
🎞グランシュライデ PV動画メイキング vol.3(シラクレナ)
さて、第三回シラクレナ編です。
本日もくようがお送りいたします。よろしくお願いします。
第一回・第二回はこちらから👇
動画本編はこちらから
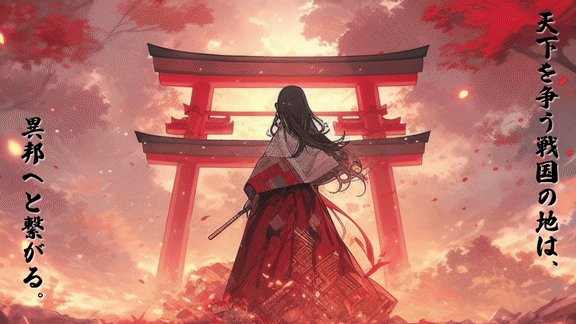
シラクレナ<Shirakurena> PV
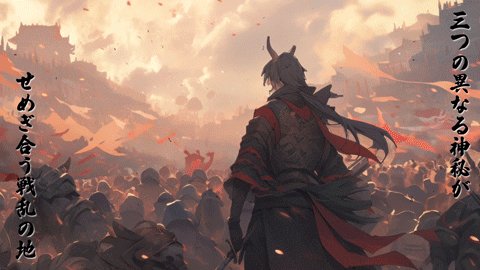
陰陽術師、武士、半妖などが入り乱れる戦乱の国。かつて統一国家であったシラクレナは、各地をまとめ上げていた明主の死により国が崩壊、三藩が天下統一を争う戦国時代へと突入していた。シラクレナは半数近くが人間で構成されているが、半妖や獣人族も存在しており、その構成は藩により大きく分かれている。北東の「スワガ藩」は呪術や式神を駆使する陰陽術師たちの藩、南東の「タケクラ藩」は城壁をも斬り裂く一騎当千の武士たちの藩、西の「シオン藩」は妖術や隠密行動を得意とする半妖や獣人といった亜人たちの藩である。三藩は幾度となく争ったが、それぞれの特性を最大限に活かした戦術により、勢力は拮抗していた。
コンセプトの整理
今回登場した4つの国のうち、最もバックグラウンドが細かく決まっていたのがシラクレナだと個人的には思ってます。
説明文の通り、完全に戦時下で状況が確定しており、キャラクターも比較的明確寄りだったため、コンセプトには悩まず素直に制作を進められました。
構成
ただ、困ったのは構成でした。
ここまで見ていただいた通り、各国の紹介は、
国名の表示(6s)
国の説明(4s前後) x3
という流れで大方構成していましたが、「3つの藩が拮抗した戦いを繰り広げているシラクレナ国」をちゃんと説明するには3シーン12秒~14秒はあまりに短すぎました。
そのため結果として「戦時下の雰囲気のカット」+「各藩を象徴するキャラクターx3」+「そのままグランシュライデに突入する説明文」という5カットの流れにして、詳細な説明は国のページに丸投げにすることにしました。苦肉の策ですね..この時ばかりは140秒制限をちょっと恨みました。
各シーンメイキング
シラクレナはちょこちょこ細かな工夫をしてるので、サクサクと話していきますね。
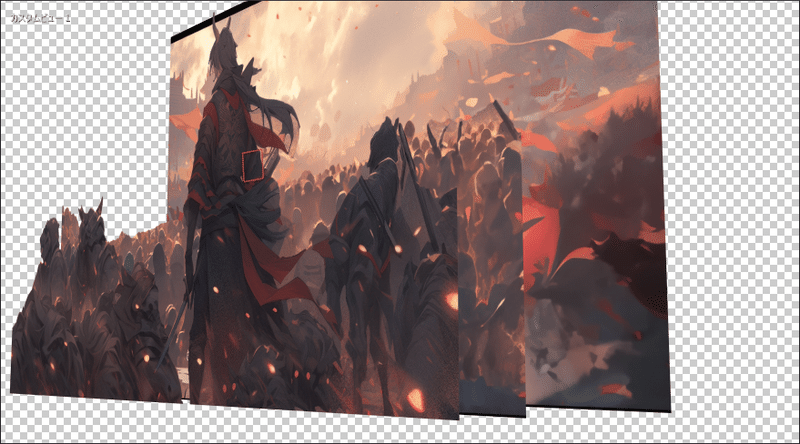
戦場のカット

ここもお馴染みレイヤー分割で奥行を出してます。
手前のキャラクター/群衆/背景ですね。

そこに塵のエフェクトを載せます。
フラクタルノイズで漂う塵っぽいものを作り、ディスプレイスメントマップでふわふわ感を作り、色を変更して黒い塵に置き換えてます。

半妖のカット
個人的に好きなカットです。

寄りながらグリッチトランジションのところまでは見ての通りです。
特に奥行きを付けずに普通にズームしてトランジションで寄りの画像に変更しています。

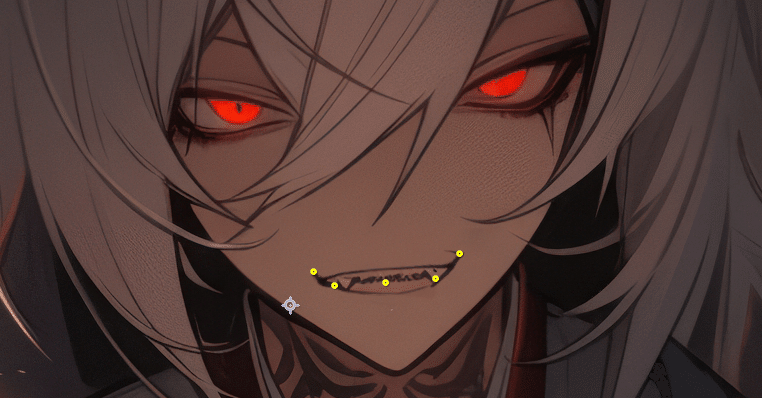
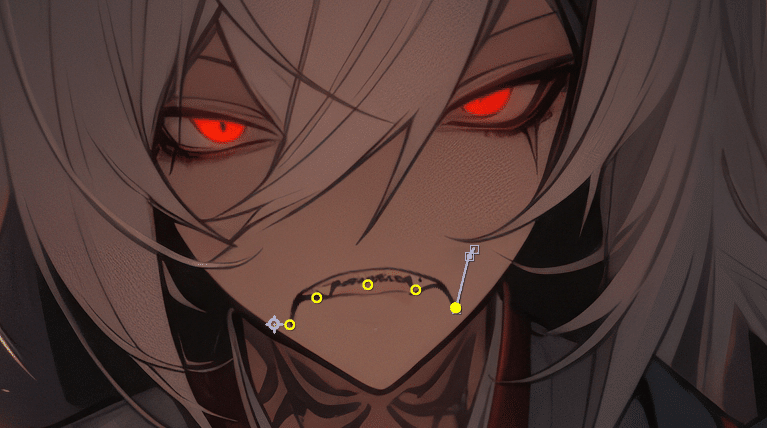
寄りのカットは、口とそれ以外にレイヤーを分けて、口をパペットピンで変形させています。
「今説明かよ!」というツッコミを受けるかもしれませんが、パペットピンとは、画像にピンを打ってピンを起点に画像を歪ませるツールのことです。

このようにピンの位置を変更することで、画像を歪ませることが可能です。

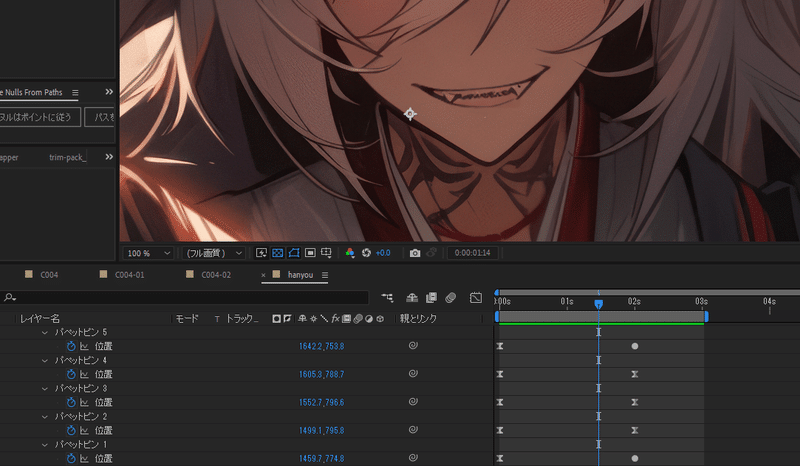
そして打ったピン全てにキーフレームを打ち、時間によって口の端が釣り上がるようにすれば、ニヤリと笑うアニメーションの完成です。

目の光はCC Light Raysによるゴリ押しです。いまはDeepGlowを購入しているので、やるならそっちかな。
陰陽術のカット

ここは御札だけ別レイヤーに分割してふわふわさせています。
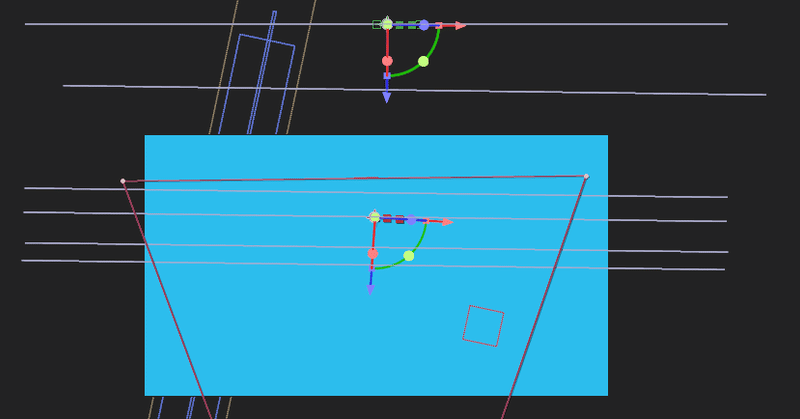
5枚の札の中心に置いたnullレイヤーを親にし、更にその親に回転軸となるnullレイヤーを配置することで円運動の様な回転を作っていますが、たぶん何言ってるか分からないと思います。
私も書いててよく分からなくなりました。🙄

一応位置関係を上から見るとこんな感じですが、意味わかりませんね。まぁあんまり役に立たないやり方な気がするので、変な動かし方してましたって感じです。


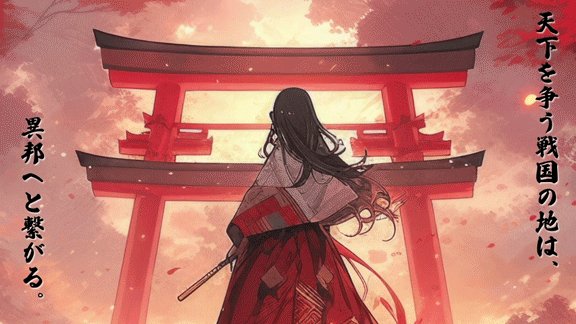
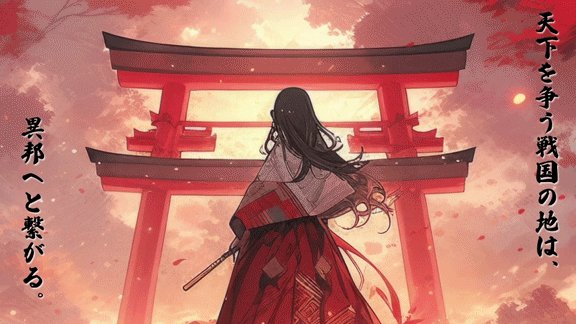
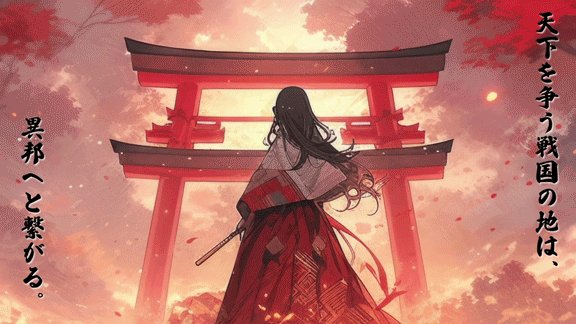
侍のカット/鳥居のカット
ここは特に特別なことをしていないのでgifだけ見てってにゃ。


こんな感じでPVは完成です。
シラクレナ<Shirakurena> バナー

さて、バナーです。こう改めて振り返ってみるとシラクレナは結構手が込んでますね。
しれっとやってる桜を降らせるエフェクトはめちゃめちゃ適当に描いた桜の花びらっぽい何かを、CC Particle Worldのテクスチャに割り当てているだけです。動いてるから雑でもバレません😊

文字演出
シラクレナバナーの文字演出は2つです。
アニメーションの無い固定文字と巻物から登場する文字ですね。

固定文字の方は、線を4本引いただけなのですが結構締まりのいい雰囲気になった気がします。フォント製作者様に感謝ですね。

巻物の方はやり方が分からな過ぎてかなりゴリ押しで作りました。
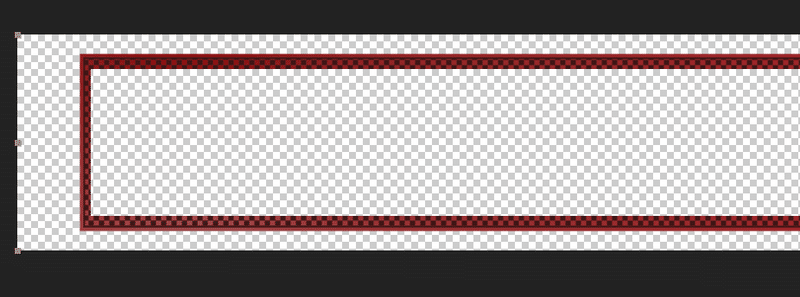
まず、4色グラデとチェッカーボードのエフェクトで巻物の背景部分を作成し、それをマットでくりぬいたコンポジションを用意しました。


これをドロップシャドウを掛けて配置し、くりぬいた巻物の下に白いシェイプを置くことで、巻物の紙面を作り出しています。
また、巻物が広がるエフェクトは直線のシェイプをマットにして、パスのトリムでマットを徐々に広がるようにすることで実現しています。


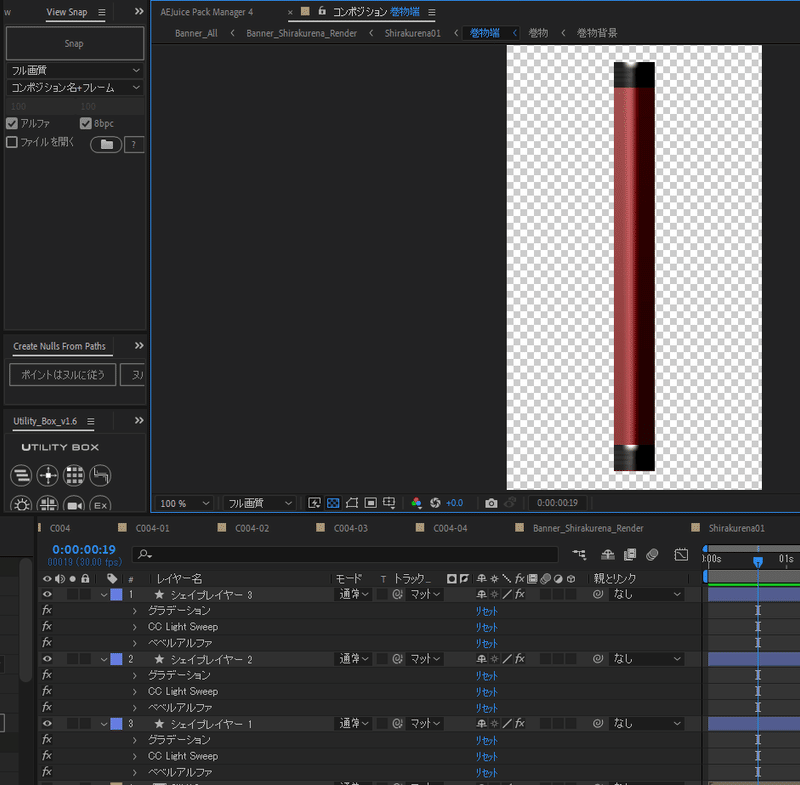
最後に巻物の端の部分をシェイプとエフェクトでそれっぽく作って、ゴリ押しで端に追従させたら完成です。
光沢感と立体感はCC Light Sweapとベベルアルファでなんとなく作ってます。

巻物トランジション

ここも文字演出と同じ部品で作っています。
巻物が折り重なるように配置して、中の画像だけ動かすのは結構簡単な割にお洒落で良いチョイスだったなと思っています。
〆
以上シラクレナ編でした!正直ゴリ押しが過ぎて投げやりな説明になってしまったので、ここもっと詳しく説明して!という部分があれば気軽にXでもコメント欄でも良いので書いていただければ、可能な限り説明します!
次はフェンテス・決戦パート・ED編。最終回…にできるとよいなと思いながら頑張って執筆しますので、少々お待ちくださいませ。
よければ❤ボタンをぽちっとしていただけると励みになります。
くようでした。またにゃ😺
グランシュライデイベントページはこちら
この記事が気に入ったらサポートをしてみませんか?
