
デザインには手がかりを! | インタフェースデザインの心理学
今回は「インタフェースデザインの心理学」についてまとめていきます👀
この本の目次
1.人はどうみるのか
2.人はどう読むのか
3.人はどう記憶するのか
4.人はどう考えるのか
5.人はどう注目するのか
6.人はどうすればヤル気になるのか
7.人は社会的な動物である
8.人はどう感じるのか
9.人はミスをする
10.人はどう決断するのか
今回はさまざまな章から、気になった心理学について抜粋して紹介していきます!
人は手がかりを探す
例えば、以下のようなドアの取手を見た時にどのように開けようと思うでしょうか?おそらく多くの方は、「掴んで」「押し下げて」「引く」などの行動をとるのではないでしょうか?

このドアの取手のように実世界では、ドアノブを見れば「ひねって開ける」ハサミを見れば「輪に指を通して、親指を上下すれば開閉する」とその物自体が手がかりを示してくれています。
そして、こうした手がかりは「アフォーダンス」という概念と深く関わっています!
アフォーダンスってなに?
📝アフォーダンス
自然が動物に提供するもの、またこれらの可能性ないしは機会の全て
直訳した感があって難しいですね…
そもそもアフォーダンスの由来は英語の動詞である「afford(〜ができる・与える)」から来ています。
先ほどの例で言うと、人はドアノブがあれば「ひねって開けるもの」だと理解できます。
つまり、ドアノブそのものが「開けるもの」と言う意味を人に与えて人の感情や行動につながっていると言うことです。この物と人の関係性を「アフォーダンス」と呼びます。
では、最初の画像のドアの取手、「掴んで」「押し下げる」「引く」と言う行動をして開かなかったらどうでしょうか?もしかしたら「押し上げる
」タイプかもしれないし、「押す」タイプかもしれません。
つまり、この取手を見たときに自然と行動しようとした内容で結果が出ないものはデザイン的に好ましくなく、「アフォーダンス」とデザインが上手くマッチしていないと言えます。

Web上のデザインでいえば「青くて下線がついている」テキストはマウスをホバーしなくても、そこをクリックすればリンク先に遷移するということはほとんどの方が理解することができます。
どこがハイパーリンクか見分けにくいサイトは、マウスをホバーして初めてリンク先に遷移する、ということがわかるのです。
どこを押したら、どうなるのか、手がかりをしっかり示しているデザインを作ることが大切ですね🫶
アフォーダンスについてはこのサイトが噛み砕いて説明されていたのでわかりやすかったです!
情報は少ないほどきちんと処理される
人間の脳が意識的に処理できる情報はわずかしかありません。
デザイナーがやりがちな失敗は、ユーザーに一度に大量の情報を与えてしまうことです。では、どのように対処すれば良いでしょうか?
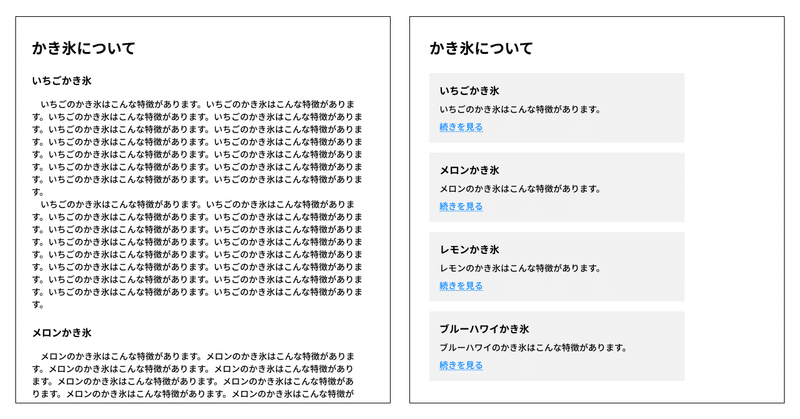
段階的表示にして、さまざまなニーズに対応する!
📝段階的表示
人がそのとき、その時点で必要としている情報だけを提供すること
一気に大量の情報を与えると、ユーザーが情報量に圧倒されてしまいます。
回避するためには、一度に少しずつ情報を提供しましょう🙆♀️そうすれば、詳細な情報が欲しい人、おおまかな情報が欲しい人などさまざまな要望に応えることができるように!

クリック回数はさほど重要ではない
段階的開示を行うと、利用者はクリックをする必要が生じてしまいますが、クリックのたびに適度な情報を得ながら進めるのであればOK🙆♀️
💡クリック回数を少なくする < 段階的開示をする
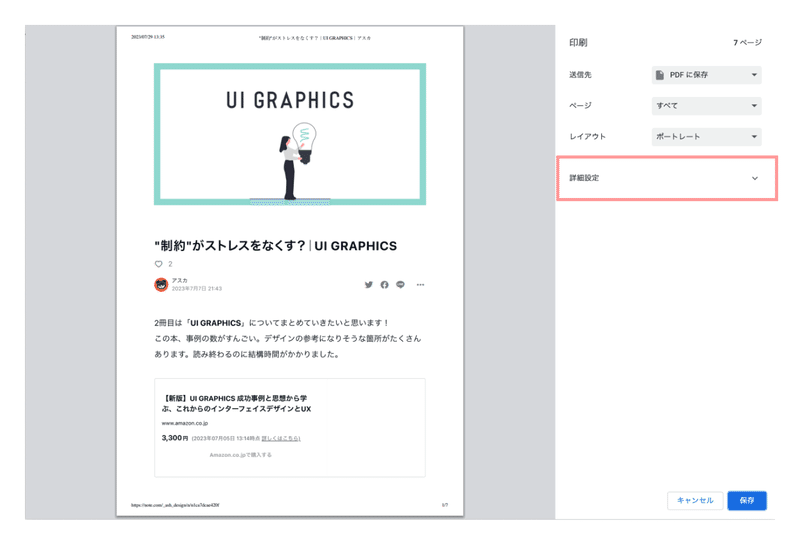
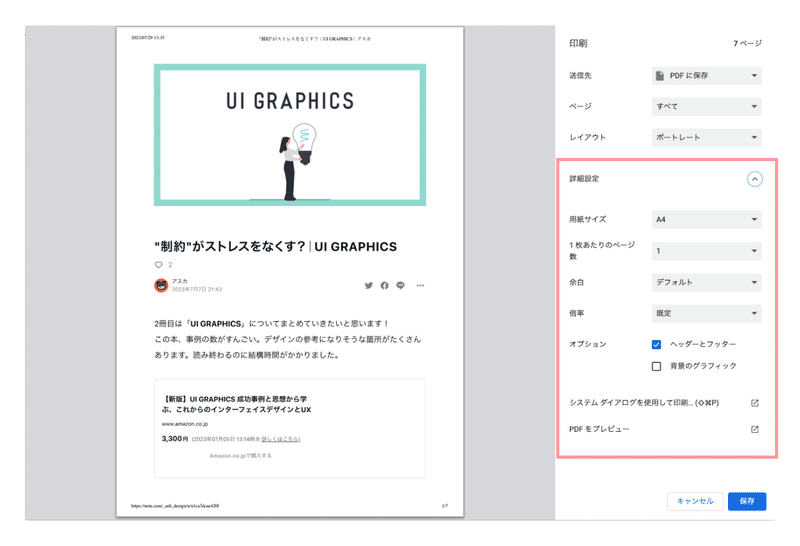
身近な例で言うと、Chromeで印刷するときの画面で採用されてました!
確かに最初から詳細設定まで開いていると設定する項目がたくさんあるように感じるかもしれませんね🤔


段階的開示をする際の注意点⚠️
ユーザーが求めているものが何かを十分に理解をしていないとほとんどの人が目的の情報に辿り着けない、使い勝手の良くないサイトやサービスになってしまうので注意⚠️
どの段階で、どの情報が必要かしっかり把握してから採用する必要があります。
習慣の形成や変更は思ったより簡単
新しい習慣を身につけたり、習慣を変えたりするのは意外と簡単🌱
人は習慣化することによって、日常で必要とされること・したいと思う何百のことが楽にできるようになります。
「習慣」とは例えばこんなこと!
朝起きたら歯磨きをする
鉢植えなどに水をやる
家の掃除は掃除機をかけてから拭き掃除をする
などなど、毎日あまり意識せずにやっていることが多いですね!
では、新しくサービスをリリースする際に、習慣化してもらいたいと思ったらどのようなポイントを押さえればいいでしょうか?
💡習慣化してもらうためのポイント
1.何かの行為を習慣にしてもらいたいと思ったら、するべき行為を簡単にできる小さなものにしよう
例えばSNSを開いてチェックすることを習慣にして欲しい場合、SNSの投稿をチェックする方法を簡単でわかりやすい方法にします。
また、投稿があるたびに通知を届けることも有効です。
2.クリックやスワイプなど、物理的な動きを組み込もう
実際の動作を含む行為は習慣になりやすいです。「スワイプする」「クリックする」「スクロールする」などの実際の動きを必要とするアプリは容易に習慣になります。
3.聴覚や視覚刺激、またはその両者を組み込もう
聴覚や視覚刺激と結び付けられた習慣は、形成・維持がされやすいとされています。アプリでだすお知らせでアプリを開くことが習慣になりやすいです。
私が習慣化できているアプリは「家計簿アプリ」です🐷
上のポイントを踏まえている点としては、
①行為(記録)が簡単である
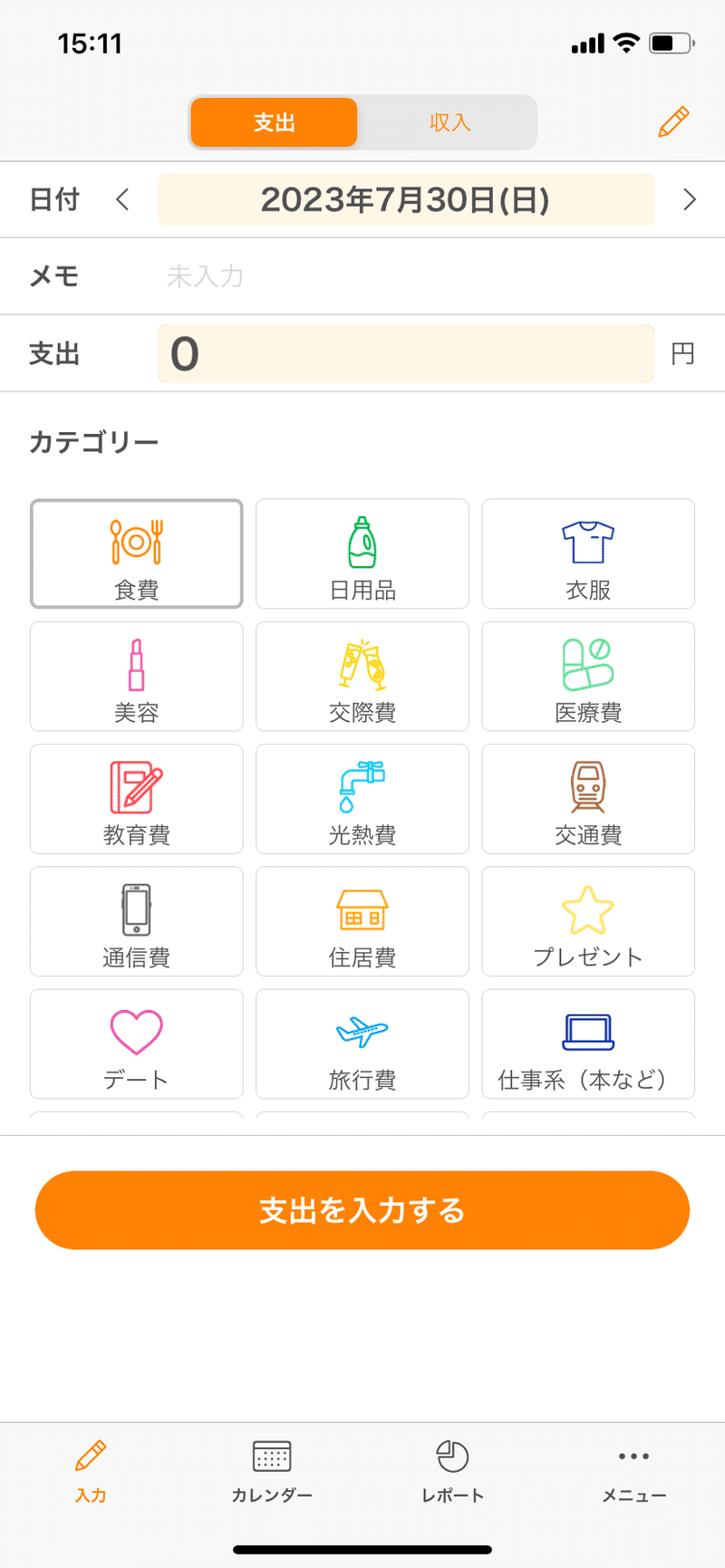
アプリを開いて最初の画面が以下のものです。
デフォルトでその日の日付になっていますし、カテゴリーをボタンで選べるため、細かく支出の内容を記入する必要がありません。

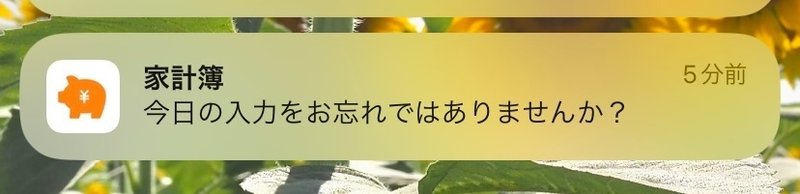
②記録してない場合、プッシュ通知が届く(ユーザーが設定)
私はアプリを入れたことすら忘れがちなので、通知がないと記入を忘れるのでありがたいです。

感想
心理学、最近少し興味あったのでこの本なかなか面白かったです☺️
まだまだ実用はできていないのでデザインを作りながら、少しずつ参考にできたらなと思います!
UIに直結はしませんが、以下の心理学の本も結構面白かったのでおすすめです✌️
この記事が気に入ったらサポートをしてみませんか?
