
どんなARマーカーが認識できるか試してみた
ARマーカーを自作する方法が分かったので、どんな模様がマーカーとして認識しやすいのか試してみました。 → ARマーカーの作り方はここ

結果のみつらつらと紹介していきます。動作結果はその後で紹介します。
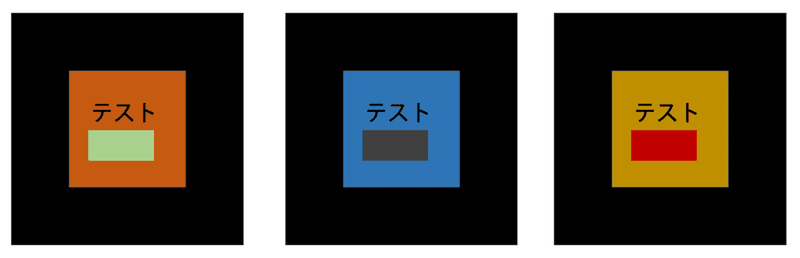
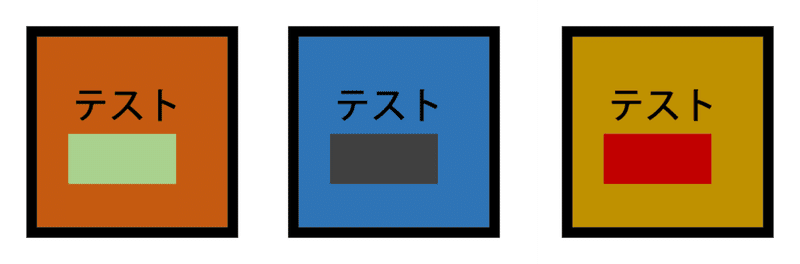
テスト①:結果
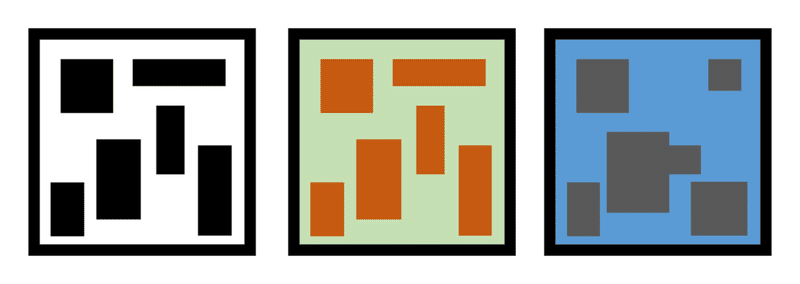
ボーダー(黒い縁)との割合を50%だと、3つともマーカーとして認識しました。でも、青と黄色のマーカーは区別できないことがあり、青マーカーに表示されるはずの3Dオブジェクトが黄色マーカーに表示されることがありました。

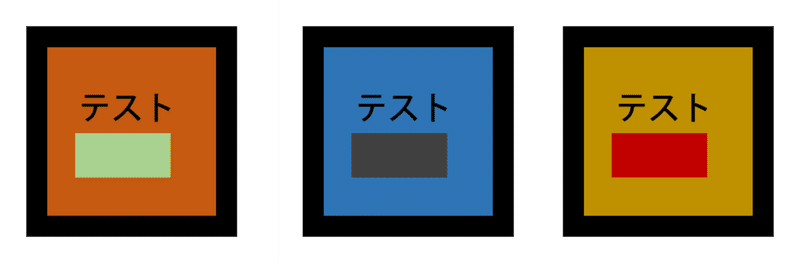
テスト②:結果
ボーダーとの割合80%だと、左のだいだい色と薄緑のマーカのみ認識しました。あとの2つは認識できませんでした。

テスト③:結果
ボーダーとの割合90%だと、3つともマーカとして認識できませんでした。

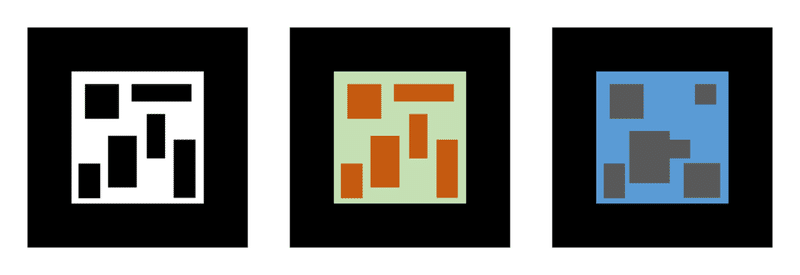
テスト④:結果
ボーダーとの割合60%で、模様を変えました。青いマーカのみ認識しました。

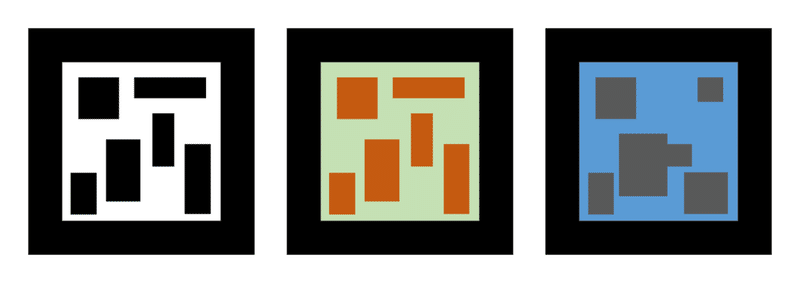
テスト⑤:結果
ボーダーとの割合70%にすると、どれも認識しなくなりました。

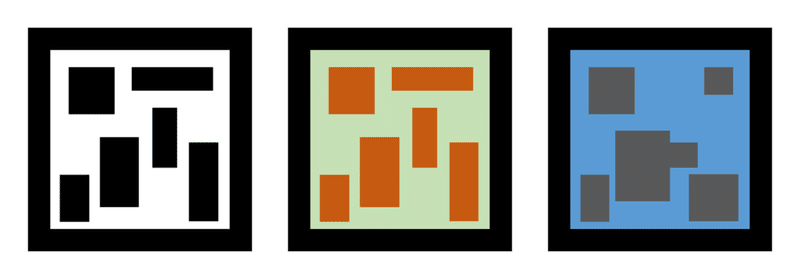
テスト⑥:結果
ボーダーとの割合80%にすると、どれも認識しませんでした。

テスト⑦:結果
(わかっていましたが)ボーダーとの割合90%にすると、どれも認識しませんでした。


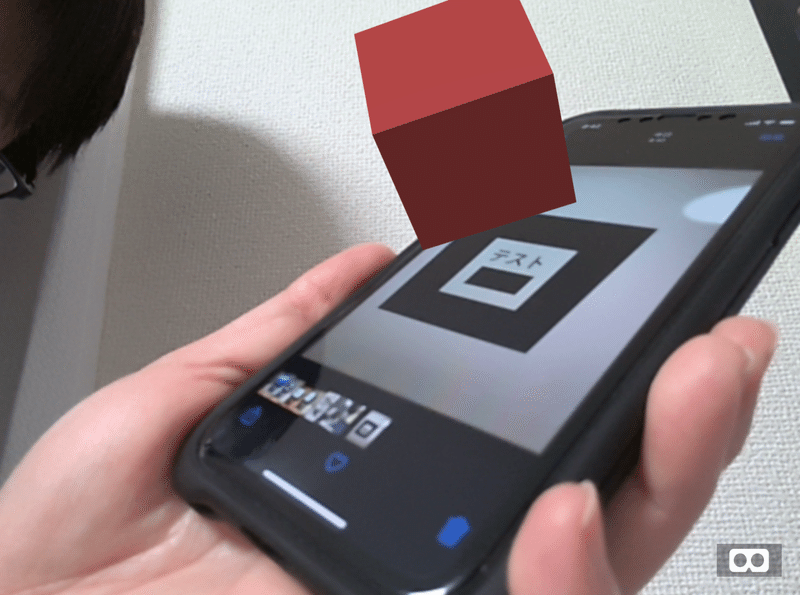
ここからは検証時の状況です。パソコン画面にARマーカーを表示させて、iPhone Safari でARのテストをしました。
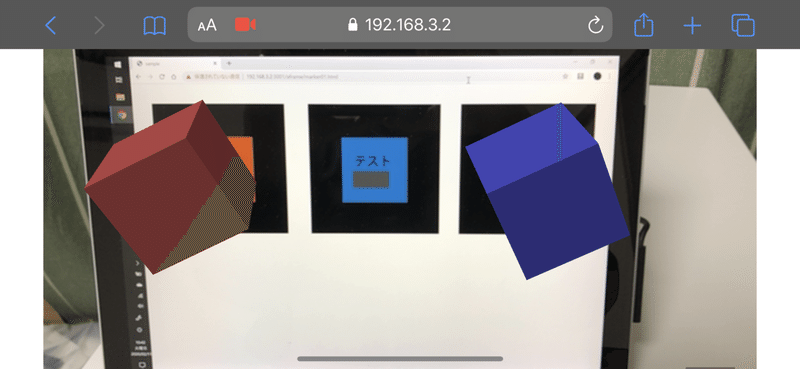
テスト①:検証
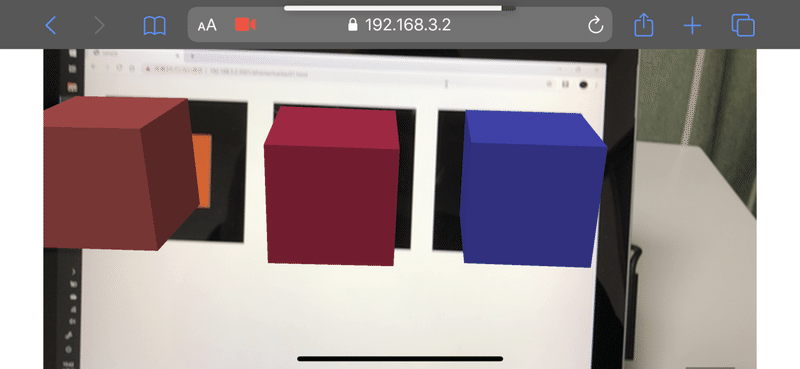
3つとも認識したとき

青マーカに表示されるはずの3Dオブジェクトが黄色オブジェクトに表示されました。マーカの区別が付かないようです。

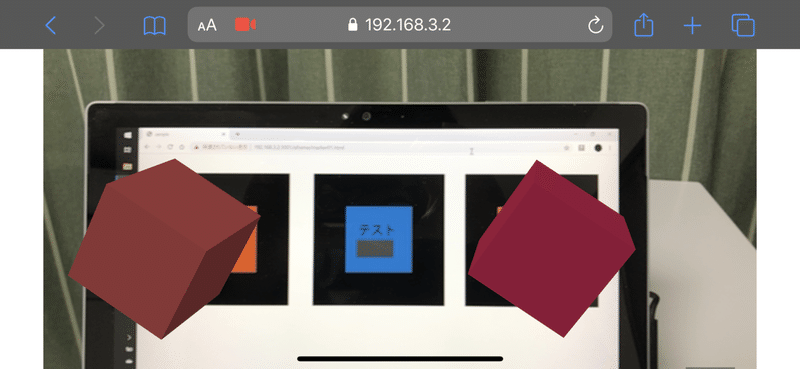
青マーカが認識されてないですが、黄色マーカーは正しく認識しました。

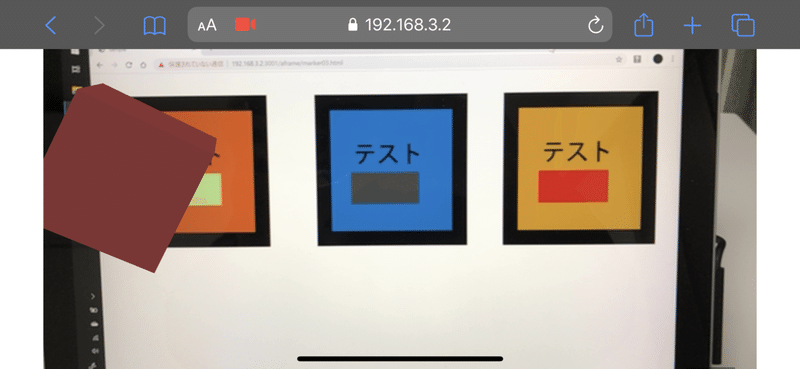
テスト②:検証
1つしか認識しませんでした。ボーダー(黒い縁)が薄いと認識制度が悪くなるんですね。

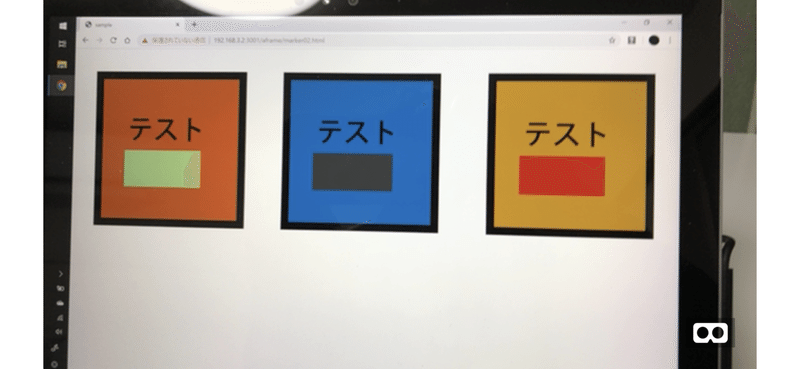
テスト③:検証
全然認識してくれない。。

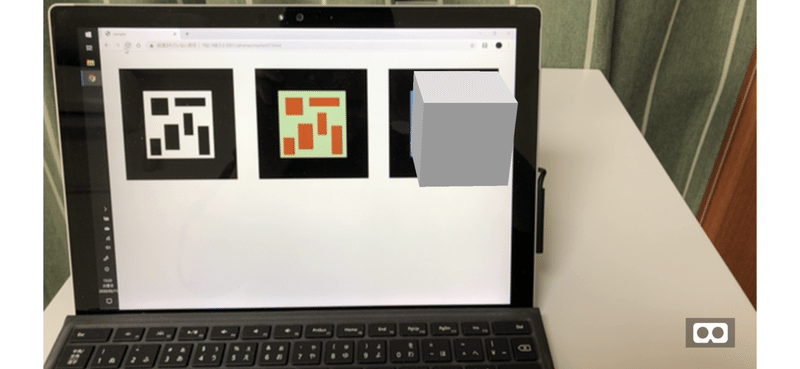
テスト④:検証

さいごに
ボーダーはできるだけ太線の方が認識制度が高くなるようです。模様については何が認識制度高くなるのかよくわかりませんでした。引き続き調査が必要のようです。何かわかったら紹介します。
ーー
ARマーカーを自作したい方は、こちらをご覧ください。
→ オリジナルARマーカーを作る
こんな弱小ブログでもサポートしてくれる人がいることに感謝です。
