
ゆめみのデザイナーについて
こんにちは!ゆめみのデザイナーidaです!
ゆめみを知ってくださってる方の中では、(もしかしたら)「ゆめみ」=「開発」のイメージが強いかもしれませんが、非エンジニア職も盛り上がっています!
とはいえ、外に出している情報があまりないことも要因の1つなので今回は私を含めたゆめみのデザイナーについて書かせていただきます。
ゆめみのデザイン案件について
コーポレートサイトにも書いていますが、ゆめみとは、アプリ開発・設計・サービス運用・コンサルを得意とした、それぞれの分野のプロフェッショナルの集まりであること。
デザインのみの案件と言うよりは、たとえば「受託の開発案件」として丸々ご依頼いただく事がほとんどです。
ゆめみのデザイナーはお客様への提案資料、アプリ開発やサイト制作、イラスト制作、UI改善の支援、運用業務、ワークショップ等様々な案件に関わっています。
また、ありがたいことにお問い合わせやご紹介等、お客様と直接お取り引きさせていただくことがほとんどなのもゆめみの強みの1つです。
(ちなみに、関西は100%お客様と直接お取引させていただいています)
チーム制について
ゆめみは、ここ数年で会社の制度や構成が目まぐるしく変わって来ており、中でも案件に関係することとして、「メンバーチーム制」という制度が設けられています。
ゆめみは前述にあるように、各分野のプロフェッショナルの集まりなので様々な職種のメンバーが数多く在籍しています。

制作系のメンバーで言うと、私が所属するUI検討やグラフィックを得意とするUIデザインチーム、プロデュースや企画、UX等を得意とするUXデザインチーム、ディレクターチーム、フロントエンドエンジニアのチームetcがあります。
ゆめみで働く人は、基本どこかしらのチームに所属しており、1チームあたり大体7名程で、チームによっては拠点を超えた構成になっています。
そして、チーム体制になったことで以下の点が改善されつつある様に思います。

そして1つの案件が出現すると、その案件を達成するために必要なスキルを持つメンバーが各チームから有志で集まり、案件キックオフとなります。
デザイナーの仕事について
案件によって作業内容は様々ですが、担当するものでやはり多いのは、アプリやWebのUI検討〜デザインです。

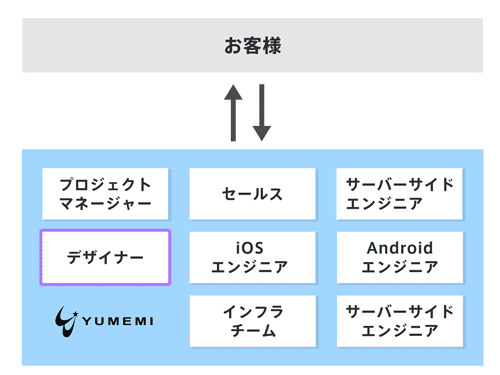
上記の参考図が案件の体制として、わりと多いパターンです。
(案件によってはデイレクターがいたりいなかったり、職種によって複数名になったりします)
まず案件キックオフ後、お客様の要望を伺うために往訪し、直接「どんなアプリしたいか」「企業イメージ」等ヒアリングしていきます。そして、余談程度にアプリを開発する上での将来像なんてことも伺ったりします。
そういった話を聞けると、先を見据えたデザインもできますし、いわゆる突貫工事の様な後々ちぐはぐしたデザインを防ぐことも可能です。
そして、諸々ヒアリングを重ねて、要素の整理やピックアップ、大まかなページ構成を練ってワイヤーフレームを作成したり、場合によってはわりと早い段階でお客様とゆめみ側でイメージの認識を合わせやすい様に色付きのデザインに入って行くこともあります。
デザインする上で想定ユーザー層を意識するのはもちろんですが、世界観を大事にしつつ視認性・可読性・判読性を意識することは重要なポイントであると考えます。
作成していく中で、「こういう見せ方もありかも!」と思うこともあるので、その場合は複数案作成してみて、お客様へ提出する前にディレクターやエンジニアやPM(案件統括者)等の関係者から、「遷移のズレや漏れはないか」また、「操作感はどうか」等各視点からレビューを貰い、ブラッシュアップします。
まず内部に展開することで、エンジニアさんの開発スケジュールや事前準備等にも役立ちます。
動き等の細かなインタラクションも、実現に向けて何が必要なのかを確認しておきます。
修正→ブラッシュアップを経てデザインは要素や簡単に遷移等をまとめた構成資料をあわせて、お客様へ提出します。
その場でお客様のフィードバックを反映したデザインを作成したり、修正版をご確認頂いた上でデザインを決めて貰うこともあります。
持ち帰らずその場で決められるので積み残し項目の削減にも繋がりますし、その場の議論も活性化します。
もちろん、関係者全員がそれぞれ大切な時間を使って議論をするので、時間のかかりそうな場合は持ち帰る等臨機応変に対応します。
この一連の流れをおおよそ画面の数繰り替えし、デザインフェーズ終了へ向かいます。
確定したデーターからエンジニアさんへ共有していきますが、案件によって最適なツールは様々なので、デザインツールに応じた共有方法で実施します。(キックオフ時に共有方法については話をしておく必要があります)
開発フェーズに入ったからと言って、デザイナーの仕事がなくなるわけではありません。
手を動かすことは減りますが、エンジニアさんやPMからの問い合わせも発生するので都度対応していき、実機チェックも実施します。
意識していること
私は「一人でも多くのユーザーに最高の体験をしてもらうこと。そしてお客様にとっても素晴らしいビジネスと感じてもらえる様なデザインを届けたい」を目標にUIデザイナーの仕事を続けています。
大きな理想ですけど、意識しておくことが大事だと思っています。
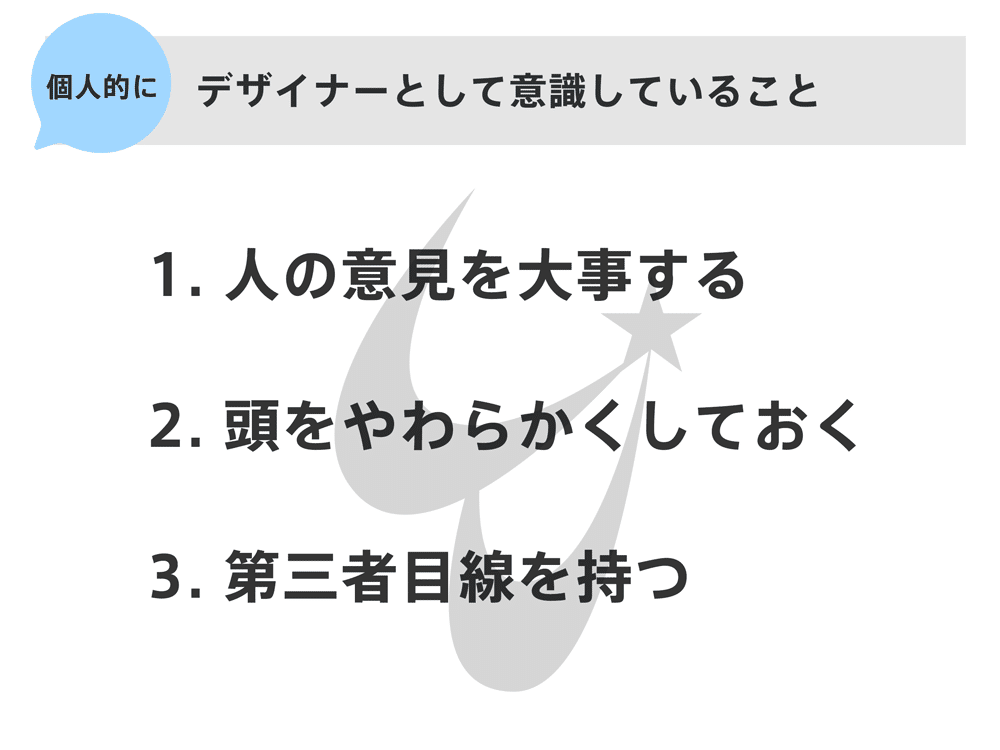
あと、他に作業をする上で意識していることが、

デザインは、もはや我が子の様に愛情と自信持って出しますが、必ず関係者内外問わず周囲のレビュー(意見)を柔軟に聞く様にしています。
アプリやサービスがリリースされると、自分の手から離れて知らないところで多くのユーザーに使って貰うことになるため、予想だにしない使われ方があり得ると考えます。
独りよがりのデザインでは自分の想定という狭い世界になってしまうため、周囲の人に意見を貰ったり、色々な表現方法を見たりして精度をあげる様に意識しています。
ただ、周りの意見を全て取り入れる様な単なる言いなりではなく、別の捉え方を案として聞いた際に、頭の中に持ち帰って一度咀嚼することが大事です。
そして常に自分がユーザーである想定をしたり、時間をおいたり、環境を変えて見てみたり、第三者の目線を意識してみます。(その後全て削除したりもします)
意識していること言うか余談ですが、技術の進化とともにデザイナーとして学ぶことも大事なので、状況に応じてゆめみの「勉強し放題制度」を使うこともあります。
金額の上限が設けられていないので、日本各地のセミナーや有料の講座等金銭的な問題がネックになって諦めていたものも、アウトプットをすることで、会社が負担をしてくれるのです。
と、言った感じで学びを積み重ね、意識しながら日々理想に向けて奮闘しています。
今回ゆめみのデザイナーについて、少しでも知っていただければ嬉しいです。また次回、ツールの話なんかもできればなと思っています。
最後までお読みいただきありがとうございました。
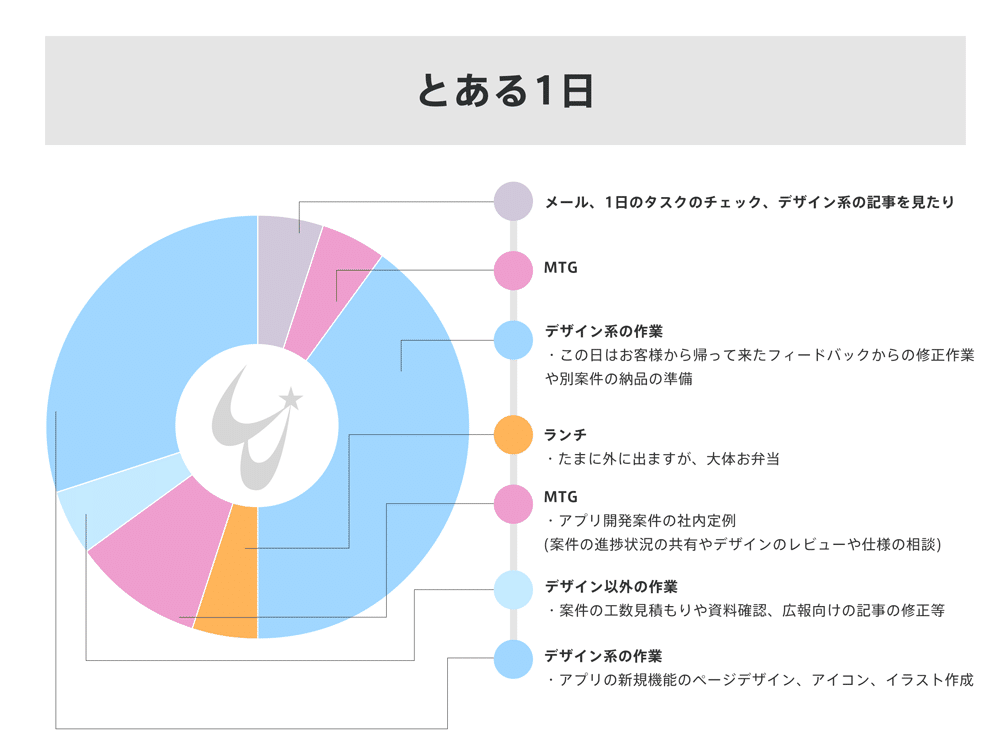
おまけ^ - ^↓

この記事が気に入ったらサポートをしてみませんか?
