
UIの歴史についてまとめてみた!
今回は「UIの歴史」についてまとめていきたいと思います📱
そもそも「UI」とは?✍🏻
UIとは、ユーザーインターフェイス(User Interface)の略称で、一般的にユーザー(利用者)と製品やサービスとのインターフェース(接点)すべてのことを意味します。
ちなみに、WebサイトでのUIとは「見た目」「使いやすさ」のことで、フォントやボタン、操作性など全てのことが含まれています💡
UIの歴史 ざっくりまとめ
大まかな流れとしてはこんな感じ👇
1940 - 1960 バッチインタフェースの時代
1960 - 1980 キャラクタユーザーインタフェース(CUI)の時代
1980- 現在 グラフィカルユーザーインタフェース(GUI)の時代
バッチインタフェース
💡バッチインタフェースとは
すごーく簡単にいうと、リアルタイムではなくどこかのタイミングでまとめて一括で行う処理のこと
バッチ処理の歴史は汎用コンピュータの時代まで遡ります。
汎用コンピュータにて業務データを処理する際は、都度データを運んでいては非効率だったためある程度まとめて処理していました。

出典:富士通HP
キャラクタユーザーインタフェース
💡キャラクタユーザーインタフェース(CUI)とは
画面上で文字だけを表示するのみのUIのこと。主にキーボード入力で操作する。
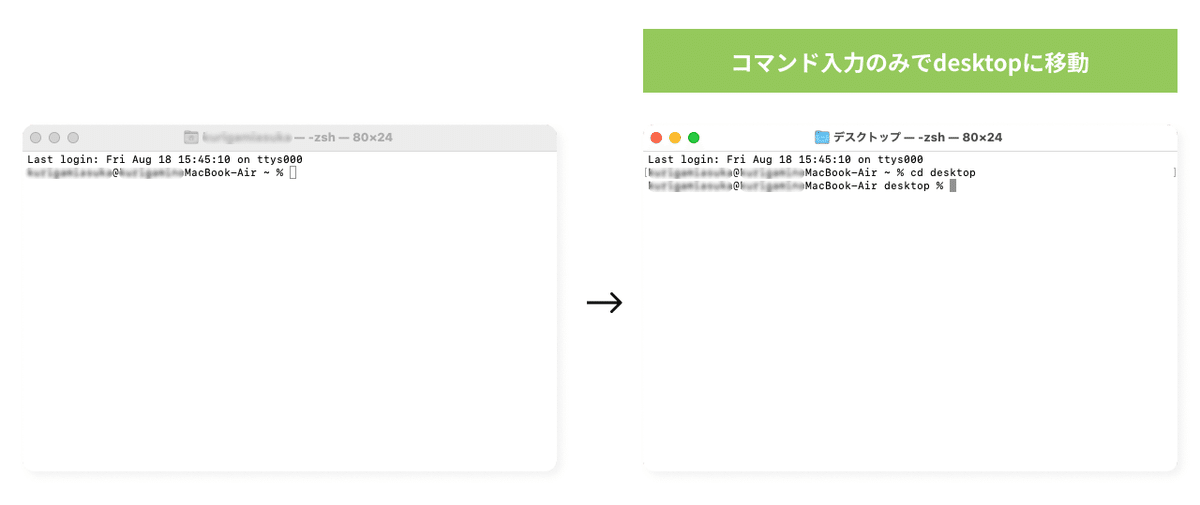
Macで言うと、ターミナルなどがCUIです👇

グラフィカルユーザーインタフェース
💡グラフィカルユーザーインタフェース(GUI)とは
コンピュータの操作体系の一つで、情報の表示方法に文字だけでなく画像や図形なども使用し、操作の大半をマウスやタッチスクリーンによって操作できるUI
スマートフォンなどまさにGUIですね📱
UIの大きな流れはこんな感じでした。アプリUIの流れについてもまとめていきます👇
iPhone登場〜現在のアプリUIの流れ
2007年 iPhoneにスキューモーフィズムデザインが採用される
2013年 iOS7にフラットデザインが搭載
2014年 GoogleがMaterialDesignを発表
2020年〜 ニューモーフィズム、グラスモーフィズムが注目される
2007年 初代iPhone登場📱スキューモーフィズムデザインが採用される
💡スキューモフィズムデザイン
他の物質に似せるために行うデザインや装飾を示す用語である。例えば紙製のカレンダーのような外見に似せたカレンダーのソフトウェアのデザインなどが当てはまる
スマートフォンは2007年、Appleが発表した初代iPhone(iPhone 2G)から始まりました!

引用元:https://www.turbosquid.com/ja/3d-models/3d-iphone-2g-1st-generation-1311864
アプリケーションを指で直に触って操作する行為は、マウスやキーボードを使った操作とは一線を画すものでした。
そこで、ユーザーの操作を助けるために、iPhoneOSに用いた手段が
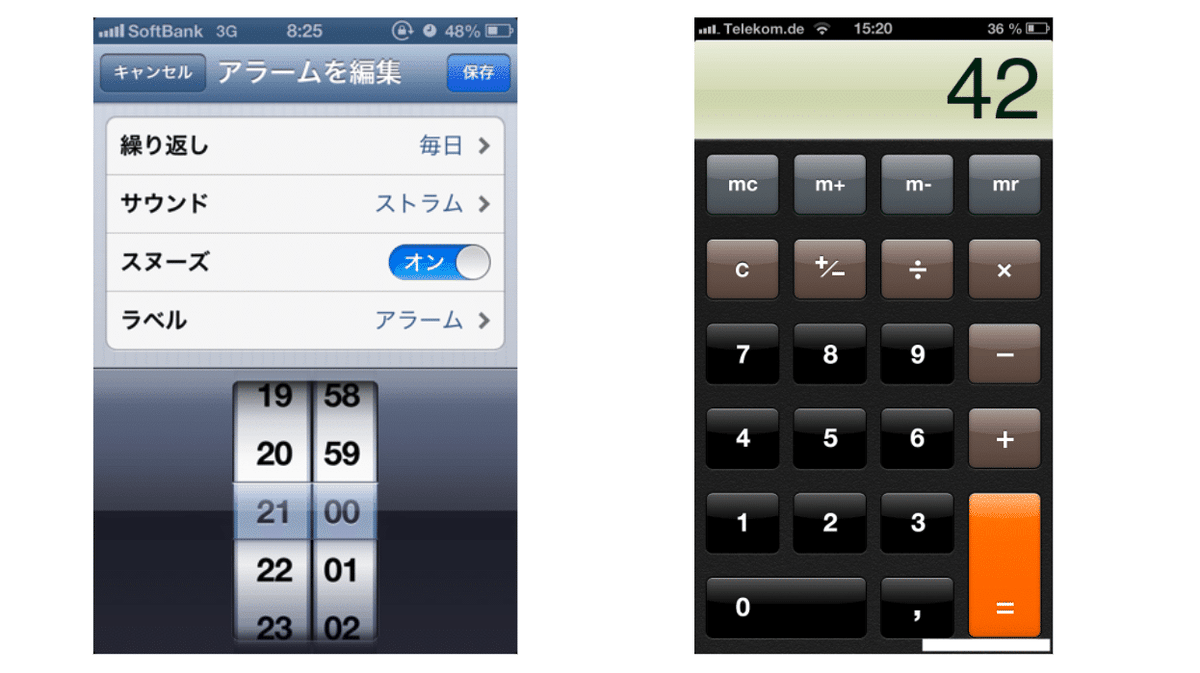
本物がそのまま画面に入っているかのようなコンパス
髪の質感が再現されているメモ
実際のカジノテーブルのような素材で構成されたGame Center
などのリアリスティックなUIデザインを起用することだったのです🧐
📝スキューモーフィズムデザインは、現実に慣れ親しんだモチーフに似せることで初めて触る人でも直感的に操作できるようにすることが目的のデザイン


2013年 iOS7にフラットデザインが搭載
💡フラットデザイン
GUI(ウェブアプリケーション・モバイルアプリケーション)や出版物などの視覚に訴える分野において、ミニマリズムを取り入れたデザインであり、スキューモーフィズムやリッチデザインの対義語とされている
長いことスキューモーフィックデザインを採用していたAppleがUIを一新したのがiOS7です。また、Apple自身は「フラットデザイン」とは明言していません。

👉なぜフラットデザインへの移行はユーザーに受け入れられたのでしょうか?
あくまでも既存のiOSから基本設計は変えず、グラフィック表現の指針のみを刷新したため、比較的スムーズに受け入れられたと考えられます🤔(もちろん戸惑いはあったと思いますが)
→使い勝手も見た目も、両方を大きく変えるとユーザーは戸惑ってしまうのでアップデートの際はどちらかに重点を置くのが良いということですね◎
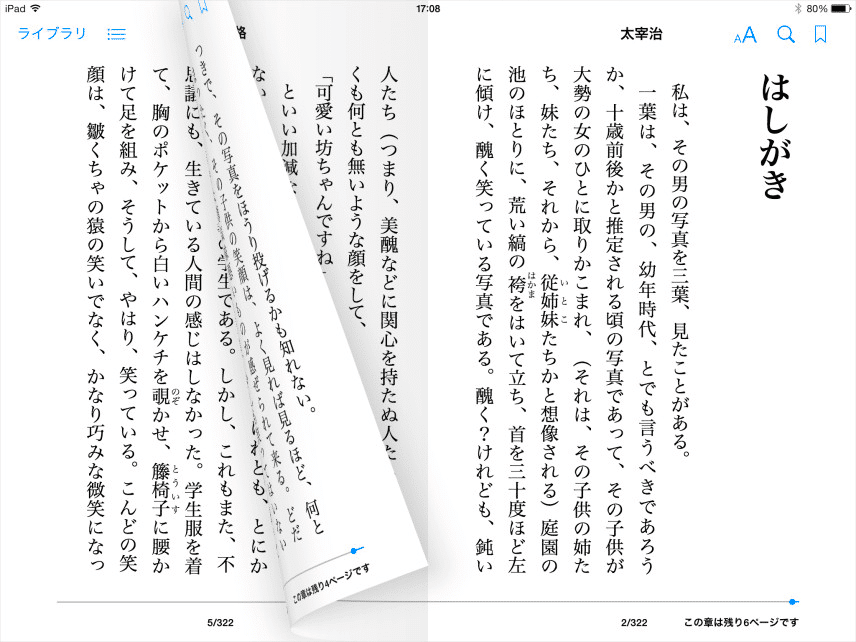
✍🏻iOS7の登場以降…
スマートフォンアプリに限らず、WebサービスやWebシステムのフラットデザイン化も急激に進んだ
流行を追いかけただけのフラットデザイン化はユーザビリティの低下を招くなどの問題も発生した
2014年 GoogleがMaterial Designを発表
💡Material Design
Googleが2014年に発表したデザインのガイドライン。直訳すると「物質的なデザイン」となり、その名の通り現実世界の物質的な法則に則ったデザインになっています。
⭐️Material Designの5つの特徴
1.現実世界の物理的法則を取り入れる
2.紙とインクの要素で組み立てる
3.色の数を少なく配色する
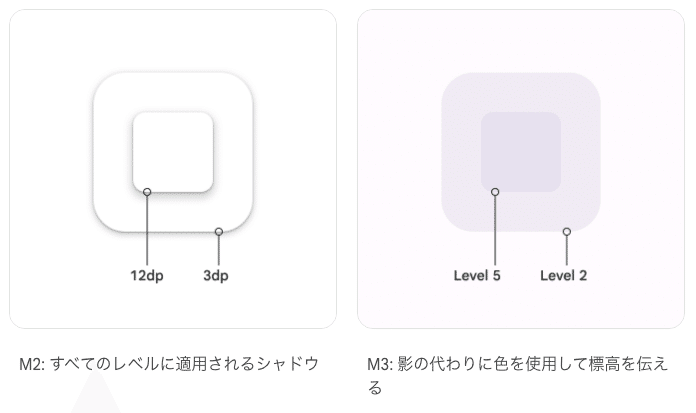
4.影を活用して立体感を作る
5.連続性のあるアニメーション

Material Designは、現実世界の物理法則に則って画面を構成しているので画面がどう構成されているか分かりやすいのがメリットです。上の画像のように、シャドウやカラーで階層がしっかり分けられているので押せる箇所などが分かりやすくなっています◎
2020年〜 ニューモーフィズム、グラスモーフィズムが注目される
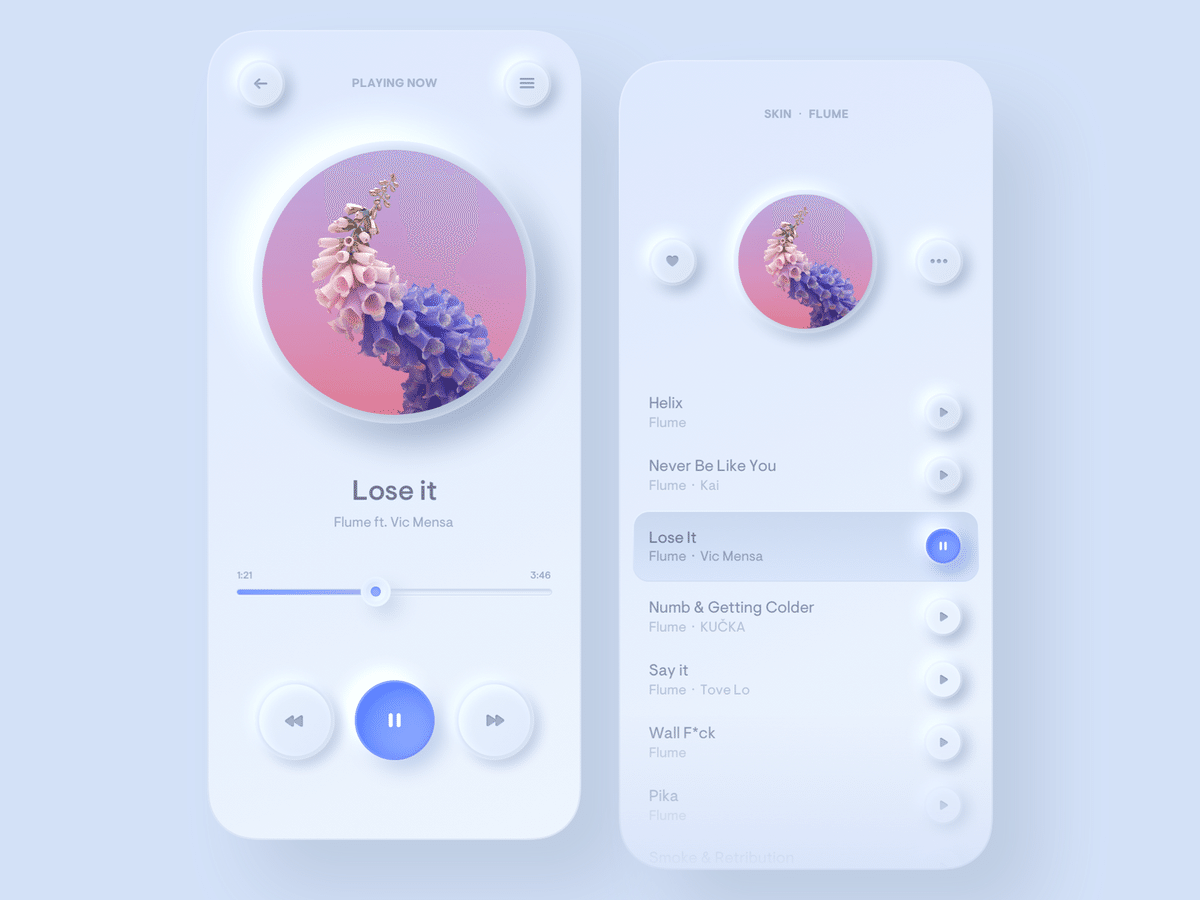
💡ニューモーフィズムデザイン
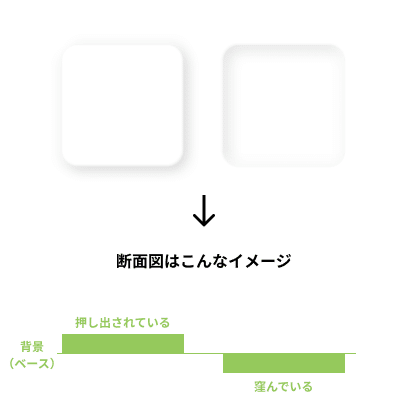
背景から要素が押し出されていたり、窪んでいたりするようなスタイルのデザイン手法のこと
こんなデザイン👇

ニューモーフィズムデザインは下の図のような概念で成り立っています。

しかし、私はアプリやWebサイトなどであまり採用されているところを見たことがないんですよね…😲
見た目はすごく好きなのですが、ユーザービリティの観点からすると使うのが難しいのかな?と思っています。
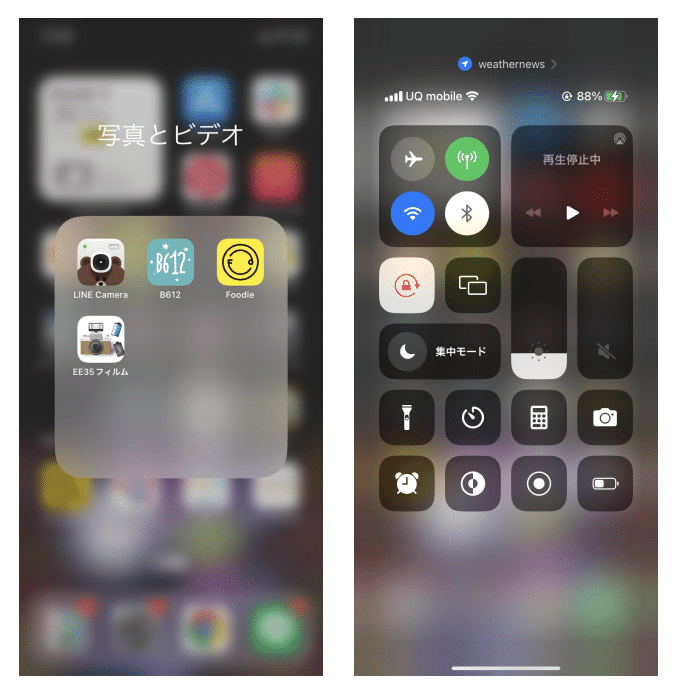
💡グラスモーフィズムデザイン
透明度・ぼかしを組み合わせ、要素をすりガラスのように見せられる表現手法のこと。ぼやけた透明度のある背景が特徴で、透明感や光沢感を演出することができる。
このデザインはiPhoneで使用されていますね!
すかして見せることで、階層が分かりやすくなっています。2020年にAppleが「MacOS Big Sur」に採用したことで注目されたようです。

まとめ
今回はUIの歴史について、ざっくりとですがまとめてみました!
様々な形を経て、今使っているUIになっているんだなと思うとなんだか感慨深いですね。
今後どのようなUIが出てくるのかも楽しみです🫶
