
SVG画像を書き出す際に気をつけたいこと
デザイナーさんがアイコンやイラスト等をSVGに変換して、エンジニアさんに共有する機会は制作現場の中ではよくあることだと思います。
しかし、、せっかく変換したSVGファイルを見るとカーブ部分がズレて汚くなってしまったり、崩れてしまったり。。うっかりそんな悲しい事になってしまわない様に備忘録として残しておきたいと思います。
(IllustlatorからFigmaやSketchへアイコンを置いた時も同様の現象が起きたりします)
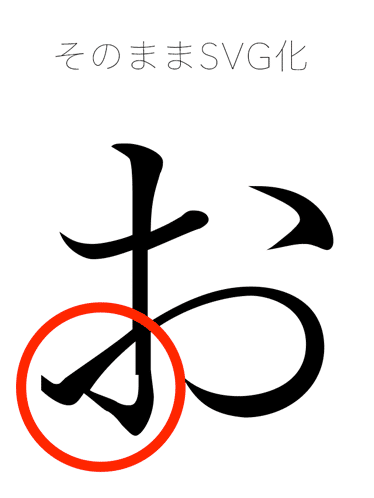
そのままIllustlatorからSVG保存したものです(分かりやすく文字を例にします)

元の文字と左の文字を見比べた際に変化している箇所があります。。

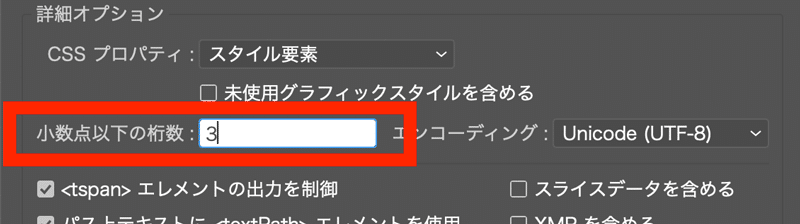
SVG保存の際に設定パネルにある、「小数点以下の桁数」を初期設定のままにしていたことが原因でこの様なズレが生じてしまっていました。

SVGは座標の値を利用して表示しており、「小数点以下の桁数」はどれだけ座標を値を詳細に取るかを設定する箇所です。
初期設定の「1」では大まかな座標の数値しか取ってくれず、ズレが生じてしまう様です。。
SVGを綺麗に変換するには、「小数点以下の桁数」の値を変更すると解決します。
しかし、値を大きくするとSVGのファイルサイズもその分大きくなります。
念の為、大きい値を…と思いたいところですが、注意が必要です。大体「3〜4」位で十分綺麗に表示されるので「3」で設定しました。


問題の箇所が綺麗になりました。SVG変換の際は「初期設定の数値を「3」に変換しておく」頭の片隅に置いておいていただけると幸いです。
+αでなるべく
最後まで読んでいただきありがとうございました。
