
はじめてのUIデザイン
2023年7月から株式会社フォルテでUIデザイナーアシスタントをしているアスカです。
今回は「はじめてのUIデザイン」についてまとめていきたいと思います✏️
この本の目次
はじめに
UIの見える部分を学ぶ
UIの見えない部分を学ぶ
UIが機能する環境を学ぶ
UIデザインを作ってみよう
UIデザインができたら
「はじめてのUIデザイン」では、UIのコンポーネントの種類や役割などの知識から、実務におけるUIの設計方法、UIの検証まで一連の流れが学べます。
今回は第3章「UIの見えない部分を学ぶ」について、抜粋してまとめていきます!
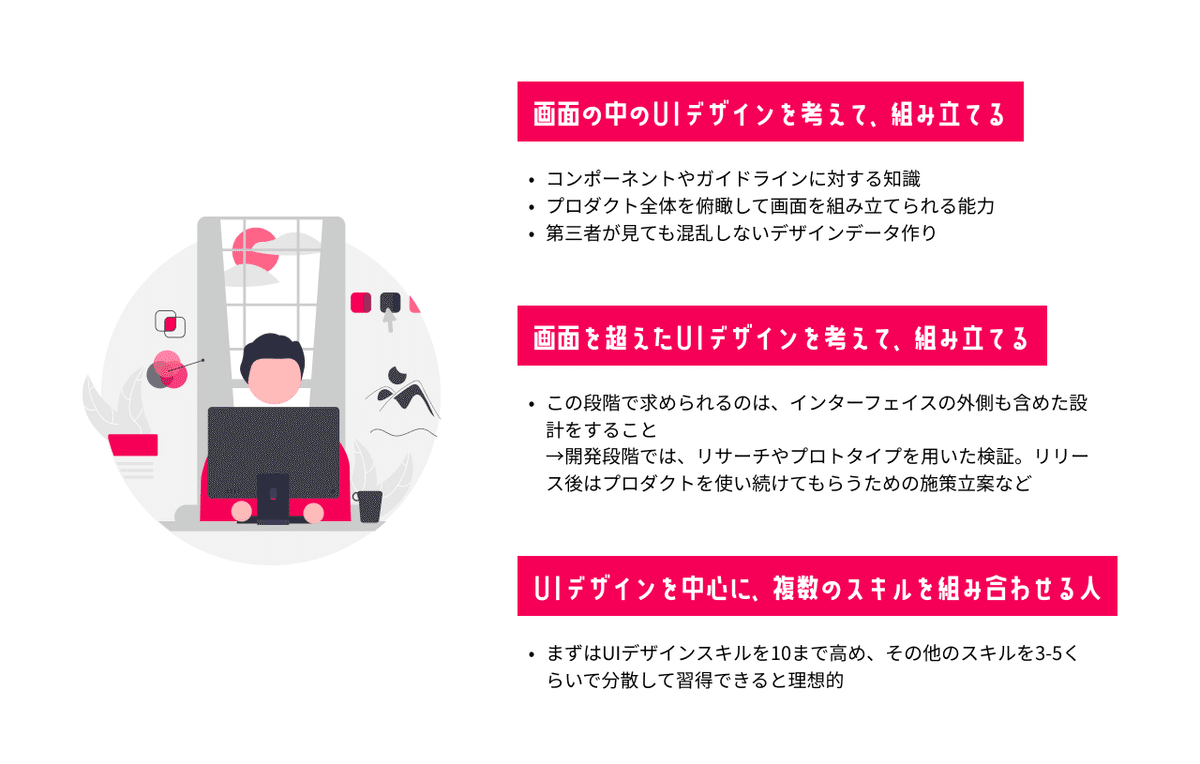
まず、UIデザイナーって何をする人?🧐

UIの見えない部分を学ぶ👀
UIデザインは目にみえる要素を並べて終わりではない。
→UIデザインの背後にはサービス全体を形作る情報の構造が存在する
”UIデザイン”の前に
ユーザーの目的や目的の達成までのシナリオ、成功指標を準備できていたとしてもアプリ上どう見えるのかといった詳細なUIデザインができるわけではない。
画面として現れるものは最終的なアウトプットであり、アプリは目的達成のための手段。
ユーザーが「わかりやすく」「使いやすく」「目的を達成できる」UIを作るには、要件の定義や、構造の設計が必要!
情報設計とは?
情報設計は一言で言うと「わかりやすさを設計すること」
ex ) バナーなら…
ターゲットを設定し、把握したいことが一瞬で伝わるように限られた画像のサイズ内に掲載する情報の優先順位をつけたり、メリハリをつけて視線の流れを作ったりすること

見た目から独立した情報の構造を丁寧に設計する力がつけば、デザイナーはユーザーの創造性を刺激する、よりたくさんの表現を試せるようになる!
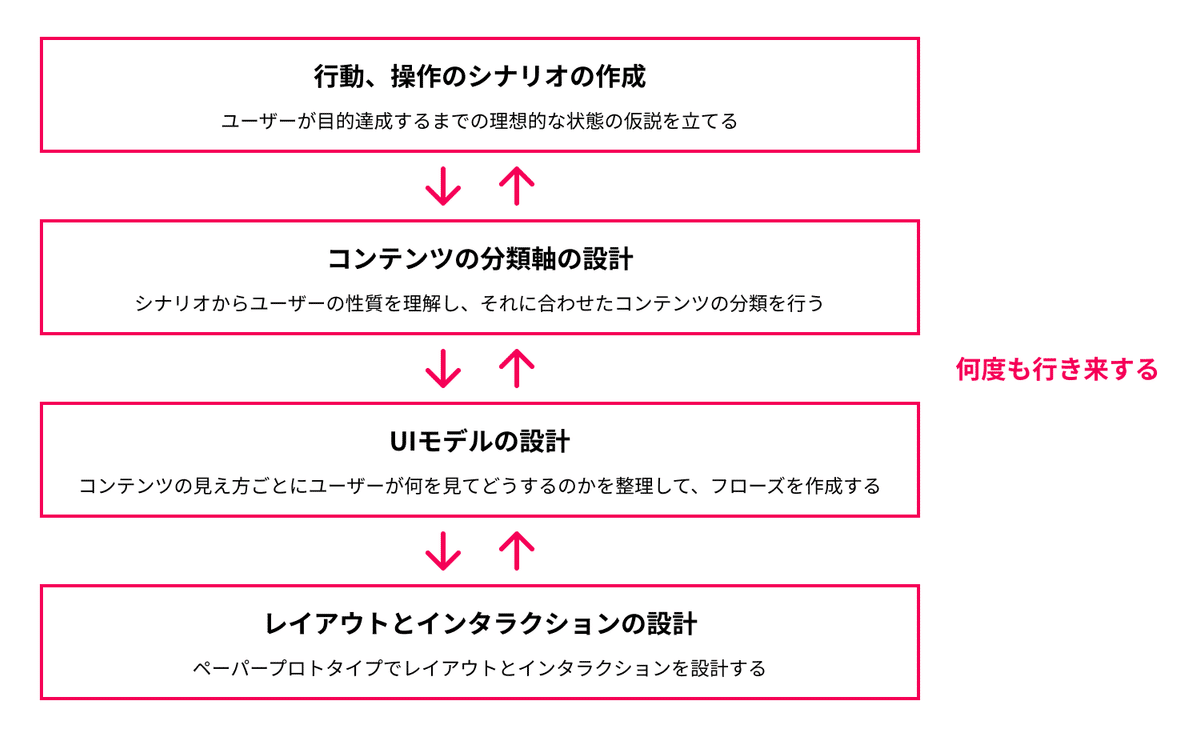
情報設計を含めたデザインプロセス
このプロセスは、ユーザーを目的達成に導くためにデザインの検討を進めるとともに、チームメンバーなどプロダクトに関わる人との共通言語を作るプロセスでもある

プロセスを進める上で必要な成果物
ユーザーシナリオ
作成したペルソナとペルソナが目的を達成した状態までを繋ぐ、価値、シーン、行動、操作を具体的にするためのもの
シナリオは実現できるかどうかは考えずに、自由な発想で書いていく。
価値シナリオ→ユーザーが何をしたいと思っているのか
行動シナリオ→価値と関連のあるシーンと具体的なシナリオ
操作シナリオ→アプリ上での実際の操作に落とし込むシナリオ
コンテンツの分類軸
ユーザーはどのようにコンテンツを探すのかと言うユーザー視点の分類と、コンテンツはどのような造成を持っていて、どのようにカテゴライズすれば探しやすくなるのかをまとめたもの
フロー図
シナリオ、コンテンツの分類軸をもとに、情報のまとまり単位でユーザーが「何を見てどうするか」を整理して、線で繋いで図示化したもの
ペーパープロトタイプ
開発を行う前に、アプリがどのようにみえ、動作し、機能するのかをシミュレーションするツール
ペーパープロトタイプは手軽さがメリット
まとめと感想✍️
まとめ
良いサービス、UIは見た目から始まるのではなく、情報設計を含めたデザインプロセスから始まる。
感想
今回は「はじめてのUIデザイン」についてまとめてみました!
この本はUIデザインに関連した情報を幅広く網羅されているので、今後も読み返すだろうなと思います。
本をまとめるのって難しい、、!😇
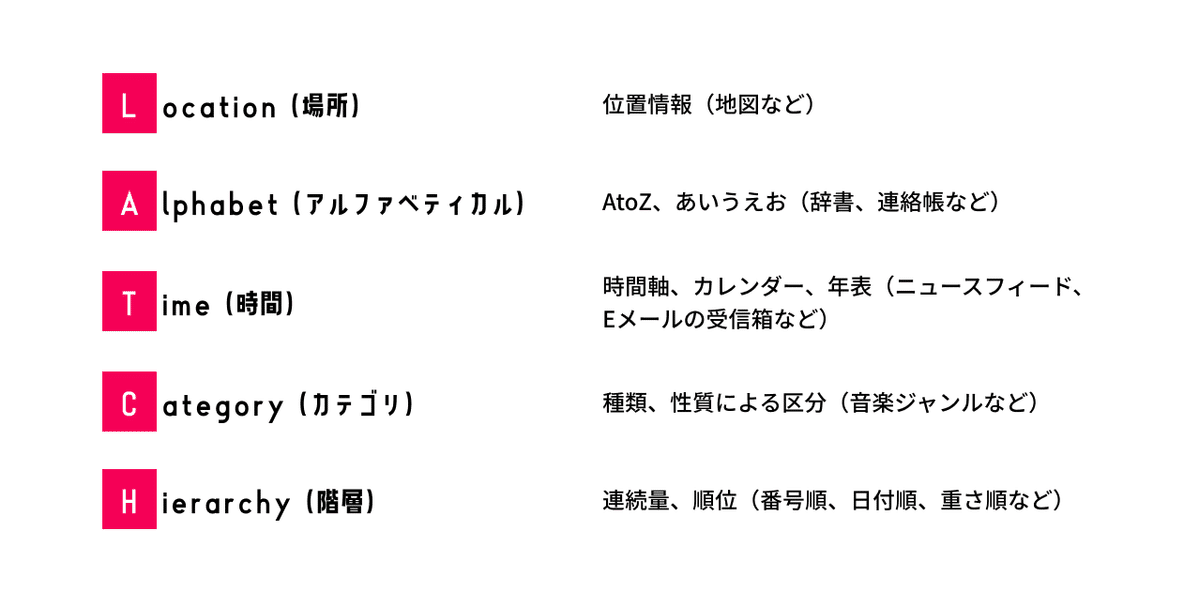
おまけ😺情報整理方法”LATCH”って?
膨大な情報をまとめる基準。リチャード・ソール・ワーマン氏が提唱。

【参考】LATCH 5つの情報整理方法
この記事が気に入ったらサポートをしてみませんか?
