
【Blender】キーフレームでアニメーションをする
こんちです、おんぐです

Blenderの学習速度が亀すぎますが
一応、のこのこ勉強してます
で、すんごい今更ですが
Blenderでのアニメーションの仕方を
お勉強してきました
ほんとにすんごい今更です
初歩的なことですが
モデリングの方にばかり気がいって
アニメーションのことは
全然考えてませんでした
結論から言うと操作方法は
少し慣れは必要そうですが
AfterEffectsとそんなに大差ないかな
という感じです
ちなみに僕はBlender Guruさんの
チュートリアルをやってます
たぶんBlenderを勉強する人の
登竜門と言っていいくらい有名です
(たぶん)(おそらく)(知らんけど)
この方のドーナツシリーズの
チュートリアルをやれば
ざっとではありますが
Blenderの基礎が学べます
ほんと素晴らしいチュートリアルです
ありがとうGuru
キーフレームアニメーションのやり方

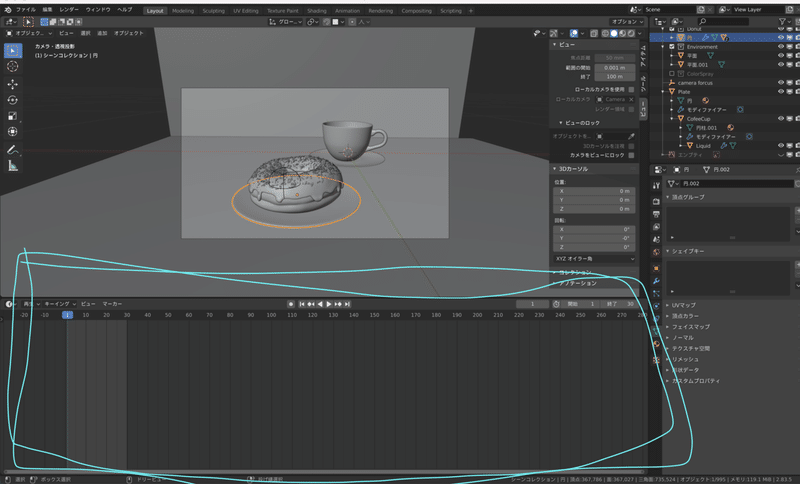
まず、ここがキーフレームを表示する
タイムラインです
まずは開始点となるキーフレームを打ちます
ショートカットキー[I]
キーフレーム挿入メニューを表示

ここから自分がアニメーションさせたい
項目を選択します
正直、下の方のヴィジュアル系バンドなんちゃらは
今の私では意味不明です
今のところ理解する気もありません

開始点となるキーフレームが打てました
次は終了点となるキーフレームを打ちます
ですが、これ以降は注意点があります
開始点以降はキーフレームを打つ順序は必ず
①位置/回転/スケールをいじる位置/回転/スケールをいじる
②キーフレームを打つ
です。
この順番を間違えると
本当にお話になりません
②をやってから①をやって別のフレームに移動すると
①がなかったことになる仕様です

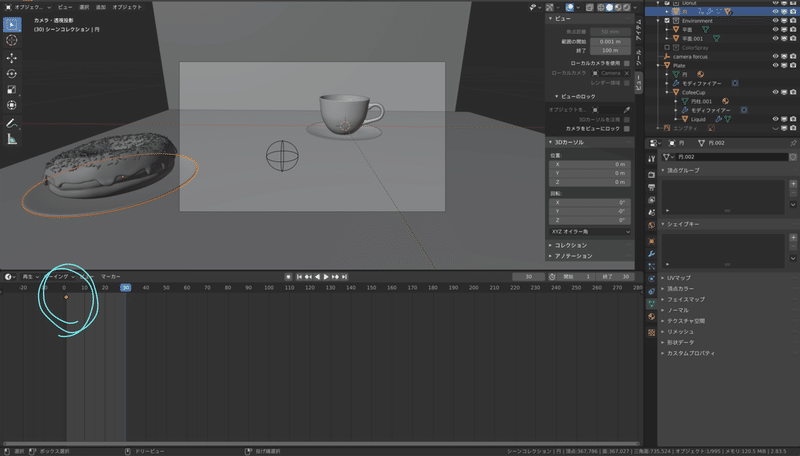
例として、16フレーム目で
Z位置を変更して、お皿が浮いた状態にしました
ここでキーフレームを打たずに
フレームを移動します

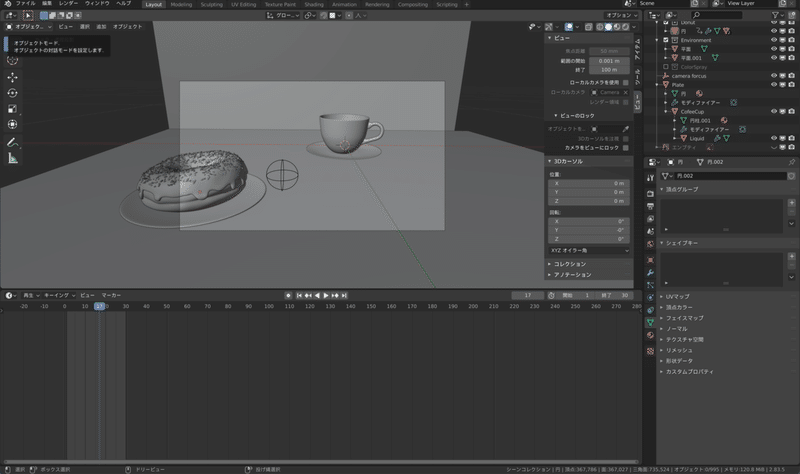
1フレーム進みました
Z位置が戻っているのがわかると思います
ここがAfterEffectsとの大きな違いであり
圧倒的にAfterEffectsのほうが
使用頻度が高い私は
意識してないとミスしてしまいそうです
気をつけなければ。
キーフレームの値を変更する
1度打ったキーフレームの値を
変更する際も上記と同じように
①位置/回転/スケールをいじる位置/回転/スケールをいじる
②キーフレームを打つ
このステップを必ず踏みます。
こちらもAfterEffectsと違う点なので
注意です
ちなみにキーフレームを削除する場合は
オブジェクトなどを削除するときと同じく
ショートカットキー[X]で削除が行えます
イージングを編集する
次はアニメーションの
イージングの編集の仕方です
こちらはかなりAfterEffectsと似ています

左端のボタンを押すと
パネルの種類を切り替えられるので
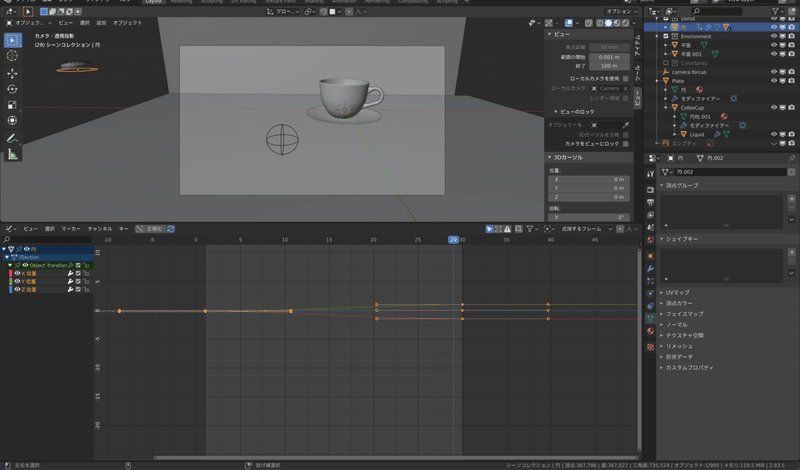
グラフエディターを選択します

するとこんな感じ
AfterEffectsでもお馴染みの
値グラフとハンドルちゃんが現れます
あとは基本的にAfterEffectsと同じです
少し違うのはキーフレームの位置を
GやSで移動できるところです
操作感はモデリングで行う
G(位置の移動)やS(スケール変更)と
全く同じです
なので、キーフレームの値を変えずに
フレーム数だけ変えたい(真横に移動したい)場合は
キーフレームを選択→G→X→マウスポインタ移動
これでできます
これはBlenderならではです
まとめ
他にもAfterEffectsと違う
細かい点がいくつかありまして
やっぱり少しやりづらさは感じます
なので、数こなして
慣れなきゃなーという感じ
この記事が気に入ったらサポートをしてみませんか?
