
#014 ABookBizを使ってアプリを動かそう!翻訳アプリ編
「ABookBizを使ってアプリを動かそう!」の第2弾です。
前回はオフラインでも使える電卓をアプリを作って、ABookBizで遊んでみました。
今回はAPIを利用した翻訳アプリを作って動かしてみたいと思います。
ABookBizではアプリ上でhtmlを読み込むことができるため、オリジナルのアプリをどんどん追加することが可能です。
ぜひこの記事を参考にして、ABookBizの活用の幅を広げてみてください。
API(オンライン)を使える強み
ABookBizの良さは、ネット環境が無い場所や不安定な場所で、事前に登録しておいたコンテンツを扱えるところにあります。(オフライン利用)
しかし、ネットが使える環境であれば、より新鮮でリアルな情報を扱えるため、コンテンツの幅はさらに広がります。
例えば、最新の天気や株価、ニュース、SNSなどの情報を扱うことができるようになります。
これらの情報は、通常、専用のアプリを開いたり、ブラウザで検索することで確認できますが、極端な話、これらの情報をすべてABookBiz上に集約させることができるようになるのです。
APIを使ったアプリを作ろう
ABookBizでのオンライン利用の良さがわかったところで、実際に簡単なアプリを作ってみましょう。
今回は翻訳アプリを作ってABookBiz上で動かしてみたいと思います。
API自体の作り方については、わかりやすいサイトがあったので、こちらを参考にしてみました。
では、APIが使える前提で、今回もChatGPTを利用してサクッとプログラムを作ってみます。
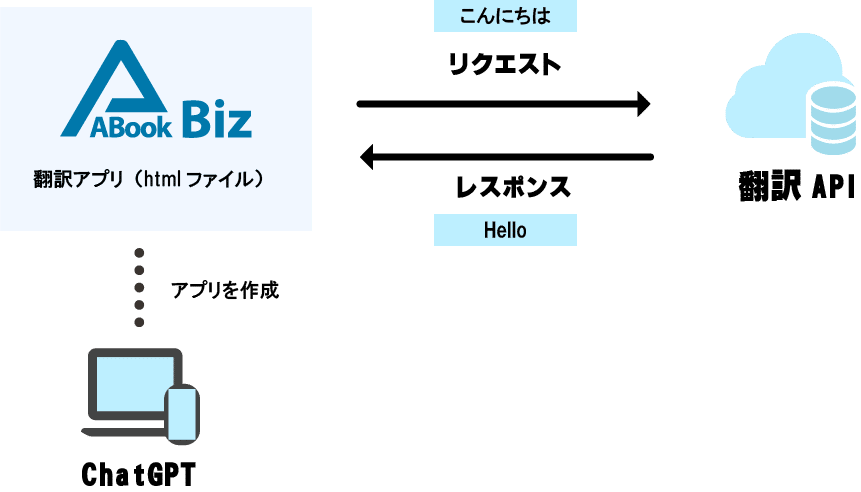
システム構成はこんな感じです。

プロンプト

この程度のプロンプトでも目的のプログラムを作ることが可能です。
とはいっても、ITと無縁だった方にとっては何のことかさっぱりかもしれません。
そんな時こそAIを活用してください。
AIが良い話し相手になってくれるので、わからないことを素直に質問して、どんどん知識をつけていきましょう。
と、言ってる間にプログラムができてしまいました。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>翻訳アプリ</title>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="width: 400px;">
<h1 class="mt-5 fs-3 text-center">翻訳アプリ</h1>
<div class="text-center">
<textarea id="sourceText" class="form-control mb-4 mt-4" rows="4" placeholder="日本語で入力してください"></textarea>
<button id="translateBtn" type="button" class="btn btn-primary">英語に翻訳</button>
<div id="resultText" class="form-control bg-light mt-4 text-start" style="min-height: 100px;"></div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('#translateBtn').click(function() {
var textToTranslate = $('#sourceText').val();
if (textToTranslate.trim() !== '') {
var apiUrl = 'https://script.google.com/macros/s/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/exec';
var requestUrl = apiUrl + '?text=' + encodeURIComponent(textToTranslate) + '&source=ja&target=en';
$.get(requestUrl, function(response) {
if (response.code === 200) {
$('#resultText').text(response.text);
} else {
alert('エラーが発生しました。');
}
});
} else {
alert('翻訳するテキストを入力してください。');
}
});
});
</script>
</body>
</html>見た目を少し調整していますが、基本的にはChatGPTが生成したプログラムになります。
ABookBiz上で動かしてみよう
上記のhtmlファイルをzipに圧縮し、アップロードするだけで特に難しい設定をすることなく、動かすことができます。
※具体的な手順は、ABookBizのマニュアルを参考にしてください。
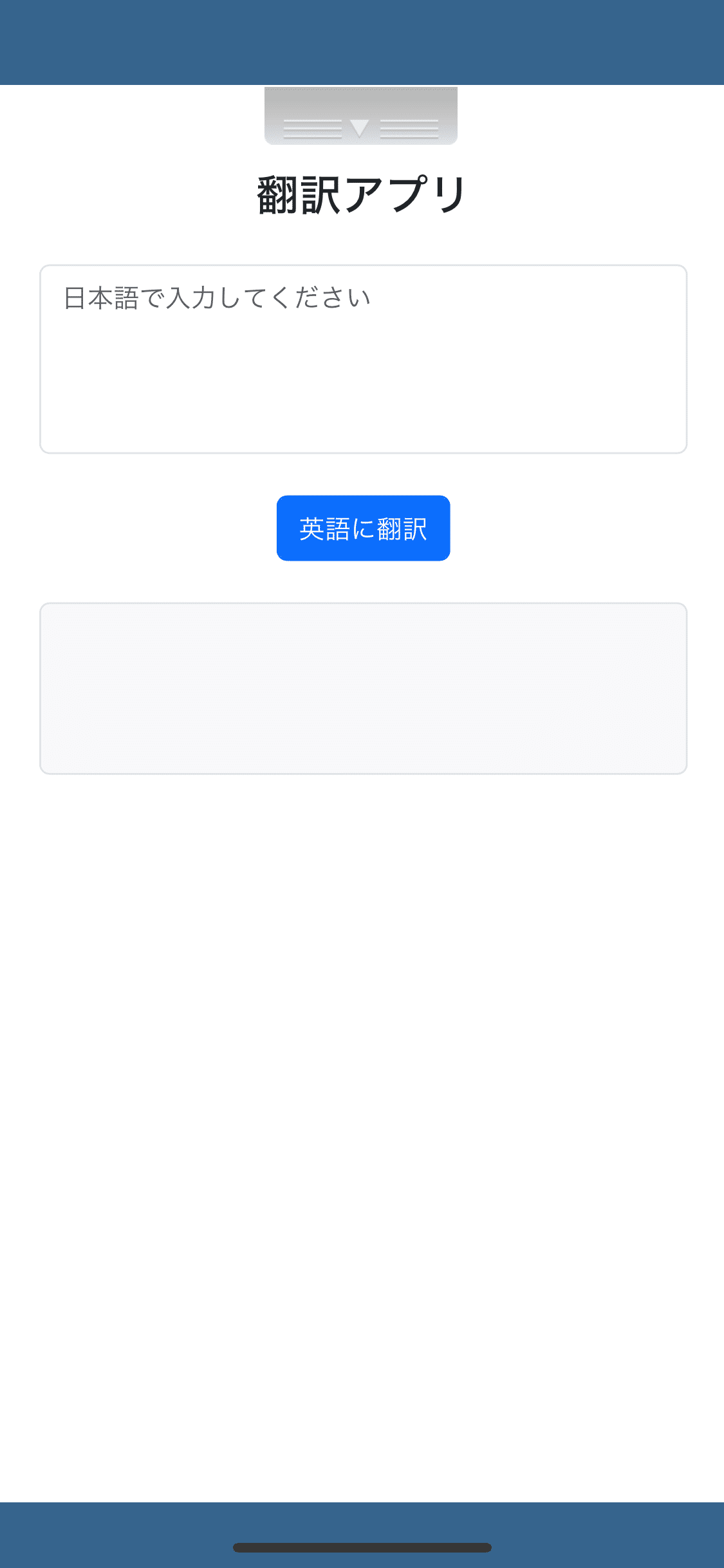
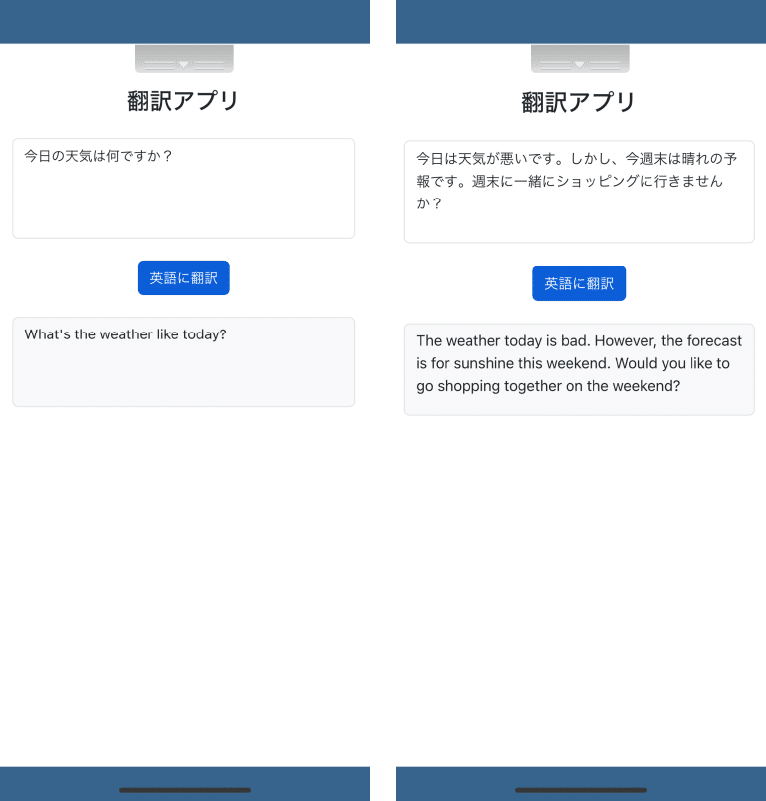
こちらが今回サクッと作成した翻訳アプリです。

簡易的な翻訳アプリなので、日本語を英語に翻訳することしかできませんが、いろんな言語に対応することも容易にできます。

まとめ
いかがでしたか?
今回はAPIを利用したオンラインアプリをABookBiz上で動かしてみました。
APIの魅力も伝わったのではないかと思います。
今後もABookBizの具体的な活用方法を紹介していきますので、ご期待ください。
ABookBizについて、もっと知りたい方はこちら↓
