
【BONO】UIビジュアル基礎 | TRY1
はじめに
BONOというUI/UXについて学べるコミュニティでの学習記録になります!今回は、[UIビジュアル基礎]という教材の中で、学んだことをまとめていきます👍
[UIビジュアル基礎]では、TRY1~TRY6までのパートに分かれており、各TRYごとにお題が出されていくコンテンツとなっております!
TRY1. コンセプトを考えてリデザインしよう
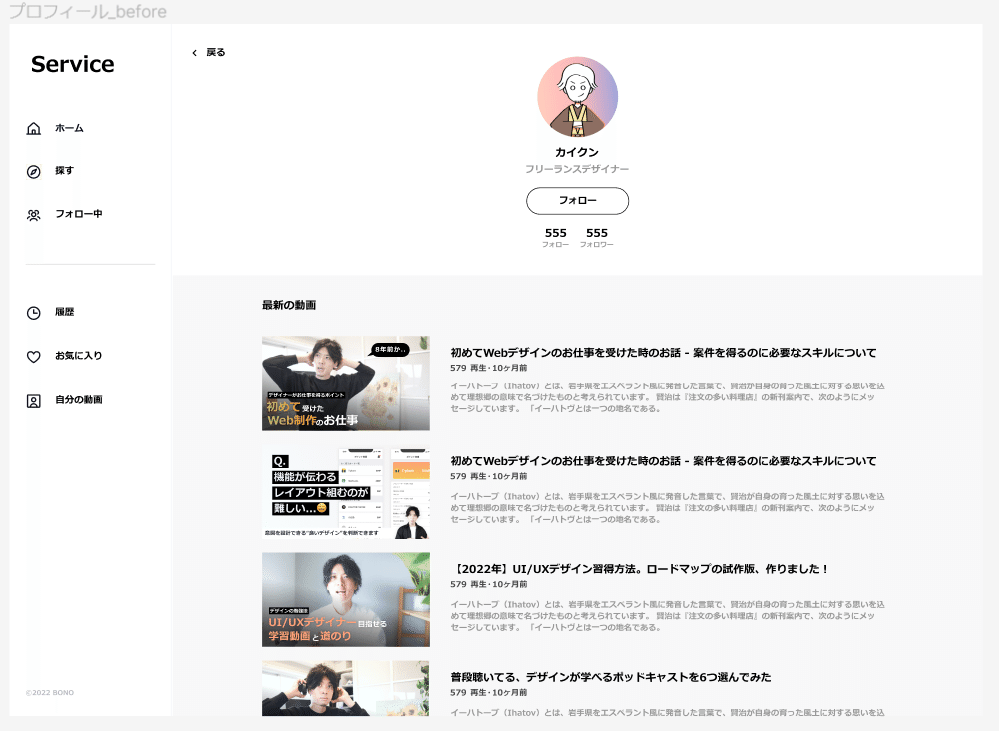
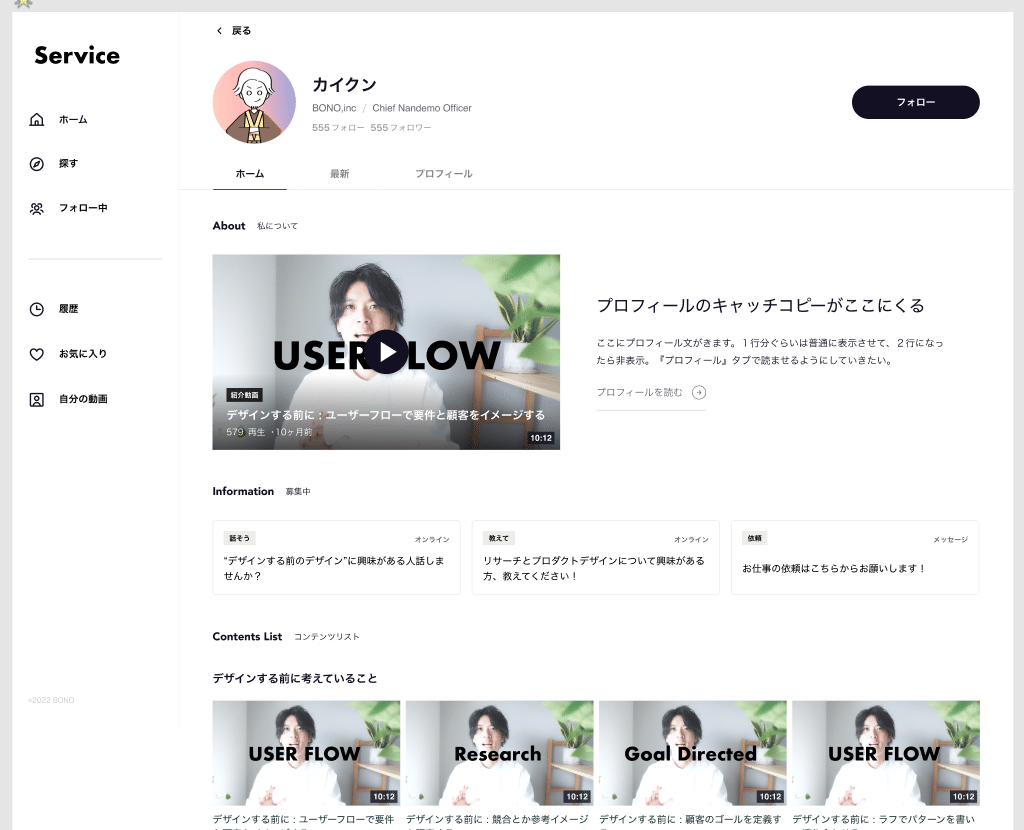
TRY1は「デザイン動画共有サービス」 のプロフィールUIをリデザインするお題です。
コンセプトを定め、そのコンセプトに則ってデザインを作成する中でレイアウトやビジュアルの方向性が決まっていくことを学びます。

プロフィールUIのリデザイン方針
リデザイン方針は「自己紹介サイトとして使えるプロフィールページ」と定められています。
現状のプロフィールUIの課題として、最新の動画が並んでいるだけに見えてしまうというものがあります。
この課題を解決し、「自己紹介サイトとして使えるプロフィールページ」としてリデザインしていきます。
コンセプトの決定
「自己紹介サイトとして使えるプロフィールページ」を満たすUIにするため、どんなコンセプトのプロフィールUIにするかを考えました。
1 プロフィールUIで伝えたい事
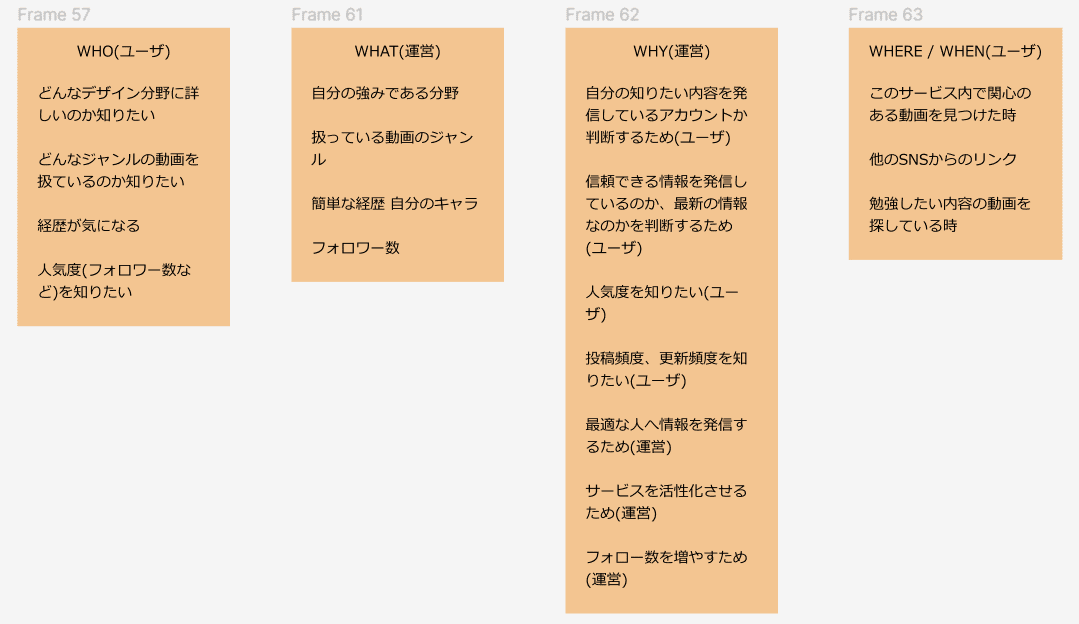
まずは、プロフィールUIで伝えたい事の整理を行いました。
・WHO | どんな人を対象とするのか
・WHAT | 何を伝えたいのか
・WHY | なぜ伝えたいのか
・WHERE/WHEN | どこで どんな時に使用するのか
上記の項目を元に整理を行いました。

各項目でアイデアを書き出し、そこから取捨選択を行いました。

2 コンセプトを決める
コンセプトを決めるにあたり、ヒントが与えられていました。

上記の内容を元に、「’その人’と’コンテンツ’が一目でわかる」を今回のリデザインのコンセプトとしました。
デザインのアイデア出し
定めたコンセプトを満たすようなデザインを作成していきます。
いきなりデザインを始めずに、ステップを踏んでデザインのアイデアを出していくところから取り掛かりました。
1 必要な情報,見た目の方向性の決定
コンセプト「’その人’と’コンテンツ’が一目でわかる」を満たすために、必要となる情報(項目)と見た目の方向性を整理しました。
必要な情報は、
・ 'その人'を伝えるために必要な物
・ 'コンテンツ'を伝えるために必要な物
上記の2つに分けて洗い出しを行いました。
見た目の方向性は、
「一目でわかる」ことを実現するための要素を洗い出しました。

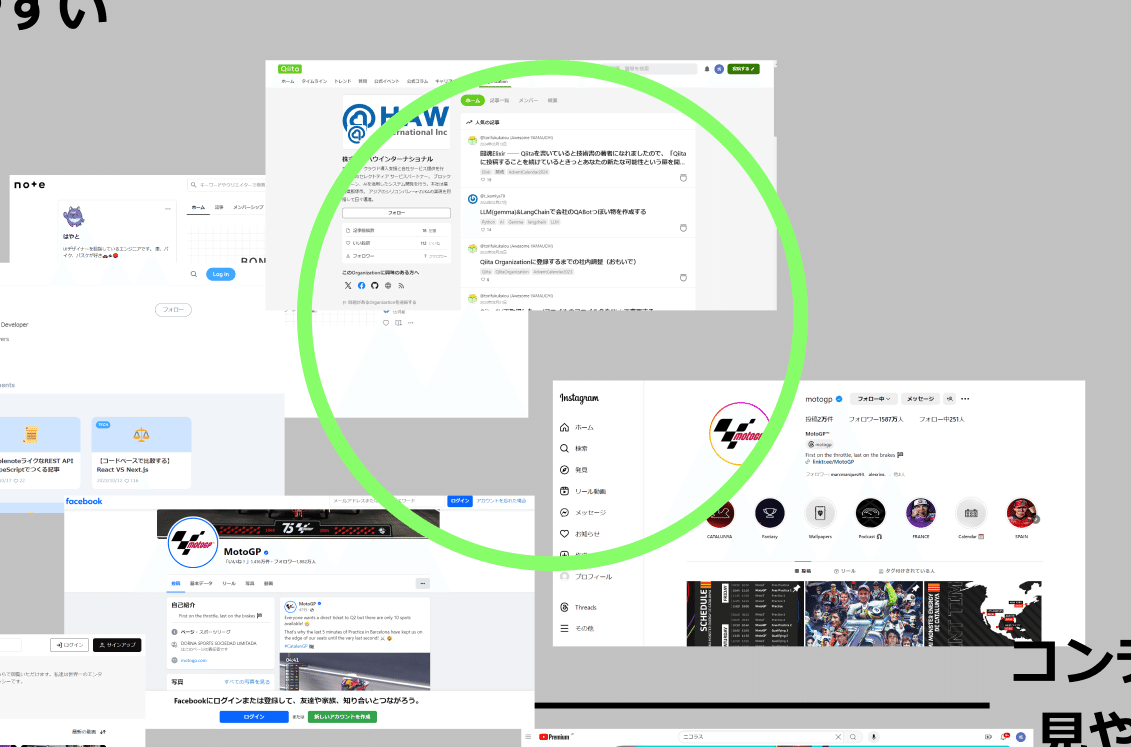
2 参考デザインの収集
必要な情報と見た目の方向性は決まったので、レイアウトの参考となるデザインを収集していきました。
収集するデザインの特徴として
・プロフィール項目があること
・動画や記事などコンテンツを扱っていること
上記の2つを満たすものを探しました。


簡単なムードボートも作成し、デザインの方針を固めました。



デザインの作成
コンセプトを満たすために必要な情報と、参考デザインから定めたデザイン方針を元にプロフィールUIのデザインを作成してきます。
1 ラフの作成
手書きでラフのレイアウトを作成しました。
1パターンだけ書き、悪くなさそうと判断して作成に取り掛かってしまったので、複数パターンを書き出して比較検討するべきでした…😢

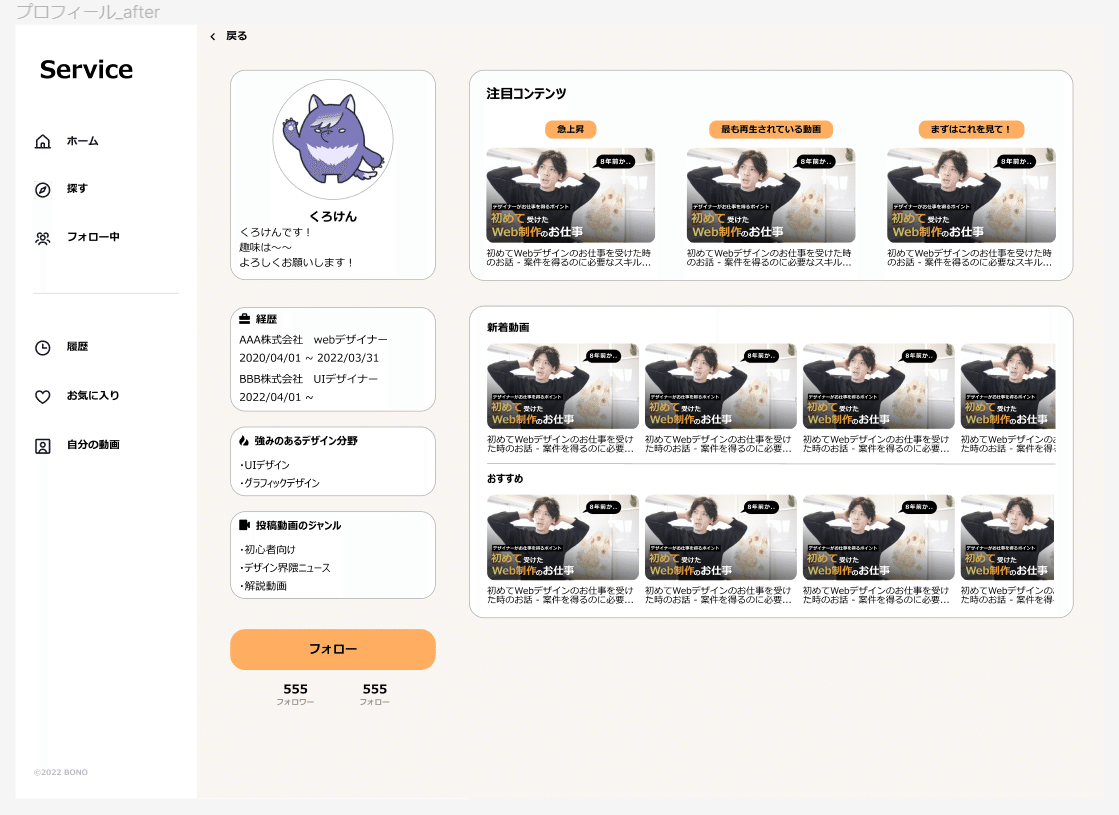
2 デザインデータの作成
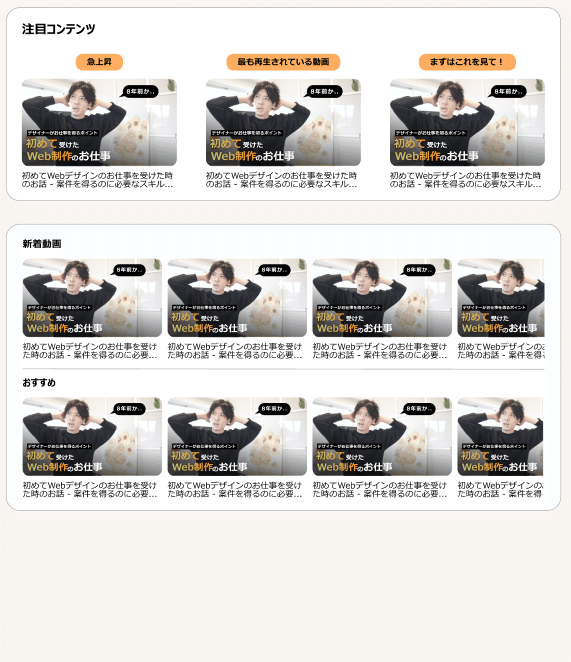
作成したプロフィールUIのデザインがこちらです。


工夫した点
1 プロフィール情報
簡単な自己紹介エリアだけでなく、「経歴」「強みのあるデザイン分野」
「投稿動画のジャンル」を載せました。

「経歴」がわかることで、投稿者の発信する内容への信憑性が高まります。
「強みのあるデザイン分野」「投稿動画のジャンル」がわかることで、投稿者がどんなコンテンツを扱っているのか、自分の求めるコンテンツを発信しているのかを知ることができます。
これらのプロフィール情報により、
コンセプト「’その人’と’コンテンツ’が一目でわかる」の
’その人’の部分が一目でわかりやすくなりました。
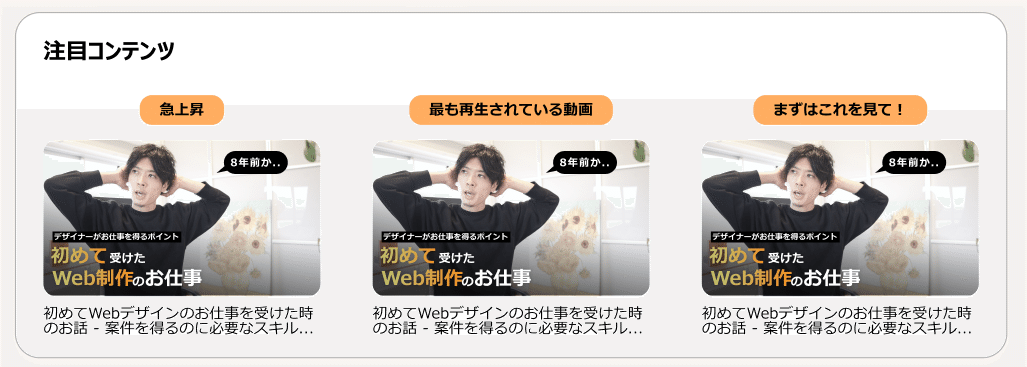
2 注目コンテンツ
注目コンテンツのエリアを設け、投稿者が独自に設定した題目のコンテンツを表示するようにしました。

「急上昇」「最も再生されている動画」といった部分は、投稿者が独自にタイトルをつけてアピールすることを想定しています。
このようにすることで、プロフィールUIへ訪れたユーザーが、コンテンツ一覧から探すことなく投稿者の色がわかるコンテンツを把握することができます。
3 動画コンテンツエリアの確保
プロフィールのエリアを横に配置し、動画コンテンツのエリアを縦長に確保することで、コンテンツの表示できるエリアを広くしました。

参考にしたInstagramのデザインや、修正前のプロフィールUIのデザインのように画面上部にプロフィール情報、その下からコンテンツのエリアという配置も検討しました。
しかし、プロフィールのエリアの分だけ、コンテンツのエリアが狭くなってしまい、スクロールせずに表示できるコンテンツが少なくなってしまうのではと考えました。
これは、コンセプト「’その人’と’コンテンツ’が一目でわかる」の
’コンテンツ’の部分が一目でわかるに反すると考え、プロフィールのエリアを横に配置し、コンテンツのエリアをなるべく大きく確保できるようにしました。

プロフィールの分だけコンテンツが見切れてしまう
解答例
講師の方の解答例は以下のようなデザインでした。

初めて解答例を見た時、洗練されていてお洒落だし、ユーザーが求めている情報もしっかり考えて配置されているなと思いました🥺
反省点
講師の方の解答例とはクオリティやレイアウトも違いますが、今回のお題では「コンセプトによってデザインが変わること」「コンセプトの決め方からデザインに着手するまでの過程」を学ぶことが大切だったので、自分のデザインと解答例が似ていなくても大丈夫ということにしました…笑
とはいえ、解答例の解説を見る中で反省点もありました。
1 ユースケースの整理
講師の方は、誰がどんな時に、どんな気持ちでサイトを訪れるのかという観点で沢山アイデアを出し、具体的なユースケースを整理していました。
ユースケースを考えることができれば、そこから自然と必要な情報やビジュアルの方向性を決めることができます。
私は、WHOやWHENなどを用いて整理をしていましたが、もっと踏み込んで情景が想像できるくらい具体的なユースケースを整理していくことで、より的確な情報やビジュアルの方向性を決めることが出来たと思います。
また、講師の方は投稿者側の目線でユースケースを出していました。
私はコンテンツを見に来るユーザー側の目線に意識が偏っていたので、両サイドの目線を持つ必要があるなと感じました。
2 デザインの案を複数出すこと
講師の方は、ラフのデザインや、レイアウトのパターン、ビジュアルのテイストのパターンといった、全ての工程で複数の案を出していました。
案をいくつか出して、比較しながら使える所は組み合わせたりということをしていく中でデザインの質が向上していくんだなと感じました。
私は、頭の中では複数パターンを考えながらも、良さそうと思った案だけを具現化していました。
実際に見える形で比較しないと、どの案が適しているのかを判断できないですし、一つの案だけでは柔軟な発想ができません。
今後は、デザインの案を複数以上出すこと(見える形で具現化すること)、
figmaのデータは完成形だけでなく、制作の過程を残して、どのような理由で完成形のレイアウト、ビジュアルの方向性となったのかを振り返れるようにしておこうと思いました。
まとめ
TRY1~TRY3ぐらいまでをまとめて一つの記事にしようと思いましたが、長くなってしまったのでTRY1だけのまとめとなってしまいました!
自分の制作物と講師の方の解答例のレベルの差には落胆しつつも、コンセプトを決めて、それに沿ったデザインを作成していく流れを体験できて良かったです。
実際に手を動かしてやっていく事で、反省点にも気付くことができました。
今後もデザインを作成していく時は、ユースケースを入念に検討し、そこからデザインを決めていく過程を大切にしていきたいと思います!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
