
ムードボードを作ろう
今回はUIデザインを考える際に配色を決めるときに用いているムードボード作成をしてみました!
ムードボードの目的
私がムードボードを使用している理由は以下の点です。
・配色やビジュアルの方向性を定めるため
・他の人に自分のイメージを伝えるため
テーマ
今回のテーマは「ハードなトレーニングをするモチベーションを上げるジム💪」としました。デザインの参考をたくさん見ることも兼ねて楽しみながらやってみよと思い行いました。
イメージワード選び
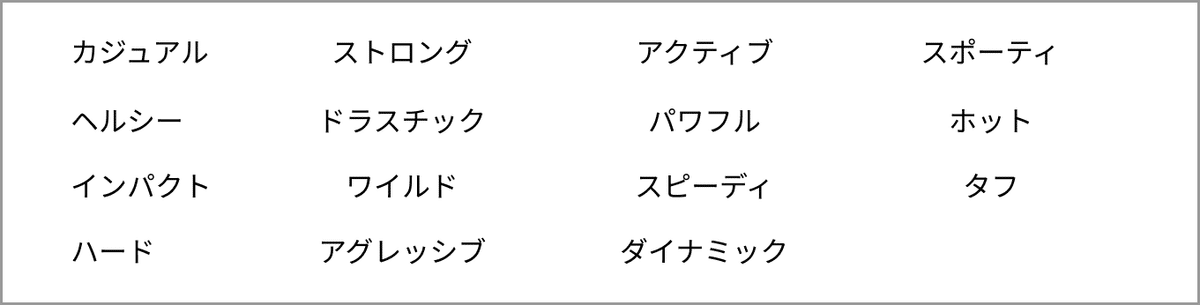
まずはテーマに関連するイメージワード(感性ワード)を抽出しました。

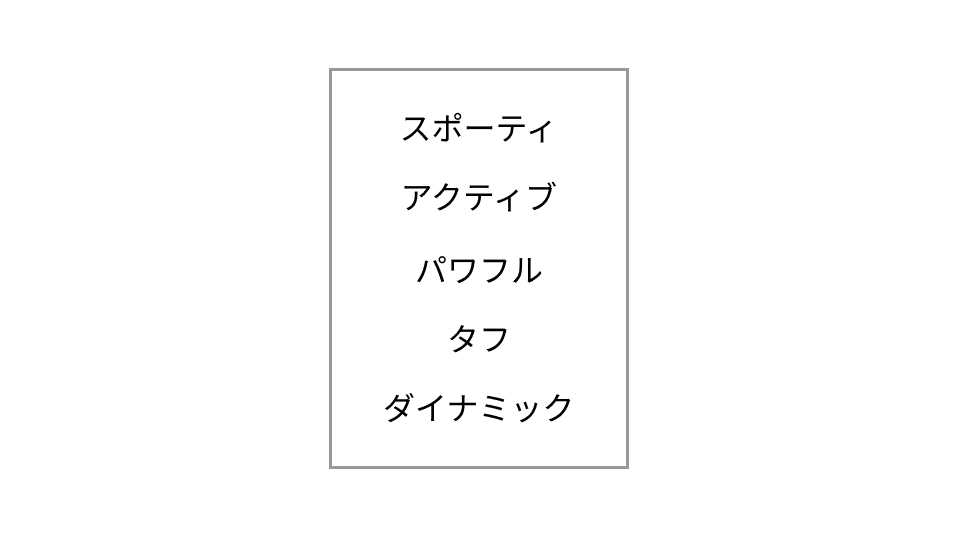
この段階ではジャンルも様々なのでいろんな配色がイメージできます。さらに絞り込みを行うために「ハードめなトレーニングをするモチベーションを上げる」のイメージに近いと思ったワードを選定しました。

参考イメージ探し
各ワードからどのようなデザインがあるのか既存のデザインを見てみます。
今回参考を探すために使用したのは Pinterest です。
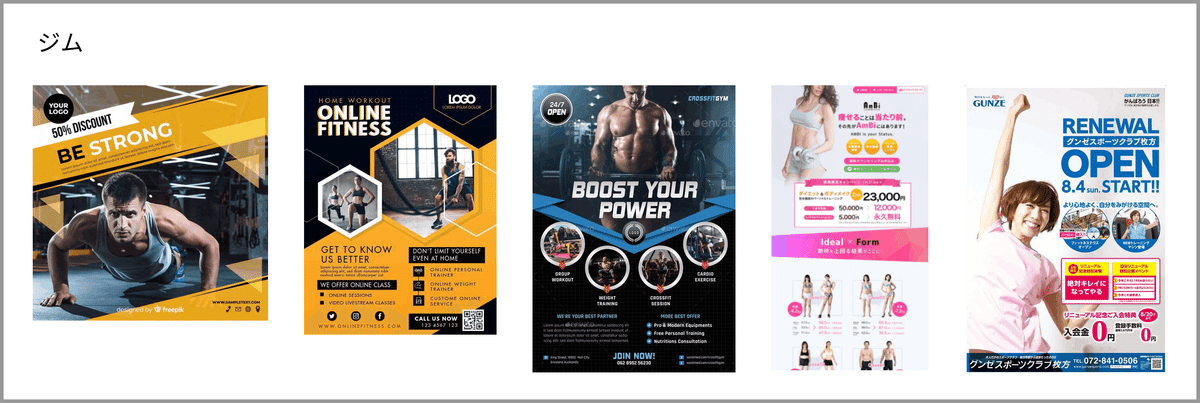
いくつか探してみた参考の例を紹介します。
ジム・・・ジムもパーソナルジムやフィットネスジム、体を絞る目的なのか筋肉をつけたいのかなど多様なのでどんなデザインがあるのかみてみました。

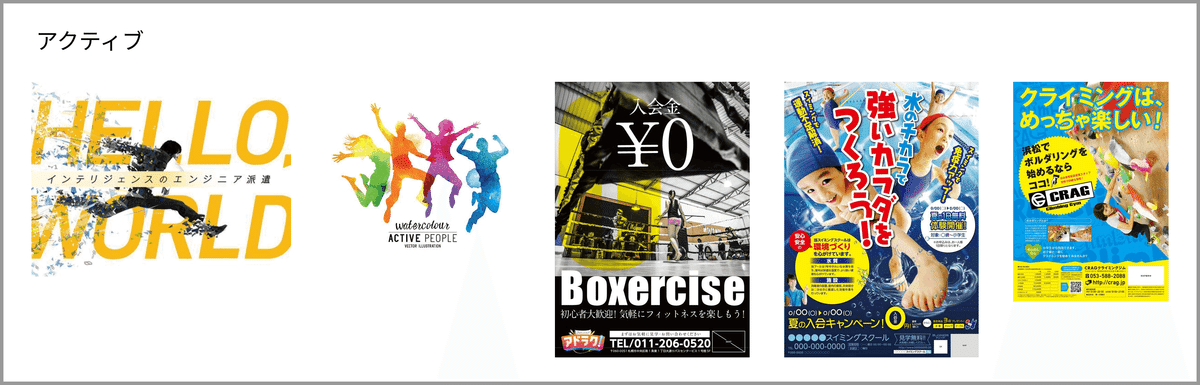
アクティブ

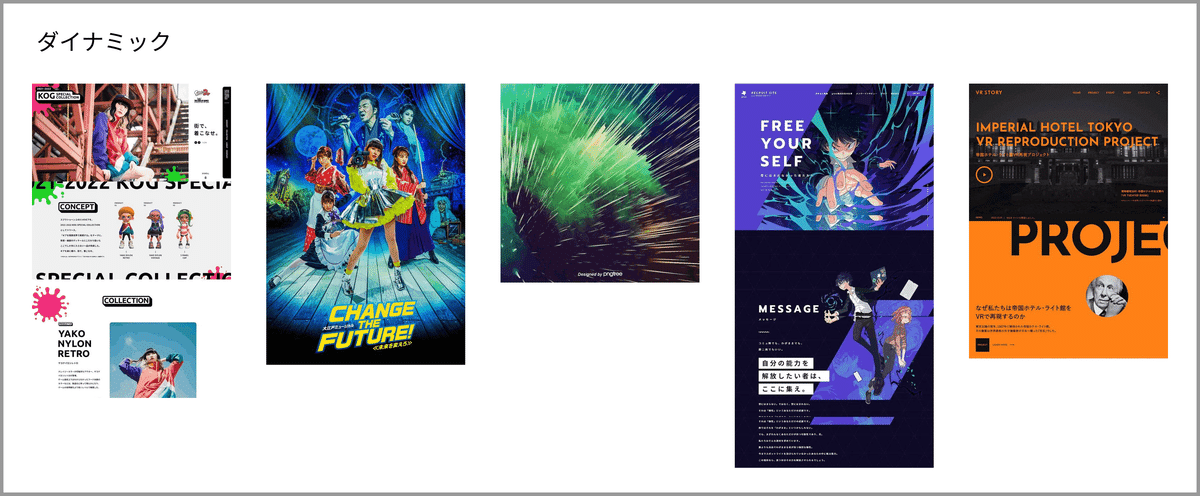
ダイナミック・・・スポーツ系のデザインに限らず配色等からダイナミックと感じたものを追加していきました。ダイナミックの配色では高彩度な暖色に黒や対照性のある高彩度の色相を組み合わせることが多いです。

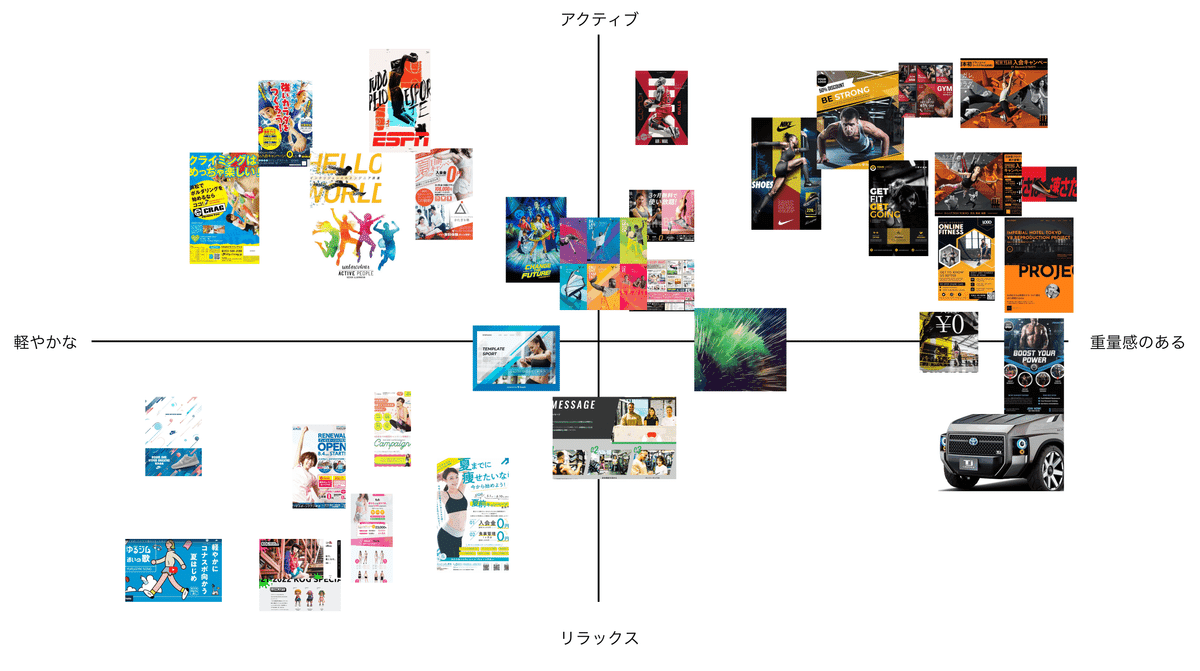
ムードボードにまとめる
上のように探した参考をムードボードにしてみます。配色やイメージからグルーピングをしながまとめていきます。

感じたこと
・黒をベースカラーとすると重厚感のあるイメージ、反対に白をベースカラーとすると軽やかに感じる。
・写真やイラストはアクティブさに影響を与えどのようなトレーニングをするのかというイメージを与える。
・カラフルなデザインでは活気のある、元気いっぱいなイメージとなる。子供向けの水泳教室などに用いられている。
・オレンジや赤の暖色を使用すると活発、エネルギッシュなどのイメージを与えられる。
配色の決定
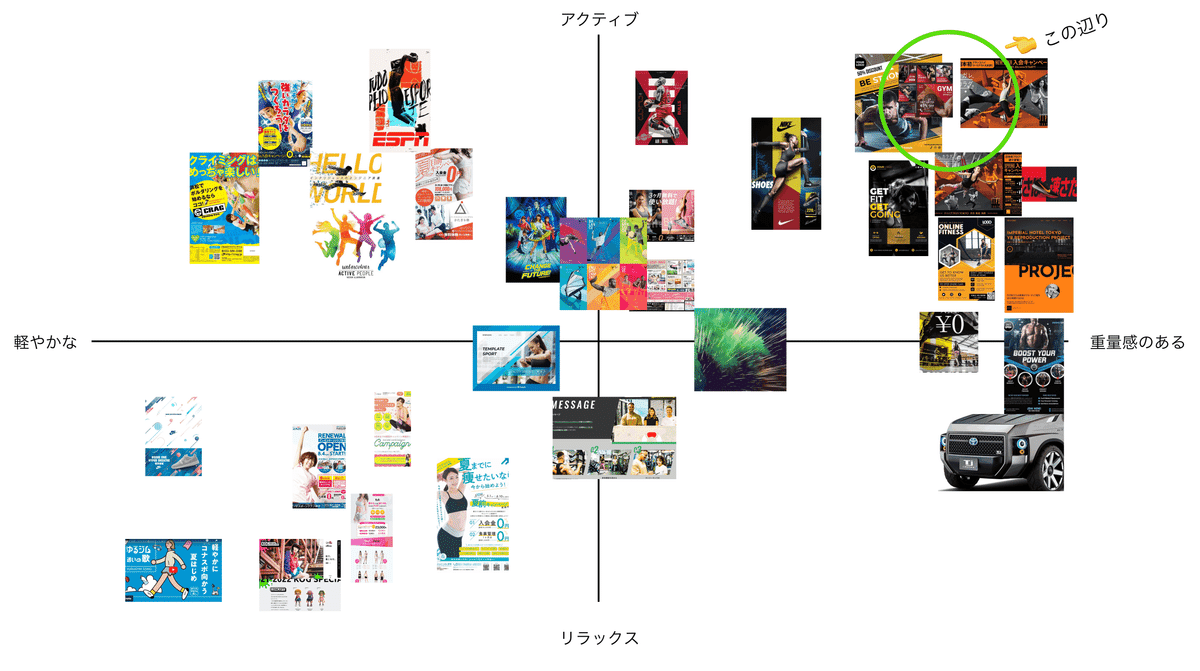
今回のテーマはムードボードにおけるどのあたりかなと考えます。
活発に体を動かしてもらい、ウェイトトレーニング🏋️をしてもらうようなイメージなのでムードボードで言うと右上辺りだなと決定しました。

配色を選ぶにあたり各色の与えるイメージも参考にします。
黄色・・・明るい、活発な
オレンジ色・・・陽気、自由な、活発な
赤色・・・情熱的な、勝利、エネルギッシュ
選定した配色は以下になります。


ベースカラーに黒やグレーを置いて重厚感のあるイメージにし、アクセントカラーにはエネルギッシュなイメージになるといいなと思い暖色を使用ました。
まとめ
以上ムードボードを作ろうでした!😄
UIデザインではプラスしてフォントとのコントラストを考えながら調整もしますが、このような手順で配色をきめることが多いです。
デザインを共同作業でした経験がないのでいざ現場で一緒に仕事をすることになった際はこの手法以外にもイメージ共有方法を見習って実践していきたいですね〜。
