
🎞グランシュライデ PV動画メイキング vol.1(OP・セントレイク)
お久しぶりです。くようです。今回は主にAfterEffects関連のお話です。
AIイラストファンタジー第二弾次元衝突領域グランシュライデへご参加いただいた皆様お疲れさまでした!!まさかあんなラストになるなんて…と言いながらこれを書いているのは開催前なので、盛り上がるかハラハラしてます🥺
今回有難い事にどこぞの発情期天使様ユーニャルーラ様からお声がけいただき、動画担当としてPVとサイトバナー動画の作成を担当させていただいたので、AIイラスト x 動画のメイキングと名ばかりの日記を綴ろうと思います。
お暇な人はお付き合いください。にゃ。
動画本編はこちらから
PV構成
私が世に送り出す動画としてはNextYou告知動画に次いで2作目(練習動画を除く)でしたので、いかんせんまだ知識がなく、とりあえずざっくり作って『見て』構成を決める方針にしました。
X(旧Twitter)への投稿を行うため、尺は2:00~2:20は確定。各国のテーマ曲と決戦の主題歌を使用するため、5カット+OP,EDの7カットの構成になりました。等分すると1カット20秒ですね。

また、15秒のバナーが4ヵ国+メインで5つあったので、合計215秒(3.5分)の制作ということで、振り返ってみると結構無茶やったなという所感です🙄
OP
OP用の曲は用意していませんでしたので、4カ国のテーマ曲からOPっぽい部分を使ってシームレスに1つ目の国に移行する構成にすることはほぼ確定でした。幸いにもTatsh様のセントレイクのテーマがとてもOPだったので有難く使わせていただきました。
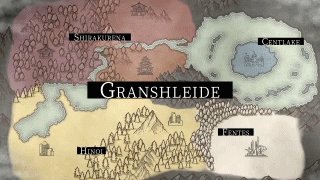
OPクレジットパート

ここの構成自体はかなり素直に決めました。共同で作品をつくるならクレジット表示ドンとしたかった気持ちです。😳
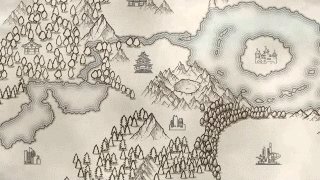
背景の画像はグランシュライデの『始まり』です。明かされたTipsを見ると薄っすらと察せるかもしれません。ここに4国が集結するわけですね。
技術的には特に語る事は無いので、次に行きましょう。
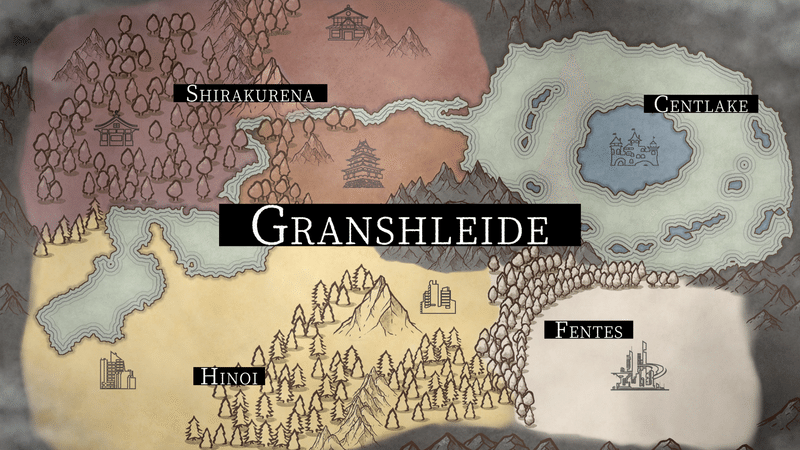
地図パート

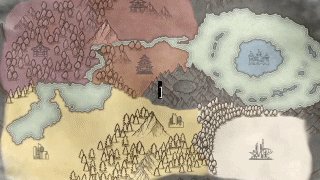
実は当初入ってなかったパートだったのですが尺に余裕ができたため追加しました。これからこの国を巡っていくよって感じが出せてたらいいなって思いながら追加しました。
フラクタルノイズとタービュレントディスプレイスの合わせ技で煙を追加してます。雰囲気が出ますね。

煙のつくり方はこちらの動画で勉強させていただきました。無料で超有料級の講座を公開していただいているPutti Monkey Wrench様に多大なる感謝を…ちなみにこの後もまた感謝します。
地図からセントレイクによるカットは割とごり押しで作ってしまったのですが、今思えば次元に分割してZ軸だけbackinさせたほうが自然にカメラを動かせた気がしますね。

セントレイク<Centlake> PV

ここから国別紹介パートです。
基本的にその国を簡潔に説明できる文章+キービジュで尺を埋めていく構想で進めていきましたが、ただ文字出すだけのスライドでは没入感を高められないのでまぁ難産でした。😇
あまり尖った演出をすると参加者の方のイメージを偏らせてしまう可能性もあったので、無難かつ個性的に作ったつもりです。
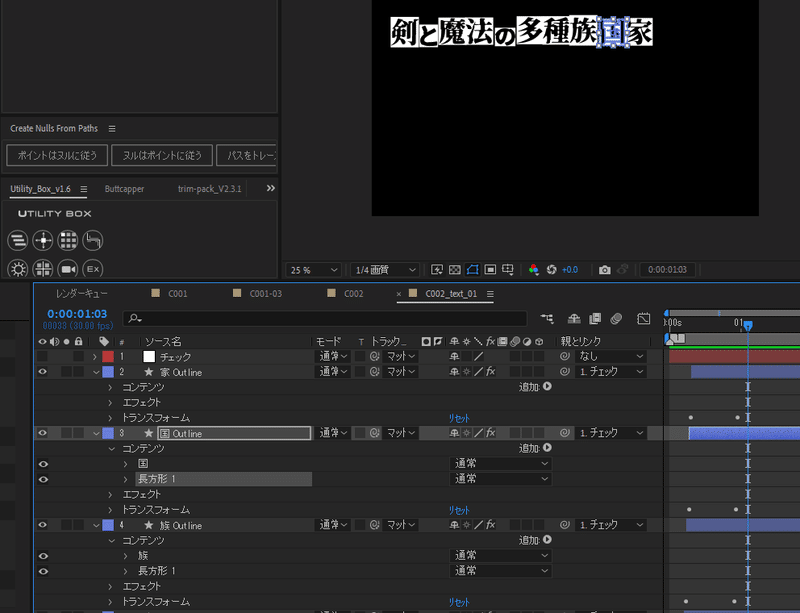
文字演出
表示する文字はその国の雰囲気を効果的に伝えられる演出の一つでしたので、国ごとに表示方法やフォントを大きく変えています。
セントレイクは剣と魔法、獣人やエルフなどが混在するファンタジーな世界でしたので、ファンタジー感を出しつつ読みやすい文字を考えた結果こうなりました。

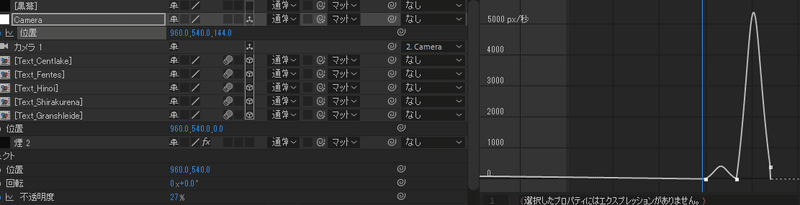
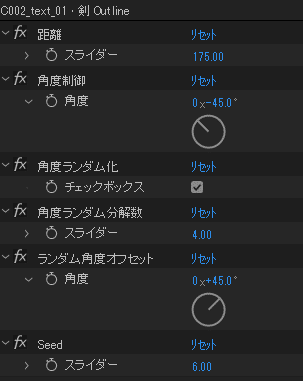
ランダムな方向から現れて角度を合わせる動きをつけるのが非常にめんどくさく、結果的にエクスプレッションとエフェクトプリセットを作成する羽目になったので、見た目以上に手間がかかるやつでした。
つまり手作業がつらかったので半自動化したって事ですね。

// ** 表示用のエクスプレッション ** /
seed = Math.floor(effect("Seed")("スライダー"))
seedRandom(seed, true)
relativeTime = time - inPoint;
rRandom = effect("角度ランダム化")("チェックボックス")
d = effect("距離")("スライダー");
if(rRandom == true){
rOffset = effect("ランダム角度オフセット")("角度")
rDiv = Math.round(effect("角度ランダム分解数")("スライダー"));
rBase = 360 / rDiv;
r = Math.round(Math.random(1,rDiv)) * rBase + rOffset;
}else{
r = effect("角度制御")("角度");
}
xMove = Math.sin(degreesToRadians(r)) * d;
yMove = -Math.cos(degreesToRadians(r)) * d;
ease(relativeTime*2, value + [xMove, yMove], value)普通にコーディングですね。🤤(今見るとちょっとよろしくない書き方してる..)
また、文字の下に敷いてる白い四角(ざぶとんって言うらしい)も手張りです。人間の手の温かみですね。
世の中の動画の多くはこのような温かみに満ちた作業でできています。
ほかほか。🛀

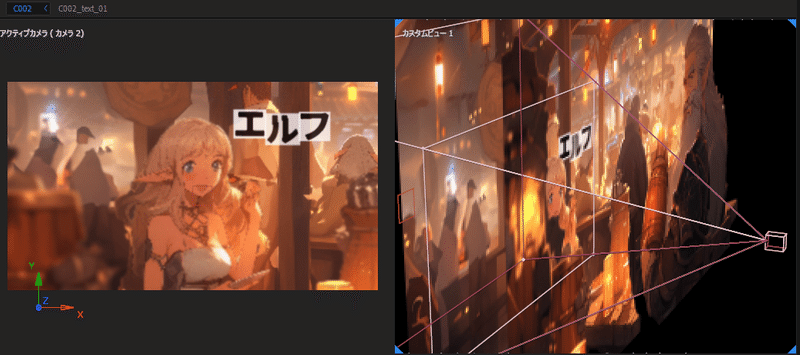
カメラ
エルフとドワーフのカットは奥行きを作り出してカメラを引いて作成しています。もう少し凝れたなと若干後悔してたりしますが、最初に着手したカットなのでまぁやむなしな気持ちです。

エルフが若干フォーカスから外れてるのわかりますかね?

次の獣人のカットはキャラから靡く部分を切り離して、パペットピンで風に浮かせています。


こんな感じでOP~セントレイクのパートをざっくり作りました。
セントレイク<Centlake> バナー
ここからバナーの制作秘話(?)です。
一部PVの使いまわしもしていますが、PVが16:9なのに対しバナーが2:1の制作となったため、良く言えばやれることが増え、悪く言えば演出が同じでは上手くいかない部分が出ました。
また、バナーとして表示する関係上ループする構成にする必要があったため、そこでも悩みました。
トランジション
セントレイクはトランジション(画面切り替え演出)に個性を出したので、トランジションから話しましょう。

紙をめくり重ねるようなトランジションですね。ファンタジー世界なので古びた紙を重ねていくような演出にしてみました。
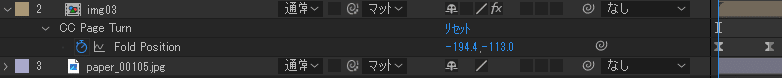
やり方は簡単。各カットを仕上げた後に、コンポジションに対してCC Page Turnをつけて、背面に紙のテクスチャを貼っただけです。

省エネですが雰囲気が出て良い選択だったと思います。また、紙を重ねる開始位置を視線が欲しい方向にすることで文字を若干読みやすくしてます。効果はあったのかな..?って感じです。
文字演出
制作期間の兼ね合い5割、個人的に変えたくなった気分5割で文字演出をPVと変えています。また、PVと違って他のコンテンツと同時に掲載されるため、文字の動きを大きくするとサイト上で邪魔かなという気持ちもあり白文字ふんわり系になりました。
オクトパストラベラーを若干意識してたりもします。

セントレイクの穏やかな雰囲気を意識し、明朝体に薄いグローを掛けただけのシンプルな演出にしています。表示も徐々に表示されるだけのものを採用しました。
湖のシーン
PVに無いシーンですね。
実はPVのセントレイクはOPカットと繋がる関係上一番短く、尺の関係で入れたかったカットを省略しました。それがこの中央の湖です。

かなり空間を感じるカットに仕上がったのではないかと思います。
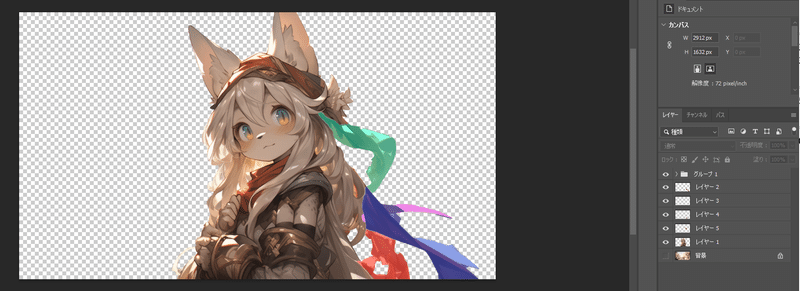
基本的にPVもバナーも一枚絵にいろいろやって動かしているわけですが、このカットの大本のイラストを見ていただきましょう。こちらです。

はい、縦長のイラストでした。
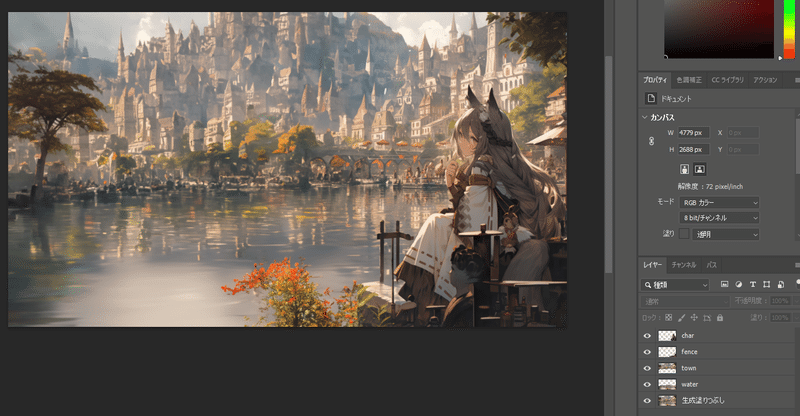
もちろんこれだけで雰囲気の伝わるいいイラストなのですが、2:1の動画に使用するにはやや手狭なキャンバスなので、先日商用利用も可能になったadobe firefly君に頑張ってもらったわけです。

キャラと柵部分を切り離し、広大な湖を拡張して生成しました。
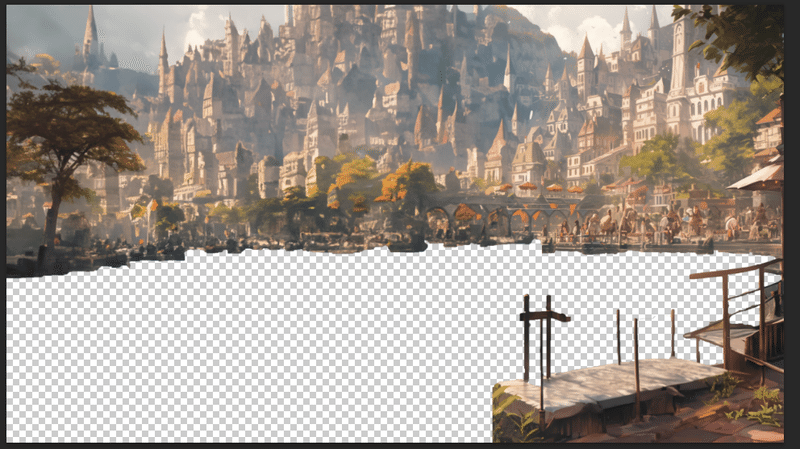
また、のちの工程の為に街の上物と水面を丁寧に切り離しています
キャラと水を消すとこんな感じですね。

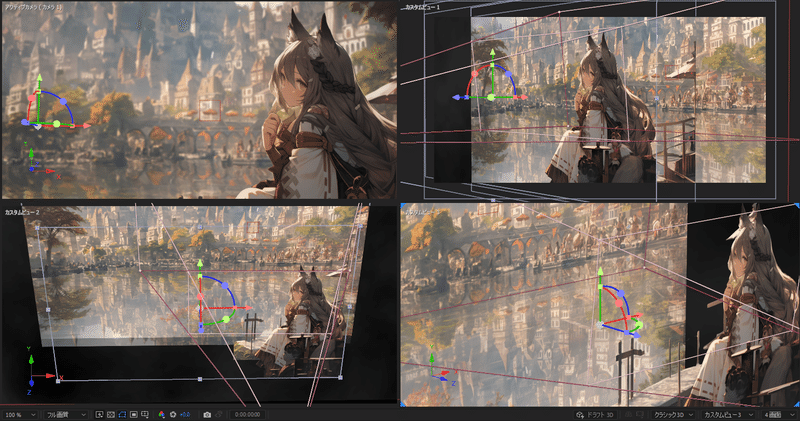
さてここからAfterEffectsの出番です。
果たしてどう見せれば説明できるのかという感じですが、とりあえず切り抜いた素材を奥行をつけて配置しています。
このように配置する事で空間内を三次元的にカメラが移動できるようになります。

これだけで割と雰囲気がでるのですが水面はセントレイクにとって大事な存在なので、できる限り水らしくしていきます。

AE界の便利屋ディスプレイスメントマップとタービュレントディスプレイスによる水面です。
ディスプレイスメントマップはマップレイヤーの情報を基に表示をずらすようなエフェクトとなっており、マップレイヤーとしてノイズの水面を参照させることで、水の反射のような雰囲気を作っています。
多分AE使ったことない人は意味わからんと思うので、なんか色々やってるって思ってください。🙄

そんなこんなをして、ちょっとエフェクトを掛けたらこのシーンの完成です。悩んでる時間も込みで3時間くらいかかった気がします。筆が遅すぎですね精進します。
〆
以上、グランシュライデ PV/バナーメイキング、OP・セントレイク編でした!
この調子で他3国と決戦シーン・EDも紹介していくので、よければお付き合いください!
くようでした。またにゃ😺
この記事が気に入ったらサポートをしてみませんか?
