
140Pの同人誌を出したので効率の良い方法をまとめてみた~原稿用紙編~
前回アップした記事が思いのほか読まれて、漫画描きさんだけではなく文字書きさんからも反応があったのが嬉しかったです。
みんな悩みながら推しカプをかいている……!
▼前回の記事、プロット・ネーム編はこちら
今回はもう少し具体的な方法として、描く前に原稿用紙にしている工夫を紹介します。
全てのポイントは「心理的ハードルを下げること」。
漫画描くの好きなのに「面倒臭い……とりあえず寝るか」と思ってしまうほど面倒臭がりなので、なるべく自分を誤魔化すためにいきついた方法です。
前回記載し忘れましたがすべてCLIP STUDIO EXで作業しています。
効率が良い原稿用紙の作り方
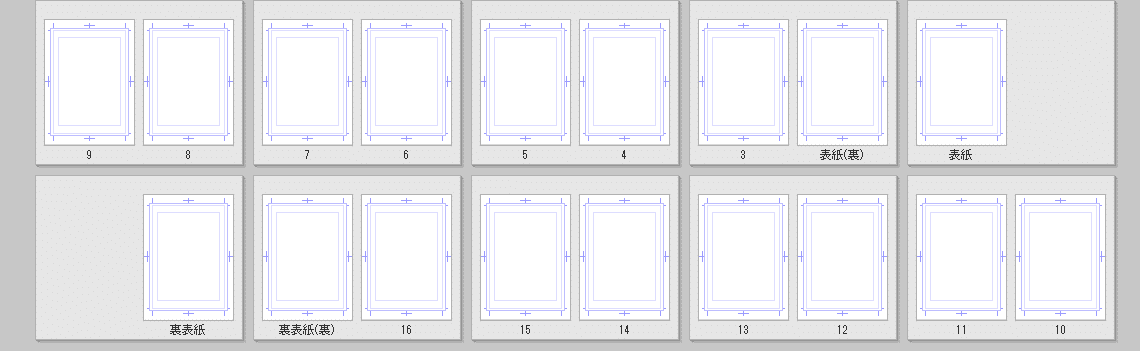
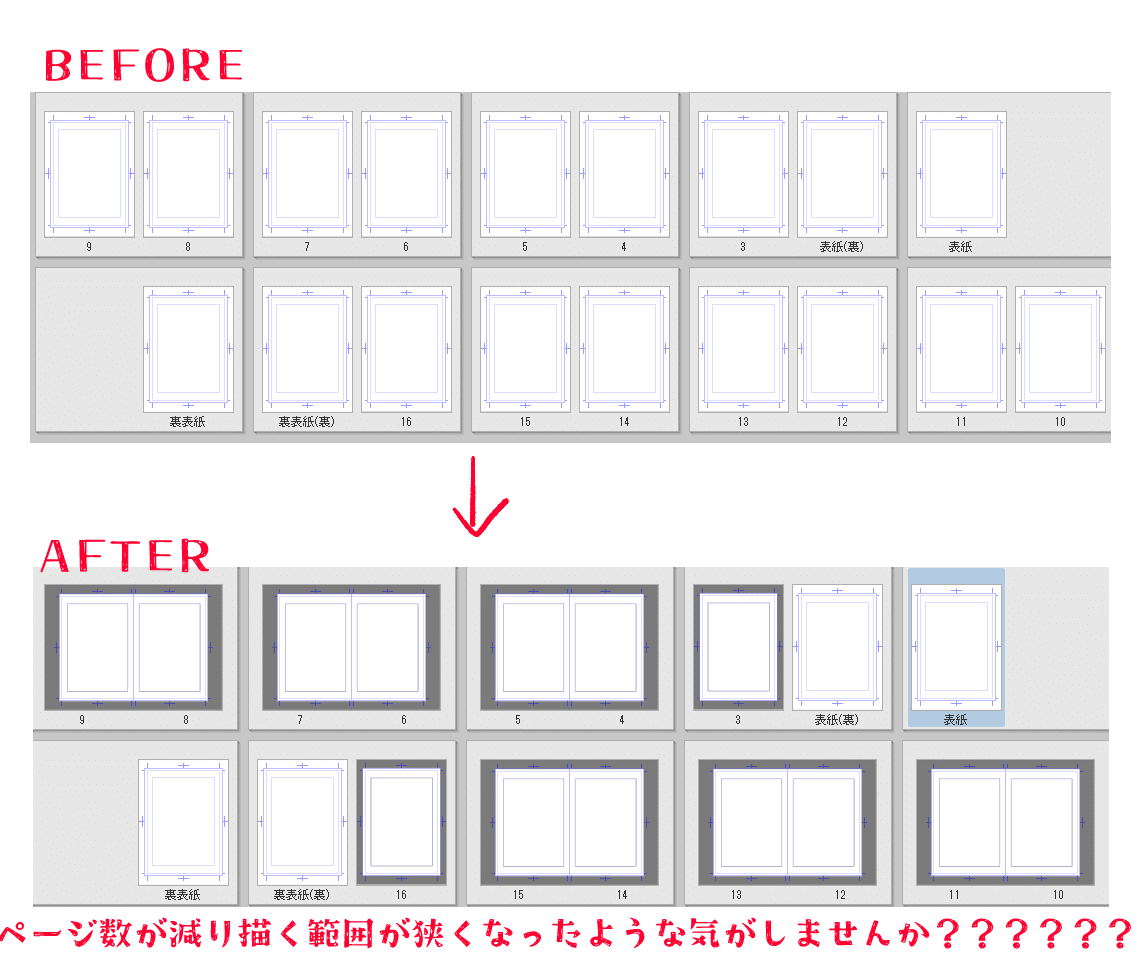
1分かりやすいよう仮に本文16Pの本を作るとして、原稿マンションを建築してみます。

わぁ~真っ白!!! まるで雪原。これ全部描くの? 美しいから白いままでよくない? 純白の推しカプは美しい。
ページ数が多くなればなるほど、原稿に対して心理的なハードルが高くなっていく。何から手をつけていいか分からん、とりあえず寝よう……。
……となる前に、心を無にして下準備をしていきます。
1.ページを見開きにしよう
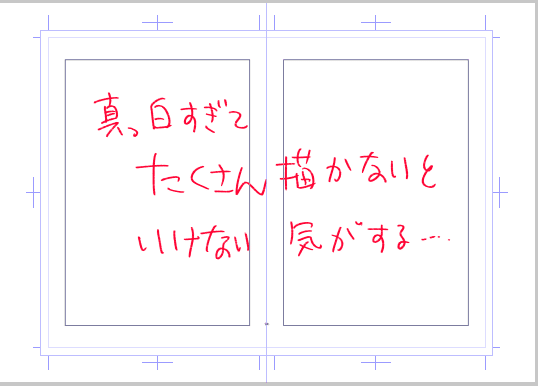
まずはすべてのページを見開きにします。
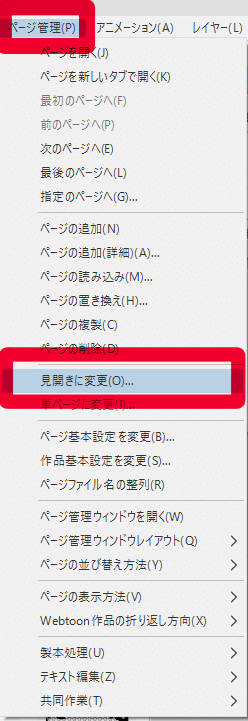
見開きページの作成は、ウィンドウ上部のメニューバーにある「ページ設定」→「見開きに変更」で行うことができます。

クリスタには複数ページを一括で見開きにする機能がない(はず)なので、ポチポチと地道にやっていきます。。ページ数が多ければ多いほど地味に面倒くさい。。
複数ページを一括で見開きにする方法があれば教えてほしいです。
※追記(2023.11.05)
Xのフォロワーさんが「原稿マンション立ち上げ時に全てのページを見開きにする方法」を教えてくださいました!(ありがとうございます~!)
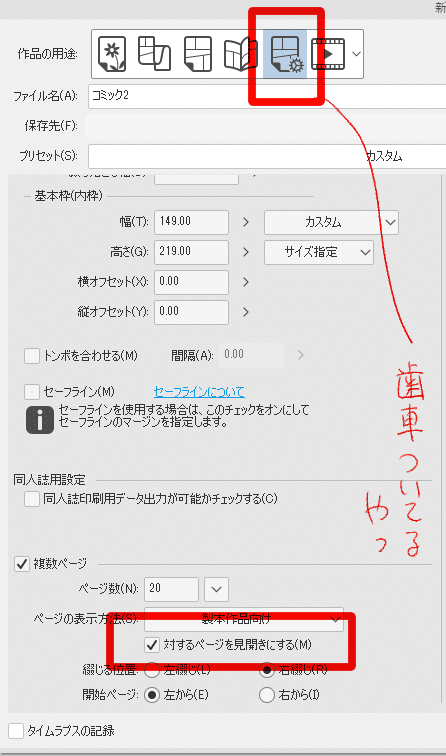
・新規キャンバスを立ち上げる際、「すべてのコミック設定を表示」を選択(歯車がついているアイコン)
・下部にある「複数ページ」内「対するページを見開きにする」を選択

2.裁ち落とし外をぬりつぶす
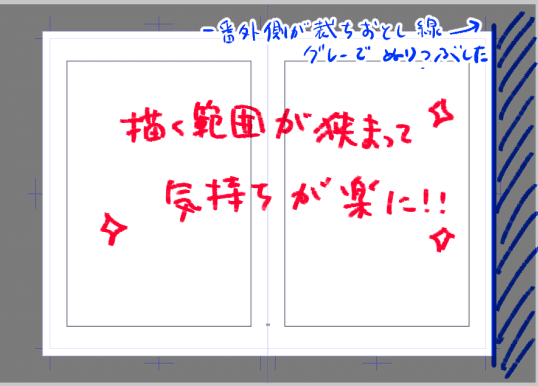
すべてのページを見開きにしたら、各ページのトンボの裁ち落とし線の外側を塗りつぶしていきます。
裁ち落としとは、印刷所さんのテンプレートで「ここまで描いてください」と指示されている部分のこと。わかりやすくいうと一番外側の線です。(詳しくはお使いの印刷所さんの「原稿用紙の作り方」などをご参考ください)
裁ち落とし線の外側を選択範囲指定するなどして以下のように塗りつぶします。
すると……!


実際に描く範囲は変わらないのですが、真っ白のままよりもキャンバスが小さくなって描けるような気がしてきます。さらに「ここまで描けばいい」というのが分かりやすくなります。
3.見開き用のレイヤーを設置する
もう1つ私がやっているのは、あらかじめ原稿用のテンプレートを設定しておくことです。
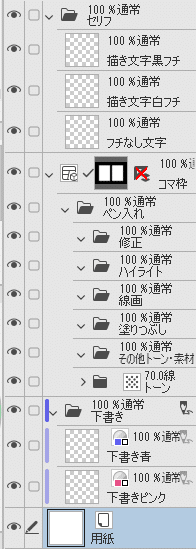
「見開き原稿テンプレート」のオートアクションを使うと、1アクションで以下のようなレイヤー構成を作成してくれます!!!!

ごちゃごちゃになりがちな描画レイヤーもフォルダ通りに収納すれば管理しやすい!
見開きで原稿を作成する方にとてもおすすめの素材です。
▼「見開き原稿テンプレート」
これで原稿を描く下準備が整いました。あとはもう描くだけ!!!!!

下準備しておくメリット
下準備多いよ……と自分でも思うのですが、面倒でもやっておくメリットは3つあります。
1つ目のメリットは、見開きで作業をすることで作業スピードが上がること。
特にトーン・ベタは見開きで一気に作業できるのでスピードが上がると感じています。
2つ目のメリットは、ベタやトーンがグレー部分までで塗り止まること。
誰しもバケツツールではみ出しまくった経験があるはず。そのロスタイムが無くなります。
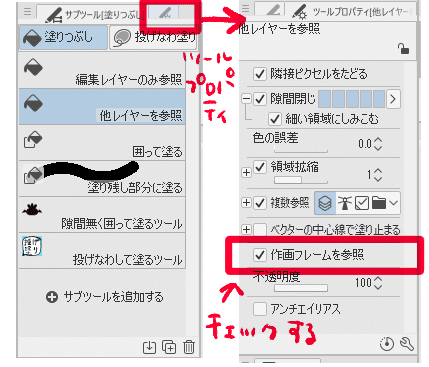
加えてクリスタにはトンボの内側で塗り止める設定もあるので、こちらも設定しておくと安心です。
トンボの内側で塗り止める設定は、各「塗りつぶしツール」→「ツールプロパティ」→「作画フレームを参照」にチェック

3つ目のメリットは、本にしたときの見やすさ・演出を意識できること。
本は見開きで読むので、あらかじめ見開きにしておくことでコマ割り・構図の重複を避けることができます。
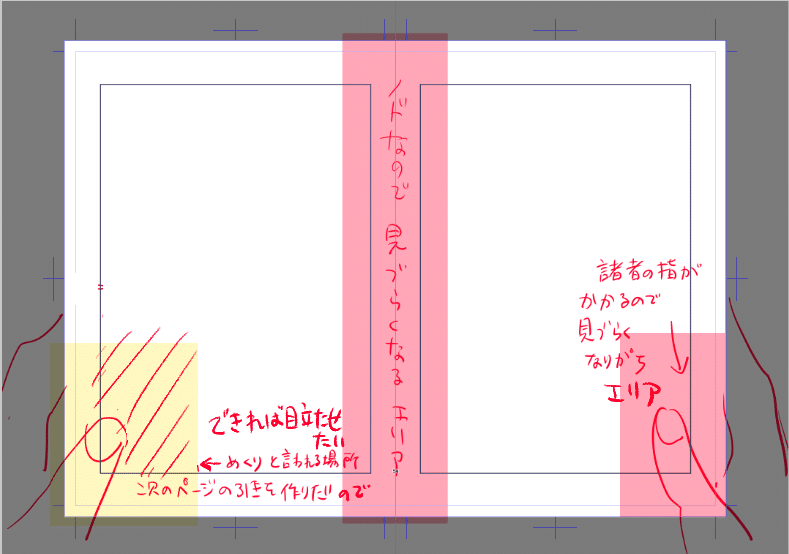
以下に示したピンクのエリアは見づらいゾーンです。重要な情報を置かないなど見やすさを意識しながら作業ができます。

余談ですが、本を作る時に個人的に意識しているのが「見開きで1つ魅せゴマをつくる」こと。
単に良い表情や大ゴマでもいいし、コマに対して情報量を増やすor減らすことで目立たせるなど、初見の人でも「おっ!いいね!」と思ってもらえると良いなと思って構成しています。
準備ばかりでなんとまだ漫画を描いていない!!!!!!
次の記事からは実際に原稿を描くときのブラシや使っているツールなどを紹介します。
