
【簡単】PowerAppsにチャットボットを導入する方法と選択方法まとめ
PowerAppsにチャットボットを導入する方法を学んだので、本記事にわかりやすくまとめてみました。
今回はCopilot Studioを使いPowerAppsでhtml変換する方法とPowerAppsでカスタムプロンプトを作り変換する方法の二通りをご紹介します!
本記事を読むことによってどのようにチャットボットを導入するのが合っているのか?、こんな機能があるのか!など導入イメージの参考になれば幸いです。
本記事では、他にも応用しやすい例として文章を全てHtml形式に変換するボットを作成してみます。
Copilot Studioを使いPowerAppsでhtml形式に変換する
Copilotを作成・公開する
※米国の環境じゃないと機能自体が存在しないので米国環境にすることをお
勧めします。
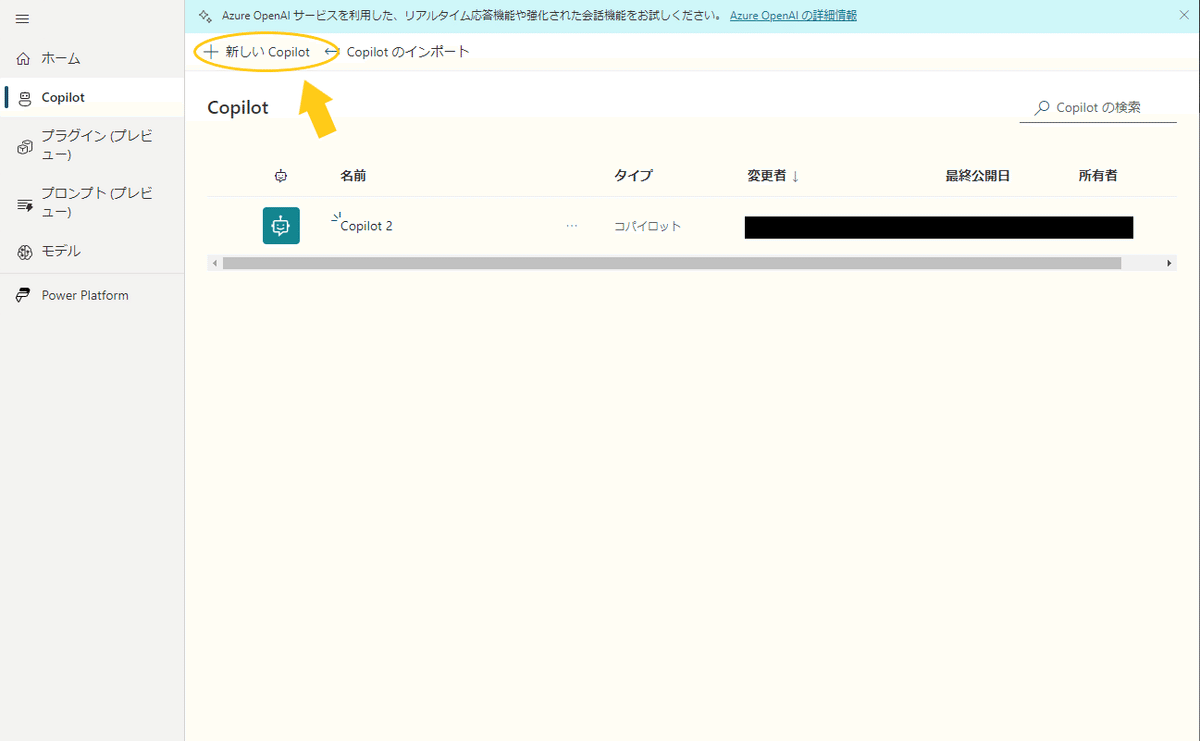
サイドバーからCopilotの画面に行き、画像矢印の「新しいCopilot」を選択

黄色で囲まれている部分を変更する。
①コパイロットの名前は分かりやすい名前に変更。
②コパイロットが話す言語は「日本語」から「英語」に変更。
③生成型の回答で会話を強化するの欄にはURLを追加する。
※今回はhtml形式に変換したいのでhtml形式に変換する概要が詳しく掲載
されているURLを学習させる。
変更し終えたら右下の作成を選択する。

サイドバーから公開の画面に行き、画像矢印の「公開」を選択。
これでCopilotを作成し公開することができました。

Power AppsでCopilotを使う
ここから先は
1,500字
/
12画像
¥ 500
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
