【VRC】ロングスカートについて考える・パート1【PhysBone】
ロングスカートをなんとかしたい。
私はアバター販売・衣装販売をしていますが、揺れもの関係のボーンは軽量化のために出来るだけ少ない本数で、それでいて直立+αでいい感じに見えればいい!というスタンスでやっております。しゃがみ、座りはあまり考慮されていません。
しかし、アバターパフォーマンスにとらわれない、比較的贅沢なボーン割でスカートを動かしてみたらどうだろう?しゃがんだり座ったりしたときにもキレイに見えるスカートが作れないだろうか?という思いつきです。
今回はその研究の記録と成果をまとめて綴りたいと思います。
とりあえずの現状と目標
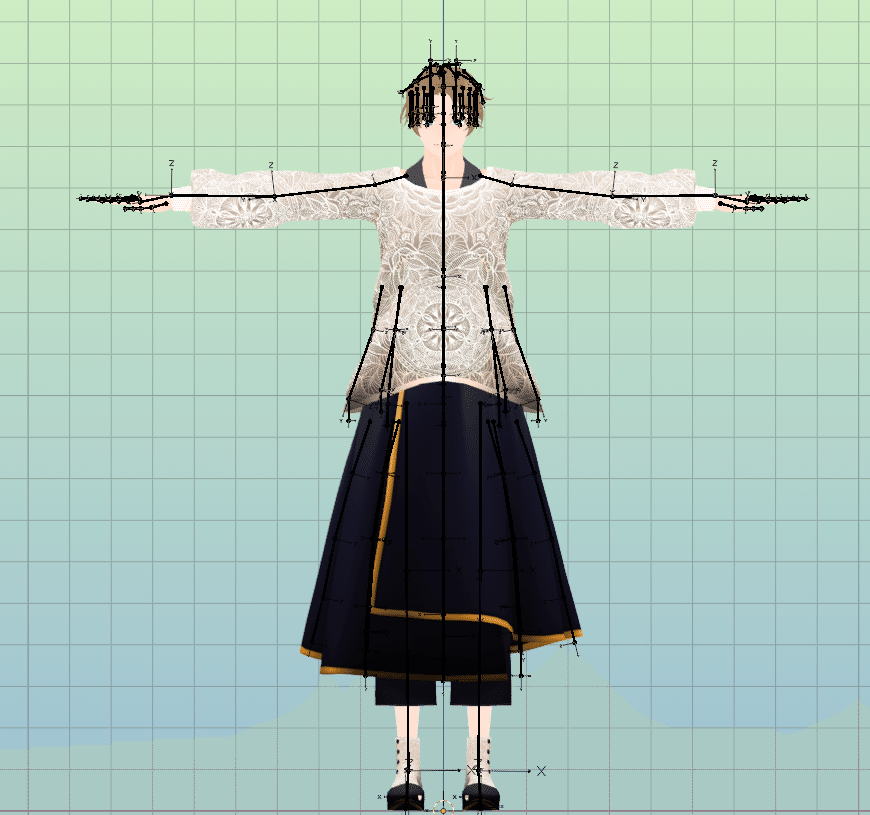
今回サンプルとして使うモデルは、拙作でヒザ下までかかるスカートを履いている「エシュラン」です。
衣装の揺れものボーンは上着の裾、スカートに入っています。上着の方は十分だと感じているので、スカートの方だけを直していくことにしていきましょう。

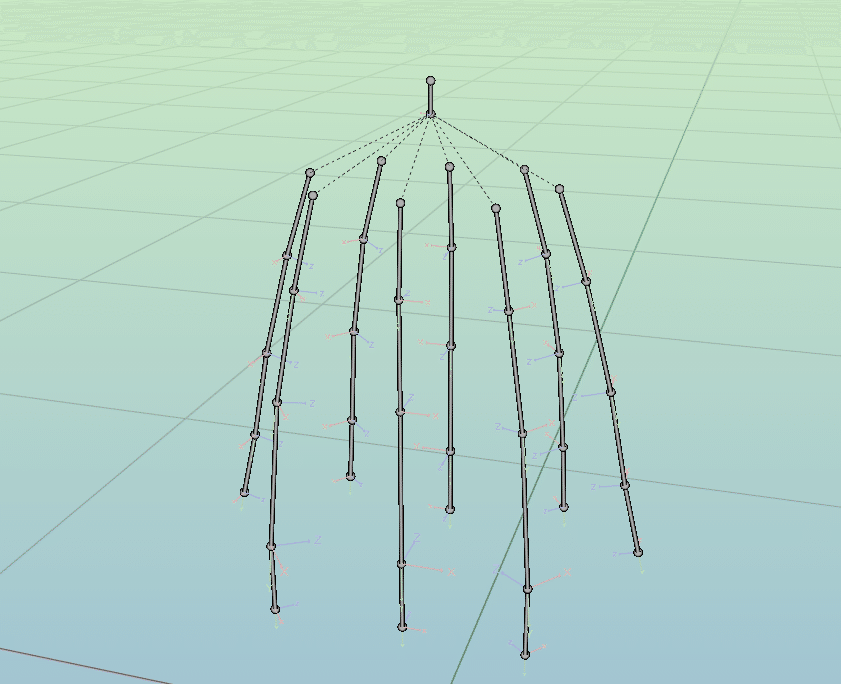
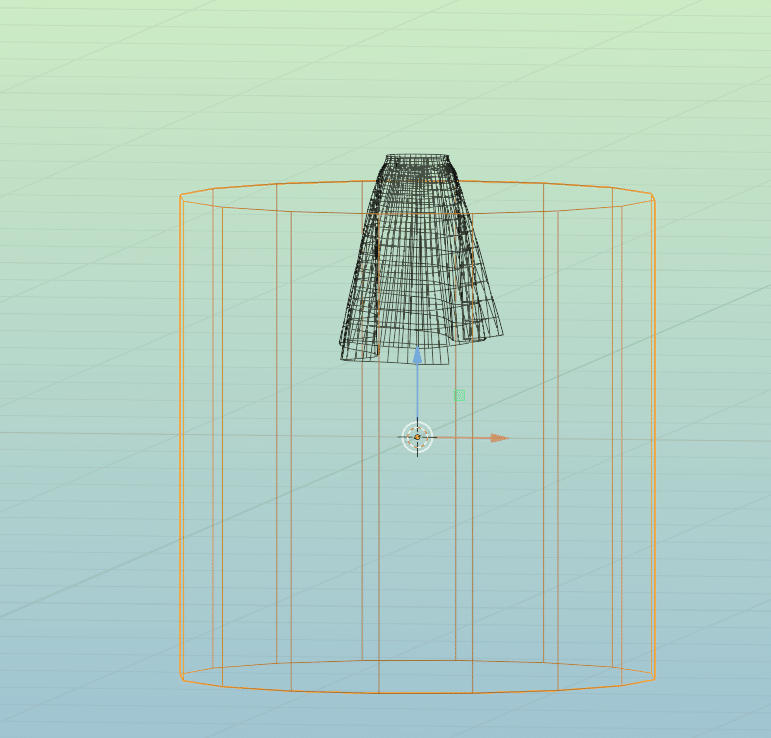
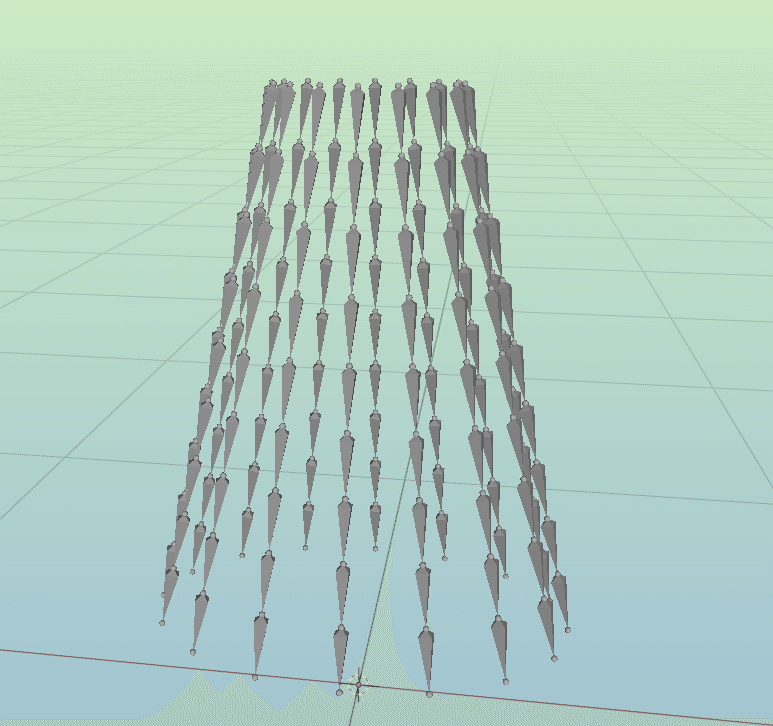
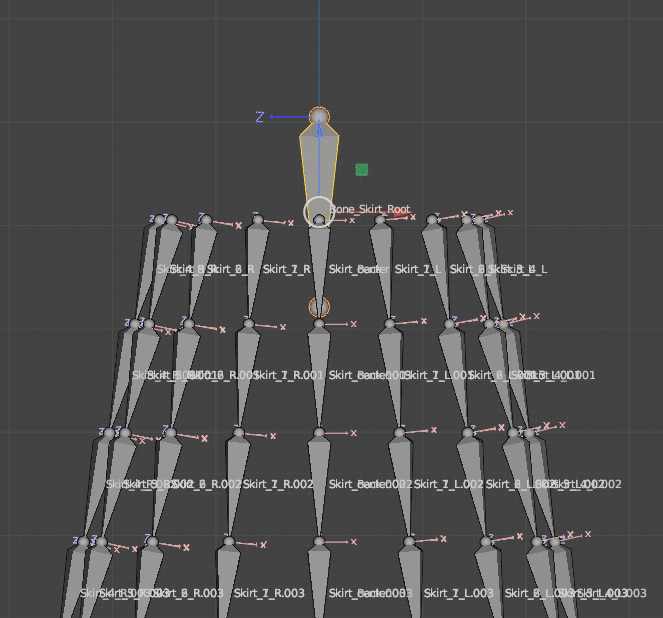
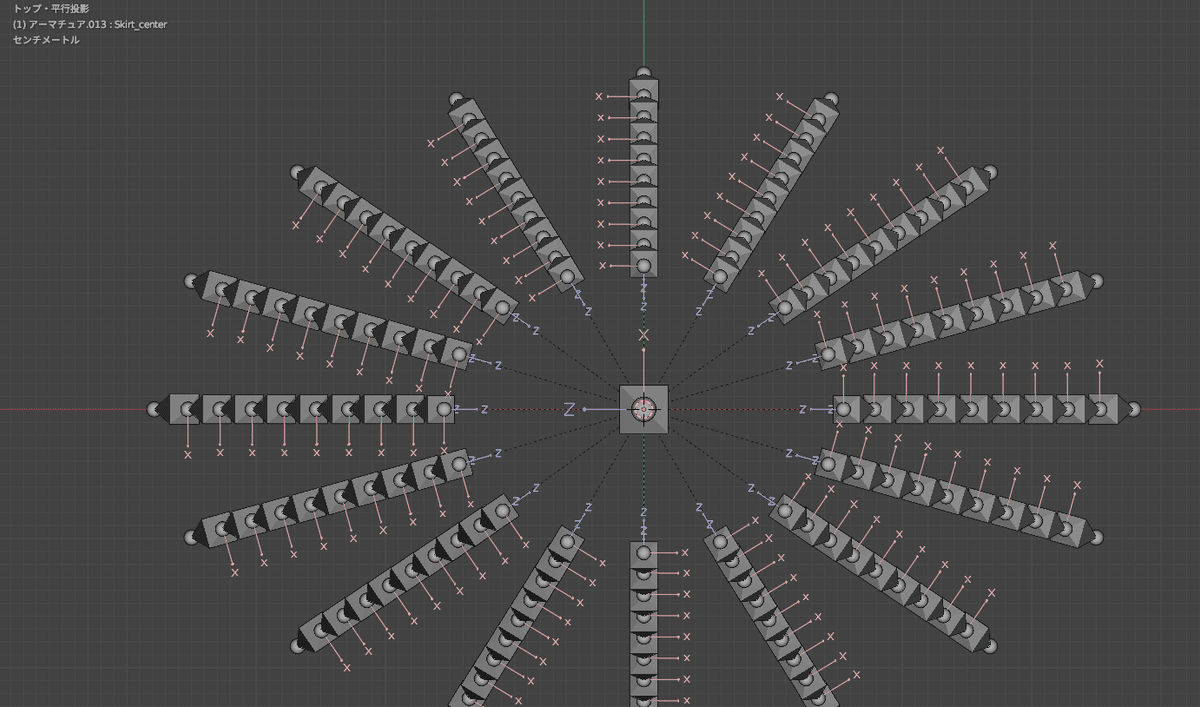
スカートのボーンだけを抜き出してみました。
現状は腰回り一周が8本、縦に4本ずつ、32本のボーンで構成されています。中央にあるのはルートボーンです。ルートボーンにPhysBoneコンポーネントを付与することで、子になっている揺れものボーンが全て動くという仕組みになっています。

今回はコンストレイントなどを使わないで、出来るだけPhysBoneのコンポーネントも少なく、シンプルな構成でもなめらかに動くものを作る!というのを目標にしたいと思います。レッツゴー!
スカートの雛形モデルを作る
動くものを作るときは簡単な雛形を作ってからウェイト転送するのが一番効率がよく、かつ、美しく仕上がると思っています。
今回は作り方から紹介していくのでみなさんもぜひ手元でやってみてください。
そんなコトしてられるかよ!なんで出来上がるものは同じなのにそれぞれやらにゃいかんのだ!という方は雛形をDL出来るようにご用意いたしましたので、「パート2」へ飛んでください。
準備していこう
まずは兎にも角にもBlenderをご用意ください。
私はBlender3.6.5を使っています。LTS最新版なのでおそらく不具合などは出づらいと思います。
それから使いたいスカートのモデルを用意しましょう。
今回はアバターをそのまま改変していますが、衣装のみの場合でも大丈夫です。
FBXが同梱されていればそれをBlenderにインポートして使いますが、FBX単品が見つからないときはUnitypackageをUnityにインポートしたあと、展開されるFBXを探してBlenderにインポートしてください。
円柱を作って雛形を作る
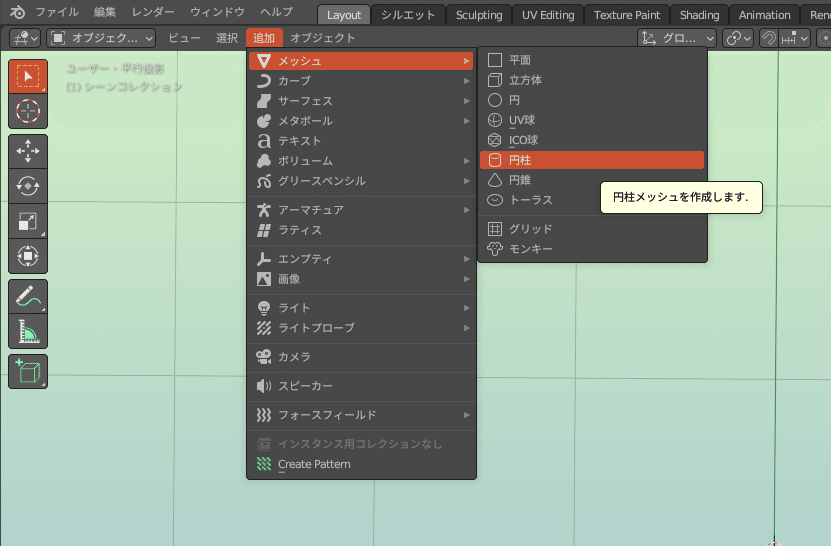
最初に出ている立方体を消したら、オブジェクトモードでメッシュを追加します。

続いてボーンの数と円周の頂点数を合わせます。
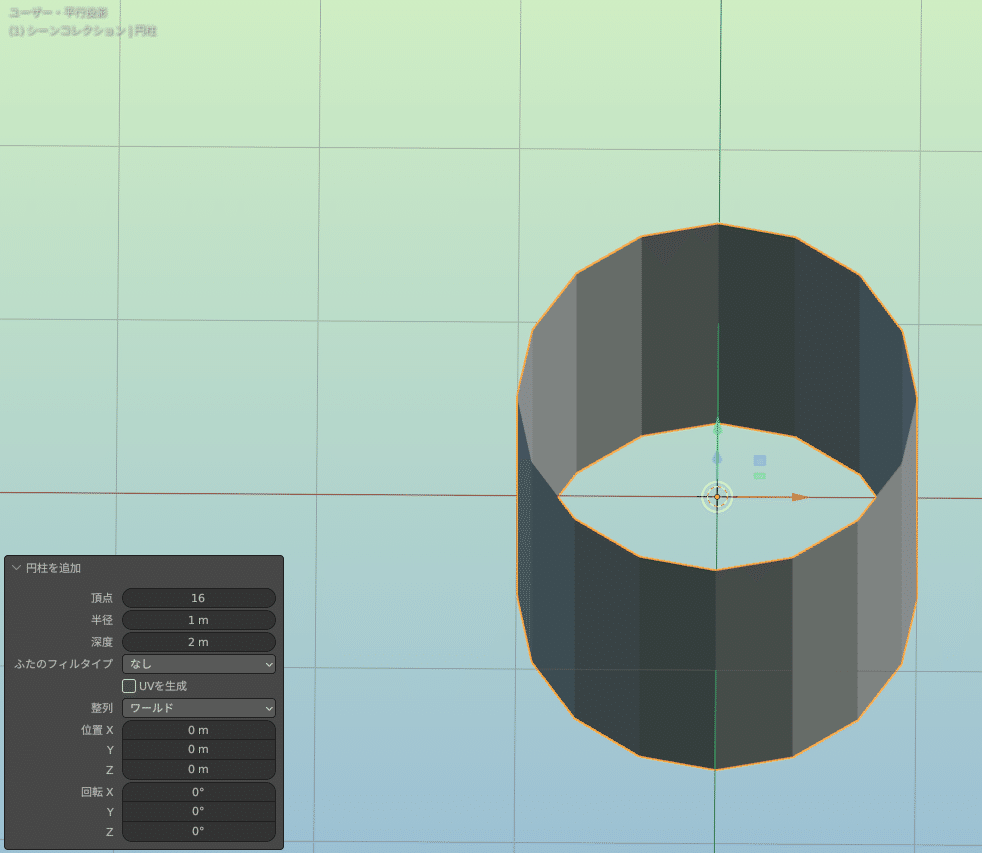
左下にオプションが出ているはずなので、頂点を16くらいに設定してください。

スカートと形、大きさをある程度合わせます。

タブキーまたは左上のメニューから編集モードに入って、スカートの上下と円柱メッシュの大きさを合わせます。Sキー(拡大縮小)が便利でしょう。
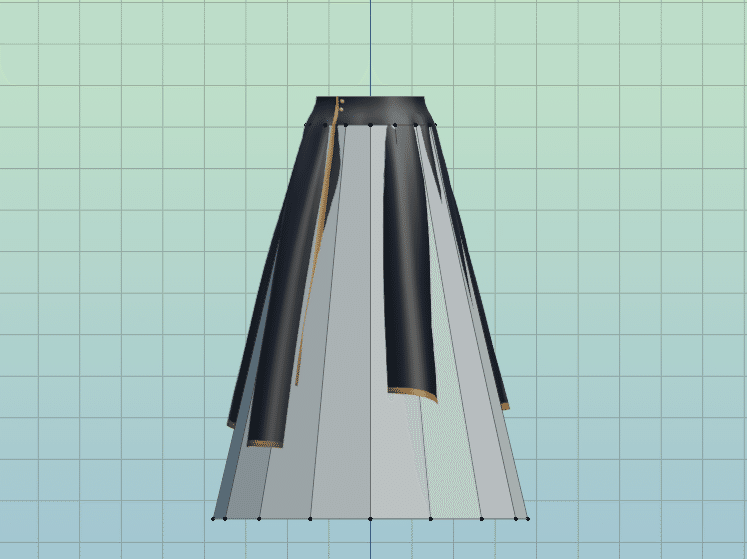
今回のテストモデルは巻きスカートで、ドレープが結構ひらひらした形なので、円柱は形状を維持したままスカートに少し埋もれる形で用意します。横から見ても出来るだけキレイに沿うようにS→Yキーで奥行きを調節してください。
スカートの雛形として今後役に立ってもらうために長めにしておきました。みなさんはお手持ちのスカートの長さに合わせてもらって大丈夫です。
この時注意が必要なのは、スカート全体にかかるように円柱をかぶせるのではなく、スカートが揺れ始めて欲しい位置くらいに円柱の上面を合わせることです。

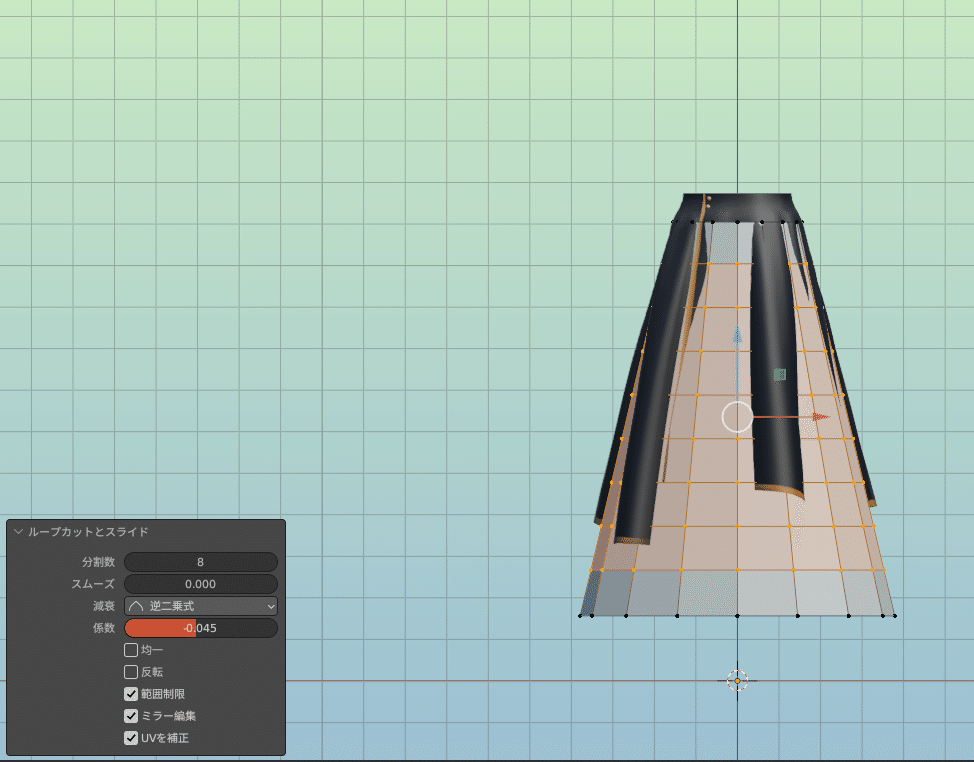
円柱が出来たら、Control+Rキーを押してループカットを行います。
横方向にメッシュを割る作業ですね。この割った数がボーンの数になります。とりあえず8で割ってみました。多いかな?いや、贅沢に使うって決めたんだ!!

アーマチュアの設定
さてさて。ここまで準備ができたらアーマチュア(揺れものの骨)の設定です。
ボーンの配置の仕方は色々ありますが、今回はスキンモディファイアからアーマチュアを作成する方法でやっていこうと思います。
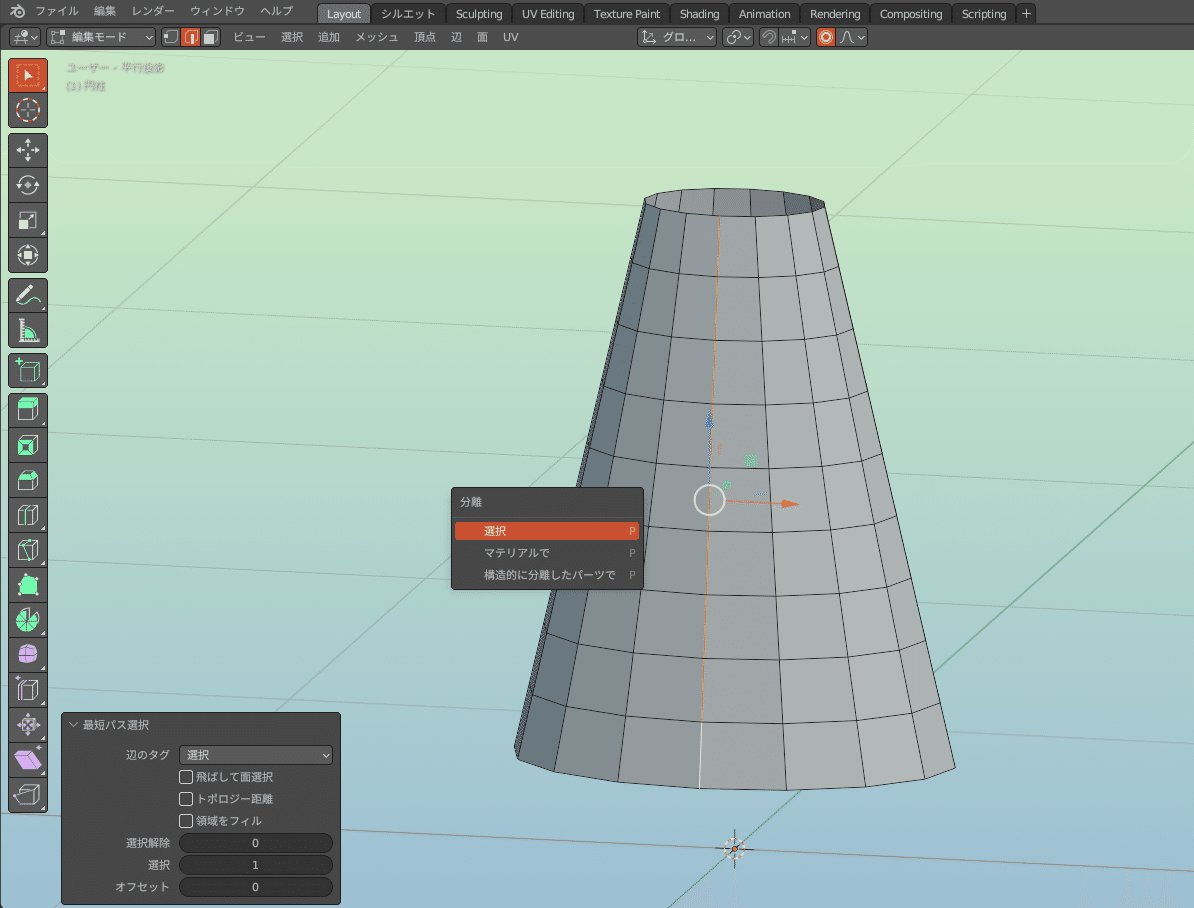
まず編集モードで辺選択モードに切り替え、縦軸の辺を一箇所全て洗濯します。そしてPキーで分離してください。

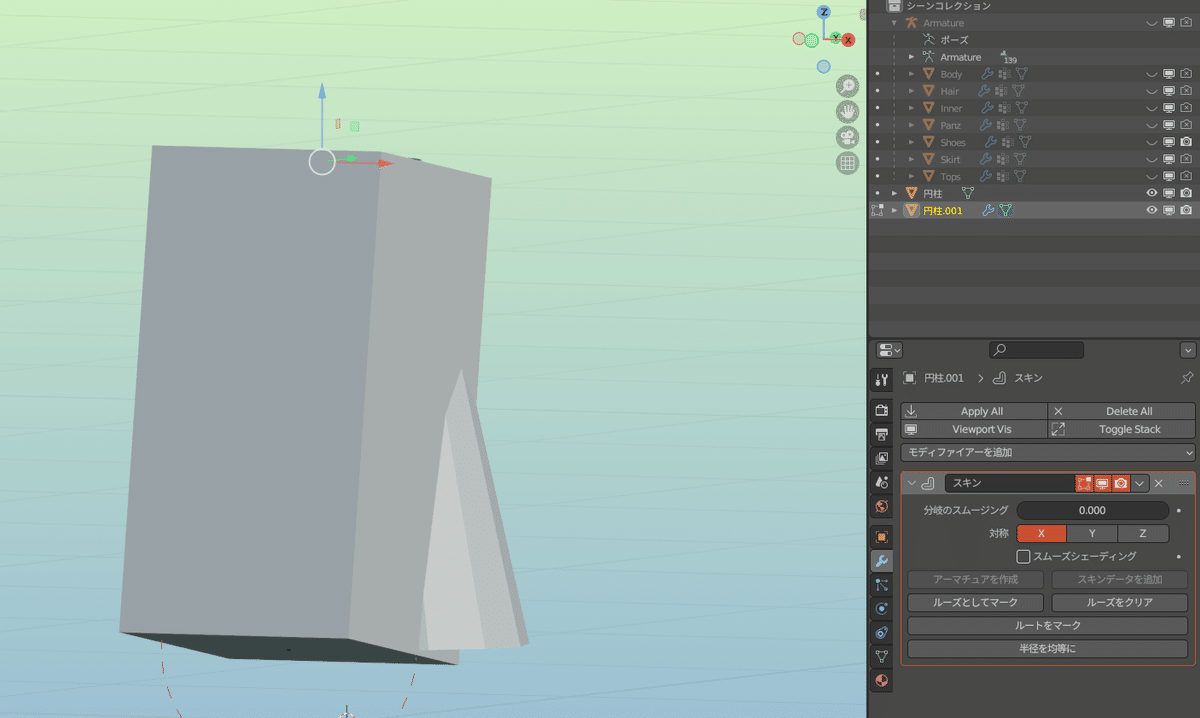
分離したオブジェクトを選択し、編集モードで一番上の頂点を選択した状態でスキンモディファイアを追加します。

そしたら一番上の頂点が選択されていることを確認して、「ルートをマーク」を押し、その後オブジェクトモードに切り替えて「アーマチュアを作成」をクリックしてください。
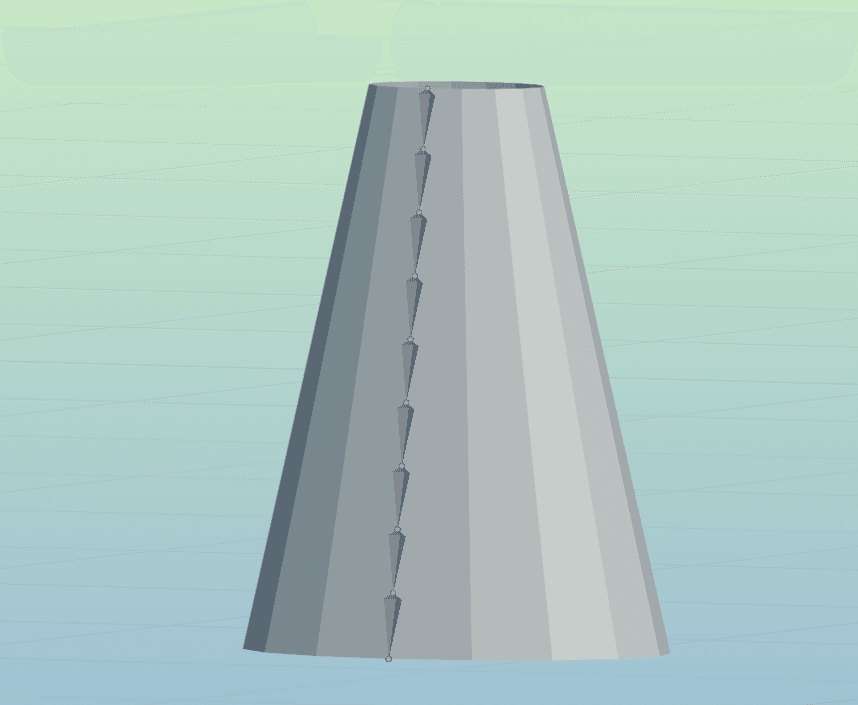
無事にボーンが縦に並んで生成されたら、円柱から切り離したオブジェクトは削除してOKです。

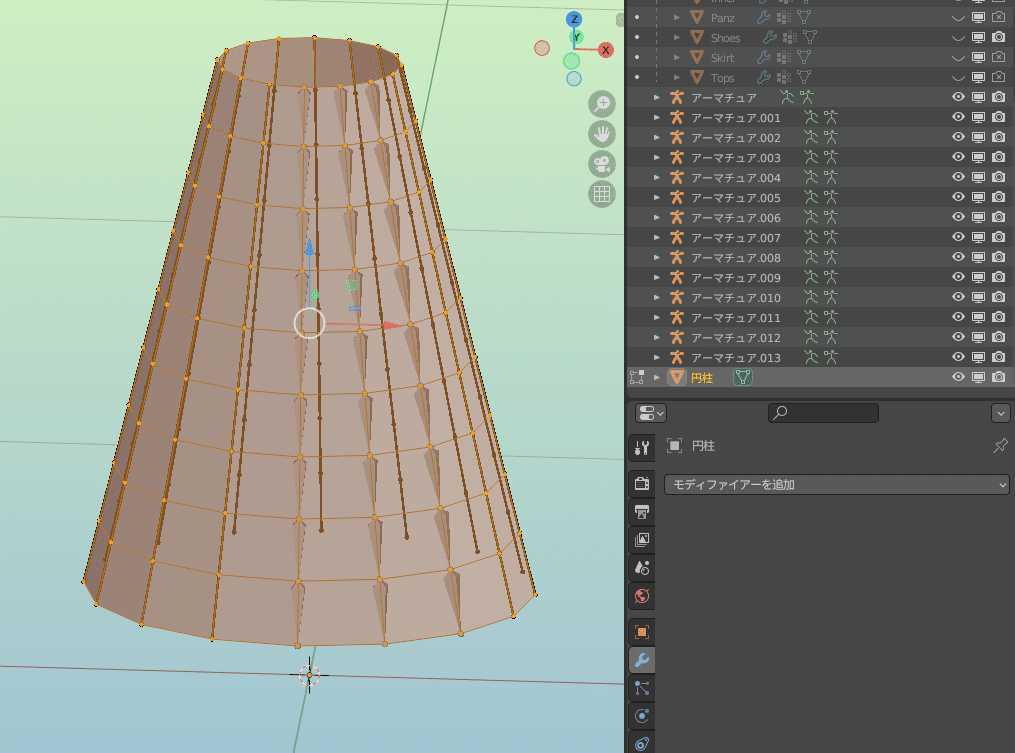
出来上がったらこんな感じになります。

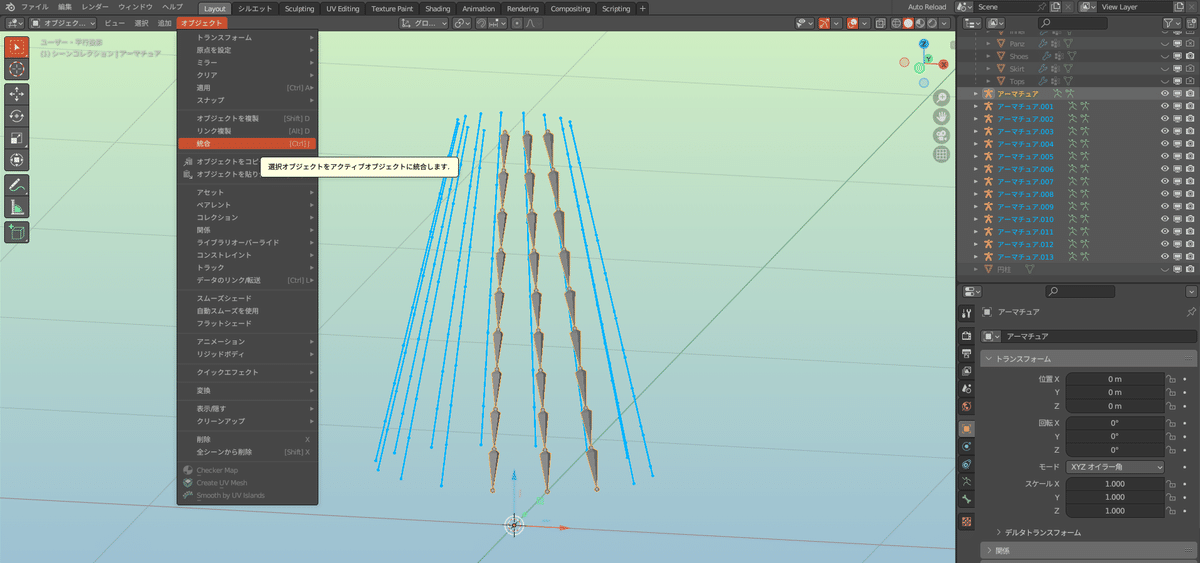
このままだとアーマチュアが複数あってごっちゃゴチャなので、ひとまとめにします。
円柱を一旦非表示にして(右上の目玉マークをクリック)、オブジェクトモードでアーマチュアをすべて選択、その後メニューから統合を押します。


これでアーマチュアは完成、とは行きません。もう少し頑張ります。
今ボーンにはそれぞれ自動で生成されたボーン名が振り分けられているのですが、これをもう少しわかりやすく命名してあげましょう。
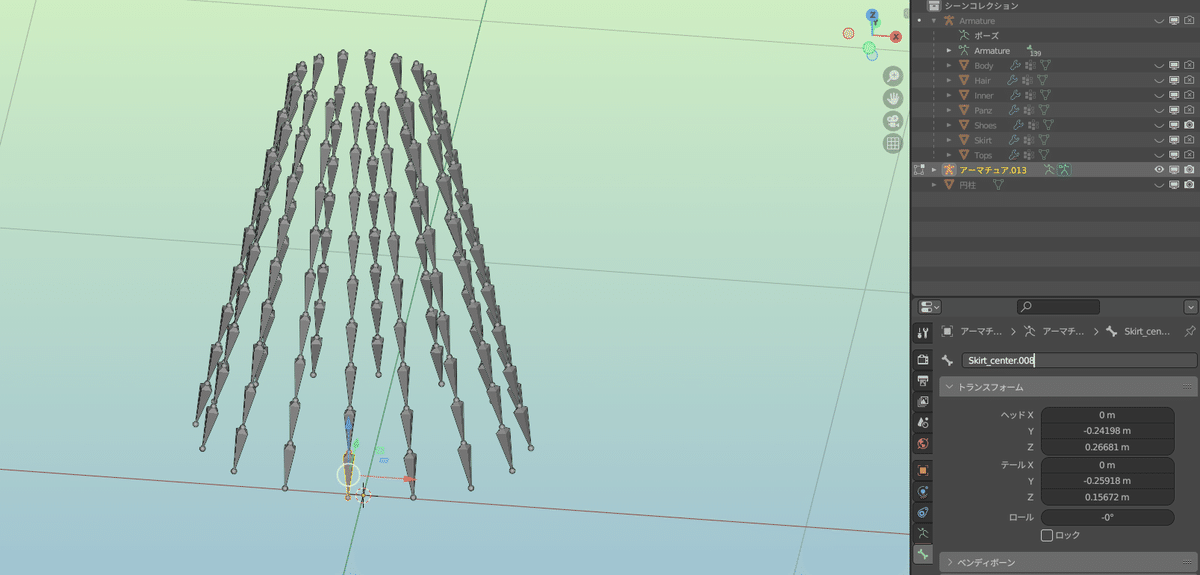
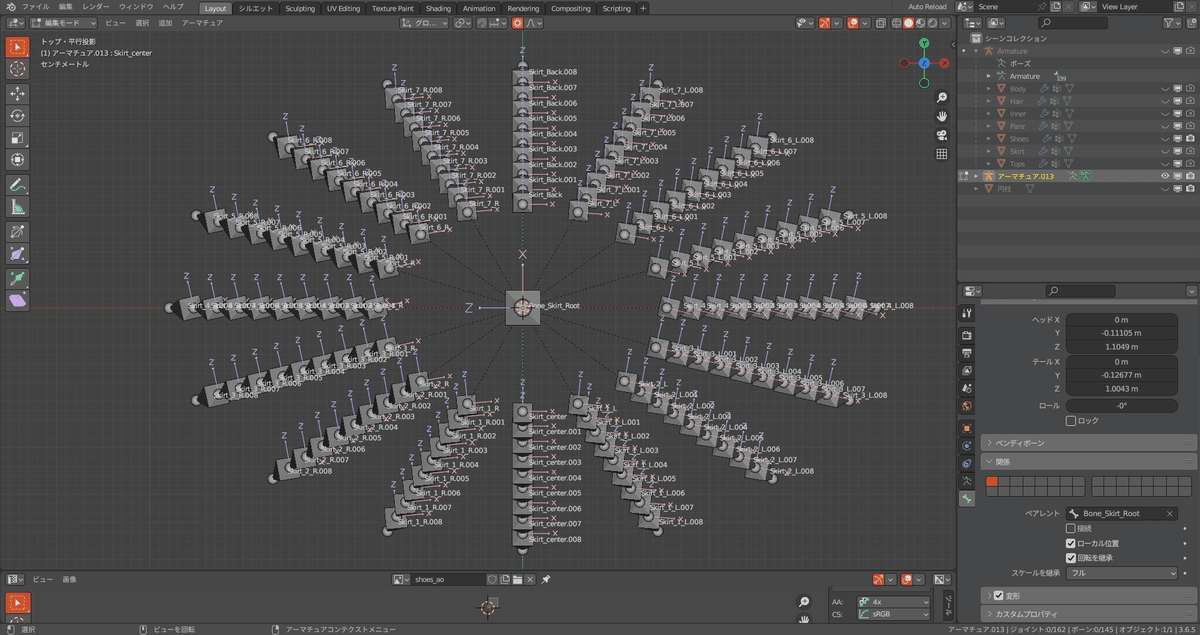
編集モードに入って、ボーンを一つ選択します。とりあえず手前側中央の一番上に「Skirt_center」と命名します。
その後、「Skirt_center」を下のボーンに順番にコピペしまくっていくと、順に「Skirt_center.001」「Skirt_center.002」とリネームされていくので、下まですべて名前を付けましょう。これをぐるっと全部のボーンにやります。やります!やるんですよ!!

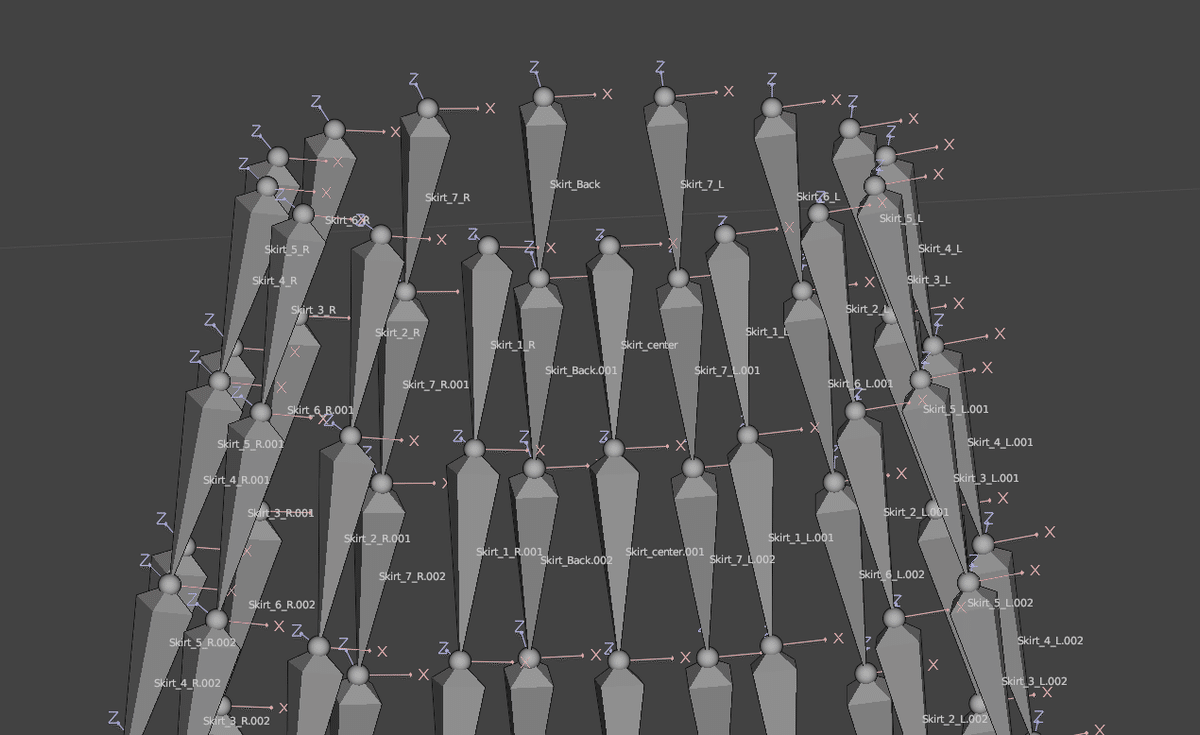
真ん中のボーンはこれでいいのですが、今回は楽をしたいので左右のボーンは名前を揃えてあげたほうが良いでしょう。そして身体の左側になるボーン(つまり画面では右)の手前から、「Skirt_1_L」「Skirt_2_L」・・・と名前を付けていき、背中側中央のボーンには「Skirt_Back」と命名します。
中央から反対側は「Skirt_1_R」「Skirt_2_R」と同じように命名して行ってください。

続いてルートボーンを配置します。
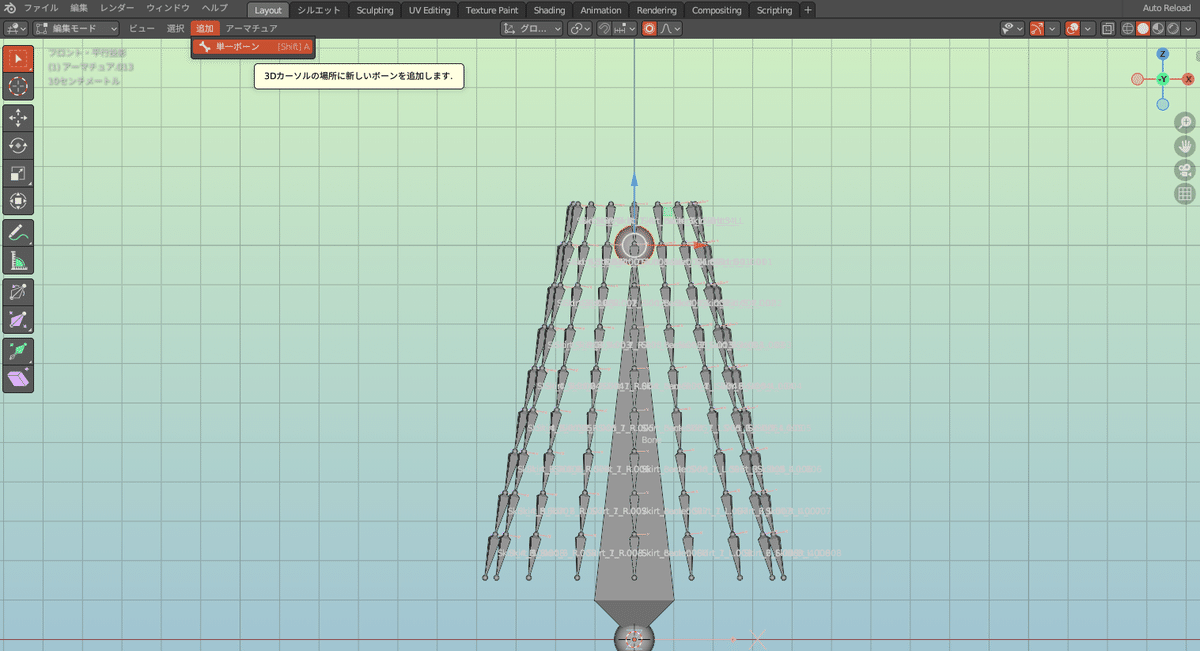
編集モードで「追加」→「単一ボーン」でボーンが中央に一本どんと生えてきたと思います。

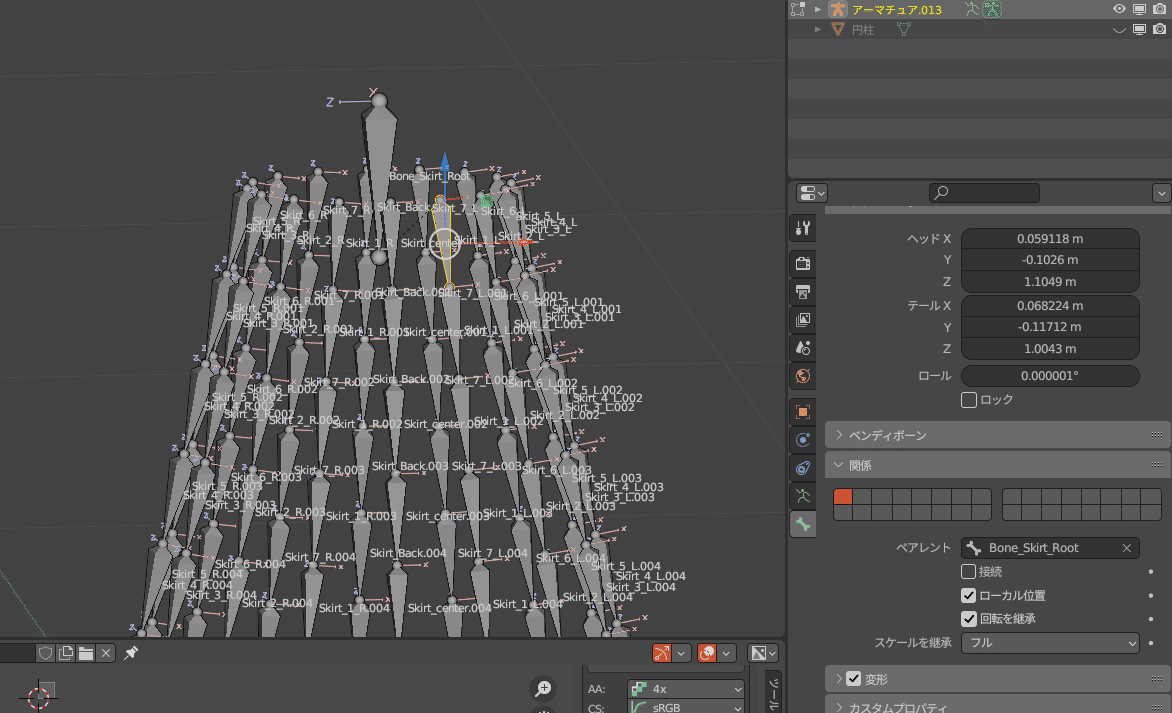
このボーンをいい感じに上の方に持って行って、名前を「Bone_Skirt_Root」などに変更してあげてください。このボーンにPhysBoneのコンポーネントをアタッチすることになります。

そして各ボーンの親をルートボーンの子にしていきます。そうするとルートボーンから子になるボーンに点線が生えてくると思います。コレを一周やります。


あと少しでアーマチュアは完成、頑張ります。
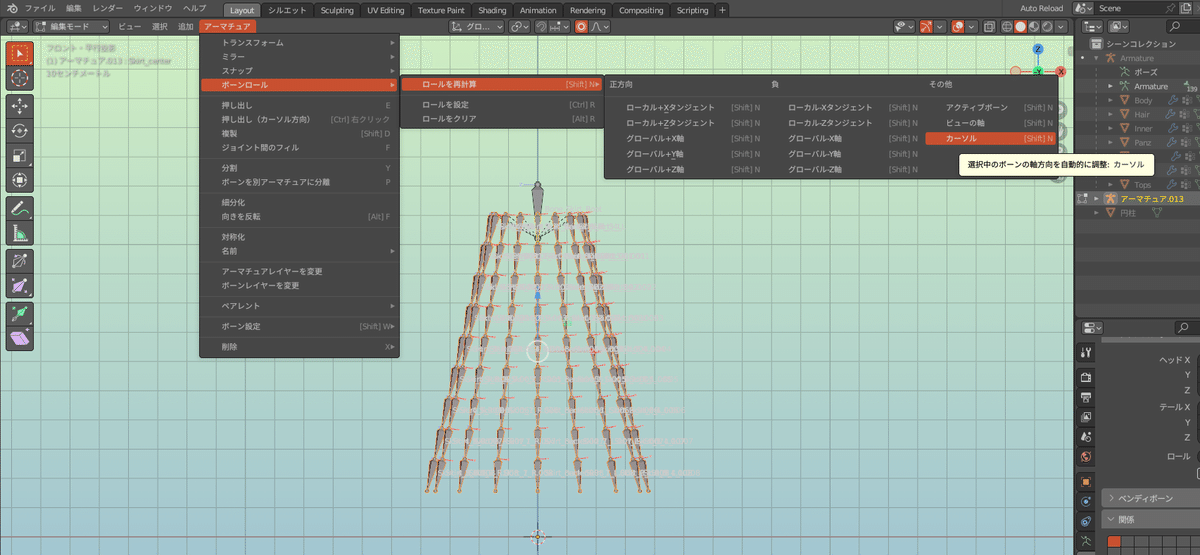
一旦「Shift+C」キーを押して3Dカーソルの位置を初期化します。その後編集モードでルートボーン以外のボーンをすべて選択、「アーマチュア」→「ボーンロール」→「ロールを再計算」→「カーソル」を押して、ボーンロールを設定しましょう。
こうすることでボーンが常に外側に動くように設定されたと思ってください。アーマチュアの設定は以上です。


ウェイトの設定
さて次にウェイトを設定していきましょう。数が多くて大変ですが、もうひと踏ん張りがんばってください。
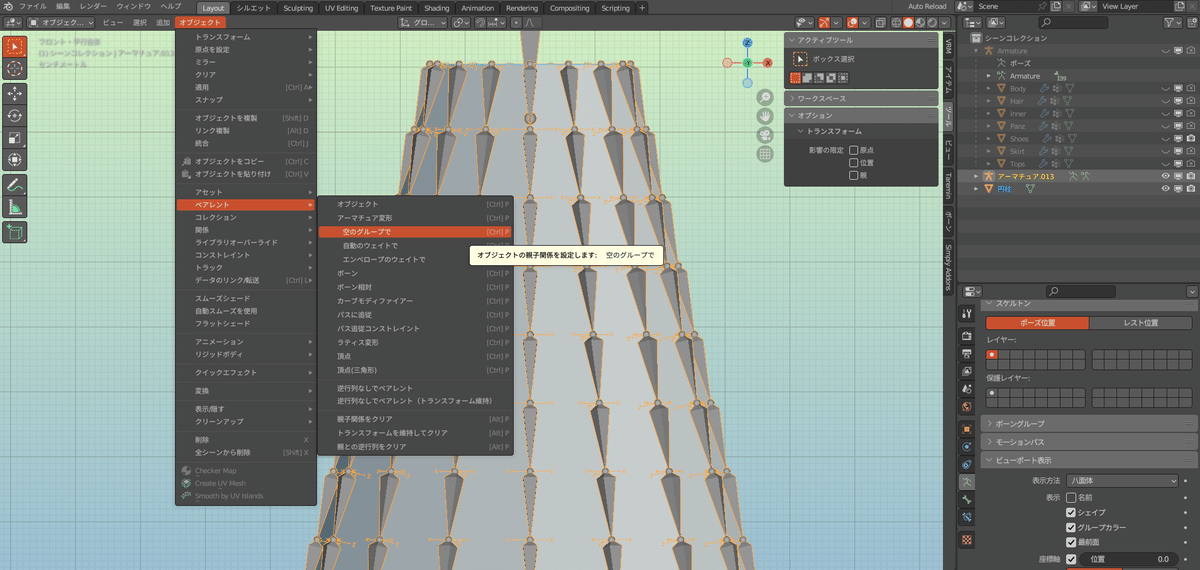
先程まで非表示にしていた円柱を表示させ、「円柱」→「Shift+アーマチュア」の順にクリックします。
それから「オブジェクト」→「ペアレント」→「空のグループで」で親子付をします。

ここで自動ウェイトをつかうとあとでぐちゃぐちゃにウェイトが乗ってしまう可能性があるので、頑張って手作業で割り当てていきます。
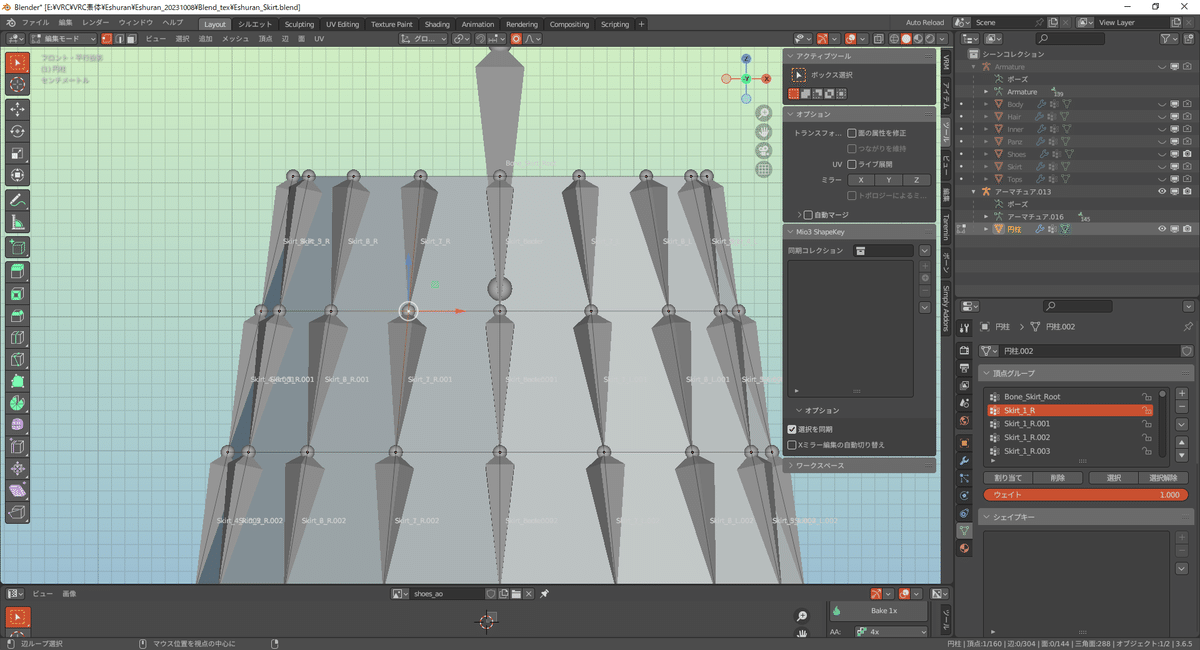
円柱を選択して編集モードに入り、右側の「頂点グループ」という項目から頂点グループ名を選択して、該当のボーンのテール位置にある頂点に「割り当て」ボタンを押してウェイトを1ずつ割り当てていきます。

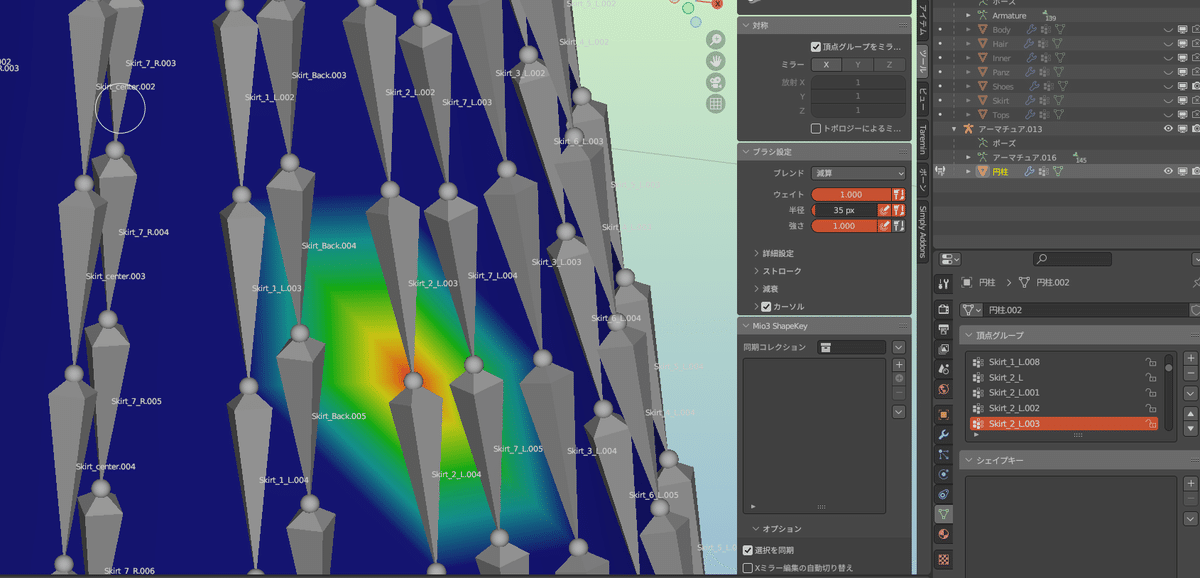
ウェイトペイントモードで塗るのでもOKです、やりやすい方でやってみてください。

全部塗り終わった時、最上段の頂点には何も割り当てられていない状態で大丈夫です。
これでひな形のスカートが完成しました。お疲れ様です!パート2へ続く!!
