
動く画像の作成〜お礼メッセージに添えてみる〜
先週は満開だった桜もすっかり散ってしまい、入学式のシーズンですね。
先日Canvaから、「#Canvaで壁紙デザイン コンテスト」の結果発表が出されていました。
入賞作品はどれも完成度とメッセージ性が高くて、ずっと眺めていたくなる作品ばかりです。
このコンテストでは動画も対象だったので、動画作りに興味が湧き自分でも試していました。
今回はCanvaを使って”動く画像”を作成し、noteで活用する方法についての話していきます。
noteでの動画投稿について
残念ながらnoteの記事に動画を使用する場合、直接本文に追加することができません。
YouTubeなどの外部のサイトにアップしたものを、URLとリンクさせることで表示させるができます。
(動画単体を投稿する際も、同様です)
登録できる画像や推奨サイズについては、noteヘルプセンターをご確認ください。
しかし1ヶ所だけ、”動きのある画像”も使用できるところがありました。
スキやフォローをしていただいた際、相手にメッセージが表示される”リアクション機能”です。
書き手からの感謝を伝えることもでき、書かれているメッセージによってクリエイターさんの個性もみえてきます。
容量の関係で音の出ない”gif動画”だけですが、使いこなせれば読者へもっと喜んでいただけるのではないでしょうか。
実際にgif動画を作ってみたので、作成方法やどういったことができるのかを紹介します。
gif動画を作成
ここからは、Canvaでの”gif動画”を作成時の写真を使って説明していきます。
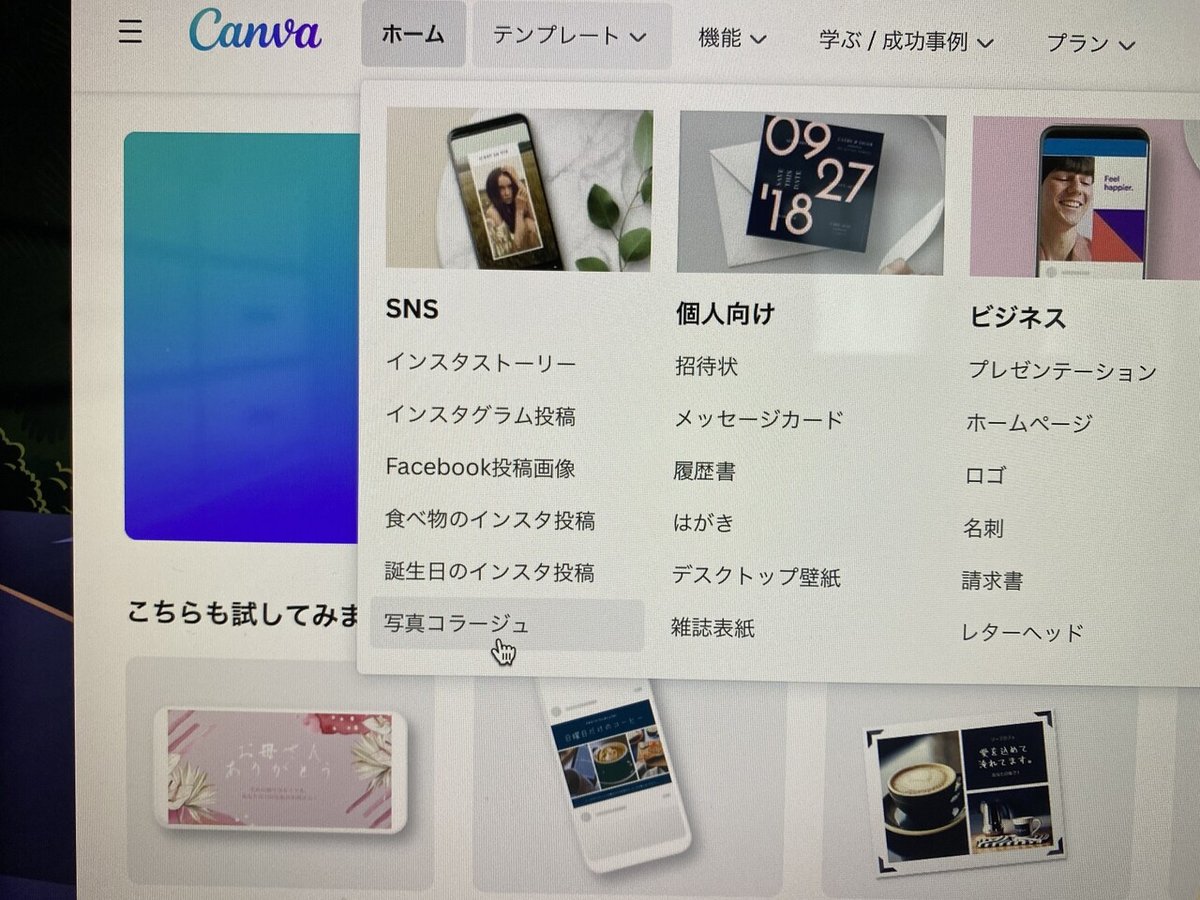
①Canvaのサイトで、画像サイズを選択
gif動画を作る際も、通常の画像と同じようにサイズを選んでいきます。
リアクション画像の推奨サイズは10MBとしかありませんので、今回は写真コラージュを選びました。

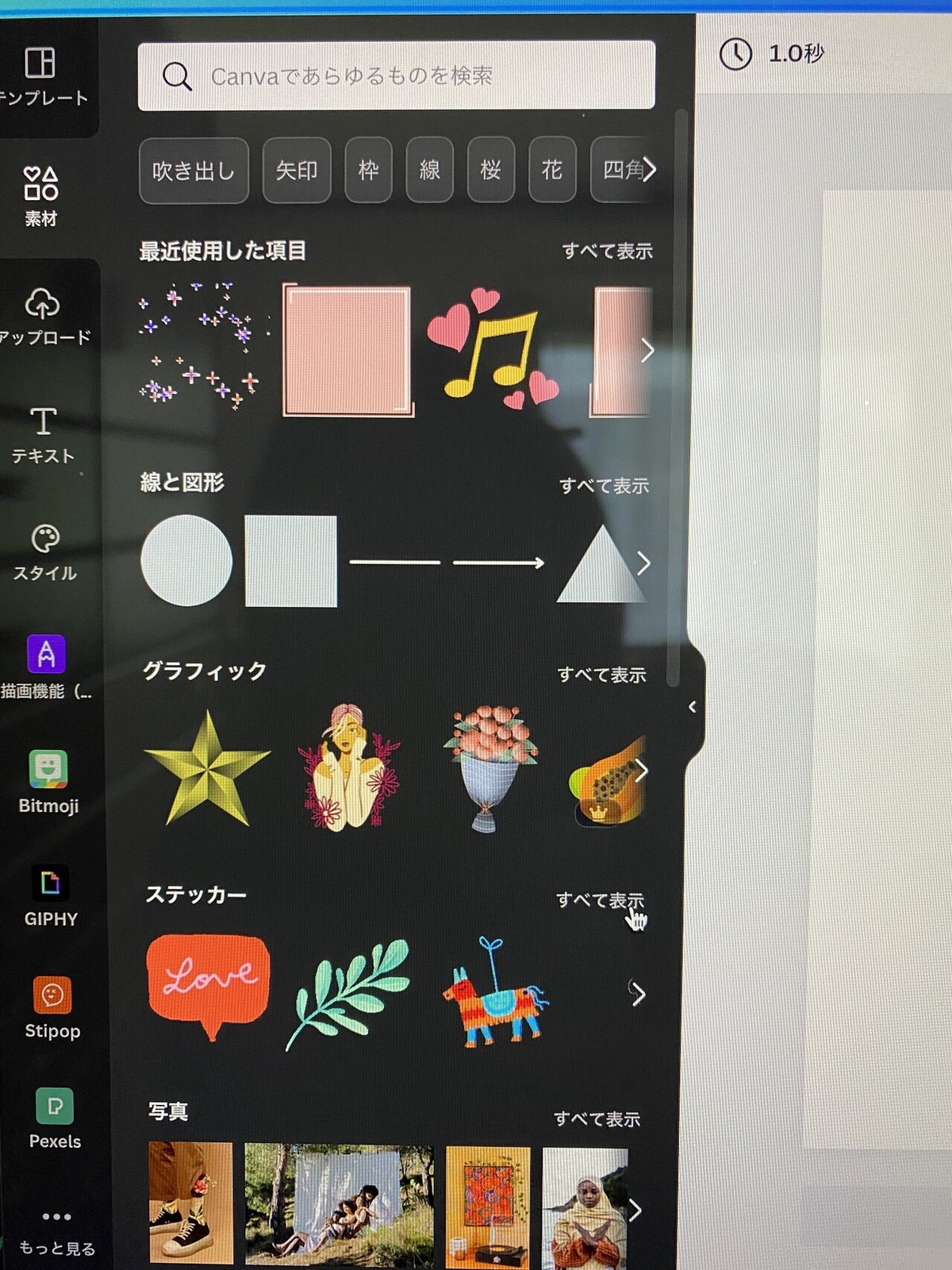
②使用する素材を配置して、デザインする
静止画を作る際と同じで、伝えたいイメージに合うように配置していきます。
静止している素材や写真、テキストを使用してもいいですが、最初から動きのある画像を組み合わせることも可能です。
(グラフィック下にある”ステッカー”の項目です)

ただし残念なことに、動きのある素材は画像編集で色を変更することができません。
メインで使いたい素材を決めて、そちらに合うように他の素材を調節するようにしましょう。
③デザインが決まったら、作成ページの上部にある”アニメート”を選択

ページ全体だけでなく、素材単体にもそれぞれアニメーションをつけることができます。

内容も”スライド”や”フェード”など使いやすいものが多く、実際の動きを確認しながら設定が可能です。

テキストにも動きがつけられて、”タイプライター”のように専用のアニメーションも用意されていました。
④アニメーションを設定すると、秒数が表示される
細かく秒数が設定できるので、全体の動きを確認しながら設定していきます。

⑤完成したら、ファイルをダウンロードを選択
選択すると”MP4形式の動画”と指定されるので、”gif”に変更してからダウンロードします。

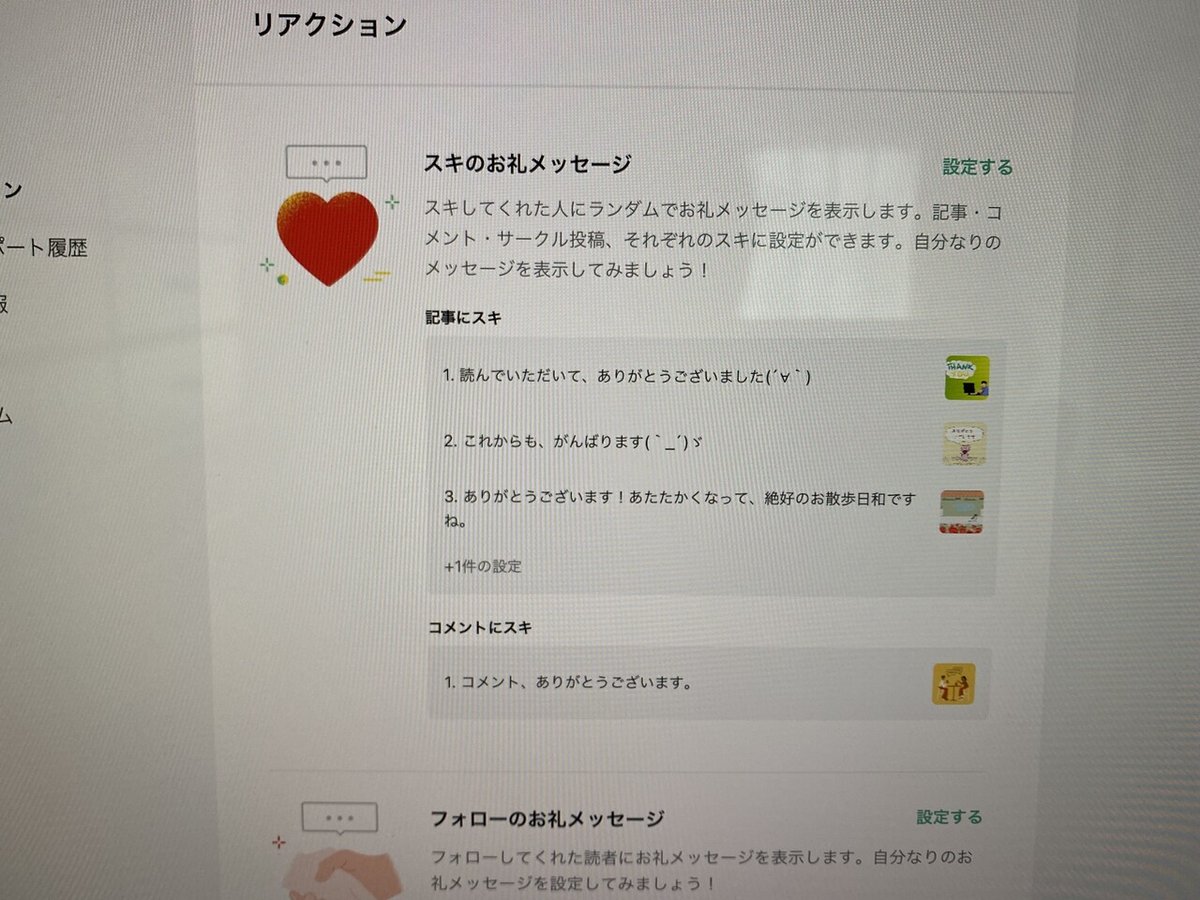
⑥noteのアカウント設定で、リアクションを設定する
リアクション機能の設定方法は、noteヘルプセンターをご確認ください。

設定するページで作成した画像とコメントを入力して、保存ボタンを押すと設定完了です。

ここで注意してほしいことは、設定した動画が正常に表示さない場合です。
動画の秒数が短すぎると早めに切れて繰り返され、長すぎると容量が重いので設定できません。
Canvaで動画の秒数を調整して、再びダウンロードします。
正常に動いているかは、リアクションのページに表示されている動画をよくご確認してください。
まとめ
今回は”gif動画”を作成して、お礼メッセージに設定する方法を紹介してきました。
お礼メッセージはスキやフォローのときだけでなく、コメントやマガジン追加など設定できるものも様々です。
設定する側も楽しんで作れますので、お礼メッセージを新しくしてみてはいかがでしょうか。
最後まで読んでいただいて、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
