
140Pの同人誌を出したので効率の良い方法をまとめてみた~トーン・クイックアクセス・資料のまとめ方編~
いつも見てくださってありがとうございます!
今回はトーン・クイックアクセス・資料のまとめ方についてです。
「効率の良い方法」については今回で最後かもしれません。また思いついたら追加します。
note書くの楽しいね!
※CLIP STUDIO EX、PCにて作業をしています。
効率が良いトーンの貼り方
トーンについては私自身がまだまだ手探り。
「最低限貼ってある、白くない」という感じになればいい……と、目標をかなり低いところに設定しています。
トーンレイヤーの構成
トーンレイヤーは基本、以下の2枚です。
・ベタ貼り(70線)
・影
グラデ、ノイズ、違う線数にしたいとき、その他の効果を使いたいときは適宜増やします。線数とはドットの粗さのこと。商業誌の原稿用紙なら60線が基本と言われているけど、A5同人誌なら70線、とどこかで読んだのでそうしています。
トーンはレイヤー1枚にグレスケで塗っていきます。
レイヤーが少ないのでシンプルだし、トーン化したいときはまとめてできるので便利です。
ちなみに私は今回トーン化もせず、グレスケで印刷しました。
今回の本についてはグレスケでも満足だったんだけど、その後出した本でトーンにしたらやっぱトーンっていいな~と思ったり。
色々悩みながら作業するの楽しいね。

グレスケで貼るときに便利な小技
グレスケでの作業は、グレーの色をスポイトで吸ってバケツ塗りします。
スポイトで吸いやすい(?)小技です。
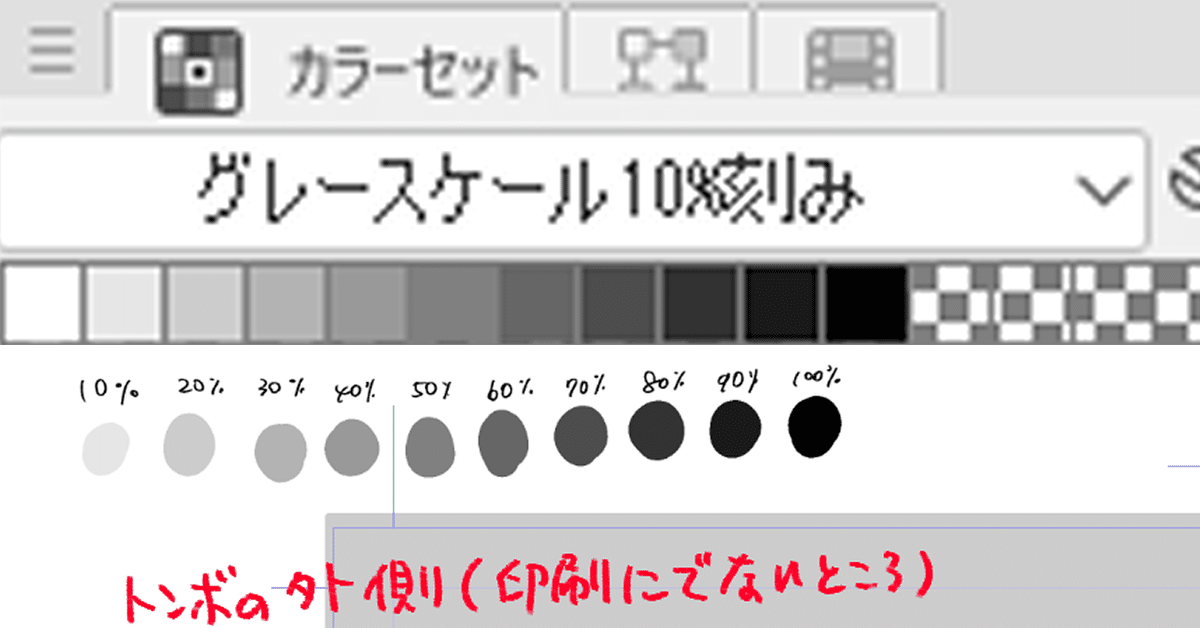
1.カラーパレット【グレースケール10%刻み】

こちらの素材を使っています。
5%刻みの素材を作っている方もいらっしゃるようです。
▼クリスタ用グレースケールセット
2.原稿の端にグレスケパレットを作る
トーンレイヤーのトンボの外側部分に簡易パレットを作り、スポイトで吸うのも楽です。
今回トーンの一部を友人にお手伝いしてもらったので、この方法が便利でした。

3.キャラ表を作りサブビューで常時表示しておく
キャラ表を作ってサブビューで表示しておくと、そこから直感的にスポイトで吸うことができます。
サブビューは常時表示できるので服装のポイントなどもメモしておくと、他の資料をいちいち確認しなくて良いので便利です。
これは以前作ってたもの。今回作ってなかったので面倒でした。。

クイックアクセスによく使うものをまとめる
クリスタはとにかく魅力的な素材が多い!(制作してくださる皆様ありがとうございます……!)
調子に乗っていろんな素材をDLしているといつのまにかパレットがごちゃごちゃしてしまう。。
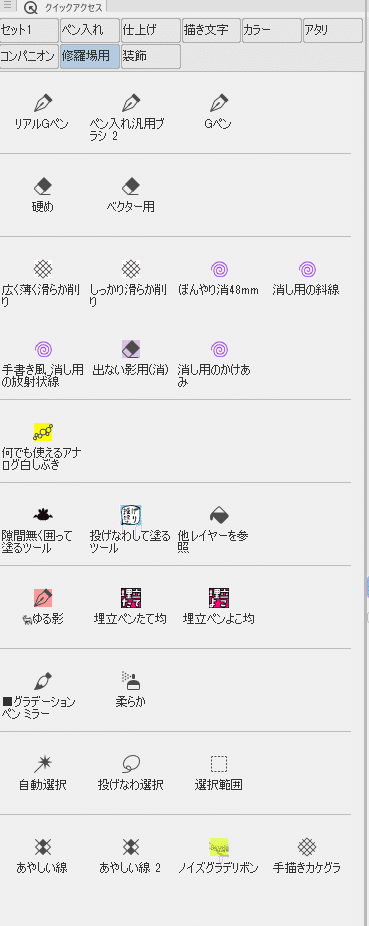
そのため私はよく使うブラシなどの素材を【クイックアクセス】にまとめています。
これが私のモノクロ原稿一軍だ……!

クイックアクセスへの登録は、ブラシなどのサブツールをドラッグ&ドロップするだけなので簡単です。
カラー用、描き文字用、と用途によって分けています。
結局モノクロ原稿のときは「修羅場」しか使ってない……。
使うものが決まっているので他の素材DLする必要ないのでは……と思うことも。
でもさ、いつか使うかもしれないじゃん、可愛いしさ……(物が増える人の言い訳)
資料をまとめる
長い漫画を描くときは特に資料の参照しやすさが時短のカギだと思いました。
基本的にズボラで整理整頓が苦手なので、なんでもごちゃごちゃになってすぐ「イーーー!」ってなっちゃう。
そんな私の味方をしてくれたのが【Pure Ref】です。
▼PureRef(PCのみ??)
複数の画像をまとめて、デスクトップ前面に常時表示しておくことができます。
英語のみですが、使い方は簡単です。日本語で使い方を説明したサイトもあります。
まあ、これに放り込んでおいても「どこいったっけ……」ってなっちゃんですけど。。
この同人誌を出すにあたり他にも色々とチャレンジをしていました。試行錯誤しながら作る推しカプ同人誌。
トーン見本を作ったこと、デザイナーさんに表紙デザインをお願いしたこと、博多弁の監修をお願いしたことも記事にしたいな。あとは質問をいただいたR18原稿についての心構え(?)もまとめます。
興味がある記事があったら次も読んでもらえると嬉しいです!
▼プロット・ネーム編
▼原稿用紙編
▼コマ割り・下絵・ペン入れ編
この記事が気に入ったらサポートをしてみませんか?
