
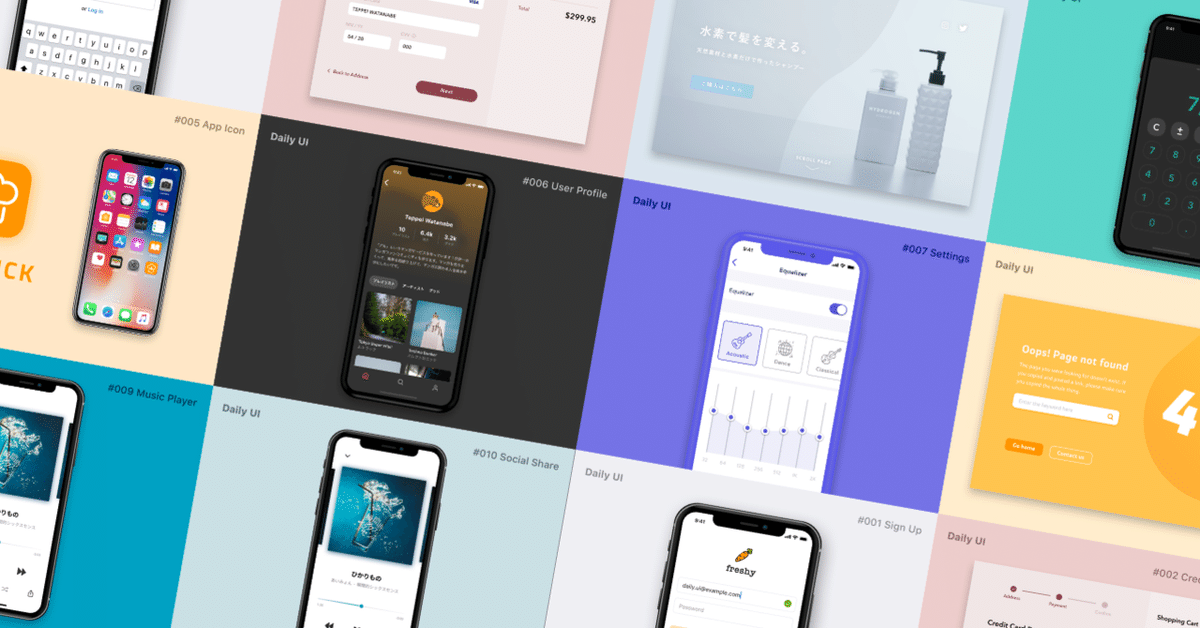
DailyUIを振り返る #001-010
年度の始まりという良い機会に、DailyUIを始めてみようと思います。DailyUIとは、土日を除く100日間、1日1つのUIを作っていくという海外のプログラムで、サイトからメール購読をすることによって毎日お題が送られてきます。
基本的にお題は決まっているようで、Twitterで「#dailyui005」などと検索すると、同じ課題のデザインを見ることができます。
類似プログラムにCocoda!が提供する「DailyCocoda!」というものがあり、そちらはUIの表層だけでなくターゲットやコンセプトが定められているため、本家DailyUIよりも取り組みやすいと思います。(反対に、1からサービス設計したい人や自由に作りたい人には向いていません。)
今回DailyUIを始めるにあたって以下のようなルールを設けました。
1. 1週間で5つの課題をクリアする
2. DailyUIにかける時間は100分を目処
3. 完成したらTwitterにアップロード
4. 10個終わったらnoteで振り返りを行う
ということで、010まで終わったのでnoteに振り返りをしてみます。
001 Sign Up

「freshy」という架空の野菜直送アプリです。フォームだけでは物足りないと思い、ロゴも併せて作ってみました。
リサーチをして気づいたのは、実際のサービスでは1ページに1フォームというパターンが多く(Twitterなど)、1ページ内にまとめてもまとめなくてもユーザーのタップ数は変わらず、さらにはキーボードが出ている状態では複数フォームあるとファーストビューに収まらないこともあるためではないかと思いました。
002 Credit Card Checkout

2日目はECサイトのクレジットカード決済画面のデザインです。全体を赤系の色で統一しました(特に意味はありません...)ページを左右に分け、右にショッピングカートを表示することで何の購入をしているのか分かるようにしています。
こちらはPCサイト用ですが、最近のアプリではカメラで撮影してカード番号を読み取るものが増えており、良いUXだなと感心しています。
ちなみにカート内の商品は僕が今一番欲しいイヤホンです(笑)
003 Landing Page

「もしも水素水がシャンプーになったら...」という想像から作った架空のシャンプーのLPです。ボタニストのようなシンプルで洗練された、体に優しいイメージが理想だったのですが、ニュートラルな雰囲気を出したいあまり「誰をターゲットにしているのか分からない」デザインとなってしまいました。
調べてみて分かったのが、水素水に対して「女性は美容」「男性は疲労回復」といった異なる認識をしていて、もし実際に水素水のシャンプーを作るならどちらかに寄せたキャッチコピーにするべきだと思いました。
004 Calculator

こちらの電卓アプリは、iOS純正のマップアプリの様なハーフモーダルを用いて、手前に電卓、奥には履歴を残すデザインにしました。入力ボタンの形は円でも角丸でもなく、一から作成しています。
余談ですが、iOS純正の計算機アプリでは、数字の部分を左右どちらかにスワイプすると1文字ずつ削除できます。(知ってました...?)
005 App Icon

iPhoneに記録されたヘルスケアデータを利用してその日の体調に最適なレシピを提案する架空のアプリ、「RECIPICK」のロゴです。Sketchで作成しました。料理の「コック帽」とヘルスケアデータの「心拍」をモチーフとしています。
線だけのシンプルなロゴだけでなく、もっとリッチなロゴのデザインもできるスキルを身に付けたいです...。
006 User Profile

プレイリストに特化した音楽アプリのプロフィールページです。プレイリストが主体のため、ユーザーのフォロー機能はなく、プレイリストにグッドをすることであとで見返すことが可能です。
2年前、LINEやTwitterのプロフィール画像が正方形から丸に変わり話題になりましたが、今ではほとんどのアプリが丸を採用しています。誰がなぜ提案したのか分かりませんが、おそらく画像の意味合いを形だけで識別できるように、という目的なのではと僕は考えています。
007 Settings

音楽再生アプリのイコライザ設定ページです。基本的に設定ページはシンプルで分かりやすいUIを求められるので、少し工夫をしようとしたせいで無駄に時間をかけてしまいました。
最近はIoT製品の普及で機器のコントロールアプリが増えていますが、中には使いづらいものも多いので、いつかその設計に携わってみたいです。
008 404 Page

404ページのデザインを検索すると、凝ったイラストを使ったものが多く、僕には難しいと思ったので、404の文字と絵の具が垂れるイラストを使ってそれっぽく見せました。このページはあくまでもエラーが起きたユーザーに次のアクションを誘導する目的で表示するものなので、左には「検索バー」「ホームへ戻る」「お問い合わせ」ボタンを設置しました。
009 Music Player

いたって普通の音楽アプリの再生画面です。アートワークを左右にスワイプすると曲を切り替えることができます。
最近のサブスク系音楽アプリはどんどんUIが改善されていて、Spotifyでは再生画面でスクリーンショットを撮ると「シェアする」ボタンが出現し、簡単にTwitterやInstagramストーリーズにシェアできます。
010 Social Share

010のデザインを用いてシェアするまでのインタラクションを作りました。単純な動きですが、TwitterやInstagramのアカウント切り替えモーダルを参考に、滑らかな動きになるようアニメーションの調節をしました。
こういった細かいインタラクションに工夫をするだけで、アプリに心地よい操作性をもたらすことができると思います。
まとめ
DailyUIは質よりも継続することが大事だと思うのですが、常に100%を目指してしまう僕にとってはキリのいいところで終えられず苦痛の毎日です。。。(実際は100分以上かかっているかも)
とにかく、今は継続を目標に頑張っていきたいです!!💪
ちなみに、このDailyUIならびにnoteの記事は、オオカワラさん(@o_kwr)のDailyUIの記事を大変リスペクトしています。皆さんもぜひ読んでみてください。
