
ギャレットのUX5段階モデルとは何かを知り、UXデザインの全体像を掴もう!
ギャレットのUX5段階モデルとは?
ギャレットの5段階モデルとは、2002年に著書「The Elements of User Experience」の中でJesse James Garrett によって提唱された考え方です。
UXデザインのプロセスを5段階の階層に分けて捉え、各段階での作業内容と目標が明確に定義されています。
5段階モデルに沿って、UXデザインを進めることで、ユーザーニーズを満たすためのプロセスを確実に遂行できるようになっています。
ギャレットのUX5段階モデルの中身について
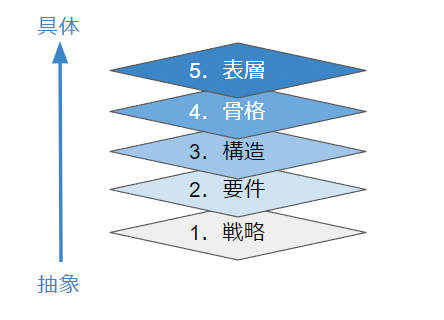
ギャレットのUX5段階モデルは、下図のような5階層で表現されます。

全ての階層で以下の2つの共通した特徴を持ちます。
各階層で、作業内容と目的が明確になっている。
前の階層のアウトプットが次の階層のインプットになっている。
この2つの特徴により、初めに立てたプロジェクトの目的を見失わず、一貫したUXデザインを実施することができます。
5段階モデルの各階層の詳細な内容については、本記事と同じ内容を私が運営するブログ「UXデザイナーの備忘録」で無料公開しています。
本記事の続きを無料で読みたい場合は、下記リンクから読むことができます。
※もちろん、本記事を購入していただくことでも閲覧可能です。
1.戦略
戦略段階での目標は、誰にどんな体験を届けるか?を定めることです。
それはつまり、プロダクトを届ける目的を定義するということです。
良い目的を定義するためには、市場調査や、ユーザーインタビューを行いユーザーニーズを把握することはもちろん、企業戦略にも目を向ける必要があります。
ここで定めた目標は、後のすべての段階の土台となるため、メンバー全員で共通認識を持って進めることが重要です。
2.要件
要件段階での目標は、何をプロダクトにするのか?プロダクトに必要な機能は何か?を定めることです。
そのためにまず、戦略段階で定めた目的に沿って、ユーザーがプロダクトによって体験を得るストーリーを定義したり、抱えている要求や課題の理解を行います。
具体的には、カスタマージャーニーマップを作成することで、ユーザーの体験全体を可視化することができます。
そして、作成したカスタマージャーニーマップを元にプロダクトに必要な機能を洗い出します。
3.構造
構造段階での目標は、要件段階で洗い出した機能や、情報の繋がりを整理し、プロダクトの全体構造を設計することです。
プロダクトのどこにどのようなコンテンツを配置するか?それらをどのように関連づけるか?を明確にします。
アウトプットとしては、画面一覧やページレイアウトなどを作成します。
4.骨格
骨格段階での目標は、構造段階のアウトプットを元に画面のレイアウトや機能性などの詳細を決定することです。
この段階では、例えば、ワイヤーフレームを作成し、画面上のコンテンツの配置やレイアウトを定義します。
ここまでくると、プロダクトがかなり具体的になり、ユーザービリティテストを行いフィードバックを受けることが有効になってきます。
5.表層
表層段階での目標は、骨格段階のアウトプットに沿って、具体的なビジュアルデザインを決定することです。
例えば、画面上のフォントや色、画像などのような、プロダクトのUIに当たる部分を設計します。
UXとUIの定義や違いについては以下の記事をご覧ください。
表層段階が、完了すると実際にユーザーに届けるプロダクトの形が出来上がります。
ギャレットのUX5段階モデルのメリット・デメリット
次に、ギャレットのUX5段階モデルを用いるメリットとデメリットについて考えたいと思います。
メリット
メリットについては以下のようなものがあります。
戦略(ユーザーニーズ)に沿ったプロダクトになる。
問題があった時にどこに戻ればいいか明確になる。
あとからプロジェクトに加わったメンバーが参加しやすくなる。
この中でも特に重要なのは、「戦略(ユーザーニーズ)に沿ったプロダクトになる。」ということです。
UXデザインに限らず、様々なプロジェクトでは、活動を続けるうちに本来の目的は何か?を見失ってしまうことが少なくありません。
始めは、ユーザーの課題を解決することが目的だったはずなのに、いつの間にか新アプリ開発という手段が目的になり、課題解決には関係のない機能の作りこみに時間を費やしてしまうといった具合です。
UXの5段階モデルに沿ってプロジェクトを進めることで、戦略段階のアウトプット(本来の目的)が要件段階のインプットになり、要件段階のアウトプットが、構造段階のインプットになり、、、というように、戦略段階で定めた本来の目的を引き継ぎながら最終アウトプットまでたどり着くことが可能となります。
デメリット
一方、ギャレットのUX5段階モデルのデメリットは、考え方がWeb画面やアプリ寄りになっている点があります。
この記事でもそうですが、例えば、骨格段階のアウトプットとして一般的に定義されるものは、ワイヤフレームです。
ワイヤフレームは、画面をどのようにレイアウトするか?を表現するものであり、そもそも画面のないプロジェクトには使うことができません。
もちろん、UXデザインでは、画面のないプロジェクトも対象とするので、そういった場合には、骨格段階のアウトプットは少しイメージしづらくなります。
そういった場合、ステップを飛ばすことや骨格に相当する別の段階を追加することなど、進め方を工夫する必要が出てきます。
まとめ
本記事では、ギャレットのUX5段階モデルについて紹介しました。
ギャレットのUX5段階モデルを使うことの大きなメリットとして、本来の目的を意識したプロダクトを作れるということがあります。
ギャレットのUX5段階モデルは、UXデザインの現場では著名であり、UXデザインを実施するうえでの共通言語として大きな役割を果たします。
UXデザイナーの基礎として、ぜひ押さえておきたい考え方だと言えます。
この記事が気に入ったらサポートをしてみませんか?
