
【BONO】UIビジュアル基礎 | TRY2-3
はじめに
BONOというUI/UXについて学べるコミュニティでの学習記録になります!今回は、[UIビジュアル基礎]という教材の中で、学んだことをまとめていきます👍
[UIビジュアル基礎]では、TRY1~TRY6までのパートに分かれており、各TRYごとにお題が出されていくコンテンツとなっております!
今回は、
TRY2. ビジュアルシステムでリデザインしよう
TRY3. レイアウトの基本でリデザイン
上記のお題の学びをまとめていきます!
TRY2. ビジュアルシステムでリデザインしよう
お題の内容
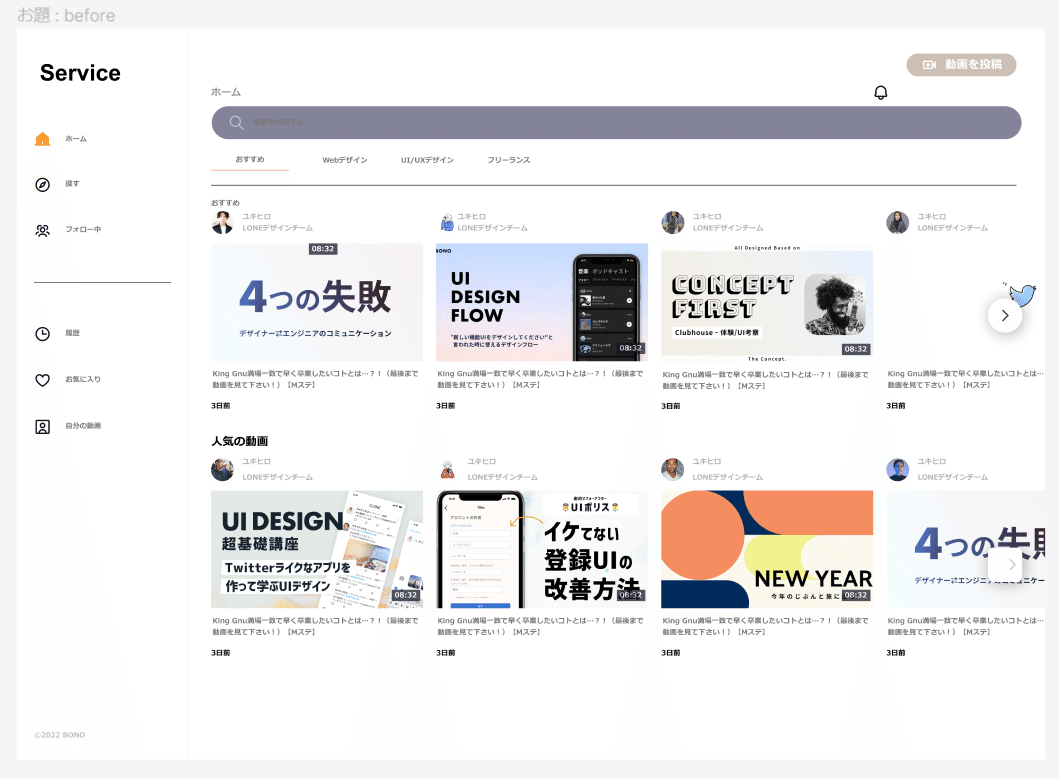
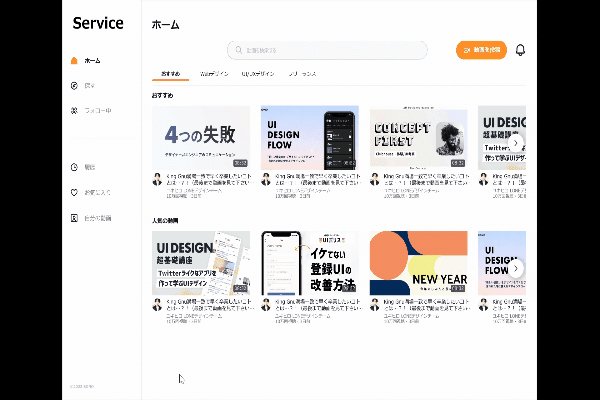
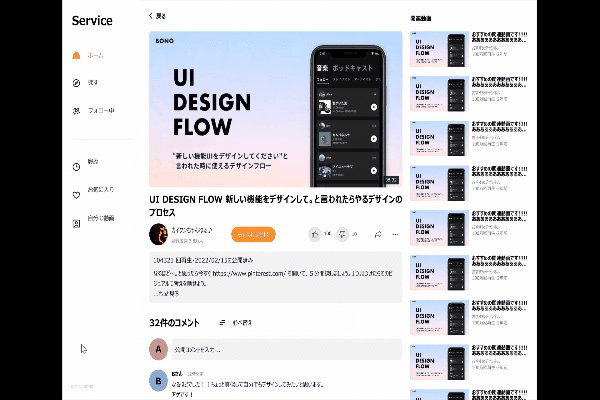
ビジュアルシステムを用いて、ホームUI画面をリデザインするお題です。
以下の画像のUIをリデザインしていきます。

ビジュアルシステムってなんぞ?
今回のお題のメインである「ビジュアルシステム」とは何なのか。
私の認識は、「デザインを構成する各部品をあらかじめ定義しておき、
統一感を持って論理的にデザインしていくためのもの」です。
どんなメリットがあるのか?
・デザインのばらつきを抑えられる
・色やサイズで悩まなくなり、効率的に制作が進められる
システム化しておくことで、
「タイトルには~の大きさを」
「プライマリボタンにはこの色を」
といったように、デザインの際に迷うことなくプロパティを決定できます。
また、チームでの共同作業の場合にも、制作する人ごとに大きさや色が異なってしまうといった問題を防ぐことができます。
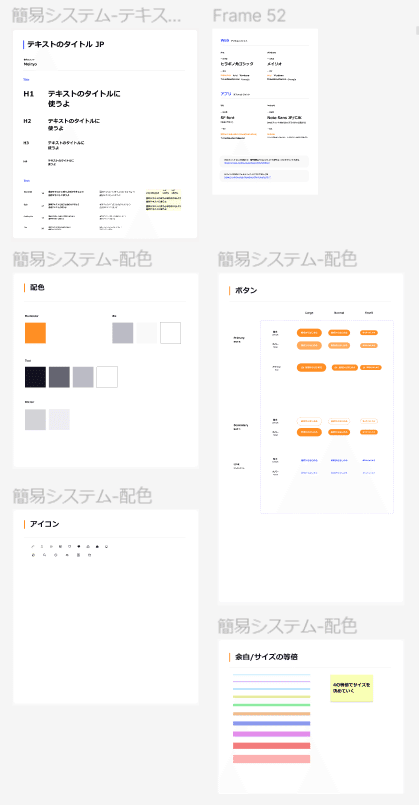
今回は講師の方が用意したテンプレートを用いてビジュアルシステムを作成しました。これを利用してリデザインしていきます!

リデザインしたもの
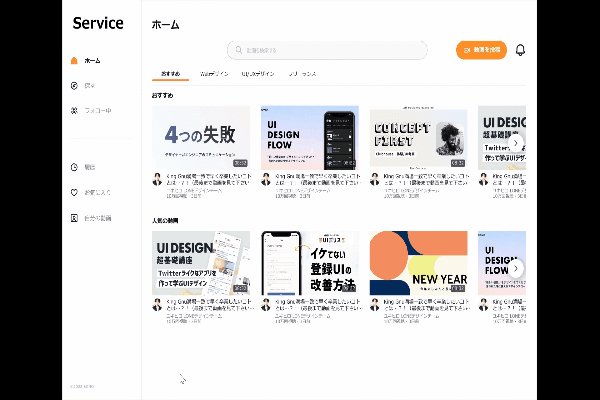
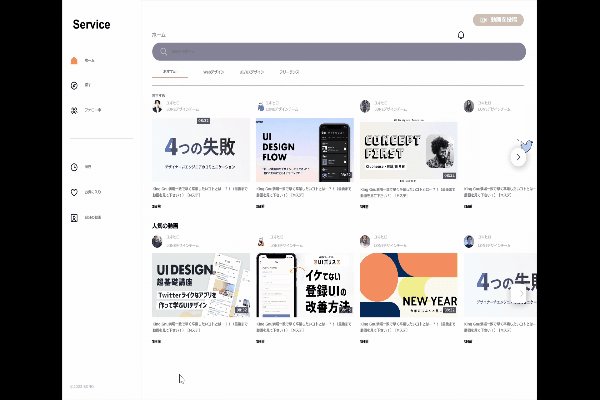
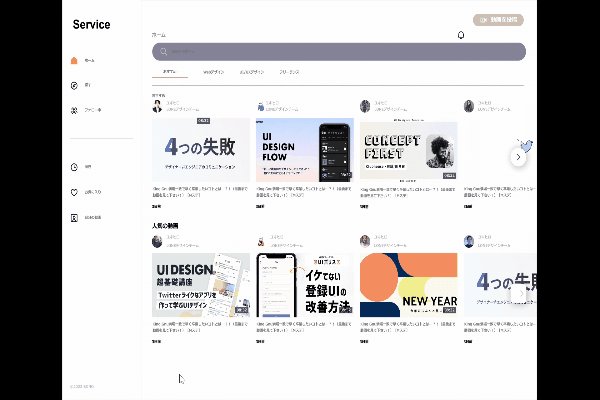
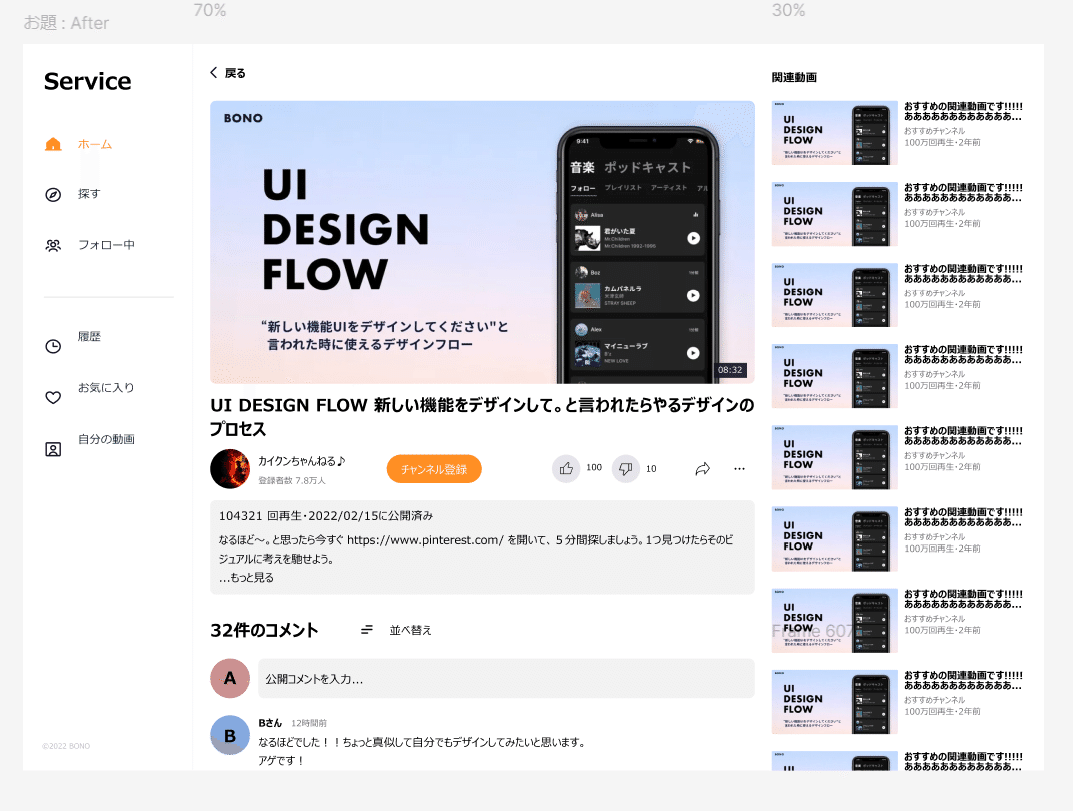
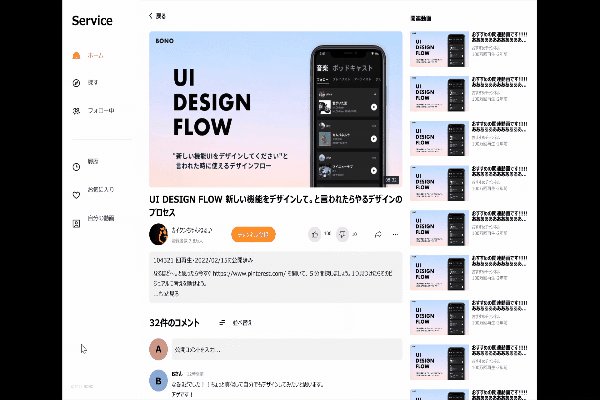
ビジュアルシステムを用いてリデザインしたものがこちらです。
【製作時間:120分】


デザイン面で工夫したことは以下の通りです。
・ユーザーが選択している項目の表現
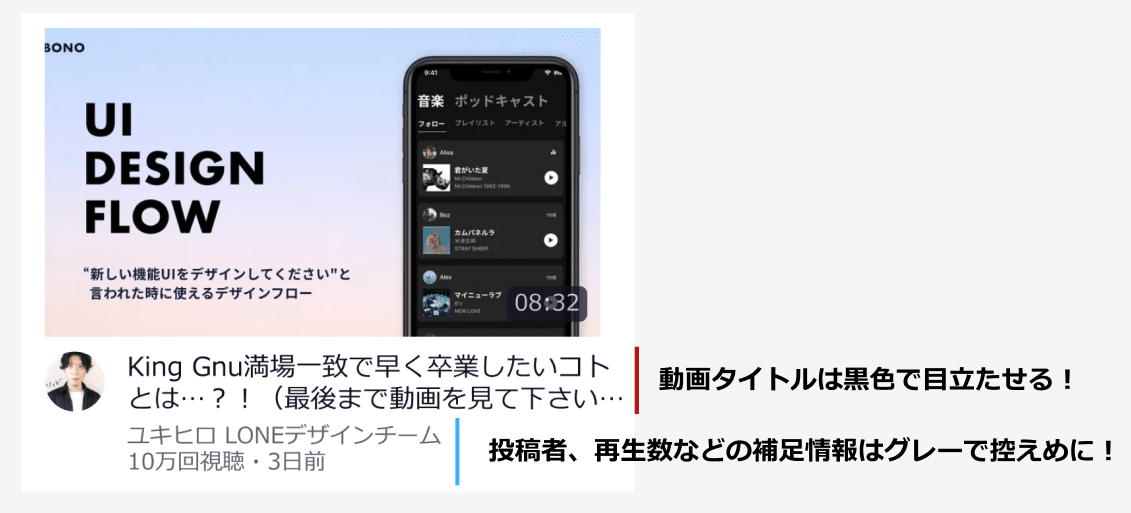
・フォントの色分けによる重要度のアピール
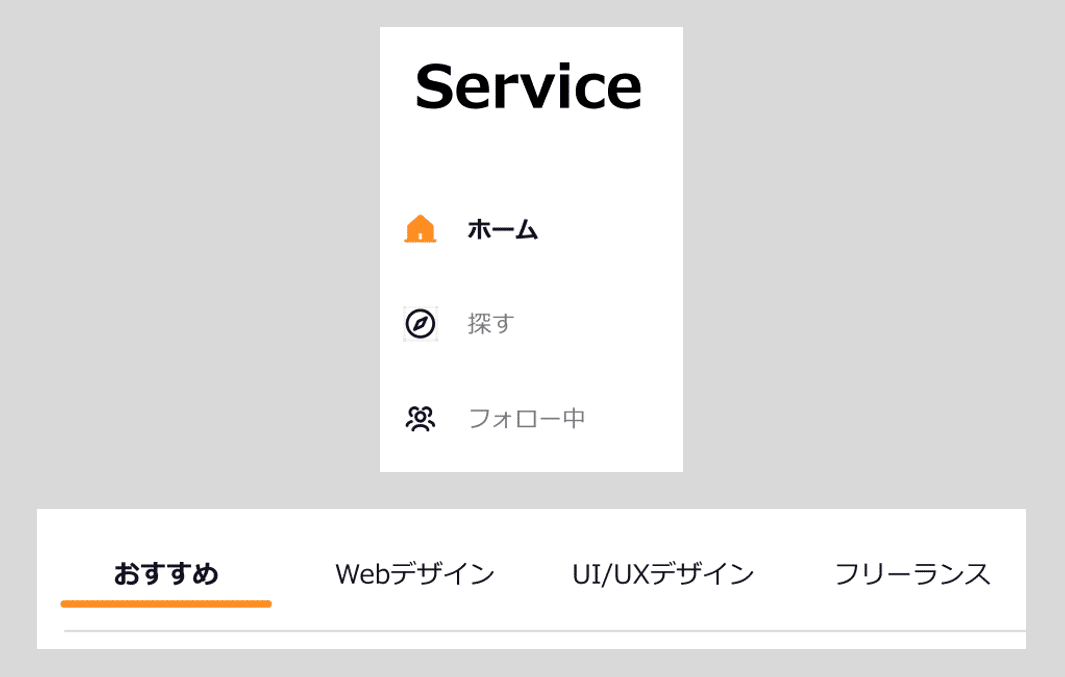
・ユーザーが選択している項目の表現
サイドメニューの項目や動画のジャンルを選ぶUIのところで、ユーザーが
現在選択している項目は太字&メインカラーを使用しました。

このようにすることで、ユーザーは今自分がどこを選択しているのかを一目で判断しやすくなります。
・フォントの色分けによる重要度のアピール
強調したい文章のフォントカラーは濃く、補足のような重要度の低い文章のフォントは薄くすることで、ユーザーの視線が自然と重要な文章に集まるようにしました。

反省点
お題の解答を見て感じた反省点は、「余白の管理」ができていなかったことです。せっかくビジュアルシステムを作成し、余白の大きさを定義しておいたのに使用するのを忘れていました…😂

講師の方は、定義した余白を用いて統一感のある余白を設けています。

余白の適切な使用が、UIの見やすさやコンテンツの親子関係のわかりやすさに繋がってきます。今後は定義した余白をしっかり活用していきたいと思います!
TRY2のまとめ
ビジュアルシステムを作成してからデザインに取り掛かることで、項目の
大きさや配色に迷うことなくスムーズに制作でき、デザインに統一感を持たせることができました。
今後、デザインを制作するときは必ずビジュアルシステムを作成してから
進めていこうと思います!
TRY3. レイアウトの基本でリデザイン
お題の内容
適切な余白の設定や情報の優先度を意識したサイズの比率、グリッドを用いたレイアウトの組み方など…。
レイアウトを構成するために必要な知識を使って、動画詳細UIをリデザインすることがTRY3のお題です。

リデザインしたもの
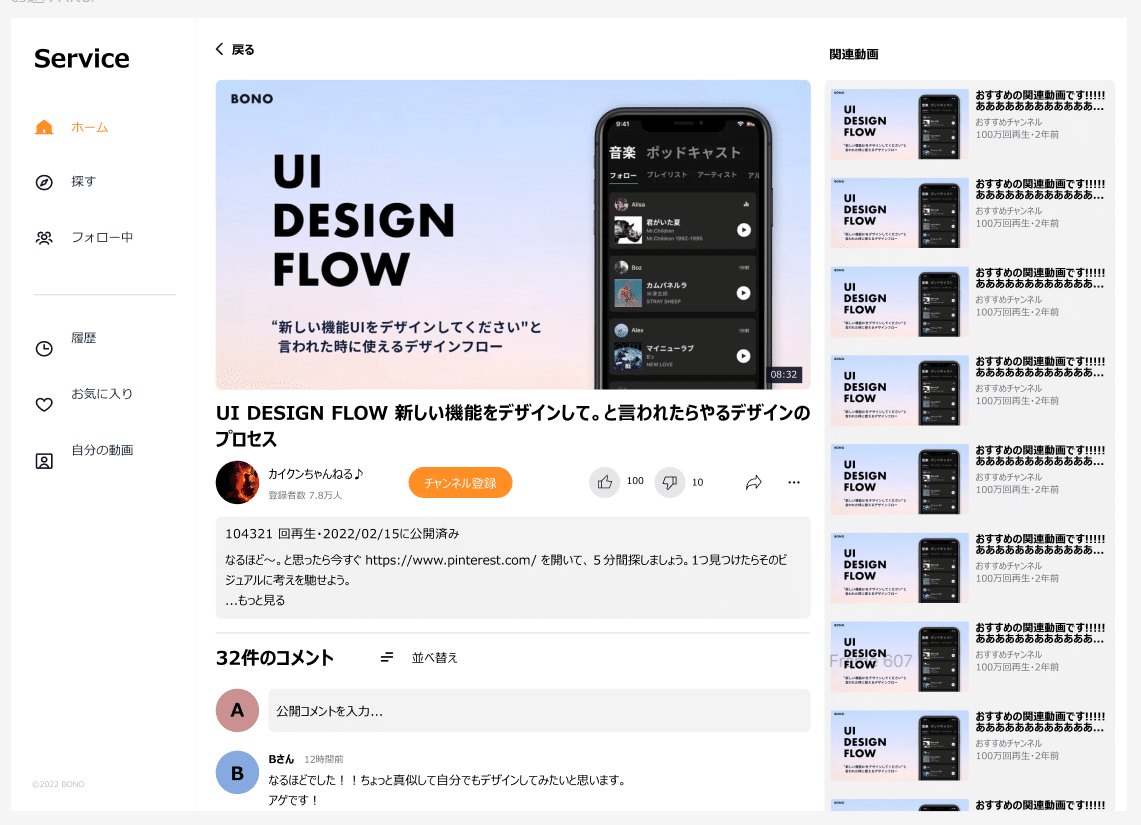
リデザインしたものがこちらです。【製作時間:140分】


デザイン面で工夫したことは以下の通りです。
・グリッドを用いたレイアウト決め
・システム化しておいた余白を使用
・グリッドを用いたレイアウト決め
グリッドを用いてレイアウトを決めることで、要素の大きさの管理がしやすくなり、統一感のあるデザインを作ることができます。
グリッドにこだわりすぎると、機械的な印象になりがちなのでグリッドを用いることが正義!というわけではありませんが…
グリッドを用いたデザインを経験してみたかったので挑戦してみました!

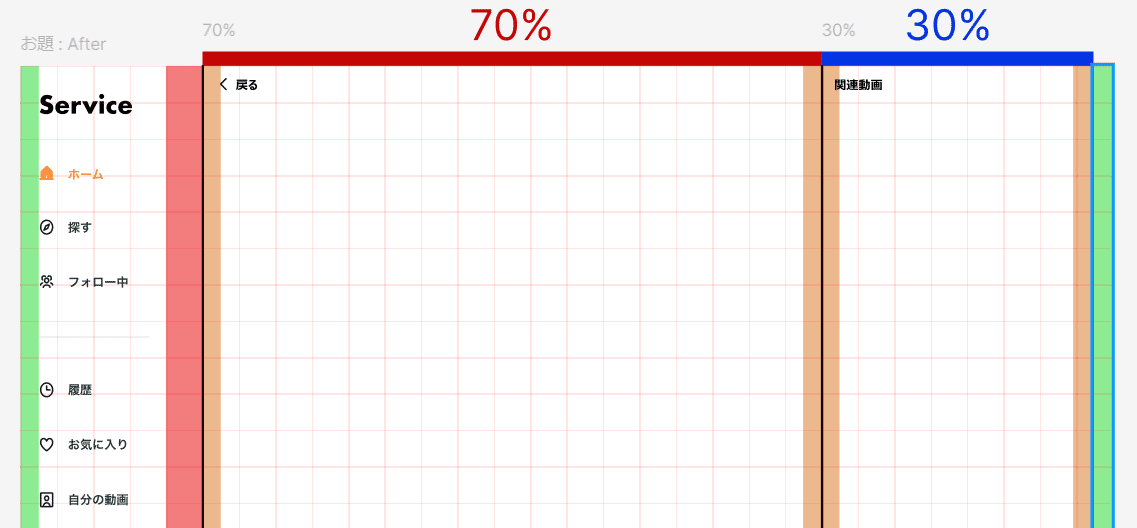
今回は48×48pxのグリッドを使用しました。
上の画像では、動画詳細UIで再生する動画の大きさを70%,関連動画を30%と設定する際にグリッドを活用しています。
グリッドを用いることで、「~px」といった絶対値ではなく、画面サイズの比率で要素の大きさを決定しやすくなり、レスポンス対応が楽にできます。
サイズの比率を7:3とした理由ですが、お題である元の動画詳細UIにおいて、再生する動画と関連動画のサイズの差が小さくなっており、メインである再生する動画が目立っていない印象でした。そのため、再生する動画の大きさの比率を上げることにしました。
・システム化しておいた余白を使用
TRY2のお題にて、システム化した余白を使用できていなかったので、リベンジの為にシステム化した余白を使用することにしました。


事前に定義しておいた余白を用いることで、余白の種類を少なくすることができました。また、自分の中で「ここは別のグループだからこの余白を」「同じグループ内だけど仲間分けしたいからこの余白を」といったように、漠然と余白を設けるのではなく、理由をもって余白を設定することができました。
反省点
お題の解答を見て感じた反省点は、「再生する動画と関連動画のグループ分けの強調」と「ボーダーの使用が少ない」ことでした。
・「再生する動画と関連動画のグループ分けの強調」について
今回は、余白を設ける形でグループが分かれていることを表現しました。

見返してみると、余白でグループ分けを表現するのであれば、余白の大きさをより大きくするとぱっと見でグループが分かれてる感が表現できるかなと思いました。
もしくは、関連動画のエリアに背景色を設定して強調することも選択肢の一つだなと思いました。
・「ボーダーの使用が少ない」について
ボーダーを用いることでも、要素のグループ分けを行うことができます。
ですが、今回はシステム化した余白を使用することに集中してしまい、ボーダーによって要素を整理することができませんでした。
講師の方は、余白でグループ分けが表現できれば必ずしもボーダーを使う必要はないと説明していましたが、使っていかないとボーダーのベストな配置の仕方を身に着けられないので、使用していくべきだったと思いました…。
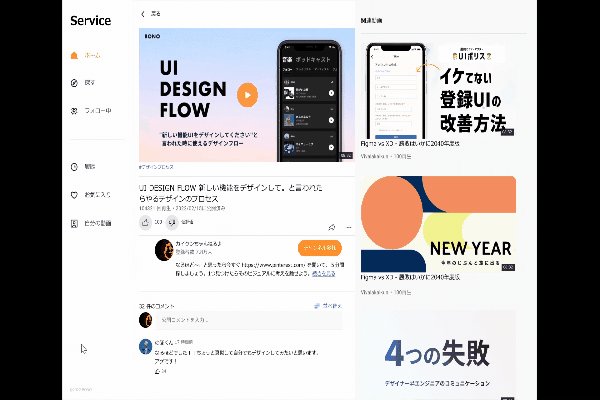
これらの反省を元に修正したデザインがこちらです!


関連動画のエリアにはグレーの背景色を追加しています。
ボーダーを動画の概要欄とコメント欄のエリアの境界に配置することで、概要欄とコメント欄のグループ分けを強調しています。
TRY3のまとめ
グリッドを用いたレイアウト決めや、根拠のある余白の設置、グループ分けの表現の仕方などを実践的に学ぶことができました。
今後もこれらのことを意識してデザインを制作していき、より定着させていきたいと思います!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
