
無料でサイトのヒートマップ分析ができるUser Heatを使ってみた話
2日ぶりの投稿になります。デザイナーの"YO"です。
再度ご報告になりますが、この度、友人と一緒にQiita(キイタ)のアドベントカレンダー 2020にエントリーしています。本日は12月4日、4日目の記事も僕が担当させていただきます。
アドベントカレンダーとは、25日間連続で記事を更新して、情報を発信・まとめたりしながら、閲覧数などの票を競うものだそうです。僕を含め5人で25日間連続で記事を更新していくので、以下からチェックしていただけると幸いです。

【執筆者】
Twitter:@YoinDesign
- 2018 WEBエンジニア
2019 - グラフィックデザイナー
2020.5 活かすグラフィックデザインWEBマガジン『NineCe』を開始
2020.10 -『NineCe』が合同会社Millkamoの公式運営メディアに。
それではここから本題に入ります。
そもそもヒートマップツールって一体何?
まずは、今回記事にしているヒートマップ(Heat Map)について、知らない方向けに少しだけ説明しておきます。
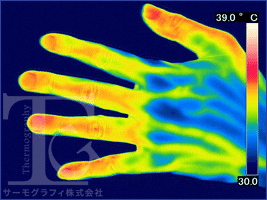
ヒートマップというのは、データを見える化するために数値データの強弱を色で視覚化したものです。扱う数値は何に対してヒートマップを利用するかによって異なりますが、よくあるもので言えばサーモグラフィーなんかが分かりやすいかと思います。

2020年の夏は、コロナ禍でのマスクによる熱中症が叫ばれていたこともあり、テレビなどのメディアでも見かけた方は多いのではないでしょうか。
サーモグラフィーでは、体温が高い場所を暖色、低い場所を寒色として表すことで、温度の違いを分かりやすく視覚化したヒートマップであると言えます。
同様の方法で、ウェブサイトについてもヒートマップを適応することができ、LP(ランディングページ)の分析などにも非常に役に立つツールです。サイトにヒートマップを適応する際は、ユーザーの視点が集まっている場所や、どの位置で離脱した人が多いかなどの数値を見える化することができるので、直感的にサイトの改善を行うことが可能になります。
ユーザーの視点については、カメラでトラッキングしているわけではないため、マウスの位置をユーザーの視点と過程して分析することが多いです。マウスカーソルの位置と見ている場所は、およそ80%ほど一致すると言われているので、おおよその視点の位置の推測が可能というわけです。
無料で使えるヒートマップツール「User Heat」
サイトの分析に利用できるヒートマップは、無料のものから有料のものまで幅広くありますが、事業としてサイトの改善を行っているという場合以外には有料のものを扱うのに抵抗がある方も多いと思います。
なので今回は、僕も利用している無料でヒートマップ解析が行える「User Heat」というツールについて、簡単な説明と使用感を綴っていこうと思います。ツールは誰でもすぐに導入可能なので、サービスのリンクを以下に掲載しておきます。
導入方法について
手始めにUser Heatの利用方法についてです。
サービスページに行くと、下記のような画面が表示されているかと思います。ここからヒートマップ解析を利用するには、無料でメールアドレスを登録し、会員登録が必要となります。

中央に出ているフォームに、解析したいウェブサイトのURLを打ち込み、登録するボタンをクリックすれば、すぐに登録フォームに飛ぶので、そちらから利用登録を行います。
実際にサイトにヒートマップを導入する際は、登録後表示される手順に従って、ヒートマップを作成するためのデータ取得用のスクリプトをサイトに埋め込む必要があります。
このスクリプト埋め込みはGoogle Tag Manager(グーグルタグマネージャー)を使って簡単に行うことができるので、そちらも表示される手順を参考に導入してみてください。
導入が完了すると、一覧ページに導入したサイトが表示されます。

データ量のゲージが一定以上溜まっていないと、ヒートマップを生成することができないので、導入してから1〜2週間は様子をみておくといいかと思います。
User Heatは無料で利用できますが、確かサイトが1万PVを超えると有料にする必要が出てくるので、すでに大規模なメディアなどを保持していて、それを分析したい方は利用が難しいかもしれませんので、予めご確認していただきますようお願いいたします。
クリック位置の解析について
一覧からデータが溜まっているサイトを選択すると、実際に作成されたヒートマップを分析することが可能になります。マウスによるクリックを解析したい場合は、上のメニューからクリックを選択しておきます。

この時、サイトにjavascriptなどでローディングアニメーションなどを入れている場合、ヒートマップに重なるサイトの画面が正常に表示されないことがあります。その場合は、ヒートマップ設定>キャプチャで表示にチェックを入れて見ると改善される場合がありますので、お試しください。また、この設定からPCとスマホどちらのヒートマップを見るかも選択ができます。

上の図は、このウェブマガジンNineCeのティザーサイトである、ninece.infoのマウスクリック位置を表示したヒートマップになります。ところどころ青や黄、緑の点が表示されていて、これがユーザーがクリックした痕跡となります。
なんとなくですが、右のバナーやピックアップ記事のリンクが少し緑や黄色になっているところを見ると、多くユーザーのリアクションがあるのではないかということがわかります。反対に左のバナーはほとんどクリックされていない可能性が高いということも、視覚的にわかってくるので、こういった箇所を集中的に改善してサイトのコンバージョンを高めていくということが可能になります。
離脱エリアの解析について
上記のメニューから、離脱エリアを選択すると、サイトのどの段階でユーザーの何%が離脱しているのかを可視化してくれます。

NineCeの場合では、ユーザーがトップからスクロールして、最初のバナー辺りまで見て離脱した人が17.5%と結構多いことがヒートマップから読み取れます。よりユーザーの興味を引くようなバナーに差し替えれば、ピックアップ記事まで到達してくれるユーザーが増えるのかもしれませんね。
熟読エリアの解析について
熟読エリアをメニューから選択すれば、ユーザーの熟読エリアに関するヒートマップも見ることができます。おそらくユーザーがスクロールを止めた位置や時間などから解析しているのだと思います。

上の図では、NineCeのトップ下のセクションでは結構赤い色がついています。文字だけが並んでいるその下のセクションに入ると、青色が目立つマップとなっていて、画像がユーザーの熟読度を上げているという仮説を立てることもできます。
その他もUser Heatは無料で結構使える
ここで解説したもの以外でも、マウスの位置や終了エリアなど、無料とは思えないクオリティのヒートマップが生成可能です。
ただし、上記でも述べたように、アクセス数の制限と、サイトの分析できる長さ上限があること、また、ユーザー属性ごとにヒートマップを生成するときなどは有料版に切り替える必要があります。
【最後に】初心者が試してみるにはおすすめ
実際にヒートマップツールであるUser Heatをサイトに導入してみて、NineCeのサイトはかなり縦に長い設計になっているため、無料版では少し難しいなと感じました。
ただ、ヒートマップの概念やどんなことが知れるのかを試してみたい場合など、初心者が手始めに導入するにはおすすめできるかなと思います。
導入方法も簡単なので、一度自身のサイトに導入してデータを見える化してみてはいかがでしょうか。眺めているだけでも結構面白いので、是非試してみてください。
今回も長くなりましたが、読んでいただいた方ありがとうございました。
次回の僕のアドベントカレンダー投稿日は、12/9ですので、またお時間がある時に覗いていただけると幸いです。
【運営会社】 合同会社meno
:https://www.meno-inc.com/
この記事が気に入ったらサポートをしてみませんか?
