
超初心者向けLive2D講座①〜絵の準備編〜
こんにちは、フリーイラストレーターの頼和 愛(@ai_yoriwa)です。
今回は私がゼロ知識から適当にいじくってLive2Dを習得したので皆もやってみようよというお話です。私でもできたので難しそうと思っている人でもこれを読めば簡単な動作はできた! という記事にしたいと思います。
ちなみに今回はよく使うだろう上半身のみの場合で説明させてもらいます。
そもそもLive2Dとはなんぞや? という方はこの記事を読まないとは思うのですが、念のため。
これ↓が今回練習で書いた二次創作の推しです。
鶴丸を少し動かせるようになったので見て!!!🤣 pic.twitter.com/9b8mzgikta
— しとど🐭通販中 (@shitodo410) October 16, 2021
この推しキャラ、元々のゲームシステムの関係から他メディア(アニメとか派生作品)じゃないと動いてくれないので、動くってだけでもユーザーからしたら夢のようなことなんです笑
つまりLive2DとはVtuberの方が使ってるアレ。瞬きしたり口が動いたりするアレです! 最近のソシャゲは動くものが多いですよね。アニメほどとはいかなくても絵が動かせるなんて楽しいと思いませんか? 生きているみたいでめちゃくちゃ楽しいですよ!
私は色々やり方を間違ったので、習得まで一週間くらい時間がかかってしまい途中反吐が出そうになりましたが(自業自得)、動かせた時は感動しました。
気になる方は是非やってみましょう!
なお、大前提として説明しておきますと、Live2Dというのは株式会社Live2Dが制作した2Dでアニメのように動かせるようにするソフトの名称です(なので、厳密にはこの動く絵そのものをLive2Dと言うのかはやや疑問ですが、それで通じるのでその名称を使っているのかなと私は勝手に思っています)。
イラストを動かすまでのざっくりした行程は以下の通りです。
1、イラストソフトで絵を描く。
2、Live2Dでそれぞれのパーツに動きを設定する。
3、フェイストラッキングソフトなどで絵を動かす。
つまり三つのソフトを使うということです。
一回ではとても説明できる量ではないので、今回はこのざっくり行程で言う「1、イラストソフトで絵を描く」部分について説明します。
私が使っているのがClip Studio Paintなのでクリスタのやり方で説明させてもらいます(恐らくソフトによる大きな違いはないはず)。
1、キャンバス設定&ラフ
ラフを描いていくという行程は普通のお絵かきと変わりませんが、まず大前提として一つ。
キャンバスサイズに注意しましょう。
私は最初全身でやろうとしてたので、縦5,700×横2,900pxでやっていました。(結局上半身のみでも2,000×2,000pxです)
私は適当にネットのブログ記事を見ながらやったので、このサイズはどこかを参考にしてやったもので、割と人それぞれみたいです。ただ普通の絵よりは大きいサイズで描いた方がいいということですね。
2、線画(パーツ分け)
Live2Dの何がまず大変かってこのパーツ分けです。ここがLive2D最初の関門と言えるでしょう。
細かくレイヤーを分ける必要があります。
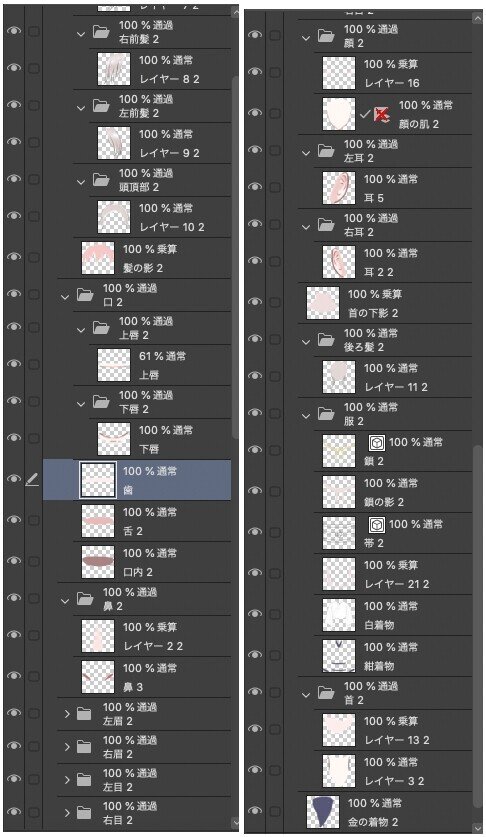
↓こんな風に(目とかレイヤー数エグいのでフォルダ閉じてますし、線画と塗りを統合したデータなので元はこの2倍以上のレイヤーがあります)。ここまで細かく分ける必要なかったとこもあるんですが笑。

左右で2つあるようなパーツは、左右で別レイヤーに分けます。
どの程度分けるかを上から解説していきましょう。
■まず髪の毛。この絵では前髪を真ん中、右、左、後頭部、襟足と5つのパーツに分けました(前髪はこだわりがなければ一つでもいいかも)。髪の長い女の子を作るなら横髪は左右で分けた方がいいかもしれません。
頭を動かした時に髪が動くので、一緒に動くところを一つのパーツにすると良いと思います。
■眉毛は左眉と右眉。
ちなみにどちらを左右にするかはキャラ側から見て左右で対応させた方がいいです。
■次に目。ここが一番細かく分ける部分です。
瞳、上瞼の線、下瞼の線、二重の線、睫毛も4つに分けましたので、合計8パーツ。これが左右で必要なので、左右の目で16パーツになりました。ちなみにこれ線だけの話なので色塗りするともっと増えます笑
豊かな表情を作るためには目が命なので、目を細かく分けるのは必要かなと思います。

■鼻は1パーツで大丈夫です。
■口も目の次に細かいパーツです。上唇、下唇、舌、歯(上だけでいいかも)で分けましょう。
■耳も右耳、左耳で分けます。
■輪郭で1パーツ。
■首で1パーツ。
色塗りの時にも説明しますが、後頭部の髪の毛や瞳、耳、首、輪郭などは動いた時に隠れた部分が露出するので、重なるところも長めに描きましょう。
静止してる時に見えるところだけ描くと、動いた時にハゲたり肌がちょん切れてホラーになります笑
↓瞳以外は塗りによって見えていませんが、赤線のように見えない部分も描いています。

■服は動かさないなら1パーツで大丈夫です。
3、色を塗る
今度はパーツごとに色を塗っていきます。
線をベクターで描いている場合は最終的に線と塗りを統合するので、ラスターで描いているなら同じレイヤーに色塗りしてもいいでしょう。
色塗りの時に注意することですが、前髪の影や首の影などのいわゆる「落ち影」は別レイヤーにした方がいいということ。
髪の毛や顔が動くのに合わせて影も動かせばより自然になるからです。この場合のレイヤーは乗算です。
髪の毛や瞳などに乗せる光のレイヤーも別レイヤーにするとより綺麗な動きが作れます。

また、目に関してですが、肌色の一部を白くするのではなく、白目で一つの塗りレイヤーを作りましょう。またその上に影レイヤーも乗算で付けておきます。
また先程もお伝えした通り、以下の隠れる部分にも色を乗せます。
【隠れていても塗っておくべき部分】
・目や眉毛、口、前髪などの下にある肌色部分(つまり顔は生え際まで全部肌色で塗り潰す)

・顎で隠れている首部分
・顔と繋がる耳部分
・後頭部の髪

・瞳(虹彩)
ちなみに最初から完璧にイラストデータを作れれば後から修正しなくて済むので一番手間が無く理想的ですが、Live2Dソフトで作業し始めてからでもデータ差し替えは可能ですので、安心してください。
修正は正直面倒ですが、最初から失敗せずに作るのは難しいと思うので、あまり気負わずやりましょう。私も最初は何度かクリスタとLive2Dソフトを行き来しました。
4、線画と塗りの統合
線画と塗りを別で描いている場合は、念のため元データをコピーして残しておき、線画と塗りを統合しましょう。
5、データをPSD化
レイヤーを分けたままPSD形式で複製します。PSDデータ内に統合前の元データを残している場合は削除しておきましょう(Live2Dで読み込んだ時2倍の量になるため)。
イラストソフトでの作業はここまでです! お疲れ様でした!
次はいよいよLive2D編です。
記事がお役に立ちましたら、サポート頂けるととても嬉しいです!資料の購入費として使わせて頂きます。
