
はじめる Velo #02
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
『初心者でも楽しみながらVeloを始められる』をコンセプトに、『はじめる Velo』シリーズを投稿しています!
コーディング未経験でも「やってみたい!」と思えるようなネタを提供したいと思います!
それでは第2回です!
目標
「ドロップダウン」で選んだものを、「テキスト」に表示する
ページ要素(ドロップダウン)
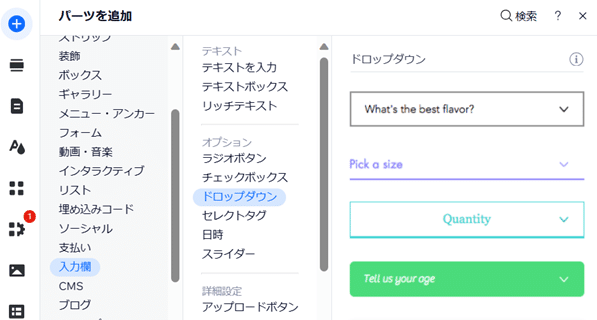
(1)パーツを追加/入力欄/ドロップダウン からドロップダウ
(dropdown1)を1つ追加する。

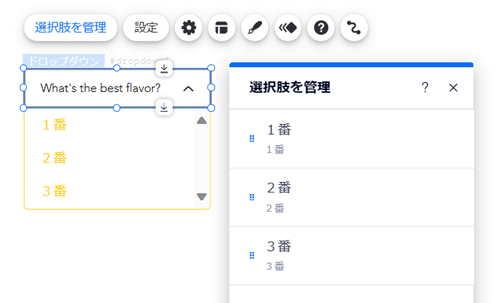
(2)ドロップダウンの「選択肢を管理」ボタンから「選択肢を管理」
パネルを表示させ、最初の選択肢 Vanilla 横の「3点マーク」を
クリックし、「ラベルを編集」「値を編集」でともに1番と
入力する。残りの2つを2番、3番と入力し、最後の Rocky Road
は「削除」をクリックして削除する。

(3)「設定」ボタンから「ドロップダウンの設定」パネルを表示させ、
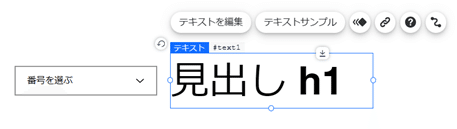
「プレースホルダーテキスト」に 番号を選ぶ と入力する。

(4)画面右下のプロパティパネルの「onChange」をクリックする。
(5)すぐ右に現れた「dropdown1_change」右の ⊕ ボタンをクリック
する。コードパネルに現れたコードのうち薄字の部分を全て消去
する。

ページ要素(テキスト)
(1)パーツを追加/テキスト/おすすめスタイル からテキスト
(text1)を1つ追加する。

コード(dropdown1)
(1)ドロップダウンの値をテキストに代入するために以下のコードを
設定する。

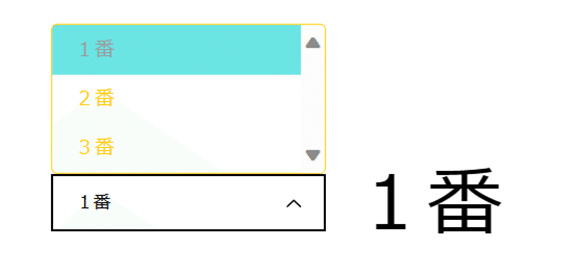
プレビュー
ドロップダウンで選んだものがテキストに表示される。今回はドロップダウンのデザインを変えていないが、枠や選択肢の色は自由に変えることができる。

Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
