
STUDIOレシピ ホバーで内容が入れ替わるアニメーションを作る 応用編
こんにちは!ZELKOVA STUDIOのいっちゃです。
STUDIOレシピ第二弾!
前回の基本編に引き続き、ホバーで表示内容を入れ替えるアニメーションを制作していく記事になります。
まだ基本編を読んでいない人は、先にこちらを見ると理解しやすいのでオススメです。
ついでに♡を押したり記事をシェアするのもオススメです。
サンプルプレビューページ
それでは実際に作ってみましょう!
完成形
今回は、ZELKOVA STUDIOで実際に使用しているSNSリンクボタンのアニメーションを制作します!

実際のサイトへのリンクはこちら
材料
・親box・透明
・アイコン1_SNSアイコン
・アイコン2_外部サイトリンクアイコン
・テキストbox1_SNSタイトル・透明
・テキストbox2_アカウントネーム・透明
アニメーション設定
cubic-bezier(0, 0.77, 0.22, 1 )
設定時間、ノーマル1000、ホバー時2001.ボタン本体となるボックスを配置
STUDIOプロジェクト内に、ボタン本体となる親boxを配置します。
・横幅300px, 縦幅48px, 透明色

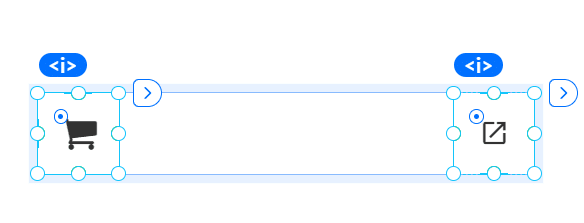
2.親box内にアイコンを配置
親box内側にアイコンを二つ配置
どちらも横48px, 縦48px
・アイコン1_SNSアイコン・size24
・アイコン2_外部サイトリンクアイコン・size18

3.アイコンの絵柄を変更する
アイコン1を、SNSアイコン(今回は別のアイコンを設定)

アイコン2を、外部サイトリンクアイコンに設定


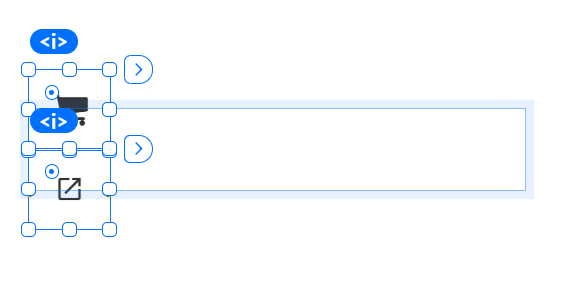
3.アイコンを絶対配置に変更する
アイコン1, 2共に配置を絶対位置に変更

アイコンを1は左、アイコン2は右側に配置する。
・アイコン1

・アイコン2


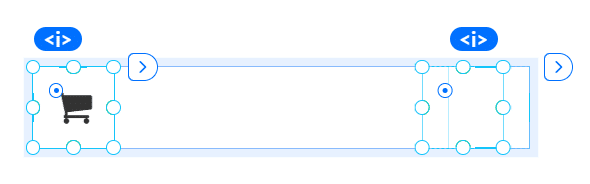
4.親boxにアニメーションを設定する
親boxの整列方向が中央方向、左寄せになっているか確認の上、

以下のアニメーションを設定する。
cubic-bezier(0, 0.77, 0.22, 1 )
ノーマル
設定時間・1000
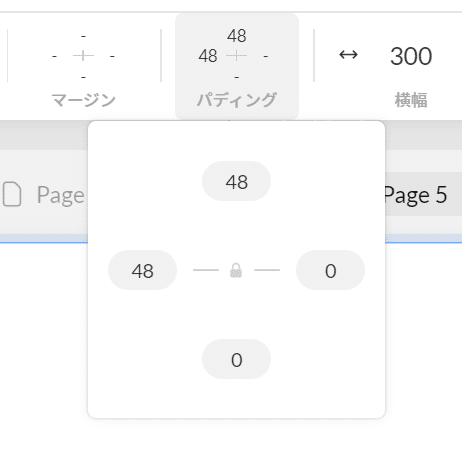
パディング・上48px, 右0px, 下0px, 左48px
hover
設定時間・200
パディング・0px, 0px, 48px, 48px

5.二つのアイコンにアニメーションを設定する
アイコン1、アイコン2に以下のアニメーションを設定する。
cubic-bezier(0, 0.77, 0.22, 1 )
SNSブランドカラーコード・#1DA1F2
アイコン1
ノーマル
設定時間・1000
カラー・黒
in:hover
設定時間・200
カラー・(各SNSのブランドカラー)
アイコン1
ノーマル
設定時間・1000
カラー・(各SNSのブランドカラー)
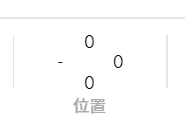
位置・-16px, 0px
透明度・0
in:hover
設定時間・200
位置・0px, 0px
透明度・1設定するとこのようになります。


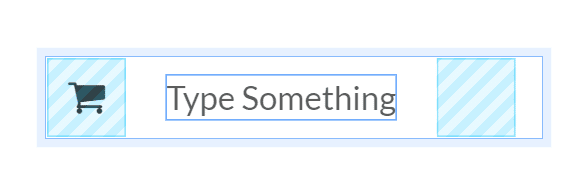
6.テキストを配置
親box内にテキストボックスを配置します。

テキストbox1_SNSタイトル・透明・size16
・横幅100%, 縦幅48px
・パディング・上0px, 右8px, 下0px, 左8px
・文字間・0.1
・テキスト・左揃えこちらにSNSなどのサービス名称を設定します。

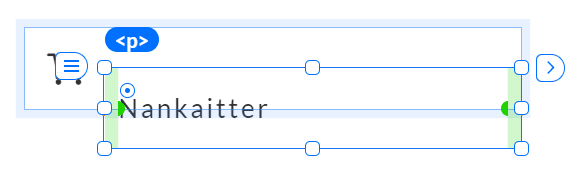
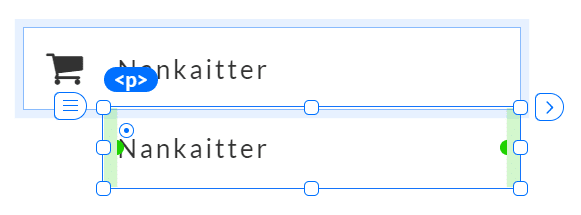
テキストbox1をコピーしてテキストbox2を配置

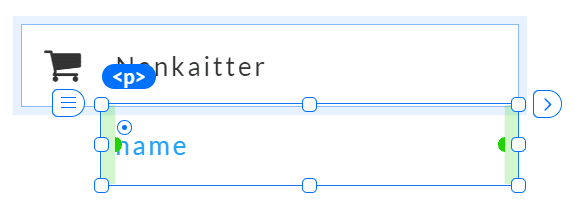
テキストbox2のテキストをアカウントネームに変更し、カラーを変更する。
カラー・(各SNSのブランドカラー)
7.親boxにoverflow: hidden;を設定
親boxを選択して、親要素からはみ出した子要素を隠す設定にします。

8.親box内にリンクを設定する
ボタンをクリックすることで表示させたいアカウントを、リンク先に設定します。
https://twitter.com/ittya_abstract
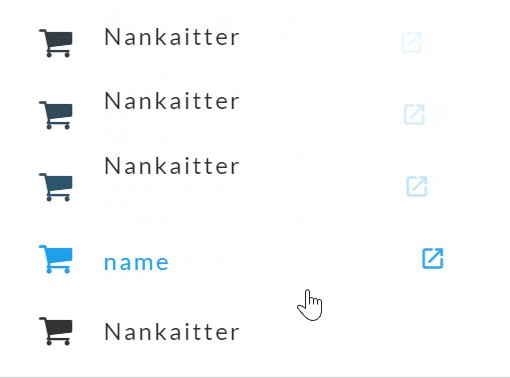
9.できあがり
完成したらこのようになります。

こちらで実際にプレビューすることもできます!
10.アレンジ
他のSNSアカウントへのリンクボタンを作成し、並べてみるとなんだかいい感じに見えてきます。

11.おまけ
ホバーアニメーションの基本編、応用編の内容を活かして言語切り替えボタンを作ることができます。

これまでのSTUDIOレシピをクリアした方なら問題なく作る事が出来ると思いますので、ぜひ挑戦してください!(わからなかったら聞いてください)
もう一度、基本編に戻りたくなった人はこちら
STUDIOレシピのマガジンはこちら
STUDIOでウェブサイトアニメーションにこだわる記事
それでは次のnoteでお会いしましょう!、 いっちゃでした!
noteではアカウントを持っていなくても♡を押したり、記事をシェアする事ができます、よかったら押してみてください。
...フォローしてくれると嬉しいです。
いただいたサポートはおいしいご飯を食べたり制作資料購入などに活用させていただきます!
