
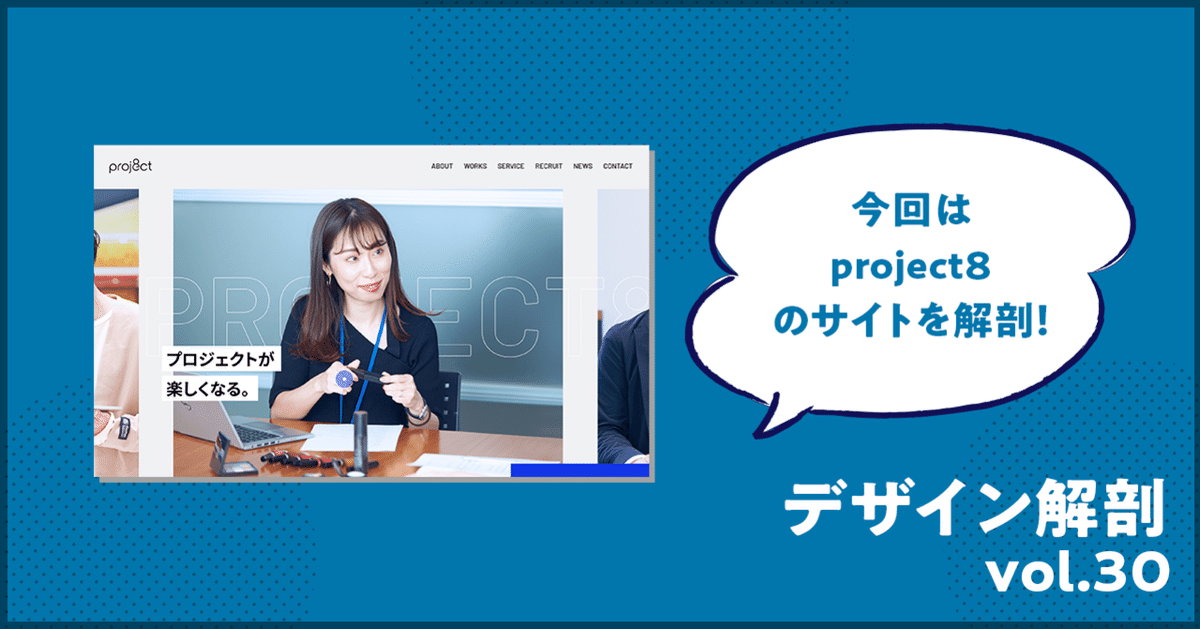
デザイン解剖#30
今回はproject8さんのサイトを分析!
---
MV

「PROJECT」という言葉を背景に、画像がスクロールする構成。
オーバーレイではなく、人物との間に差し込むレイヤー構造にすることで一味違う雰囲気になっている。
使用色
背景:灰色(F0F1F3)、座布団:紫みの青(1236E6)、白、文字色:黒
メニュー
![]()
スクロール追従で、オーバーレイになっており、背景の色味によって変化する
「プロジェクトが楽しくなる。」というコピーがMVからスクロール追従になっており、次のセクションにハマるようになっている

フォント
Noto SansJP,游ゴシック
見出し:60px 平文:18pxと、見出しのジャンプ率が高い
平文は行間が40pxと、余裕のある雰囲気になっている
01-ABOUTなど、セクションごとに小タイトルがつけられていることでノンブル感がある

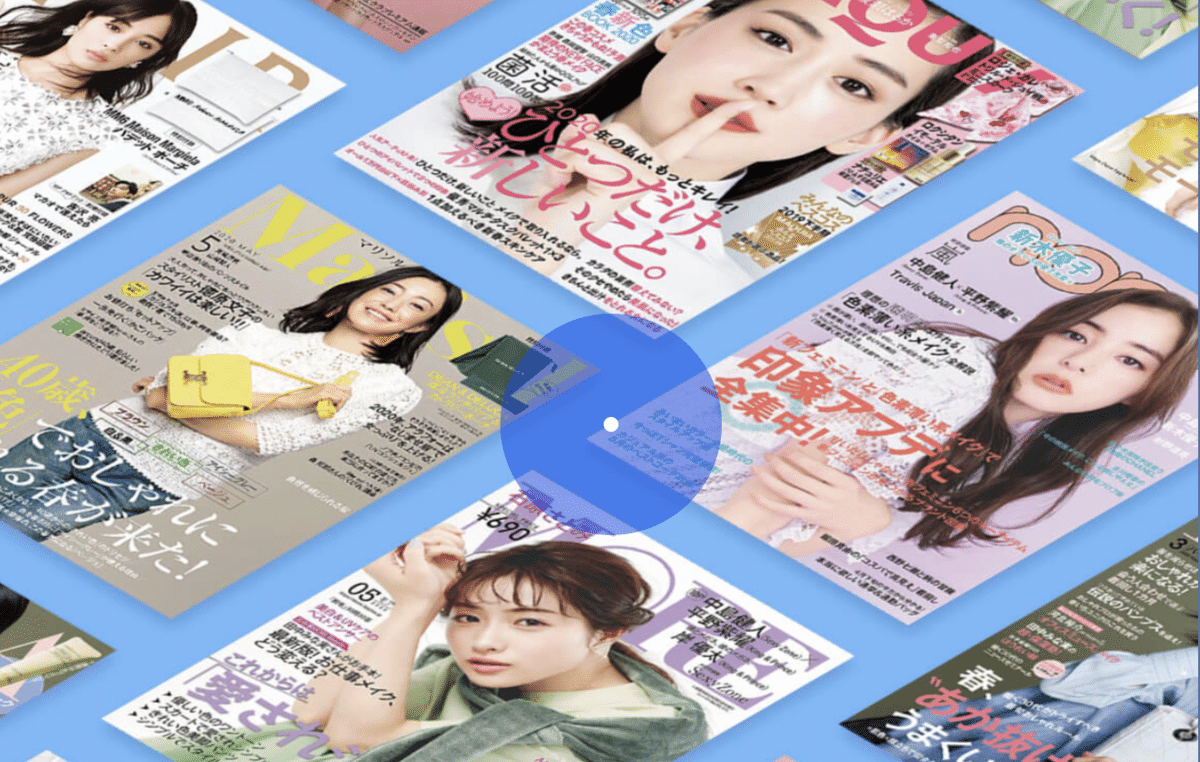
クリックできる部分にマウスオーバーでカーソルが拡大することで、リンクを明確化。矢印の先に八角形を入れている部分に社名との繋がりが見える。

内容が変わる際に、灰色背景に白が被る構図にし、さらに右側からコンテンツを覗かせることで、整っていながらも動きが感じられる構成になっている。どこか雑誌の雰囲気を感じる。
WOEKSの下に制作実績と小さく入れることで、アクセントにもなると同時に内容を伝わりやすくする親切さを感じる。

CTAボタンを横幅いっぱいに、Hも360px以上に配置。
クリックするハードルを下げる効果がありそう。
アニメーション


マウスオーバーで画像がズームされる&カーソルが大きくなるので、自然と注目される
---
・背景色(座布団)の重ね方
・文字サイズのジャンプ率の高さ
・矢印などのあしらいに企業色を出す
・CTAボタンはいやというほど大きく!
というところに学びがありました!
いいなと思ったら応援しよう!