きました。

version 1
ヒアリングを踏まえてUIを検討。カラーは「水」をイメージ。

<工夫した点>
水をどのくらい飲んだかわかるようにした
メモ機能により記録を残せるようにした
グラフで毎日の比較ができるようにした

グラフUI。

なぜこのUIなのか?のメモも残しておきました。

ラフです。

<反省点>
ビジネスっぽいイメージになってしまった
状態がわかりにくい(水量のみにフォーカスしてしまっている)
→ユーザーは体調の”良し悪し”が知りたいはず!
反省を踏まえversion 2を作成しました。
version 2
テーマカラーをピンクに変更。ピンクには、優しい気持ちにしたり心を穏やかにするという心理効果があり、それが愛猫に接しているユーザーさんのようだと思ったためです。

テーマカラーについては下記の記事を参考にしました。
オンボーディングを作成。サービス登録時に猫の体重を入力してもらいたいためです。1日に必要な水量は体重によって決定します。(40ml~50ml / kg)

工夫した点は下記です。

状態の良し悪しを一言で伝える(アプリを開いてすぐに結果がわかる)
3色で表現(視覚的に理解できる)
青、黄、赤を使用(信号色の意味が広く知られている)
なぜこのUIなのか?の理由メモ↓

<反省点>
”ホーム”にグラフを表示したこと
→今日の量はどうだったの?大丈夫なの?がわかりにくい設計に。「基準値とはいったい何?」となる可能性がある
ラフです。

4. version 3
ユーザー理解が不十分であることに気付きました。課題とUIの結びつきがあいまいであると感じたためです。
よって再度ヒアリングを実施し、検討し直すことにしました。
ユーザーヒアリング
前回のユーザーテストでは、「水分量を測ったことがあるのか?」という1つの質問に集中してしまったのが反省点でした。アプリに必要な機能は何かを探るために、もっと多くを引き出す必要があります。
そこで、テーマを「猫の体調管理について」とし、ざっくりと聞きたいことをまとめました。ユーザーさんの「行動」と「気持ち」を聞くことを意識。

対象ユーザーは1名。前回も協力していただいた方にヒアリングすることができました。

ヒアリング結果と解決策
広く質問をしたことで様々なことが聞けました。病院に連れて行くタイミングや普段の体調管理についてなどです。ヒアリング詳細はこちら。
声をもとに解決策を考えました。例えば下記のような感じです。

全部で6つのポイントが考えられました。

情報設計
行動フローやユーザーさんの感情から課題に紐づいたUIを検討。不要なUIを判断することもできました。(1年前や半年前のグラフは必要なさそう、など)

version1、version2の時とは異なり各段にUIを考えやすくなったと実感。とても良い勉強になりました。
ホームUIです。

version3で工夫した点は、猫の状態アイコンを追加したことです。


過去のデータ(カレンダー)を見たときに、「多い/少ない/良い」が直感的にわかりやすいと思ったためです。
動物病院では「いつから症状があらわれていますか?」と聞かれることが多いので、そういうときにも役立ちます。
しかし、version3においても反省点がたくさんありました。下記画像は、反省点をメモしたものです。

なぜこのUIなのか?の理由メモ↓

ラフです。

5. version 4(最終)
情報設計
反省を踏まえ再度UIを見直していきました。行動フローから思考。

カラーの再検討

ピンク:テーマカラー、飲水量が問題ないことを示す
【理由】優しい気持ちにしたり心を穏やかにすると言うピンクの心理効果が、愛猫に接しているユーザーさんのようだから。ハートフルにしたかったから。
オレンジ:飲水量が少ないことを示す
【理由】注意喚起に使用される黄色では見にくいため調整しオレンジよりの色を使用した。
紫:飲水量が多いことを示す
【理由】一般的に、イラストで腎機能低下を示す際はくすんだ色を使用しているため。(飲水量増加=腎機能低下を意味する)
ホームUI

「今日の結果」を上部に表示
ユーザーさんは結果が知りたいため測定値のとなりに基準値を配置
比較しやすくするためバーで進捗状況を表示
視覚的にわかりやすいためタイムラインの表示
1回に飲む量が多いのか回数が多いのかを判断できるため

反省点としては、「タイムライン」という文言が良くなかったと感じています。タイトルが「飲んだ水の量」なので、「1日の推移」など関連性のあることばで表現するべきだったかなと思いました。
”きろく”UI

週:1週間分の飲水量を比較できる
月:猫イラストの表情と色で水の量が多い/少ない/OKがわかる
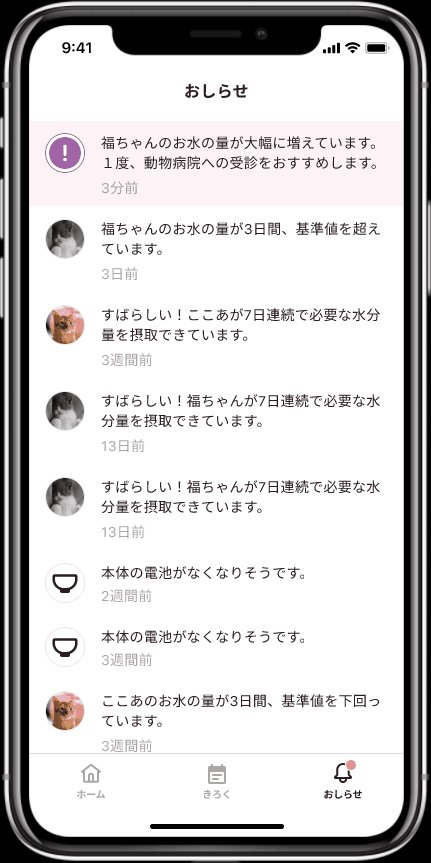
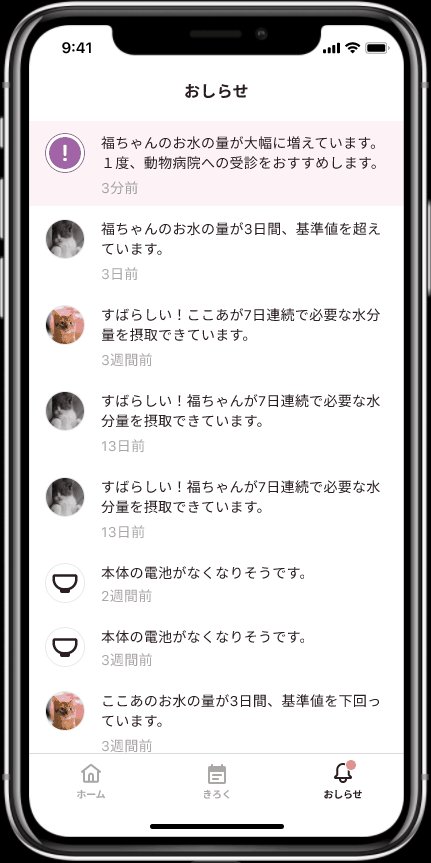
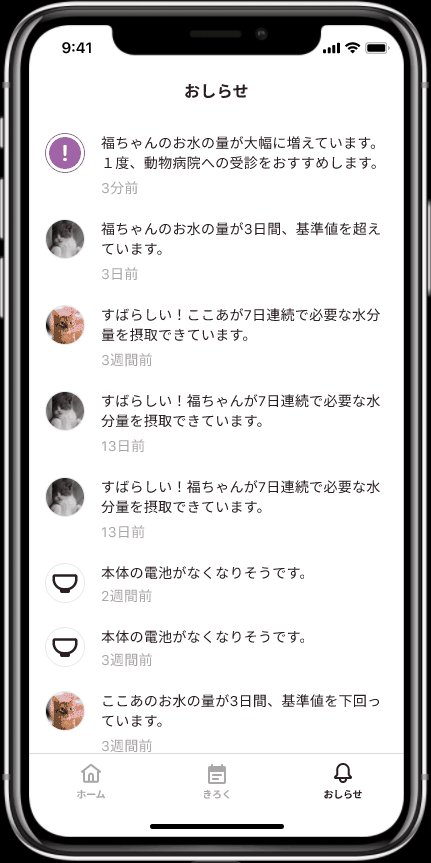
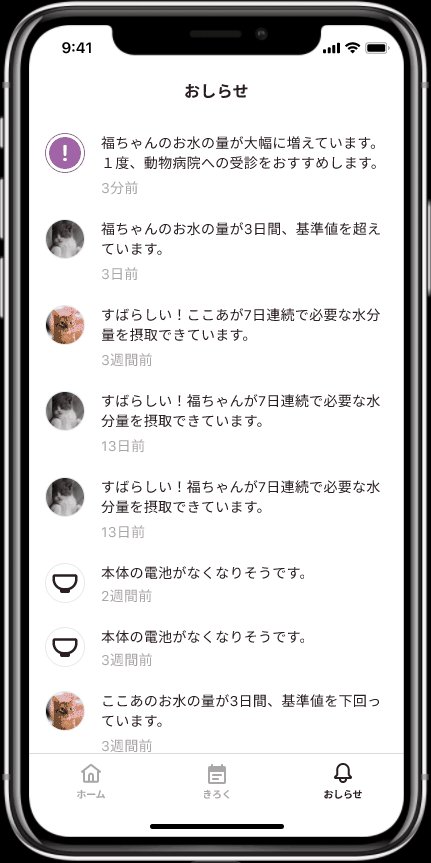
”おしらせ”UI

飲水量が少ないとき、多いときに通知を行う
反省点としては、「飲水量が多い」ときのアイコンをビックリマークにしたことです。これでは、どの猫が通知の対象者なのかパッと見て判断できません。
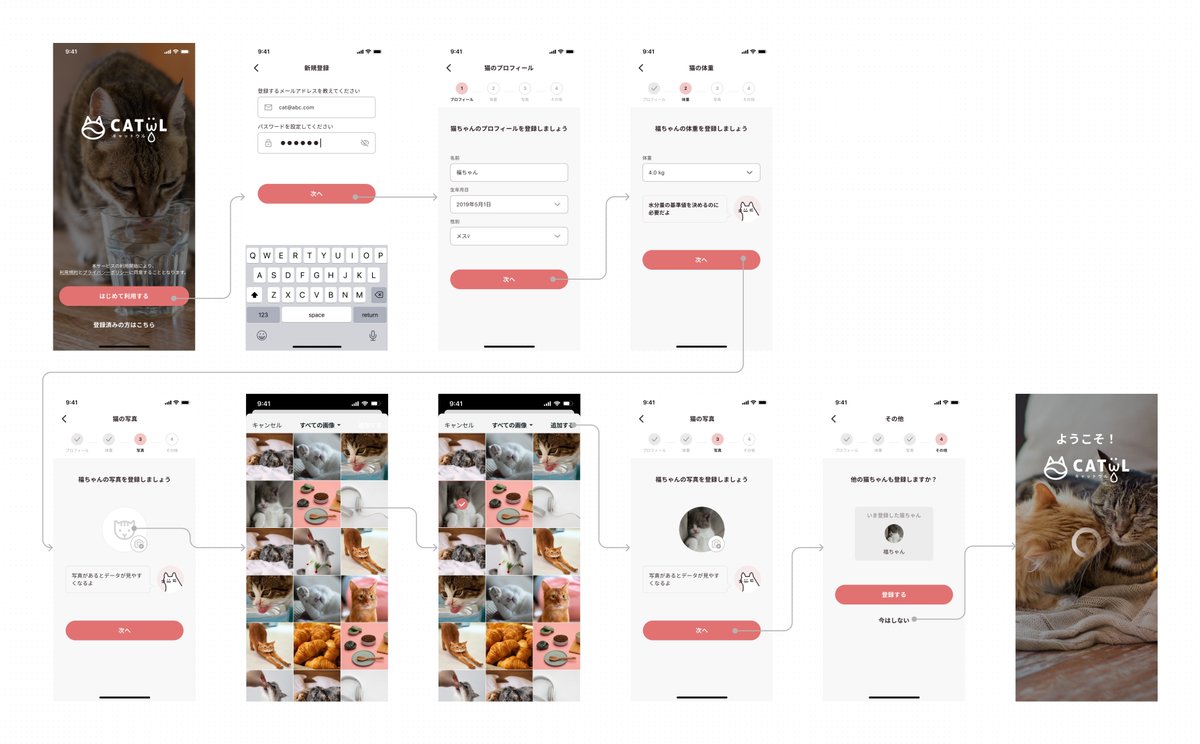
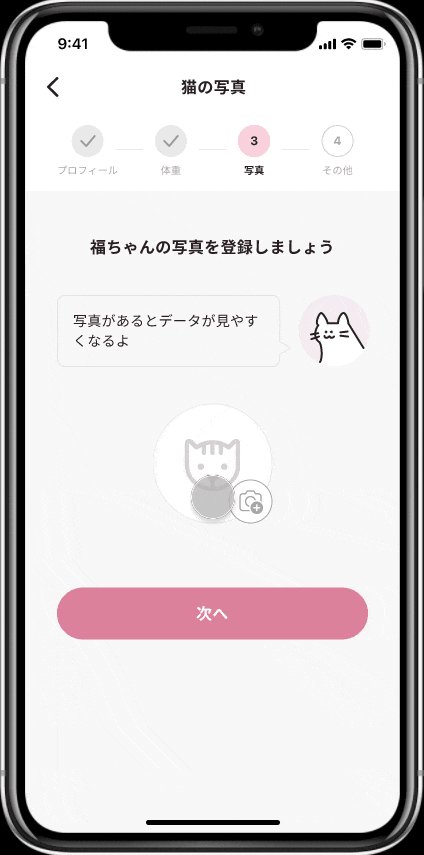
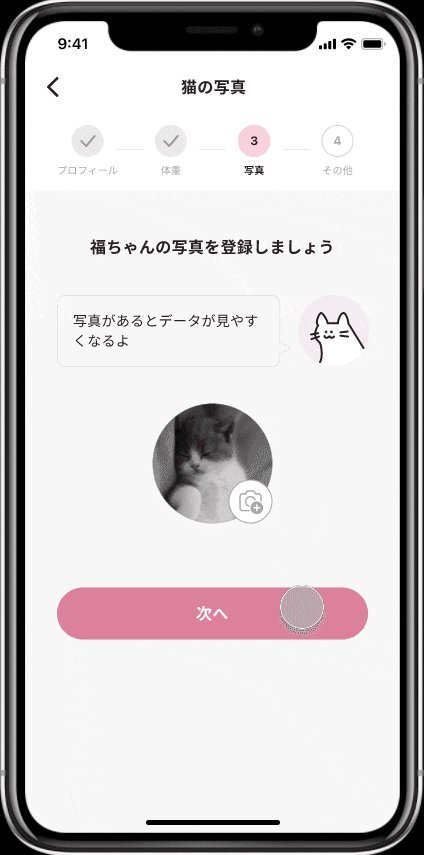
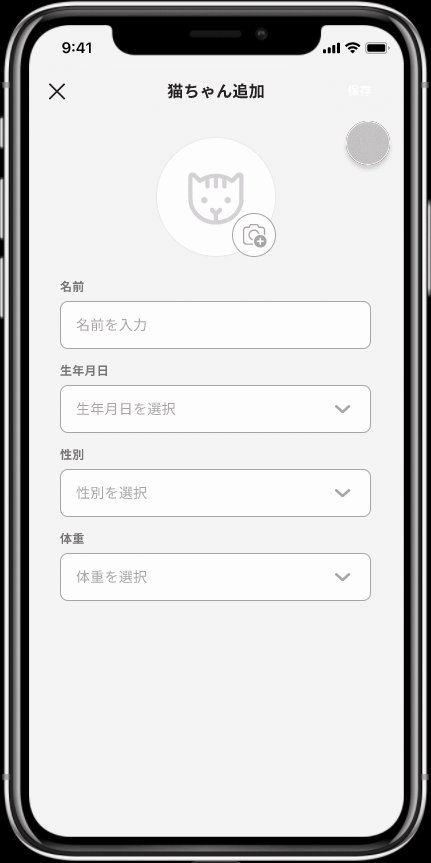
オンボーディング
体重、写真、名前を入力してもらうため作成。
アップロードできる容量の限界により、一連の流れを3つに分けています。



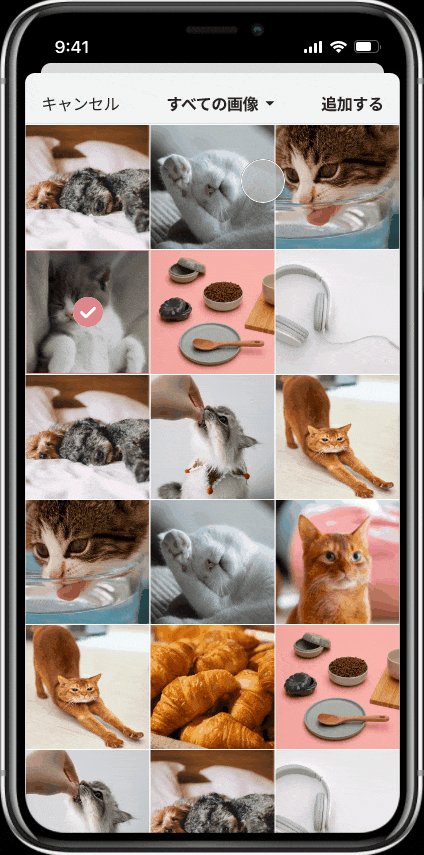
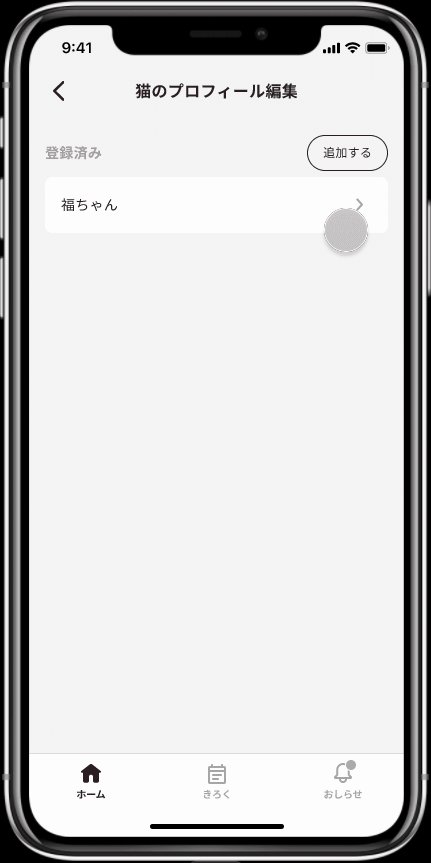
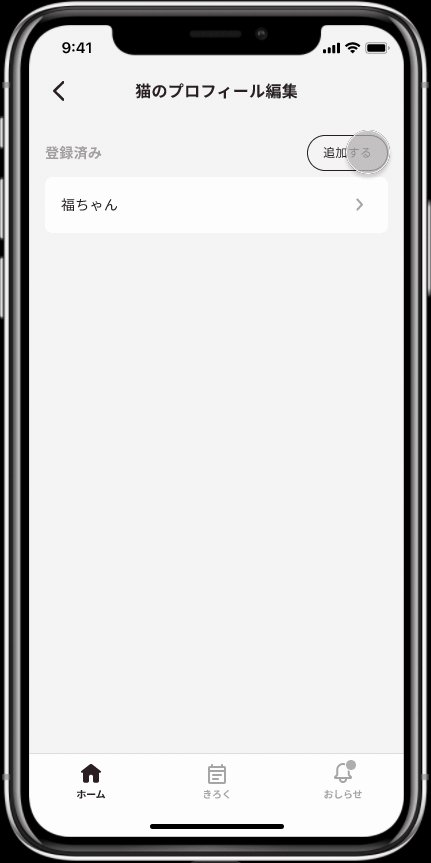
飼い猫の追加UI

多頭飼いに対応していることが当サービスの特徴であるため作成。
”設定”画面からでも追加することが可能です。

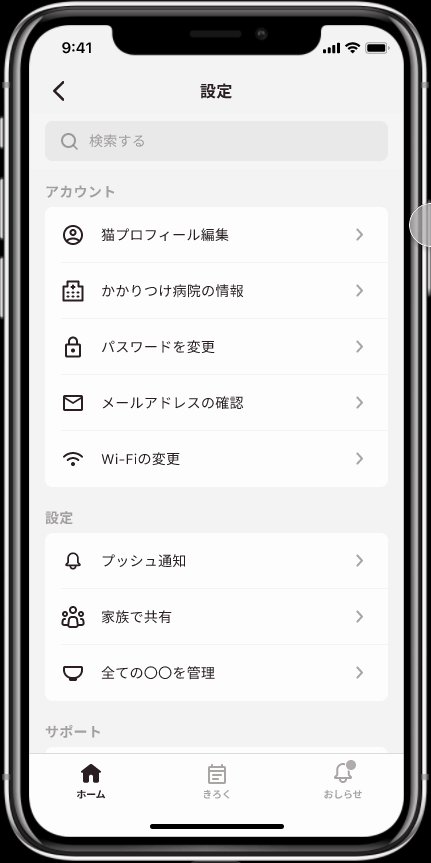
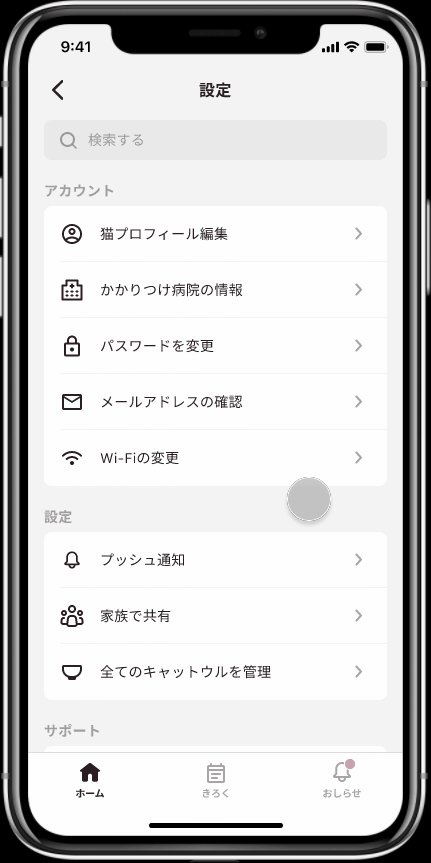
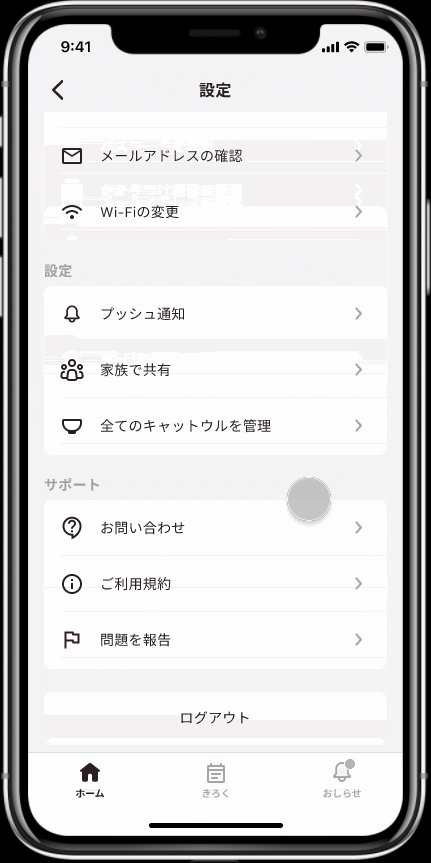
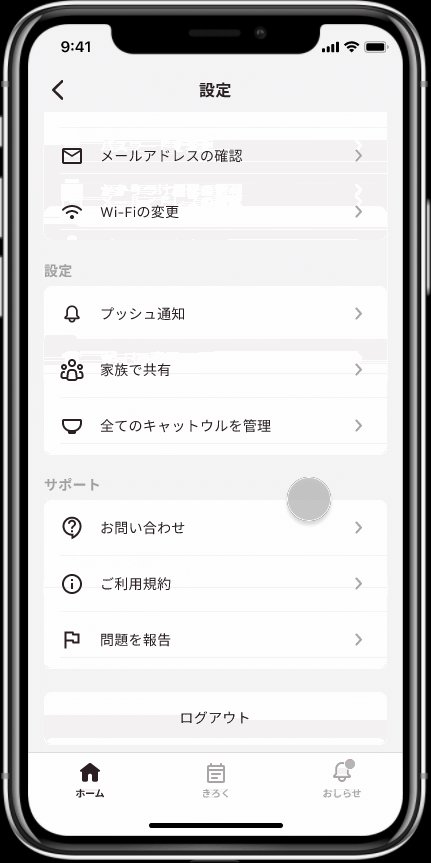
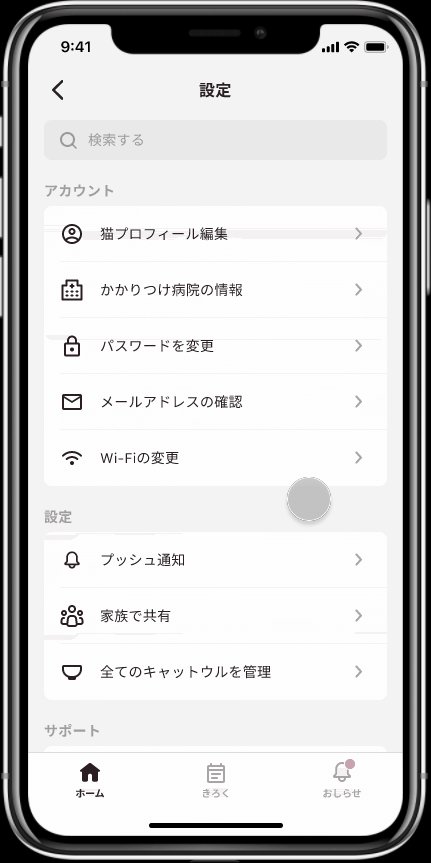
設定UI

なぜこのUIなのか?の理由メモ↓

以上になります。
~~感想~~
最後まで読んでいただきありがとうございました🙌ユーザーさんの声から課題をあぶりだし、それに紐づくようなUIを作成する過程を経験できたことはとても学びでした!
version 4でいったんストップしていますが、まだまだ改善できそうなところはたくさんあります。
例えばカラー。今回のように3色を用いるのであればテーマカラーに固執せず「赤、黄、緑」を用いて「良い/悪い/注意」を表現しても良いのかなと思いました。もしくは、「良い/悪い」という結果が知れたらよいので、1色使いにして表現を変えるなど他にも方法がありそうな気がしています。
今後も自主制作を通して学びを深めていきたいと思っています!
それでは~👋
この記事が気に入ったらサポートをしてみませんか?
