
ゲ製同時進行28週目
10/31 スタラノが500DL達成しました。遊んでくれてありがとー!! #スタラノスタンバイ pic.twitter.com/2RSGgSjwtx
— 天道いるか@KMOR団 (@KMORgroup) November 6, 2021
スタラノが500DLしました。(人''▽`)ありがとう☆
色々なラッシュも落ち着いてきて、この一週間はスタラノの躍進劇はいったん落ち着いたようです。
誇っていいのか…ほう https://t.co/MjRgIbcFnP
— ききよ📜佳作🥉 (@_kikiyo_) November 3, 2021
500DLはふりーむでの50%より上ってマ?
私のTLは連日500DLありがとー!なツイート見てるんだけど、全員スーパーサイヤ人なのか、それともノベコレの最低DL数が底上げされてるのか。。
AMD'sδ

□キャラデータロード/セーブにtxtで出力する方法を探る。
☑CSSの導入方法を探す
☑ゲームデータ初期段階作成完了
□CSVデータ作成
☑JSちゃんとオトモダチになる
□キャラ作成ページ制作
==
□シナリオパート
□機能増設/減量
□判定マクロ
┗□選択肢ボタン←次ココ
まとめ
さすがに2か月切ったのでAMDを優先にやってこうと思います。
この選択肢が終われば一通りの目途は立つので一応遊べる形で出すことはできるかな…?
それとも、ここをマクロにしておいて、他の個所を全て完成させておくか…?

ごっちゃごちゃしてる。
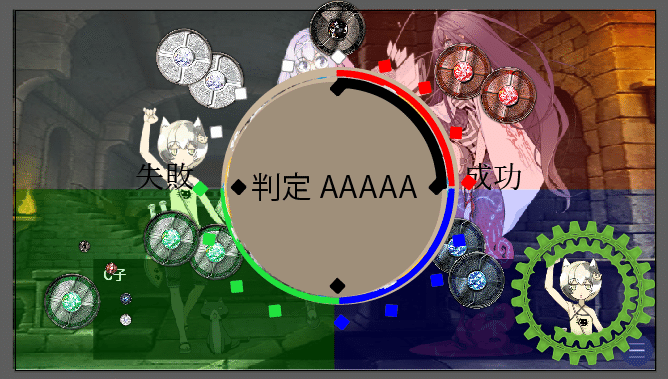
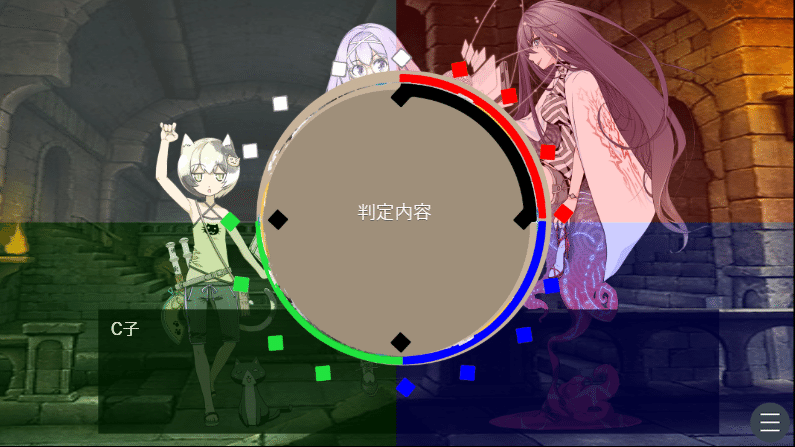
ゲーム取り込み

中身
[clickable width="&1280/2" height="&720/2" color="red" opacity="50" x="&1280/2" y="0"]
[clickable width="&1280/2" height="&720/2" color="blue" opacity="50" x="&1280/2" y="&720/2"]
[clickable width="&1280/2" height="&720/2" color="green" opacity="50" x="0" y="&720/2"]
[clickable width="&1280/2" height="&720/2" color="white" opacity="50" x="0" y="0"]
[button graphic="ring.png" x="356" y="78"]
[button graphic="ringblack.png" x="425" y="146"]
[glink text="判定内容" width="333" height="207" graphic="cb/i.png" x="410" y="300" ]クリッカブルはボタンレイヤーに入れられるから、クリッカブルより上にパーツを置くにはボタン系で構成しないとならん。
調整はあとにして、ムードとアクションの数字がそれぞれでそれぞれが表示されるという仕組みを作る。
選択肢のあれこれ
ああそうか。
— ききよ📜佳作🥉 (@_kikiyo_) November 4, 2021
別に毎回正解、不正解って記入しなくても、並べ順がいつも上から正解不正解に並んでればもうそれでいいんだ
エロゲ記事読んでて気づいたんですけど。
幸子のデートプラン(仮)

☑ゲームデータ初期段階作成完了
☑設定、仕組み、シナリオの案だし
□画面構成
□キャラデザ
・衣装デザイン
□データ系
☑衣装データ
・その他
☑素材導入
□シーン完成
□お着換えシーン ←今ココ
□デートシーン
□リザルト画面
■EDまで作る
まとめ
.substrで文字列を抽出して、
.replace(/..$/,f.newcc)で後ろ二文字をそれに置き換えるみたいなことやってる。
紙の上の計算は上手くいったが結果ダメ。
方向は合ってるのでバグを洗い出す予定。
単純にどういう道で動作をしているかが俯瞰的に見えてないからの凡ミスな気がする。
これが終わって、zindexボタンを入れればここは完成。まだ遠い。
じゃんけんロワイヤルZ(仮)

☑ゲームデータ初期段階作成
☑設定、仕組み、シナリオの案だし
・IPカードの効果のバランス調整。全種類の能力確定。
☑テストバトル用の素材作成開始。
☑テスト環境の充実化
□スキルの適用
☑1人目
☑2人目
☑3人目
・4人目
□チートの適用
☑01「シロ」
☑02「ミント」
☑03「タクト」
□04「レオ」←今ココ
□スペシャルの適用
□コマンド入力による選択
■EDまで作る
☑仮立ち絵作成
まとめ
「スキル使用4回目の確率処理」終わり。
これでスペシャルとあいこの分離が完全終了。
「チートの適用」の作業に戻れる…!
途中のテストで条件式が間違ってたので修正。
スタラノ~スタイリッシュカードバトル「ラノベ」~

Ver2完成!👏500DL達成!👏
■アップデートver3予定表■
□新ルール ←いまここ
□ない正解
□エース(ドロー撤廃)
□フリーモード
□ルール変更モード
□キャスト変更モード
まとめ
説明書表示されてるけど無視してやったら勝てねえよ!
— ききよ📜佳作🥉 (@_kikiyo_) November 3, 2021
っていう声が大きかったんでそこはなんとかしたいっすね
スタラノは単純に青色同士だったら青のボタン、赤色同士だったら赤のボタン、それ以外だったら緑のボタンを選ぶだけです。(ver1-2)
何でそう書かないかっていうとver3から色ボタンじゃなくなるんですよね。
うまいことデザインで誘導したいとこです。
ランダムでtargetでジャンプできるかどうかテストする。
[macro name="testjump"]
@jump target="*no2"
[s]
*no1
[dialog text="no1です"]
@jump target="*end"
*no2
[dialog text="no2です"]
@jump target="*end"
*no3
[dialog text="no3です"]
*end
[endmacro]
[testjump]ふっつーにできました。
ラベルに飛んだあとさらにマクロの最後に飛ぶようにすれば大丈夫っぽい。
なんか同じ記述を続けるのかっこわるいからなんかいい方法ないかなとは思うけども。
@eval exp="tf.hoge=3"
[iscript]
switch (tf.hoge) {
case 1:
alert('1を選んだよ');
break;
case 2:
alert('2を選んだよ');
break;
case 3:
alert('3を選んだよ');
break;
default:
}
[endscript]JSのswitch構文が適当な気がするけど、[iscript]内だとマクロ使えない×。
道筋は見えたので、ここからマラソンですわね。
ver1から使ってる戦闘用シナリオの変数に合わせればたぶん流用できる。
28週目まとめ
AMDの締切が近いので
11月に入り、冬の足音が近づいてきましたね!#神話創世RPGアマデウス境遇表拡張ありがとうシナリオ
— 境遇表拡張ありがとうシナリオ企画 (@amadeus_kyouguu) November 6, 2021
の企画日は12月25日!
皆様、いかがお過ごしでしょうか?
そっちにリソース割り振る予定。
それと同時に新しい言語の習得予定。
今のとこ、RythonとProcessing。使えるものは多い方がいいからね。
同時並行イベント
今日のさっちゃん(返信部位で過去絵追えるよ)
ひざおっぱいチャレンジ(失敗)さっちゃん pic.twitter.com/aYkiuvdhdr
— ききよ📜佳作🥉 (@_kikiyo_) November 9, 2021
第二回フリコン端からやってく奴
タイトル:ラスボスだからって20回も形態変化していい訳がないだろ
— ききよ📜佳作🥉 (@_kikiyo_) October 3, 2021
RPG 時間切れ
第6形態まで。2回死亡。
周回前提のラスボスアタックハック。記憶を戦闘の中で思い出して強くしていく系。ある程度運が絡むも、引継ぎ装備で最低を底上げしていく仕組み。ギャグでメタでだいぶ好み。フリー素材に感謝!
今週は新規0件です(2周目)
#プリンセスウイング
— ききよ📜佳作🥉 (@_kikiyo_) November 2, 2021
有栖川 奏音:ガガンフォルムです。 pic.twitter.com/edAWsc9MP8
キャラコマ有栖川奏音
— ききよ📜佳作🥉 (@_kikiyo_) November 6, 2021
夏服/冬服 #プリンセスウイング pic.twitter.com/SaaIATwsK6
先週に引き続き、TRPGのプリンセスウイング用のキャラコマ。
有言実行だけは守っていきたい。
アバターO-1Aちゃんが完成したんでこれで持ってる #アクアシューターズ アバターコレクション01はこれで全員ですね。
— ききよ📜佳作🥉 (@_kikiyo_) November 3, 2021
O-1Aちゃんはしばらく首の穴の底が抜けたネタでいじりまくりますわよ pic.twitter.com/G9s3eGwpCL
アクアシューターズ組み立てたり。腕の軸がほんと入らん。
ティラノ技術部
今週はティラノ製ゲームを遊んでないです。(休み)
今週のぼやき(と解決)
2時寝今起きはつらい
— ききよ📜佳作🥉 (@_kikiyo_) October 31, 2021
この疲労を取るのに2夜必要でした。
一日の仕事量から計算してちょうどいい分量のゲーム作れるようになりたいわね。
— ききよ📜佳作🥉 (@_kikiyo_) November 1, 2021
一か月30時間ぐらいでできるシリーズとか作れればいいな
ツイッターはやっぱ流行ったモノを流行らせる場になりつつあるから、第一生産物の宣伝には全く向いてないんだろな
— ききよ📜佳作🥉 (@_kikiyo_) November 2, 2021
直接ラストユーザーと交流できるけど、ラストユーザはこっちみてねえよっていうね。
この記事だと、想定プレイヤーがいる場で宣伝しようってことで。
この間のフリゲイベントとかで参加して宣伝する方がよっぽど効果ありそうっすね。
今だとゲムマかな。
写真みたいな絵を描く奴、あれ写真でいいだろって思ってた時期あったけどあれつまりあれよりレベルを落とした物をいくらでも描けるぜアピールなんだな
— ききよ📜佳作🥉 (@_kikiyo_) November 2, 2021
絵で点数付けられるのデッサンだけなんですよね。デッサン以外で点数つける奴は素人で近づかない方が吉。
たまには営業しておきますわhttps://t.co/oRJnnIZ5xA
— ききよ📜佳作🥉 (@_kikiyo_) November 2, 2021
skeb来ないのですわ。
発見したんですけど、難しい本を読んで眠くなったときは寝てからまた見ると全然眠くならないっすね。
— ききよ📜佳作🥉 (@_kikiyo_) November 3, 2021
ライフハック。
いまだに暇な時TGF2019OPゲームのクイズやってる
— ききよ📜佳作🥉 (@_kikiyo_) November 4, 2021
なお、現在ブラウザ版は非公開状態になってるのでDLしてる人しか遊べない模様。
1回の挑戦に5分以上かかるので、パソコン複数台で同時にやるのがたぶん一番早い。
第一問は「ゆうこ」で確定。第三問は「button」だと思われ。第五問の2016作品参加数は作者ブログでは117とあるが、選択肢にない。
選択肢にない場合はしばらく待つと第5の選択肢が出る仕組みなのかもしれないが実証には時間がかかり過ぎてやってない。
根っこ部分の解釈違えばそらわからんわ…とほほ
— ききよ📜佳作🥉 (@_kikiyo_) November 4, 2021
所謂アンジャッシュネタは笑いに昇華できてるからいいけど、そうじゃないのはほんと笑えないねっていう。
ちゃんと謝って終わらせたのでたぶん大丈夫、たぶん。。
っぱ配信者の配信は、自分が一番見ないやらないだろうって奴をやってると見るな
— ききよ📜佳作🥉 (@_kikiyo_) November 5, 2021
時間がない人向けは需要ありそう。あれもこれもやってられないけど話題とかヒントになるかもで短く知りたいって場合に。
ゲームはスキップ機能あるだろうけど、動画は再生位置ずらすだけでいくらでもスキップできるからね。
逆に自分が興味ありそうなのは絶対もうみない。
では応援よろしく~('ω')ノ
この記事が気に入ったらサポートをしてみませんか?
