
カフェ注文アプリの作成でUIパターンを学ぼう
こんにちは!連続投稿失礼します。yamadaです。
5月以降の転職活動として、UIのパターン出しの練習をしていました。
今回もおなじみの”BONO”さんの課題をやらせて頂いています。
0.作成データ
1.目的
2.パーツごとに考える
3.マテリアルデザイン、既存アプリを参考にする
4.パターン出し
5.全画面を合わせてみる
0.作成データ
はじめに作成したデザインのアニメーションとデータを示します。
7月から約1ヶ月をかけて作成しました。
https://www.youtube.com/watch?v=TfcnHP9pY_Q
作成したfigmaデータはこちらです。
1.目的
UIパターンを学ぶことでどうなりたいかを箇条書きにしてみました。
・グラフィックデザインのスキルを磨く
・自分の中で採用パターンの理由を説明できる様にする
・それぞれの作ったパターンの特徴を理解する
今までUIトレースやOOUIを通してUIデザインをしてみましたが、どれも既存のアプリがあり、どのような形になっているのかを真似る様な勉強方法でした。今回はもう一歩前進するために自分でパターン出し(BONOさんの力を借りながらですが!)をしたいと思いこの課題に取り組みました。
2.パーツごとに考える
画面におけるパーツって?単語が曖昧な私はそこからです。ヘッダー、フィルター、コンテンツ、フッターのように分かれています。それぞれをデザインしていき目的に応じて組み合わせることでデザインしていきます。
以下は代表として商品をカートに追加して注文を確定するまでを例にパターン出しの流れを文章にしたものです。
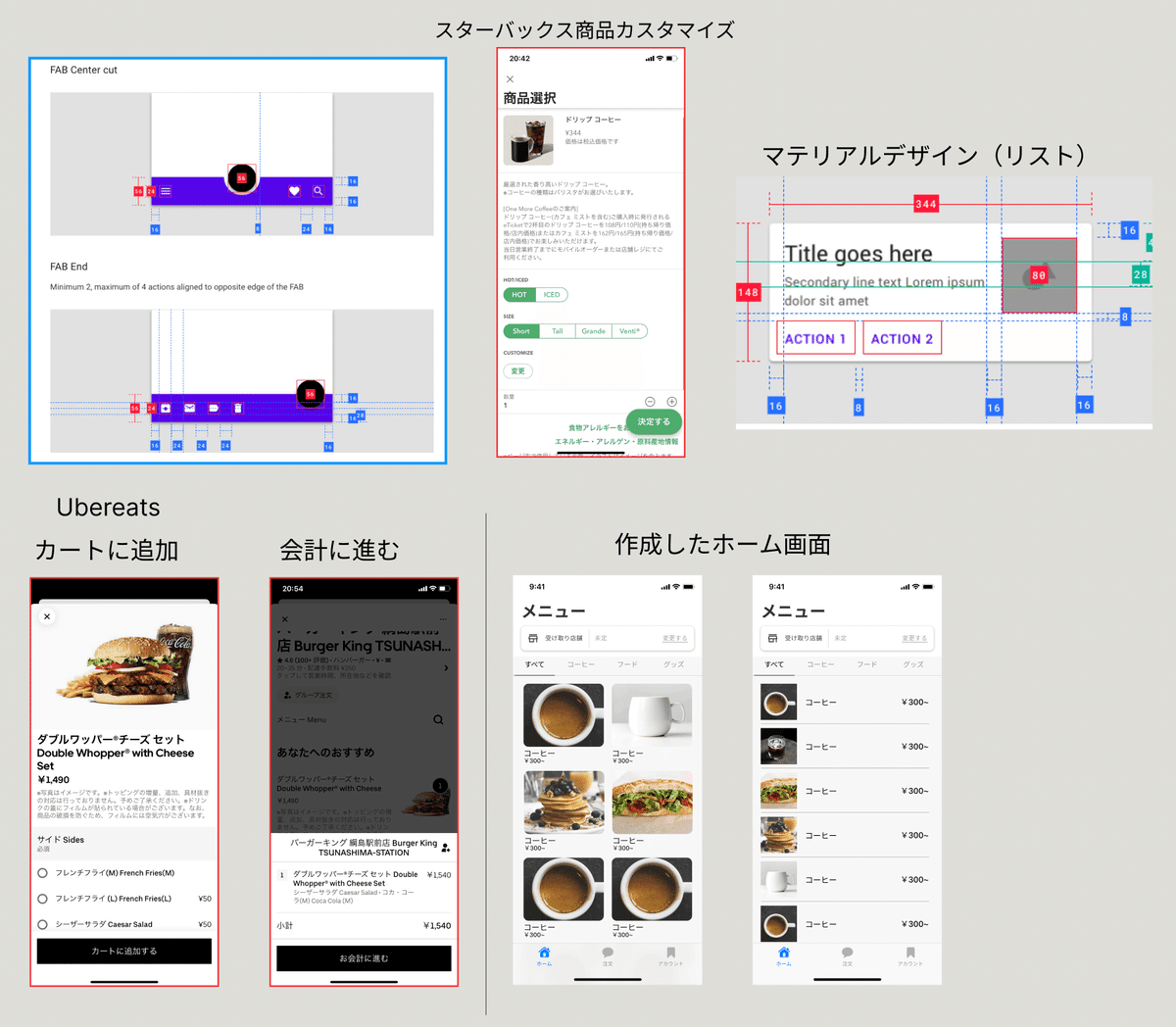
3.マテリアルデザイン、既存アプリを参考にする
マテリアルデザインおよび参考となるアプリをリストアップしました。
マテリアルデザインを参考にすることで基本的な見た目を知ることができるので重宝しています。既存のアプリから商品詳細を決定する画面に遷移するパターンかモーダル式に商品をカスタマイズするパターンがあることを発見。主にこの2パターンで作成することとしました。

4.パターン出し
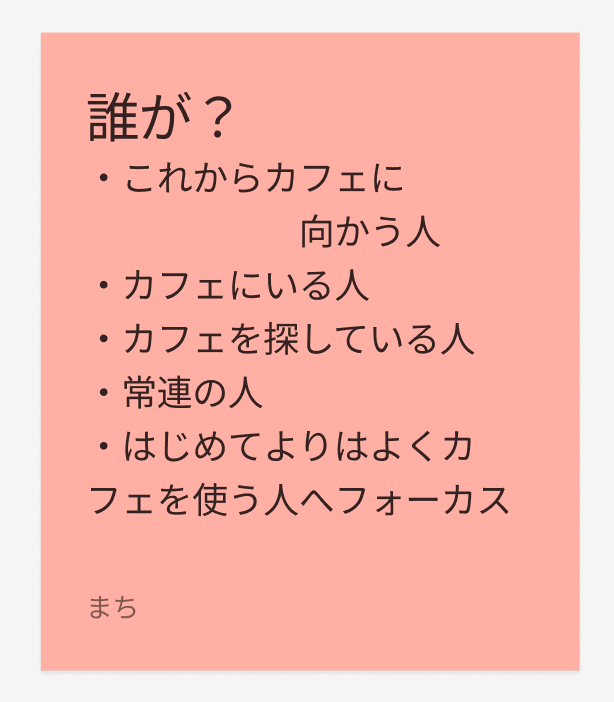
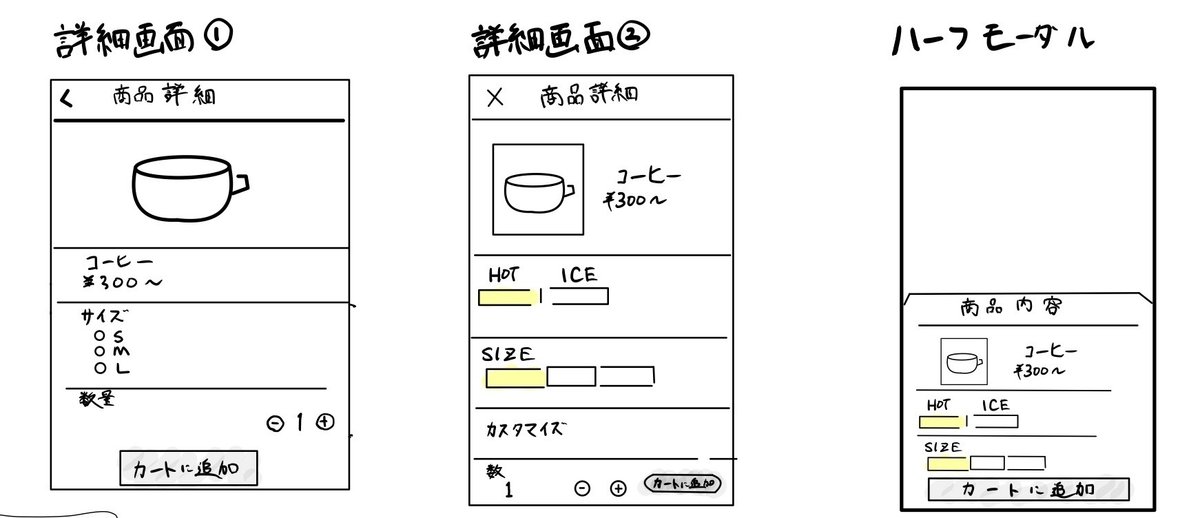
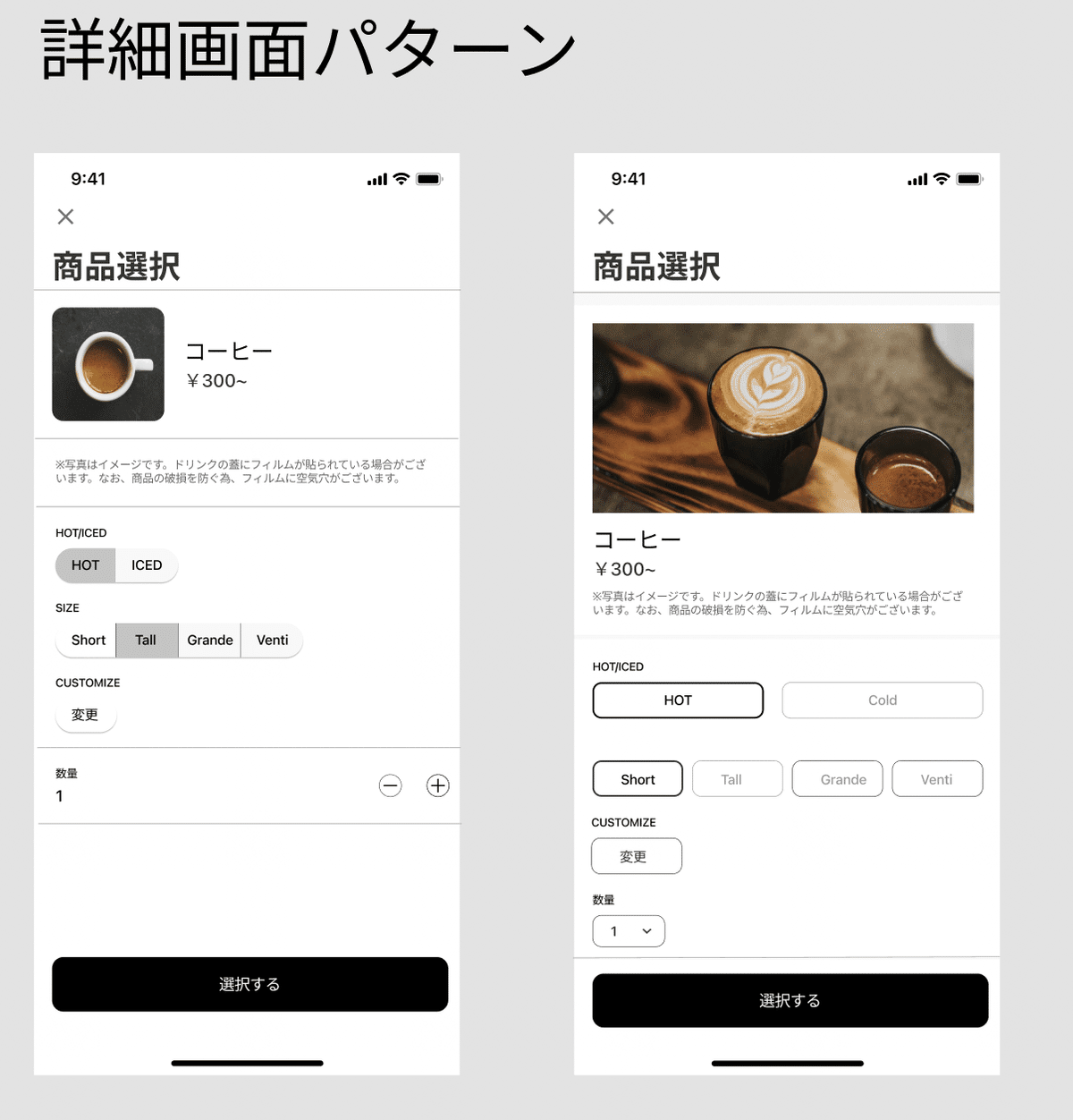
注文したいメニューを選択してサイズ選択等をする画面。上のスターバックスの様に詳細画面を用意するパターンとUbereatsのようにモーダル式で表示するパターンを考えました。順番が前後していますが、誰に向けたデザインにしたかったのかを貼っておきます。今回はカフェを何度かリピートしていて、注文するメニューが決まっていたり、ある程度知っているよ!というお客さん向けにしたいなと思っていました。



詳細画面ありのメリデメ
■メニューの写真を大きく表示できる
■メニューの説明を表示できる
■画面が進んでしまうので少し不安
■よくあるヘッダーにキャンセル、下に選択ボタンなので複雑ではない
■メニューによっては余白が多くなる

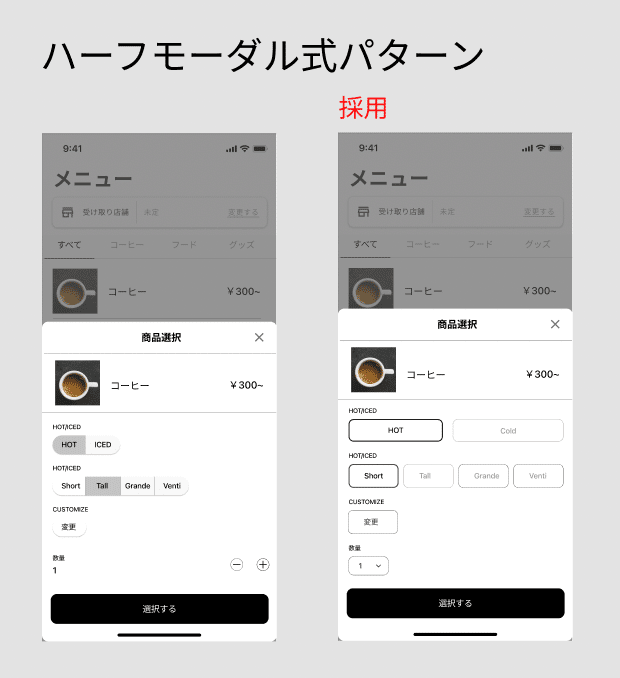
モーダル式(今回はハーフモーダル式)のメリデメ
■説明なしでシンプルな選択画面にできる
■詳細画面よりインタラクションコストが低い
■窮屈な印象がある
■ミスタップを誘発する可能性がある?
■全てのメニューで統一したサイズにできるだろうか
今回はより楽でスピーディな印象のあるハーフモーダル式を採用することにしました。誰がどの様な用途で使うかを疎かにしており、まだまだ粗いなあと思っているので次回サービスをデザインするときはユーザーリサーチを行おう。
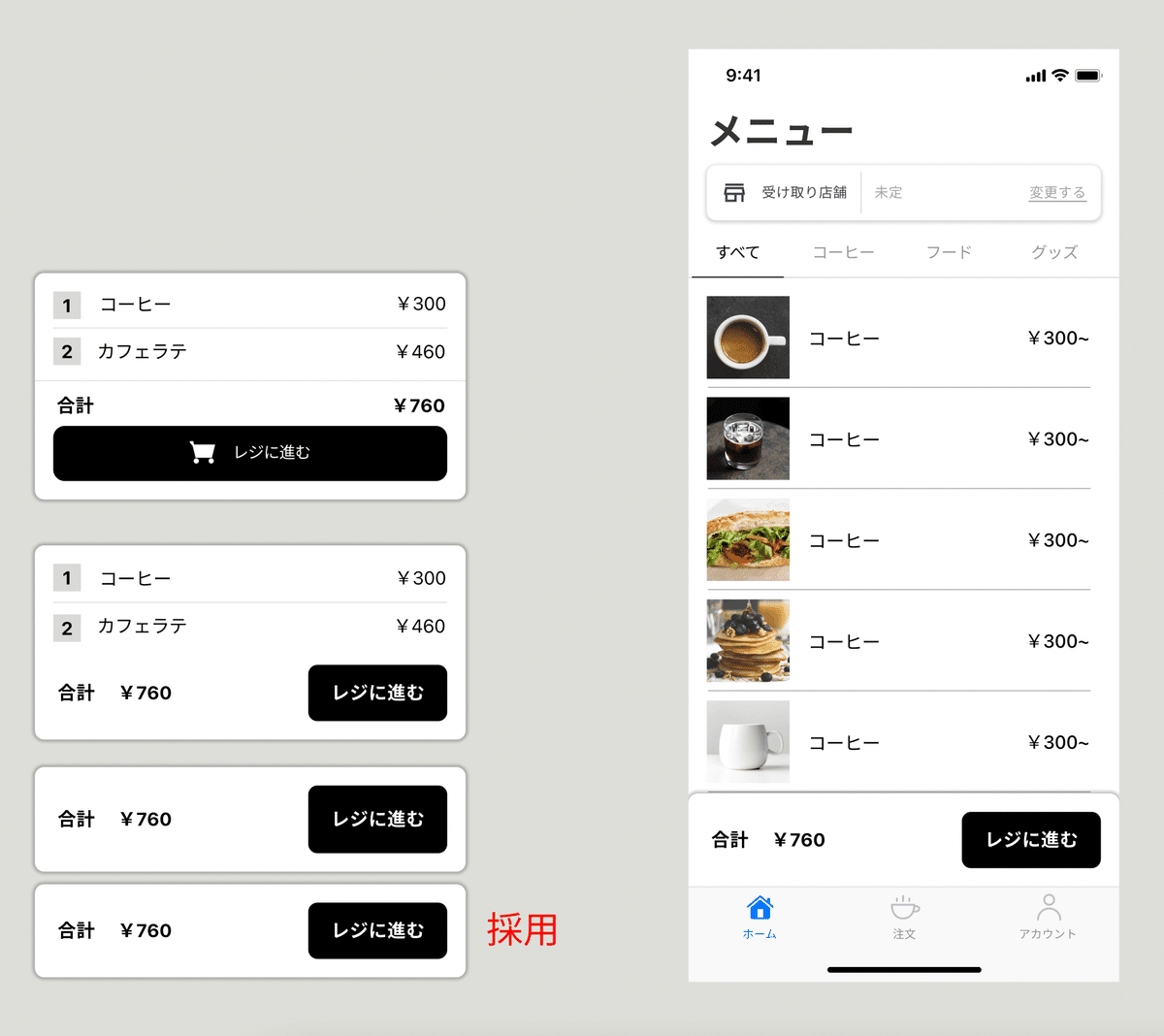
同じ様に注文内容からレジに進む画面を考えたときも、ハーフモーダル式か、AmazonやZOZOTOWNのような注文内容詳細画面を用意するパターンかで考えました。今回ハーフモーダル式を採用した理由としては通販の様に多様な種類を注文するユーザーのほうが少数だと思った為です。

5.感想
■パターンを複数考えることで、なぜこのデザインにしたのか理由をもてた■参考デザインを沢山探したことで、有名なアプリがどのような構造をしているのか学ぶことができた
■配色まで考えることができなかった
■ユーザーリサーチが不十分だと感じた。ユーザーがもっと具体的になればそれに合わせたデザインができそうと感じた
■店舗を選択せずに注文の確認画面へ進むことはできるのか、できる場合はどうやって店舗選択のアクションを挟むのか考えたかった
■クレジットカード登録画面を作成したかった
■決済方法の選択画面のパターン出しの時間を十分取ることができなかった
まだ作り足りないところが多々ありますが、新しいデザインもしようと思っているのでとりあえず一区切りです。またポートフォリオとして出す場合などがあれば、追加修正しようと思います!
以上5月からのUIデザインでした〜
