
Velo 第04回 コレクションにアクセスする
Wix ではデータ群をコレクションで管理することがよくあります。
コレクションはページ上にリピーターやデータセットを置いてノーコードでも制御することができますが、コードで直接的に制御することもできます。以下にボタン (myButton) を押せばコレクション (myCollection) のデータの中で年齢が20歳以上の人数をテキスト (myText) に表示するコードを示します。
// 冒頭に wixData をインポートします。
mport wixData from 'wix-data';
// ボタンクリックのイベントホルダーを作ります
export function myButton_click(){
// query() 関数で myCollection にアクセスを指示します
wixData.query("myCollection")
// 次いで ageフィールドの値が 20 以上のアイテムを選択し、カウントを指示します
.ge("age", 20)
.count()
// find() 関数で query() 関数を実行しその結果を待ちます
.find()
// 無事に総数(amount)が送信されたらそれを文字列に変え myText に表示します
.then((amount) => {$w('#myText').text = String(amount)})
}クエリー関数 wixData.query( ) で問い合わせを指示した後 .ge( ).count( ) のようにドットチェインで条件を絞り、最後に .find( ) でクエリーを実行させるコードスタイルが大切です。
ただしこの指示は遠く離れたサーバーへの指示ですので返事を待つ必要があります。
そして無事に返事が返ってきたら .then( ) の括弧内に指示している関数を実行させます。
サーバーとのやり取りは非同期プログラミングでプロミス、コールバックなど分かりにくい話が満載の高いハードルを越える必要があります。
でもコレクションのコーディング等を通じて慣れていくとそれなりの実践力が付くと思います。
以下の例を見てみましょう。
wixData.query('News')
.endsWith('reporterName', 'on')
.descending('wordCount')
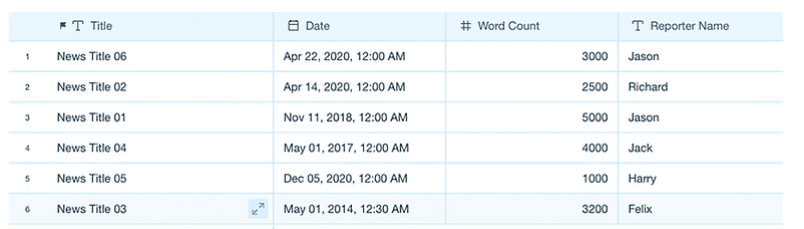
.find()おおよそ何をするか分かるコーディングですが、これは Velo Developer certification 4択問題で、6つのアイテムへのクエリーから相応しい結果を答えろというものです。
【設 問】
You have 6 items in a collection. Consider the following query:

wixData.query('News')
.endsWith('reporterName', 'on')
.descending('wordCount')
.find()
Which items will appear in the query results and in which order?
【選択肢】
Item with title: News Title 01, then item with title: News Title 06
Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
