
HIGとOOUIについて学ぶ
ご無沙汰してます!少しずつですがUIについて勉強を続けております。転職前にゼロからサービスをデザインすることを直近の目標にしていますが、その前段階としていくつか学んだことをまとめたいと思います!
今回のお題目
・Human Interface Guideline
・オブジェクト指向UIデザインを使ってメッセージアプリをデザイン
今記事では以上2項目についてです。前回同様、主にUIデザインを取り扱っているコミュニティ”BONO”さんの課題を参考に勉強をさせてもらっています。自宅で勉強すると誘惑が多いもので、BONOのコミュニティには「もっと頑張れるだろ〜」と言われているような気がして活力を頂いています。
目次
1-1. HIGってなんぞや
1-2. HIGはどう役立てる?
2-0. OOUIで作成したメッセージアプリデータ
2-1. OOUIでUIデザイン 使用目的を考える
2-2. オブジェクトを抽出
2-3. ページ構造を考える
2-4. UIデザイン
1-1. HIGってなんぞや
Appleが提供しているHuman Interface Guideline
アプリケーションデザインにおける方針が書かれており、どのようにパーツを使えば良いのかを参考にするようなものです。サービスはユーザーの目的達成を促すという役目があり、サービスでできる事は何か明確になっている。また、操作方法はどうすればよいのかを経験や予測から簡単に理解できる。そんなサービスがユーザーにとって使いやすく、HIGはサービスをそうしてくれる指針になるマニュアルのようなものと認識しています。
1-2. HIGはどう役立てる?
私がHIGを読んでみてまず思ったことは「抽象的だなあ笑」ということでした。これって転職活動にすぐに役立つのかなと思いました笑。参考文書やBONOのコミュニティで話す中でHIGを知っておくことで以下のような利点があることに気づきました。
・ユーザーを目的に誘導しやすくなる。UXの向上につながる。
Appleが推奨するパターンということはユーザーも日常的に目にしているパターンなのでユーザーへの負荷を大きくせずに使用してもらうことができるだろうな。
・開発者同士の共通言語となる
アプリケーションを開発する際に、HIGのようなガイドラインに沿ってデザインすれば、開発者との間で共通言語をもってコミュニケーションを取ることができる。また、なぜそのデザインにしたのかを説明することができるようになるなと思いました。
私自身、実際に業務をしたことはありませんがエンジニアさんと話すときにHIGで使われている言葉を使用することで、分かりやすく説明できるかなと思いました!また、参考デザインにHIGに基づいたパーツがどのように使われているのかを考えることで、今までの私は「音楽アプリを作るなら既成の音楽アプリを参考にするといった様な同じコンテンツを提供しているサービスをみる」ことが多かったのですが、画面のパーツ単位まで分解した見方がよりできるようになるかなと感じました。
2-0. OOUIで作成したメッセージアプリデータ
次にOOUI(オブジェクト指向UI)について!
今回の目的は『シンプルなアプリでOOUIの考えを実際に使ってみる』です。そもそもOOUIを学びたいと思った経緯としては、
・パーツ単位でパターン出しをしたい
・理由が説明でき、納得できるパターンを作りたい
・デザインのスピードを上げたい
などがあります。以前Apple Musicのトレースをしたときになんとなくオブジェクト抽出、アクションを結びつけてみましたが断念。。アクションが多すぎて分からなくなっていました。よりシンプルなアプリで実践したいと思い、BONOで課題として提供してくれている「コンテンツ中心のUI設計」よりメッセージアプリをデザインしました。
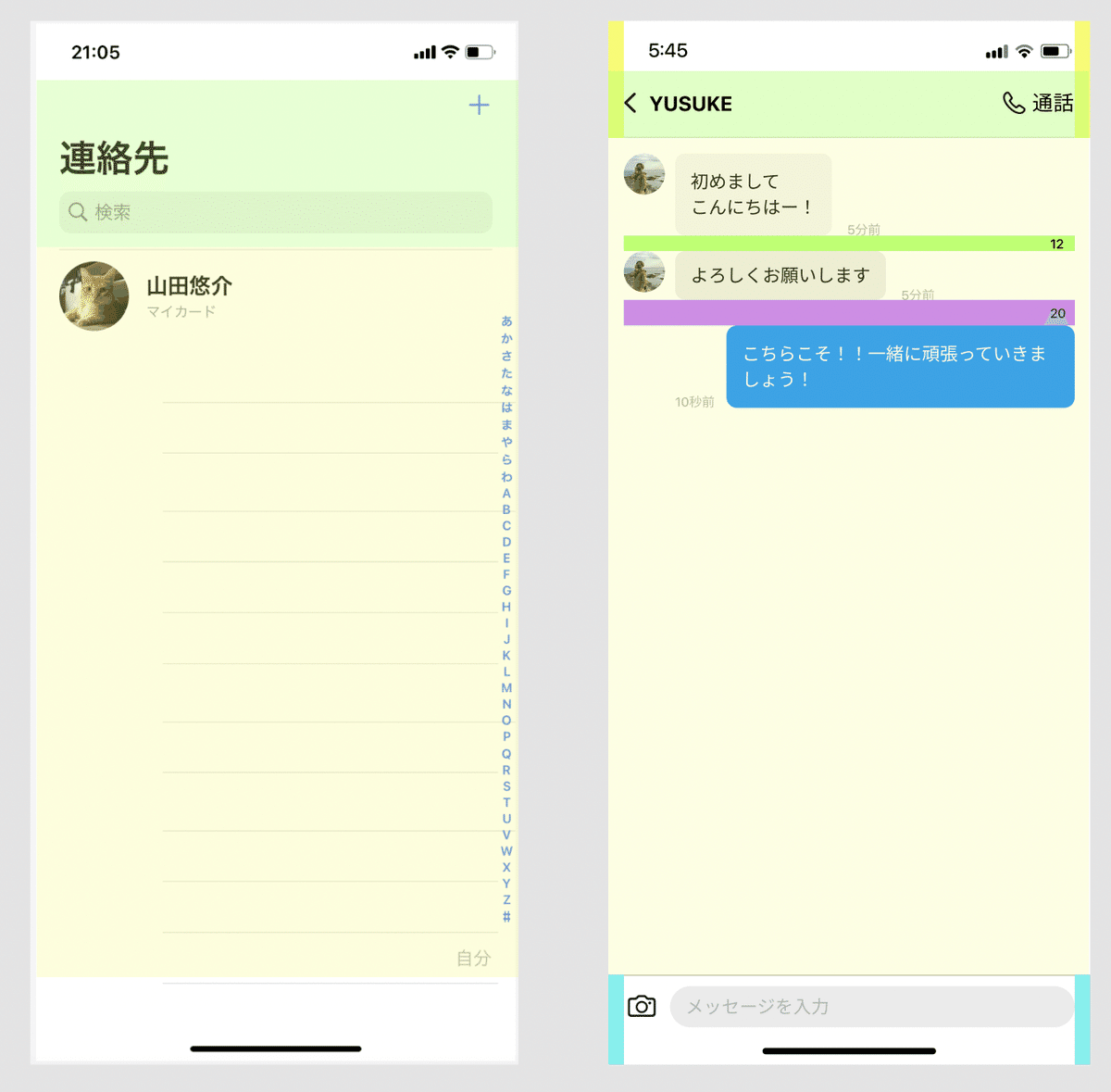
OOUIで作成したメッセージアプリのアニメーションがこちらです。
作成した全てのデータはこちらです。
配色や文字サイズなどはAppleのメッセージアプリと殆ど変わりないものとなっています。OOUIを使ってみることが最優先だったので悪しからず笑
下記からは、制作物のプロセスを文章化した内容です。
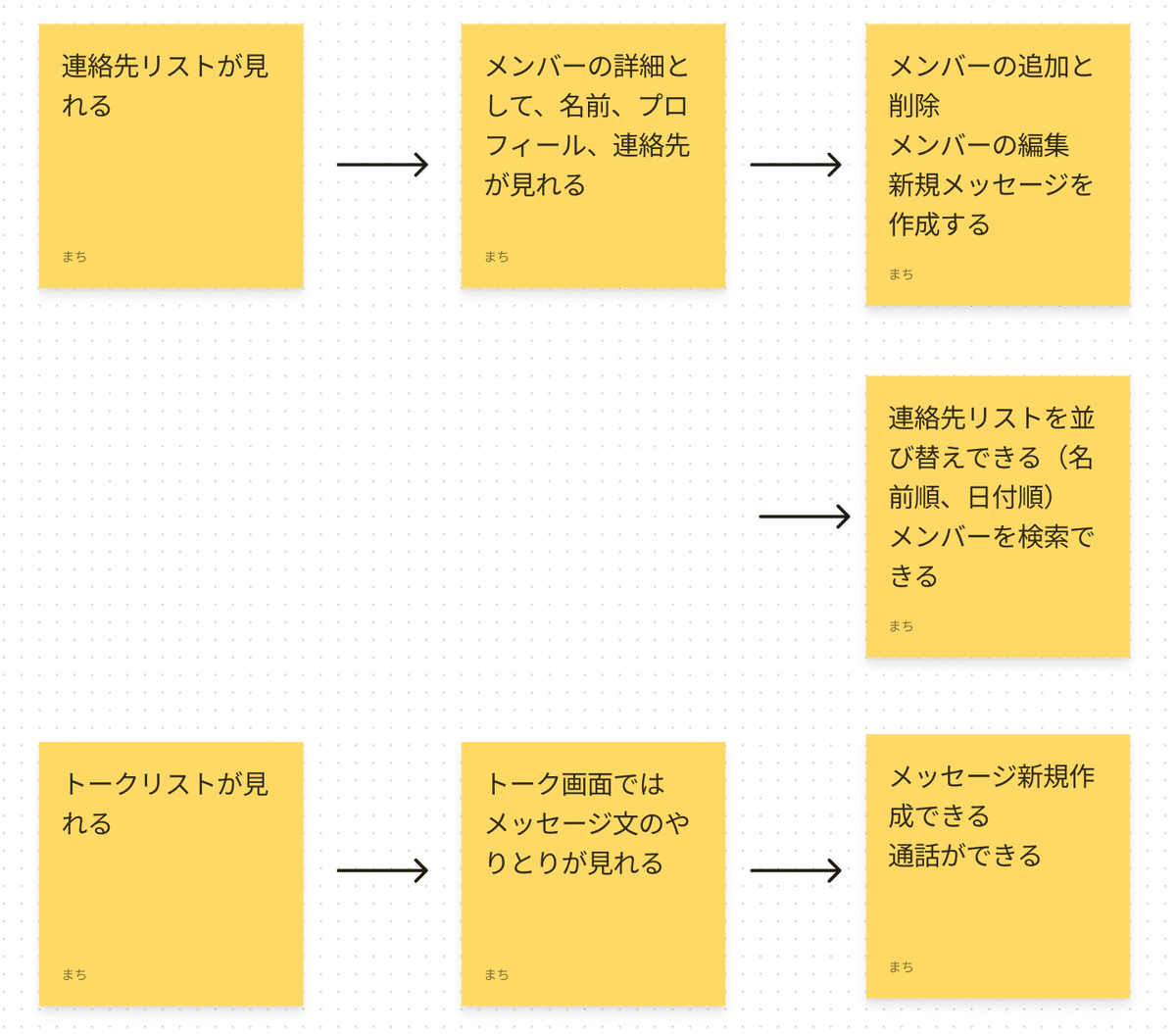
2-1. 使用目的を考える
Appleのメッセージアプリ、LINEを参考にメッセージアプリとしてどのような機能があったらいいかをリストアップしました。名詞と動詞を意識ながら、、

2-2. オブジェクトを抽出する
上のリストアップした結果からオブジェクトを抽出してみたところ、
連絡先リスト
トークリスト
メンバー(名前、アイコン)
メッセージ
と意外な少なさに驚きました。メッセージアプリは連絡先もトークもリスト化(繰り返し)されているものが多いからなのだろうと感じました。
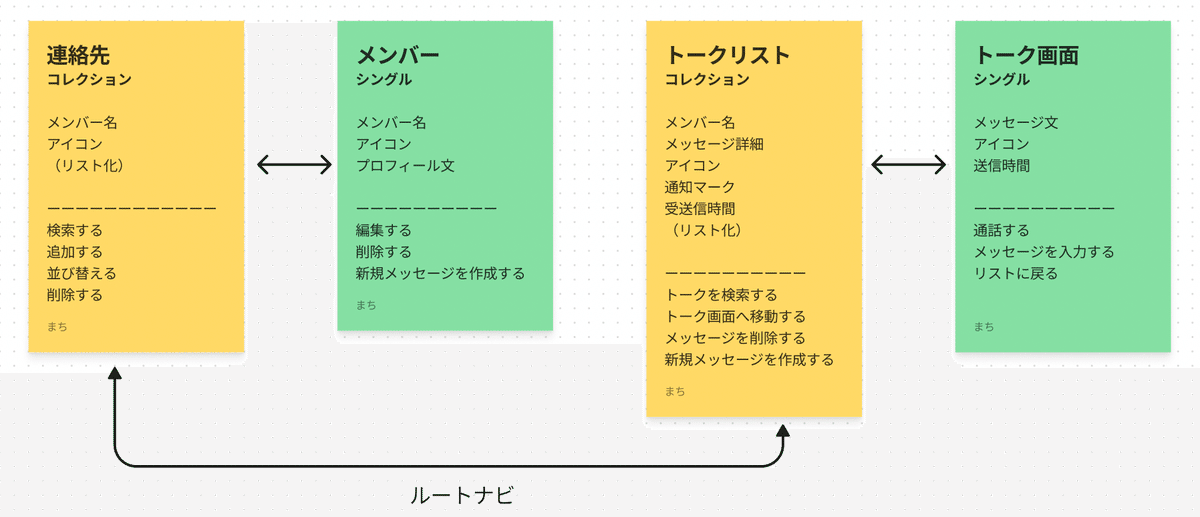
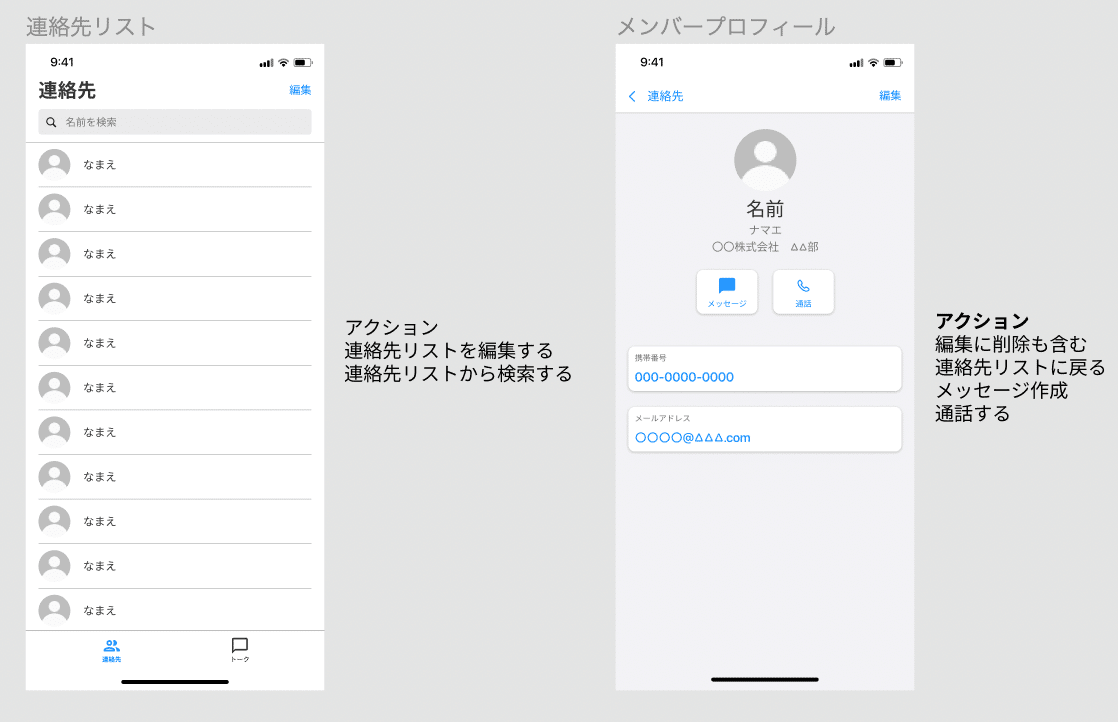
2-3. ページ構造を考える
次に、ページのつながりを考えるフロー図を作成しました。各ページに表示されるオブジェクトとアクションに分けて考えることができました。
今まで「ルートナビ(ボトムナビゲーション)にどうしてこのボタンがあるんだろう?」と参考アプリを眺めながら思うことが常々ありましたが、一つの指針としてOOUIを元に考えると、理由を持ってルートナビを決定できるなと思いました。今回のようなメッセージアプリは連絡先リストからトークリストへ遷移することがない(必要がない)のでこの二つをルートナビにすればいいのか!と自分なりに解釈することができました。

2-4 参考
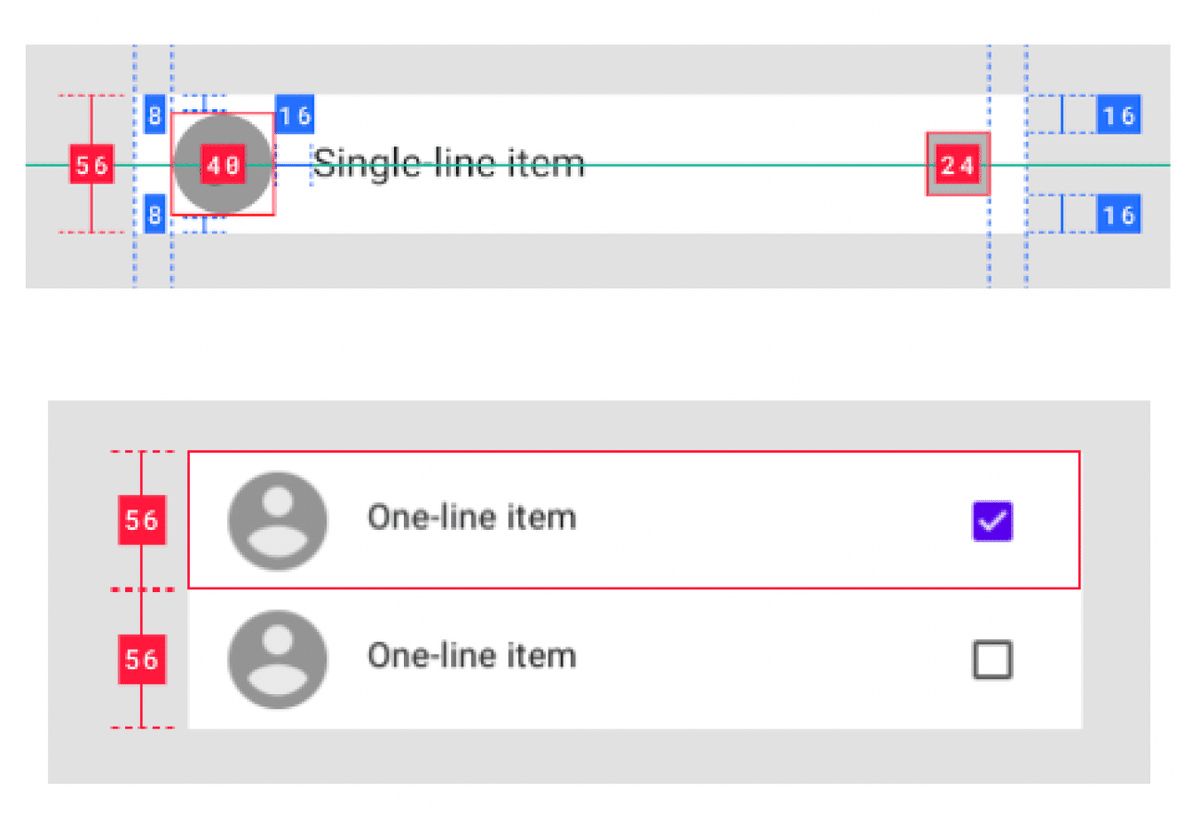
最近デザインするときはマテリアルデザインのコンポーネントページを参考にしてからにしています。マテリアルデザインはGoogleが提唱したデザインで個人的にはHIGよりも具体的なサイズを示してくれているので助かっています。
MATERIAL DESIGN

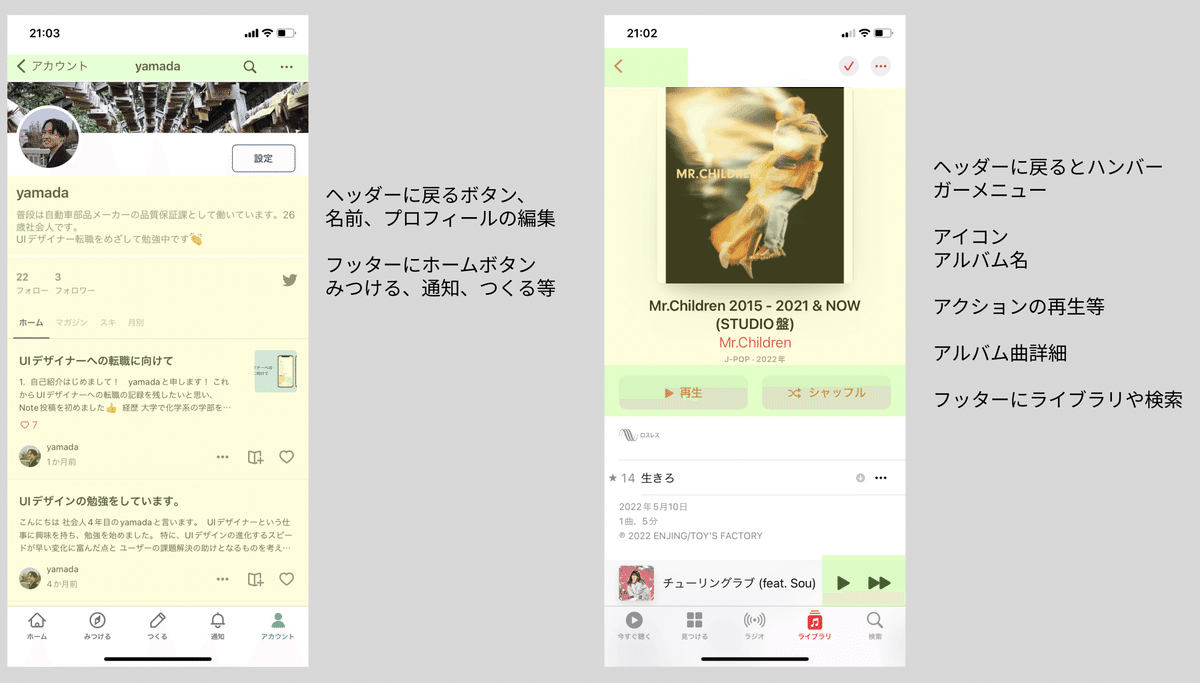
参考アプリをアクション(緑)とコンテンツ(黄色)に分けて見ることにしました。メッセージアプリに関してはトーク画面の余白等も参考にしました。アクションはユーザーが一目見て「押せそう」とわかるボタンやアイコンになっているなと気づきました。


2-5 UIデザイン
今作っているものは情報?アクション?なにを作っているのかを意識しながら一通りデザインしみました。2-0でfigmaデータを貼り付けていますのでよければ見てみてください。
・フロー図があったのでページ遷移を考えやすかった
・コレクションの画面はリストを用いて、シングルの画面と違う役割なのだと理解することができた
・ヘッダー、フッターを以前よりもコンテンツと分離したものと考えて作成できた
・アクションの配置位置についてどこにかかるアクションなのかを考えることができた

2-6 感想
前回の投稿から約2ヶ月、UIデザインの基盤となるものに注目して勉強してみました。これでデザインをパターン化、作成がスピーディになってらいいなー
今後課題になりそうだなと思うことは、ユーザの体験を考えることやプロトタイプのフィードバックをもらった後の修正の経験がないので難しいだろうということですね、、
3. 8月の予定 ゼロからサービスを考える
感想でも言った課題の特訓も兼ねて8月はゼロからサービスを作ってみたいと思います。転職勢にはありがたい長期連休もありますしね!せっかくのチャンスなので頑張りたいと思います!!
