
ハンバーガーメニューは使っちゃダメ? | インタフェースデザインのお約束
今回は「インタフェースデザインのお約束」についてまとめていきます🥳
デザインに役立つ101のルールが掲載されている本です📕
いくつかのルールを抜粋して紹介していきたいと思います!
優れたUXを実現するためのルール
動詞は受動態よりも能動態で
受動態とは、動詞の行為を受ける対象が主語となります。
例えば下の文章。

この受動態の文章を能動態に直すと以下の文になります。

能動態の文章の方が直接的なので、ユーザーの処理工程が受動態の場合より少なくて済みます!
もっと具体的な例だと以下の文👀
受動態
「この件はすぐに担当者によって対応されます。」
能動態
「この件はすぐに担当者が担当します。」
能動態のがスッと入ってきやすい印象ですね。受動態だとユーザーにとっては少し回りくどい感じ。
言葉選びに対して苦手意識あるので頑張りたい…!
フォーム入力は極力容易にせよ
大前提として、フォーム入力が好きなユーザーはほとんどいません。
その前提を踏まえた鉄則が「不要な情報まで要求しない」ということ!
苗字・名前・ふりがな・メールアドレス・勤務先・役職・住所・郵便番号・電話番号(自宅)・電話番号(携帯)・電話番号(勤務先)・パスワード*2回…
これほど多くの情報を要求されるとちょっと登録が面倒になっちゃいますね😂
例えば住所は商品を送る場合ならわかりますが、それ以外の場合ユーザーにとって入力する必要がある項目でしょうか?
コンバージョン率を上げたいなら、
・ユーザーが入力する項目を必要最低限にすること
・情報が必要な理由と用途を説明すること
が大切になってきます🫶
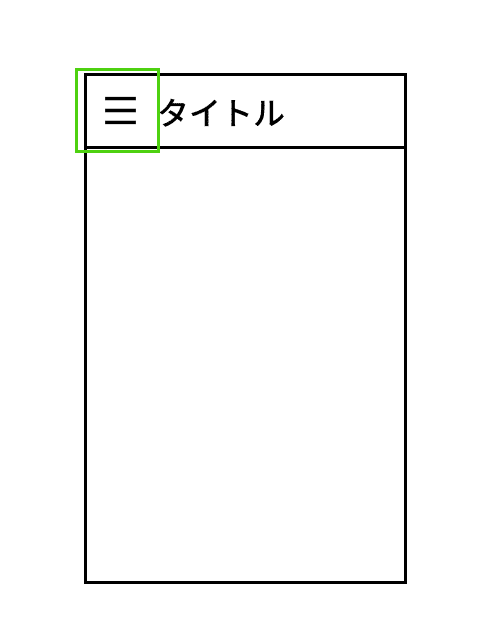
ハンバーガーメニューなんて使うな
これ、今回の本で個人的に一番驚いたルールです🫣
ハンバーガーメニューって割とみている気がするので…!

ハンバーガーメニューには、こんなデメリットがあるようです。
😱
・ユーザーの「見つけやすさ」がおよそ半分に
・タスクが難しく感じられる
・タスク完了までの所要時間が増える
→ナビゲーションを非表示にすると、ユーザーに発見されにくくなるだけでなく、アプリやサイト内で現在位置を見失いやすくもなるようです。
🤔ハンバーガメニューに変わるデザインは?
1.ナビゲーションをビューの最下層に表示する
iPhoneのアプリでよく見る手法です。

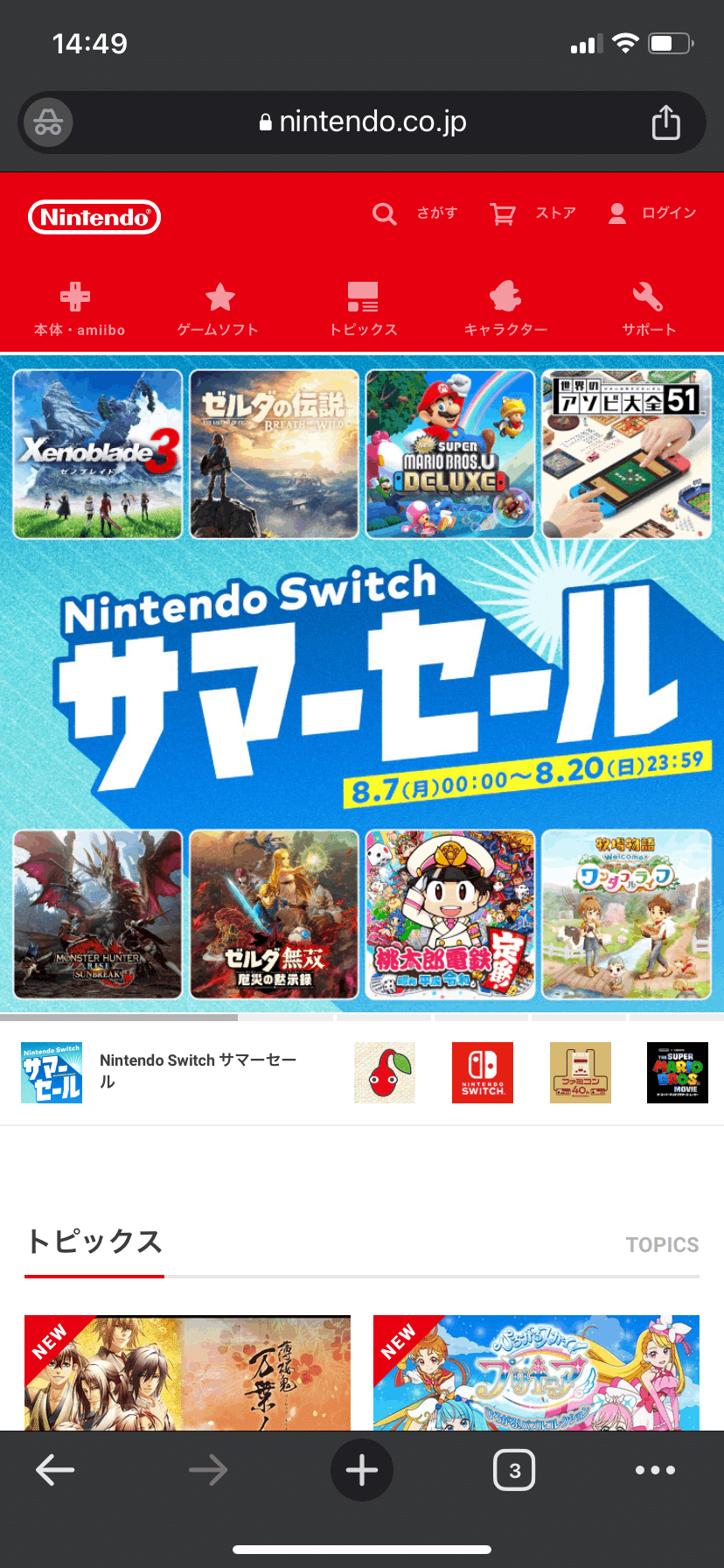
2.ナビゲーションをタブ表示にする
1番とは違って、主要な機能を上に表示する手法です。
iPhoneのアプリでは見つかりませんでしたが、任天堂のWebサイトで採用されていました🍄

📝ナビゲーションをビューの最下層に表示する+ハンバーガーメニューを採用しているアプリもありました!
優先順位をきっちりと決めることができればこんな形もありですね!

【参考URL】
他の手法もあるので興味のある方はぜひこちら👇
色覚障害者に配慮して色情報は補助情報とみなせ
色は多くのユーザーにとって、簡単な伝達手段になります。
ただ、日本人男性の5%(20人に1人)・日本人女性の0.2%(500人に1人)は生まれつき色覚に異常があると言われています。
例えば下の図はステータスを表したものです。

なんとなく、緑は成功っぽい・赤はエラーっぽいなど色に関連するイメージはありますね。しかし、左のように色のみで情報を伝えようとするのは色覚障害のある方にとってはわかりづらい🙅♀️
なぜなら、色覚障害のある方にとっては上の図がこのように見えるからです👇

色はあくまで追加情報として利用し、単独で情報を伝えようとしないことが大切です🙆♀️
どんな方にも使いやすいサービスを作るために心がけていきたいですね!
感想
使いづらいデザインを作らないためにもこの本のルールを守りながら、ユーザーファーストなデザインを作っていきたいなと思いました👀
BAD UIの事例なんかもみてみたら面白かったです。反面教師にいいかも。
この記事が気に入ったらサポートをしてみませんか?
