
鳥の目 #2 スタバのデジタル戦略から学ぶ、最低限の機能でサイクルを描くことの重要性
これはスターバックスのデジタル戦略について、調べながら執筆した記事です。
調べている途中、スタバのデジタル戦略とアプリダウンロード画面の内容がリンクしていることを発見したときは、事業戦略とユーザー体験がシンプルに繋がっていることに感嘆し、「おおっ」と声が出ました。
詳しくは後述するとして、今回はこのスタバの描いた事業と体験について解説します。
詳細まで可視化することで見えなくなる「要点」
本題に入る前に、まずはデザイナーが陥りがちな課題について。
前回の記事「明石市から学ぶ、選ばれる街になるための仕組みづくり」で、デザイナーは「鳥の目」でサービス全体を俯瞰して見ることの重要性を説明しました。
デザイナーは、画面の細部や、文言一つまでこだわって設計するため、その前段で設計するカスタマージャーニーマップはユーザーの行動を1ステップごとにに可視化しており、結果的に膨大なボリュームになっていることが多いと思います。
それ自体は悪いわけではありませんが、行動を細かく見るあまり、全体を見ることが疎かになっている。
デザイナーが「細部までこだわり続ける」職業ですが、それと同じくらい「サービス全体の要点をつかんでいる」ことが大切です。
・・・
詳細まで落としこんだジャーニーマップや、ブループリントで、このような経験をしたことがあるのではないでしょうか。
ストーリーの中で生まれるであろう課題が膨大な量になる
課題を解決するための、さらに無数の解決策が発散される
管理するためのたくさんのKPI候補が出てくる
そしてよくわからなくなる。
細かい課題やKPIに目を取られ、「価値を実現するための本当に必要な機能」が見えなくなってしまいます。
サービス設計の初期段階では、細かい課題や施策は後回しで問題ないはず。
細かいマーケティング施策
伝えるためのUXライティング
本質的ではない周辺の機能
など。
重要なことは、最低限の機能で事業全体のゴールを見据え、価値提供できるか検証することです。
スターバックスのデジタル戦略
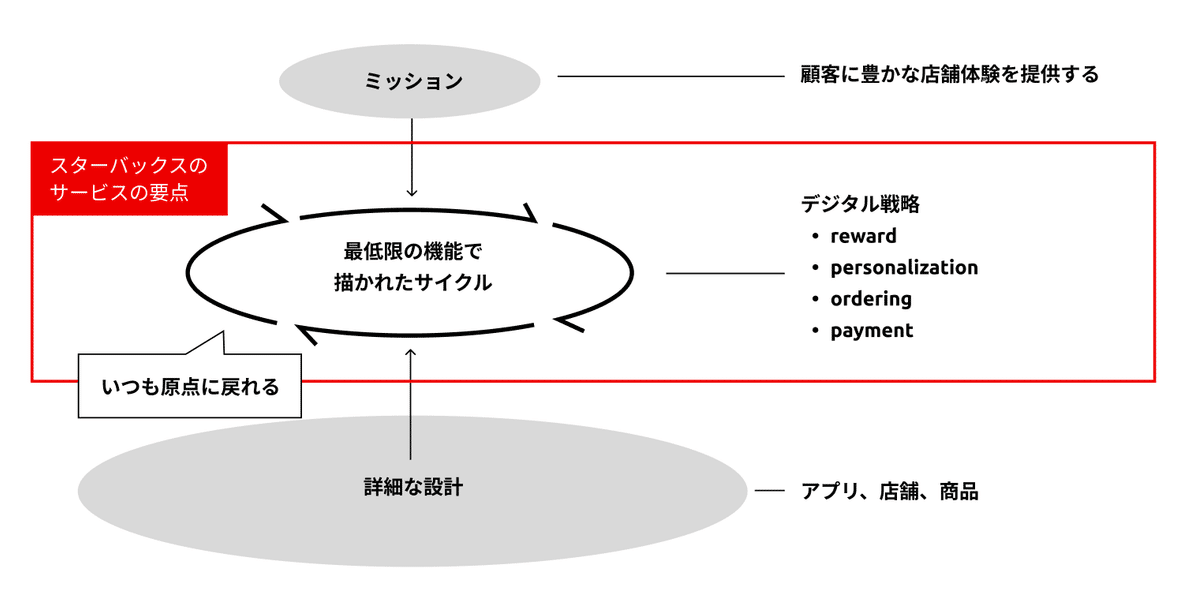
次に、スターバックスのデジタル戦略であるフライホイールをみてみます。
フライホイールは、事業戦略を描く際に使われる手法で、amazonのジェフベゾスが紙ナプキンに描いたものが有名です。

スターバックスのデジタル戦略に描かれているものは非常にシンプルで、4つの要素に絞られており、かつ、サイクルで描かれています。

Rewards) 毎日の関連性を備えた最も魅力的な報酬プログラム
Personarlization) 個々のお客様に合わせたオファー、コミュニケーション、サービス
Ordering) 素早く、最も便利な注文方法
Payment) 最も簡単で懸命な支払い方法
また、この4つの機能は、アプリダウンロード画面に4つとも掲載されており、事業戦略とアプリの価値を伝える機能がイコールであることが分かります。

この4つの機能によって提供する体験、それはブランドのミッションである「顧客に豊かな店舗体験を提供する」ことです。
スターバックスは、このサイクルをぐるぐると回すことで、顧客体験が向上し、結果的に事業成長にもつながることを戦略的に描いていたことが分かります。
そして、定量的な数値目標として据えられているのは、「来店頻度の向上」と「リワードプログラムを通じた店舗売上の拡大」です。
事業の明確なKPIが設定されていることがわかりますよね。
サイクルは、一直線では描かれない
「スターバックスの体験を良くするためのアプリを作る」ことをオーダーされたら、顧客とのコミュニケーションを可視化するためにカスタマージャーニーマップを作ると思います。
時には、プロジェクトメンバーを集めてワークショップで体験を発散し、全体の行動を描くなど。
よくあるのは、体験前〜利用中〜体験後にステップを分けた一直線のストーリーです。

これは、ありそうなジャーニーの内容を記入したものですが、デザイナーがジャーニーマップを描いたら、この100倍くらいのボリュームでが上がってくることがあります。
複雑で、要点を掴むことが困難になりますし、一つ一つの課題や解決策は、当たり障りのない内容でイマイチです。
このようなジャーニーの欠けているところは、2点あります。
上位レイヤーに位置する「サービス全体を描く最低限の機能」がわからない
サイクルになっていない
上記のジャーニーマップが必要ないわけではありません。
しかしその上位には、極力要素を減らした、フライホイールのような全体像の絵がないといけません。その絵を元に、詳細を描く。また全体をみる。その繰り返しで精度を上げていきます。
サービスの要点を記し、「原点に戻る」
事業設計や運営を進める上で、「原点に戻る」ことは重要ですよね。
今、何を話してるんだっけ?その機能って重要なのか?など感じている人が多いと思います。
そのために、明確な原点を残しておくことをお勧めします。最低限必要な内容はこれだけです。
事業ミッションやブランドビジョン
利用者にとってのゴール
ゴールに対しての最低限の機能、そしてサイクル
あなたが携わっているプロジェクトでも、これらの内容を明文化することで、いつでも立ち返って話すことができるようになります。
また、打つべき施策や見るべき数値をこれをもとに判断することが可能になります。

事例から得られる学び
おそらく、この内容にたどり着くまで何度も検証し、スリムな事業デザインを追求してきたいのだと思います。
ポイント
サービスを構成する最低限の機能を定義すること
全体をサイクルで描くこと
その機能が顧客体験を提供できる内容になっているか、ポイントを絞って検証すること
最後の検証が重要で、一度描いただけで満足してはいけません。
顧客からのフィードバックは、サービス全体の質を前進させてくれるため、何度も検証することを怠らないようにしたいものです。
今回も、最後まで読んでいただきありがとうございました。
少しは全体像を掴む力がついてきたのかなと思います。
この記事が気に入ったらサポートをしてみませんか?
