
Velo 第50回 クエリーパラメーターを使う
第05回の続編です。
クエリパラメータとはURLの最後に「?」の後に付加する文字列です。
例えば URL がhttps://www.uniq.com/jp/shirts?size=1&Id=10 のとき、「size=1 & Id=10」 がクエリーパラメーターに当たります。
「? x = a & y = b & …」が一般的な書式で、x, y がパラメーター、a, b がその値、複数のパラメーターは & でつなぐという感じです。
Velo では URL を扱う API は wix-location-frontend です。
その基本的なコードは以下をご覧下さい。
// 冒頭でAPIをインポートします
import wixLocationFrontend from 'wix-location-frontend';
// クエリーパラメーターのCRUDプロセスは以下の通りです
…
const query = wixLocation.query;//クエリーを読む
// 定数 query はオブジェクト {size: 1, Id: 10} になる
wixLocation.queryParams.add({color: 100});//クエリーを追加する
// クエリーパラメータは ?size = 1 & Id = 10 & color : 100 となる
wixLocation.queryParams.add({size: 2});//クエリーをアップデートする
// クエリーパラメータは ?size = 2 & Id = 10 & color : 100 となる
wixLocation.queryParams.remove(['Id']);//クエリーを削除する
// クエリーパラメータは ?size = 2 & color : 100 となるさて、wixLocation API ではページ移動を to( ) 関数で行えます。
この関数の引数はURLなので、その URL にページ要素からの変数をクエリーパラメーターとして付加すれば、to( ) 関数で移動したページに変数を持参できます。以下の図をご覧下さい。
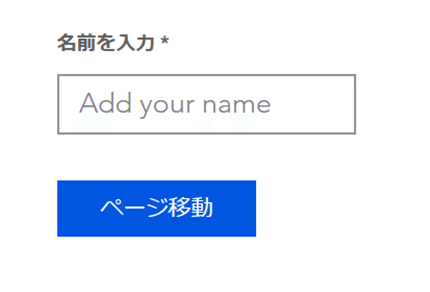
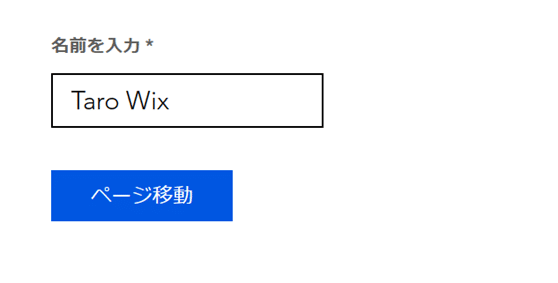
入力欄(myInput)と移動ボタン(myButton)を置きました。

ここで入力した名前を他のページで表示するコードを考えます。
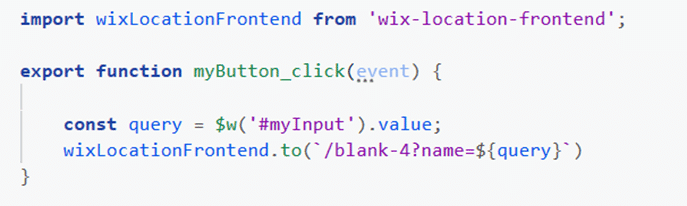
このページのコードは以下をご覧下さい。

移動ボタン(myButton)のクリックイベントを設定します。
to( ) 関数の引数の URL(/blank-4)の後に、クエリーパラメーターで、変数(name)に入力欄の値である名前(query)を代入しています。
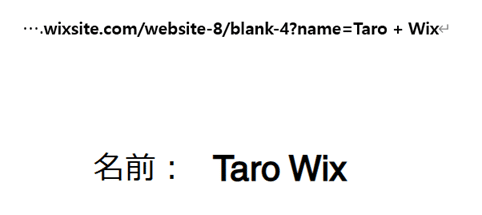
移動すると移動ページのURLにクエリーも表示されます。
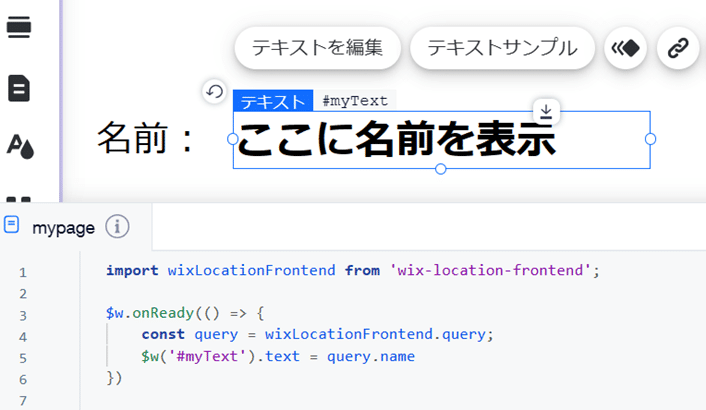
先ず名前を表示するページに名前を表示するテキスト(myText)を置き、コードを作成します。

query プロパティで URL から クエリーオブジェクトを取り出し、その nameプロパティをテキストに代入します。
onReady( ) で実行させてページの表示と同時に名前が表示されます。
プレビューして名前を入力しページをボタンで移動させます。

移動後のページに入力した名前が表示されます。URLには付加したクエリーパラメーターも表示されています。

このようにクエリーパラメーターをぺージをまたいだ変数の持参に使うことができます。
ただし、URL に表示されてしまいますので注意が必要です。
さて、Velo Developer certification の4択問題にも クエリーパラメーターの引用がありますので紹介しておきます。
Which of the following methods can be used to transfer the value of a String variable (myVar) when navigating to a different page in your Velo app? Select all answers that apply.
Use wix-storage to set myVar in the browser session storage.
Insert myVar into a database collection.
Add myVar in the query params and access it with the wix-location query property.
Add a second parameter when calling the to() function: wixLocation('url', myVar).
Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
