
Velo 第36回 Javascript の便利な演算子
コーディングには便利、簡単な記法が数多く存在しています。
それを知って使い慣れるとコーディングが速くなります。
以下に使って便利な演算子を列挙します。
全ての演算子には戻り値があることにも注意をしておきます。
条件演算子(?:)
Javascript で唯一の三項演算子、つまりオペランドを3つ取ります。
それらをa、b、c とすると、「a ? b : c」が構文となります。
意味は a が真なら bを返し、偽なら c を返すことです。
演算子なので戻り値があることに注意します。
ジョシュアは「ternary operator」と言っています。
これは三項演算子の事です。
if 文で等価なものが作れますが、「知ってれば便利」が主題です。
簡単なものなら、?:の方が遥かに記法が簡便です。
以下のコードをご覧下さい。
const string = bool ? 'success' : 'failure';変数 bool が真ならば文字列 string に 'success' が、偽ならば 'failure' が代入されます。
ファーストデファインド演算子(??)
「a ?? b」が構文です。
意味は a が定義されていれば a、そうでなければ b を返します。
以下のコードをご覧下さい。
const options = {title:'sample', value:'2021/07/23'}
const string = options.title ?? 'Untitled'実行結果は options オブジェクトには titleプロパティが定義されているので、変数 string にはその値 'sample' が代入されます。
スプレッド演算子(…)
オブジェクトリテラル、配列リテラルの中でオペランドを展開します。
{ … a }、[ … a ] が構文です。
オブジェクトの中でのみ有効な特殊な演算子です。また展開するのは独自プロパティのみです。以下のコードをご覧下さい。
const a = [1, 2, 3];
const b = [...a]; // b は [1, 2, 3]
const c = {x:1,y:2};
const d = {...c}; // d は {x:1, y:2}
// c のプロパティを e に継承させる
const e = Object.create(c);
const f = {...e}; // e は 独自プロパティを持たないので f 空オブジェクト{} となる
条件付プロパティアクセス(?.)
演算子ではありませんが条件付きでプロパティにアクセスする式となります。
オブジェクト a に対し「a ? . 識別子 」または「a ? . [式] 」が構文です。
a ? . bは、a が定義されていれば a . b となり、そうでなければ undefined となります。
条件付関数呼び出し式(?.)
演算子ではありませんが条件付きで関数を呼び出す式となります。
関数 f に対し「f ? . ( )」が構文です。
f が定義されていれば f( ) となり、そうでなければ undefined となります。
例外のスローがないのが特徴です。
typeof 演算子
単項演算子でオペランドを一つ持ち、そのデータ型を返します。以下のコードをご覧下さい。
const type = typeof obj === 'string' ? 'string' : 'not string';instanceof 演算子
二項演算子で論理値を返します。
「a instanceof b」が構文です。
意味はオブジェクト a がクラス b のインスタンスかどうかを調べることです。以下のコードをご覧下さい。
const a = [1, 2, 3];
const string = a instanceof Array ? 'Yes': 'No'実行結果は、a は配列なので 'Yes' です。
in 演算子
二項演算子で論理値を返します。
「a in b」が構文です。
意味はプロパティ a がオブジェクト b の独自プロパティかどうかを調べることです。
以下のコードをご覧下さい。
const a = {x: 1, y: 2};
'x' in a;実行結果は、xは a の独自プロパティなので true です。
xにはクォテーションマークが必要です。
そうでないと未定義の変数 x になり、評価できないからです。
delete 演算子
delete は単項演算子でメソッドではありません。
オペランドに指定されたオブジェクトのプロパティや配列要素を削除します。
以下のコードをご覧下さい。
const obj = {x: 1, y: 2};
delete obj.x
const arr = [1, 2, 3];
delete arr[1];実行結果は、オブジェクトは、obj === {y: 2}で、配列は、arr === [1, ,3]となります。
配列では、要素は削除されますが長さは変わりません。
await 演算子
プロミスを解決するまで待つ単項演算子です。
p をプロミスとすると「await p」が構文です。
第27回で示しましたように async 関数の中でしか使えません。
論理演算子 &&、||、!
それぞれ「かつ」、「または」、「否定」です。
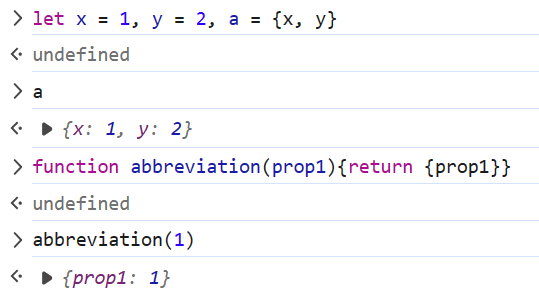
プロパティ略記法
変数に保存している値を使ってプロパティを設定する場合、以下のように略記ができます。例えば変数xに値1が代入されているとき、正しくは { x : x } と書かなければいけませんが、最初の識別子とコロンは省略できて { x } と書けます。また関数の場合、関数宣言時の引数名をプロパティ名にもつオブジェクトが作れます。
これは演算子ではありませんが、初見では先ず理解できない略記法です。

Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
