
デザイン解剖#11
今回は久しぶりに #webサイト を解剖!
#ベンザブロック 様のサイトが素敵!と思ったので読み解かせていただきます。
---

構成要素はシンプルなのに洗練された印象になっている!
MV
・アニメーション
綾瀬はるかさんがゆっくりフェードイン、ハンバーガーメニューが横に伸びるアニメーションがされている
・色使い
背景が一見ベタ塗りのように見えるが、中心が明るく、外側が暗いグラデーションになっている
使われている色は
明るい灰色(EDEDED)と白、黒がメイン。
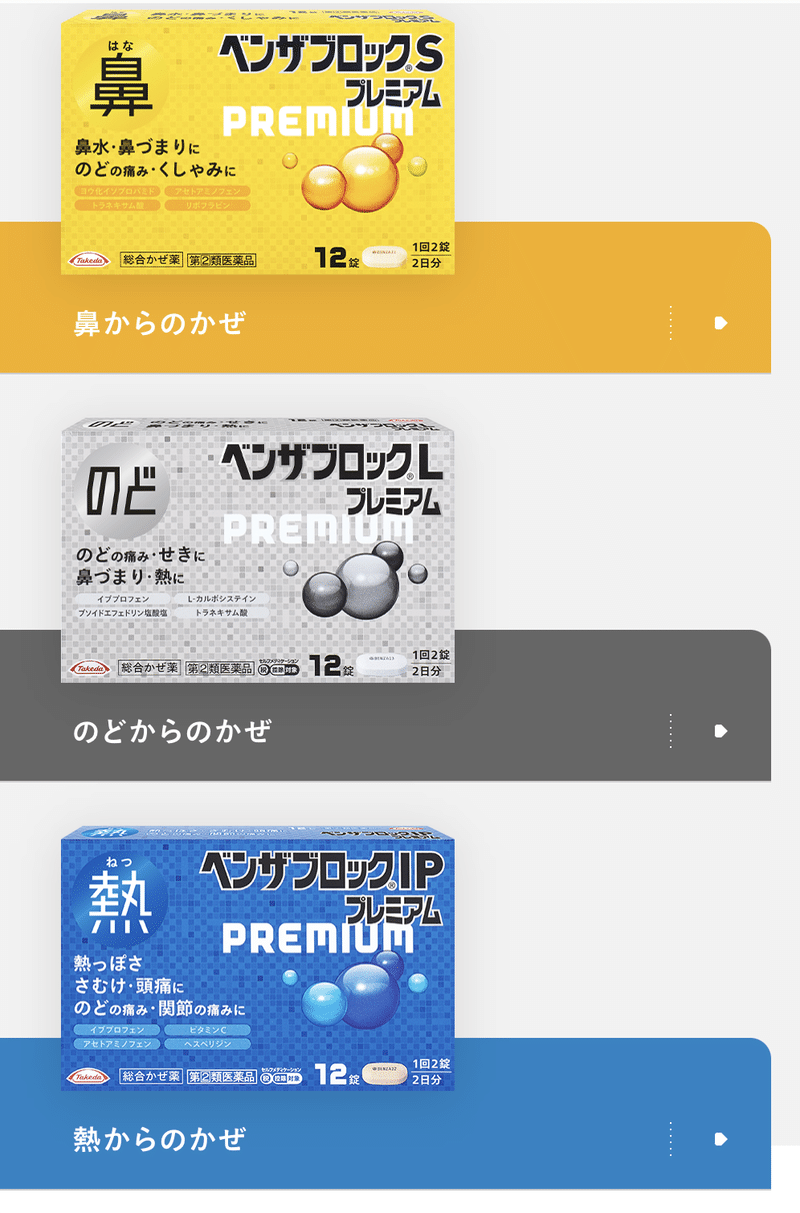
他には商品のカラー(黄色EAAA00、暗い灰色666666、青2081C5)のみが使われている
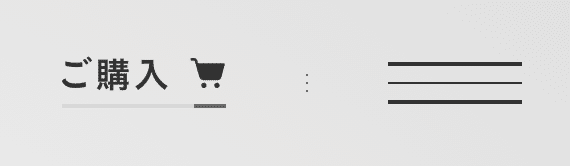
・メニュー

・ハンバーガーメニューの中央線が一本細くなっていることで余裕のある印象に
・「ご購入」とハンバーガーメニューの間に点が打ってあることで関係性を感じさせている(この線もクリックできるよ、と伝えている?)

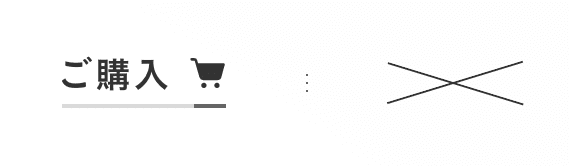
メニューを開くことでハンバーガーメニューはバツ印に、背景が白ベタになる

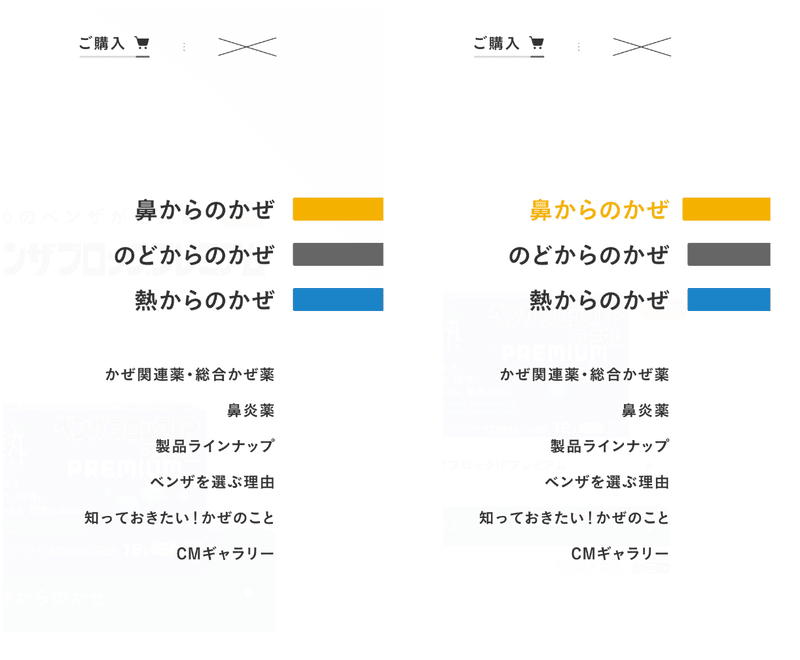
・メニューはオーバーレイで表示
・商品名にマウスオーバーすると文字カラーが変わり、左側に動くアニメーションが使われているのでどの商品が選択されているのかが分かる
商品=色で記憶が紐づけられているので、必ずメニューボタンには同じ色が使われている。
・フォント

こぶりなゴシック W3が使われており、優しげな印象になっている。
PCでは22px(最大)18px(平文)14px(お知らせなど)が使い分けされている。
・ボタン

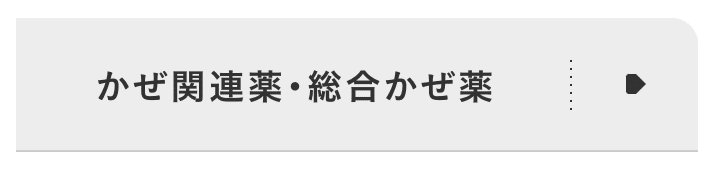
・長方形の右上のみ角丸になっている
・矢印が角丸×三角形で作られている
・文字と矢印の間が点線で区切られている
そうすることで、静謐な印象の中にも柔らかさ、優しさが感じられる

・商品詳細へのリンクボタンは白文字
・マウスオーバーでそれぞれの色→白ベタになる
・ボタンが白ベタになった際に背景が白だと境界線が分からなくなるため、下部には灰色の線が敷かれている
SP版

PC版では横一列だが、SP版では縦一列になっている。
ボタンが横幅いっぱいに広がっていることで押しやすい。
フォントサイズは18pxが基本。目立たせたい部分のみ22pxが使われている。
---
整った印象の理由は、
・余裕のあるボタンサイズ
・ボタンに対しては小さめなフォント
・細かな点線や角丸の矢印など、細部まで作り込まれたあしらい
にあったようです!
励みになりますのでよろしくどうぞ!
