
"制約"がストレスをなくす?|UI GRAPHICS
2冊目は「UI GRAPHICS」についてまとめていきたいと思います!
この本、事例の数がすんごい。デザインの参考になりそうな箇所がたくさんあります。読み終わるのに結構時間がかかりました。
この本の目次
Intuitive 「直感的」への探究
Minimal&Clean 最小のデザイン
Analog&Comfortable 優しさと心地よさ
Illustration&Infographic 楽しさと分かりやすさ
Micro Interaction 動きのデザイン
Onboarding Graphics 価値提示のプロセス
Internet of Things デジタルとフィジカルの融合
今回は、気になった文章や事例などをバラバラと抜粋して紹介していきます。
印象に残ったテキスト
動線としての制約を作る(P.96)
"制約"とはどういうことでしょうか?
今回は掲載されていた例をもとに説明したいと思います✍️
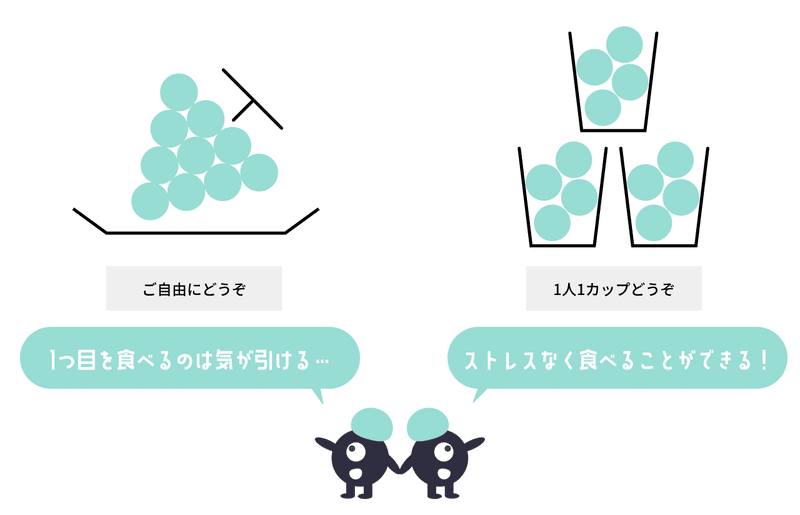
例えば、会社の冷蔵庫の中にマスカットが一房丸ごと「ご自由にどうぞ」という形で置かれていたらなかなか手を出せない方が多いかと思います。
しかし、図の右側のように小分けになっていたらどうでしょうか?
これなら、迷うことなくひとつのカップに手を伸ばすことができるのではないでしょうか。

このように、判断や行動にあえて”制限”をかけると自然とストレスの存在自体を消失させて価値を作り出すことができるかもしれないということです。
"制約"という言葉を聞くとネガティブなイメージを持ちがちですが、
導線としての制約は「余計な思考や判断が不要になる」ことを促すので積極的に行動する動機を与えることができる可能性があるということです👏
気になった事例
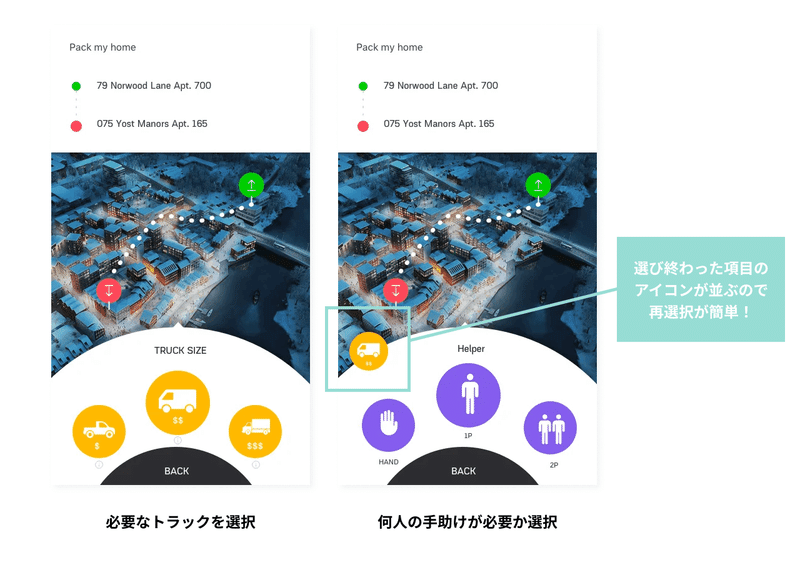
Move your home app Case Study / 「直感的」への探究
画像はこちらの参考記事から引用させていただきました🙏
引越しの際に必要な移動の手配を行うことができるサービスケーススタディです。
引越しの見積もりって面倒で苦手なのでこんなサービスがあったら使いたいな、ということで抜粋しました。このサービス、引越しだけじゃなくて大きめの荷物を運ぶ時にもサクッと使えそうでいいですよね(最近だとジモティの受け取りとか)


せっかくひとつのアプリで完結するので、電話だけではなくメッセージでやりとりできたら、なお使いやすいかなと個人的には思いました!
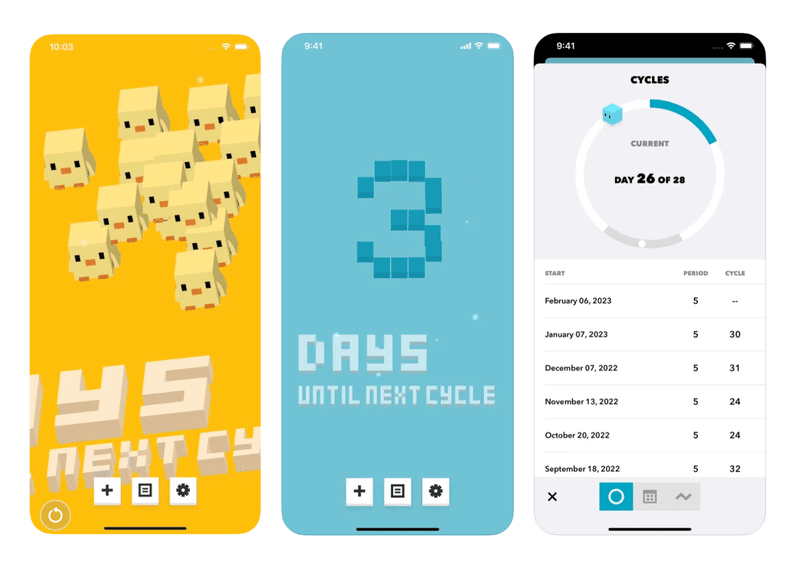
Cube Period Tracker / 楽しさと分かりやすさ
こちらは生理の記録と予測ができる生理サイクル管理アプリです。
特徴はなんといっても「生理」に関するアプリだと感じさせない、ゲームのようなデザイン🎮
また、機能に関してもとてもシンプル。類似アプリに見受けられる体調や体温の記録などの機能はありませんでした。生理日の記録に特化することで、シンプルで使いやすいアプリになっています。

This: Simple Photo Annotation / 「直感的」への探究
写真に注釈をつけるアプリです。
注釈をつけたい箇所をクリック→文字を入力
で簡単に注釈をつけることができます!
また、長押しで削除が可能。自分で触ってみましたが説明を見ずに使うことができました。
「直感的」に触ることのできるUIとはまさにこのことなのでは…!

まとめ
この本を読んでから、普段から使用しているアプリのUIを少し気にするようになりました。今までは「使いづらいな〜」と思うことはあっても、「使いやすい」は自然に受け入れていてあまり気にしていなかったように思います。この本に載っている事例だけでなく、自分でも色々なアプリを触っていって今後のデザインに活かしていきたいです🔥
この記事が気に入ったらサポートをしてみませんか?
