
STUDIOで作るモーションレシピ【自動再生カルーセル】

こんにちは。アドパブのシュンです。
ノーコードWeb制作ツールの「STUDIO」をご存知でしょうか?
今回はSTUDIOにカルーセル自動再生機能が追加されたのでこの機能の使い方と画像のようなデザインを作っていきたいと思います。
STUDIO制作代行のサービス

弊社、株式会社アドパブリシティではSTUDIO制作代行を行っています。
興味、ご相談のある方は下記リンクからご確認ください。
カルーセルの使い方

1.「追加」タブをクリック。

操作画面左の「追加」タブをクリックします。
配置できるメニュー一覧が表示されます。
2.Component parts「Carousel」を選択

一覧の中から「Component Parts」をクリックするとカルーセルが配置されます。
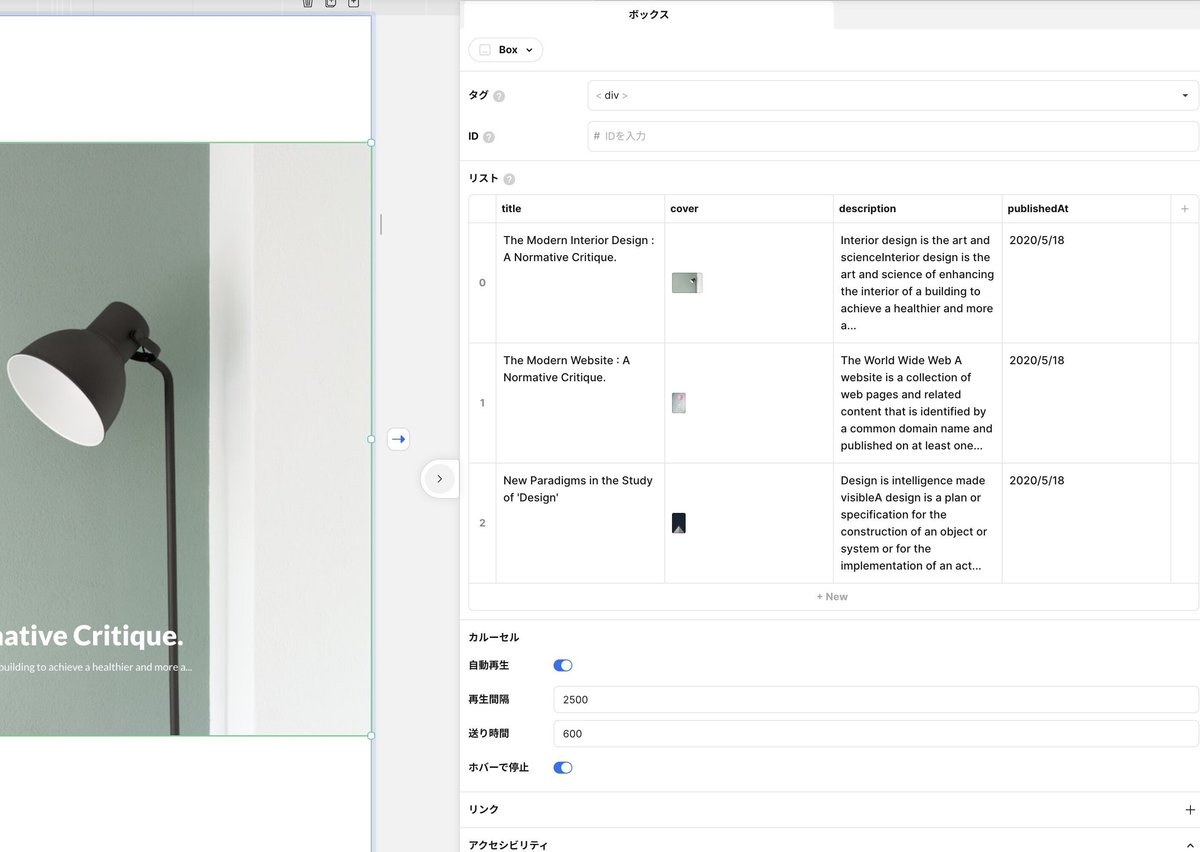
3.編集方法

カルーセルを選択し、画面右の矢印をクリックするとカルーセル内のテキスト内容、画像の編集ができます。
再生時間、スライドの追加、リンクも付けることが可能です。
自動再生の使い方

カルーセルを配置するとデフォルトで自動再生になっておりますが、オフにすることも可能です。
「カルーセル」→「自動再生」からトグルをクリックするとON/OFFができます。
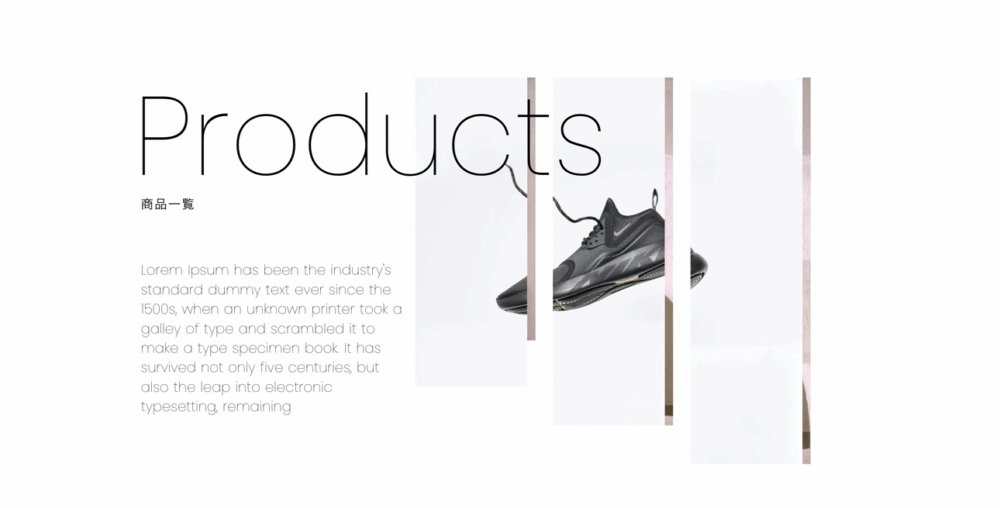
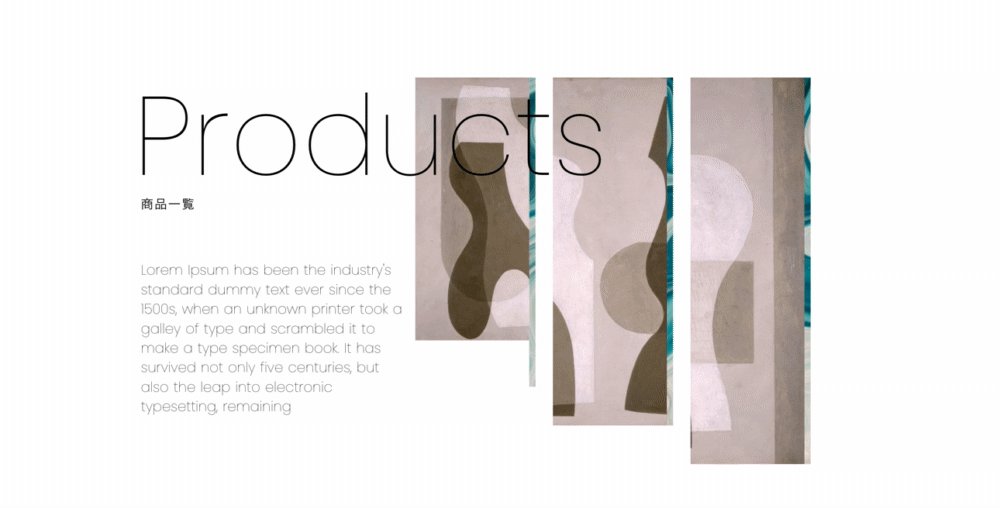
オリジナルのカルーセルを作る

上記GIFのようなオリジナルデザインのカルーセルを作成します。テキストは削除し、画像のみを見せるカルーセルを作成します。
1.カルーセルを配置

今回はカルーセル内のテキストとボタンは必要ないので削除してください。
カルーセルを複数配置します。今回は縦長にしたカルーセルを3つ配置しています。
2.サイズの調整

カルーセルのサイズを縦長に調整します。
縦:500px, 横:155にしました。順に縦幅50pxごとにサイズを小さく並べます。
3.画像の変更

カルーセル内の画像を変更しましょう。カルーセル全ての画像を統一します。
画像の比率とカルーセル3つが並んだ時の比率が同じ画像を選びます。
今回のカルーセルは正方形の画像を選んで、調整しやすくしました。
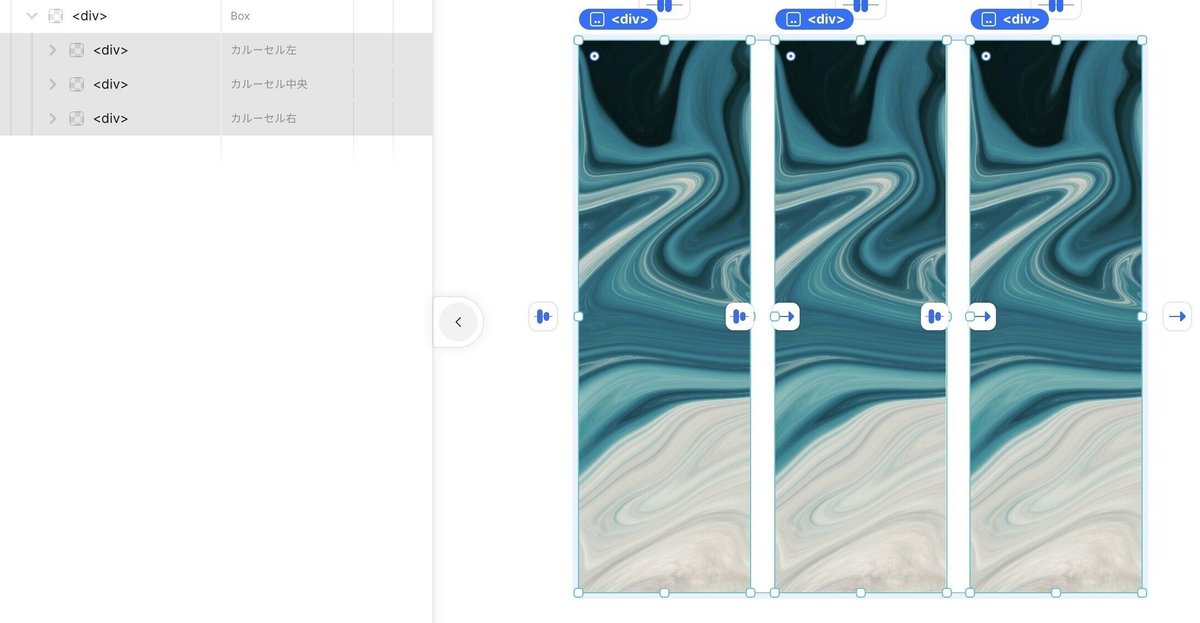
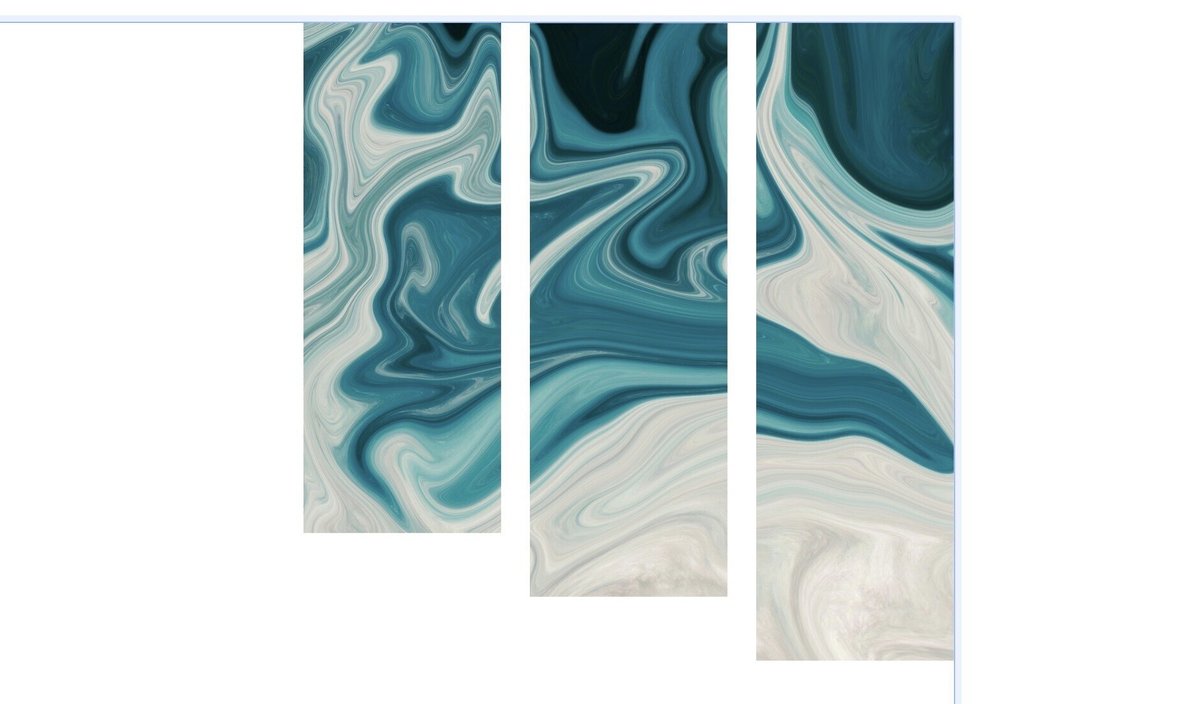
4.位置調整

画像が縦に分割されるように表示させます。
画像を選択し、画面上の「画像」タブから原点で配置を変更します。
左側のカルーセルは左側。中央のカルーセル中央。右側のものは右。
画像1つ変更すればカルーセル内の画像に全て反映されます。
5.再生速度の調整

カルーセルを選択し、画面右のメニューから再生速度を調整します。
配置したカルーセルが同じタイミングで動くように調整しました。
