
デザイン初心者のPhotoshop修行1日目
はじめまして、るっこです。
「会社に依存せずに自分で生きていける力を身に付けたい!」
という漠然とした思いのもと、ずっと興味のあったデザインの勉強を始めることにしました。
その様子をnoteにキロクしていきたいと思います。
実は元々、2~3年程前のコロナ禍のときに、時間が有り余っていたので、WEBデザインの勉強を少しやっていたのですが、そこから世の中も仕事も通常モードに戻るにつれて、気づけば、WEBデザインの勉強からフェードアウトしていました。。
そして最近、またWEBデザインの勉強をやり直したい、という思いが強く湧き起こり、まずはPhotoshopの勉強から再開することにしました。
初日に前進したこと
Photoshopのサブスク再開
まずは安価に始めたく、フォトプランでスタート。

作業スペースの整理と基本操作の学習
以前受講していたスクール「クリエイターズファクトリー」の動画教材を一から見直しながら、作業スペースの整理と基本操作をおさらい。
※動画教材を参考に作成しています。
■整列機能

■色んなショートカット
Ctrl+CとかCtrl+Zとかは仕事でも使うから覚えてるけど、alt押しながらホイールを動かすと拡大縮小ができたり、スペース押しながらドラックすると画面が動かせたり・・・これは今後やりながら覚えていきます。
■乗算
老夫婦と夕焼けを重ねたら、とても素敵な雰囲気に。
老夫婦の奥の山と木々は、レイヤーマスク→ブラシで黒を塗って透過するように調整。(黒=見えなくなる、白=見えるようにする)

■スクリーン
湯気が濃すぎて違和感あったので、ブラシで黒を少しかさねて馴染ませると自然に。

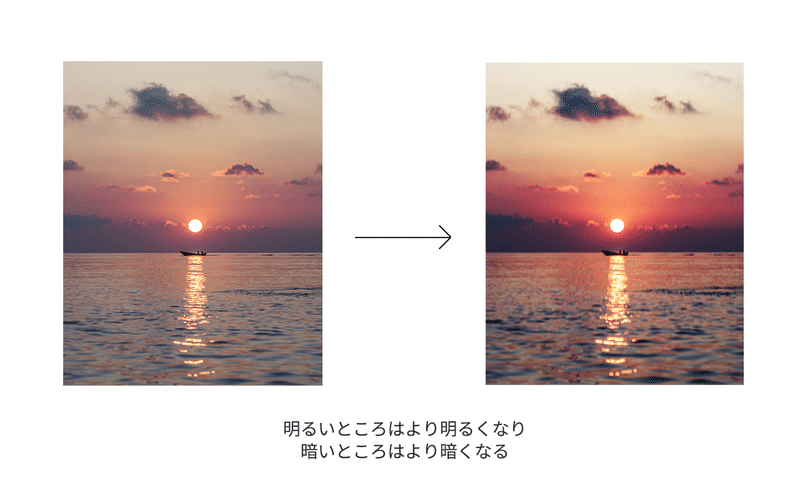
■オーバーレイ
同じ画像を2枚重ね、上のレイヤーの画像にオーバーレイ

■ラスタライズ
ベクター形式からラスター形式に変換すること。
画像に直接手を加えたい(不要物除去、移動させる等)ときは、スマートオブジェクトだとできないため、ラスタライズ化が必須。
ラスタライズすると容量も軽くなる。
■画像の種類
SVG=ベクトル画像(拡大しても画像が荒れない)
jpeg、png=拡大すると画像が荒れる
初日を終えて
土曜日だったので、がっつり時間をとって進められたけど、平日はしっかり勉強時間を確保しなければ。「時間がない」を言い訳にはしないように。(時間は作るもの!)
今後は1週間ごとくらいでまとめて修行キロクしていこうと思ってます。
この記事が気に入ったらサポートをしてみませんか?
