
会社でランゲームをつくりました
タイトルは嘘です。会社では作っていません。
毎日、朝9時出社の朝4時退社でカーオーディオの制御を作るとか、
それより酷いセルフデスマを仕事そっちのけで強行してSTGを作るとか、
思い返せばそんなこともありました。
今回は、とても健全に作られたゲームの話です。
はじまり
2020年現在、会社ではWebフロントの仕事をしています。
HTML とか CSS とか JavaScript を書くようなお仕事ですね。
その会社がQiitaのアドベントカレンダーをやる事になりましたので、
折角ですから、会社をモチーフにしたミニゲームを作ってみました。
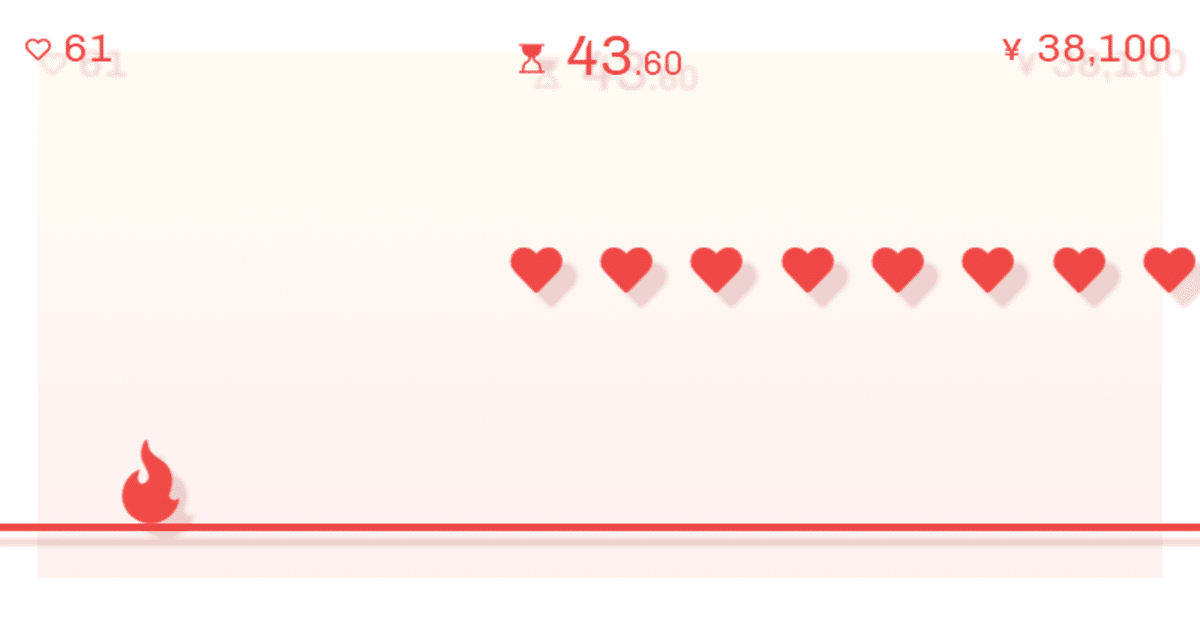
こちらです。
実装的なよもやまはQiitaに任せるとして、このnoteでは、
作る上で思ったこと、移り変わったことを残したいと思います。
ランゲーム
そもそも、クラウドファンディングをモチーフにランゲームを作ろう
という構想は前から持っていたものでした。
いつか会社のページにゲームを仕込みたい、という気持ちがあって、
404とか良いよね、という雑談があって、
もし仕込むなら何が良いだろうか、と考えていた時期がありました。
真っ先に浮かんだのはChromeの恐竜ゲーム。オフライン時のあれ。
オンラインでも chrome://dino にアクセスすれば遊ぶことができます。

手本のような仕込みゲームですね。エンドレスランゲーム。
改めて考えるとランゲームはモチーフに良さそうでもあります。
期限内に、目標金額を目指して、駆け抜ける。
なるほど。なるほど。
ちなみに月額系ならクッキークリッカー系あたりでしょうか。
ただ、いずれにしてもゲームとしては数字を稼ぐこと自体が目的で、
その辺りクラファンとも違うのかもしれません。
実装する
ゲーム自体を作ることは簡単でした。
とてもシンプルな内容で、しかもHTMLは頑張らなくても色々できます。
だいたい2・3日で形になりました。
でもゲームにはなりませんでした。

まず地形にアップダウンがあって、スピードが際限なく上がりました。
派手ですね。
そして空中ジャンプが無限にできて、穴に落ちても復活する仕様でした。
優しそうですね。
これが、まったく面白くなりませんでした。
スピードが上がると制御不能。
結果的に頑張っても頑張らなくても似たようなスコア。
数値を変えてどうにかならないものかと、数日ほどコネ続けて。
諦めました。
仕様変更
アップダウンはやめて、平坦な道になりました。
スピードに上限が付きました。
空中ジャンプはやめて、ホバリングになりました。
穴に落ちたら終わりになりました。
加えて、ハートが極端にスコアに関わるようにして。(下記)
目標達成をボーナスステージのような扱いにして。
それで、どうにかマトモに遊べる形に落ち着いて。
今に至ります。
・ハートの数だけスピードが上がる(上限100)
・スコアは1000px走るごとに、ハートの数x100が入る
・ハートは取り逃すと3減る
後付けのはじまり
とりあえずゲームは形になりました。だいたい公開の1週間前でしょうか。
余裕もあって、めでたしめでたし、という感じだったのですが。
ここで思ってしまったんですね。
「ランキング、欲しいよね?」
「リプレイもいけるんじゃないの」
「やっぱり効果音ないと寂しいよ」
「SNSシェアあれ」
そのようになった。
ランキングとリプレイとSNSシェア
実際のところ、ランキングもリプレイも実装自体は簡単なものです。
SNSシェアなんて言うに及ばず。
ただ、UIにどう組み込むか、それが問題でした。
とはいえ悩む時間も無かったので、一旦は画面下に並べてしまうことに。

これ、全て後付け。
雑配置ですが、結果的にこれはこれで結構好きかもしれません。
操作説明は、いつの間にかノリで作っていました。
ちなみにサクッと作れたのは、Firebaseでのデータベースや認証が、
初めてでもものすごく簡単に扱えたから、という理由も大きいです。
便利になりましたね。ほんと。
1フレームたりない
余談ですが、後日リプレイにはフレームのズレるバグが見つかって、
その解決に2晩足らずが消えることになりました。つらい。
よくあるバグですが、不明すぎてソースコードの大掃除にまで発展。
最終的に、あまり関係ないところが原因なのも、よくあることです。
効果音
効果音は、とにかく悩ましいところでした。
当初から欲しかったものの、今までどうすれば合うのかわからなくて、
頭を抱えては心が折れて諦める、という事を繰り返してきたからです。
しかし今回は、音量を変えれば結構印象が変わる、
どうしてもイメージとズレるなら編集ソフトで多少なんとかなる、
という秘技を得て、なんとか乗せることができました。
と言っても、フリー素材を10個使うだけで見事に2日が消滅。
正直、今でも聴くたびにバランスや素材を変えたくなる有様で。
本職の方々がどれだけ偉人なのか、改めて思い知ります。
参考元いろいろ
制作は一通り書けましたので、ここからは今回の参考元をご紹介します。
・Chromeオフラインの恐竜ゲーム
上に書いたとおり、今回の原点です。chrome://dino で遊べます。
思えば、効果音を最後まで諦めきれない原因でもありました。
頭の中の自分が脅すんです。だってあのゲームでも鳴ってるんだぞ!
・RUN!RUN!ランサー
劇場版Fateの特典ゲーム。もう2年半前なんですね。
参考程度に眺めていたら、思った以上にパクリ度数が上がりました。
とても面白いのでWeb体験版を遊んでみましょう。
・Solid Aether
記号や模様で描かれた、いわゆるアブストラクト系シューティング。
シンプルながら美しい見た目が特徴。Steamで配信中。
影の表現やグラデーションの背景など、かなり影響を受けました。
・ゲーム&ウォッチ
ご存知、任天堂の液晶ゲームシリーズ。記念作品も出ましたね。
影の影響は Solid Aether ですが、実際イメージしていたのはこちら。
メインの効果音が8bitどころかビープ音ぽいのも意識しています。
・CAMPFIRE (クラウドファンディング公式)
最後まで名前を出さないつもりでいましたが、それで済む筈も無く。
みんな知ってる、No.1クラウドファンディング。
今回のモチーフ元で、プレイヤーやハートのアイコン素材元です。
・CAMPFIRE (AWARD)
ランキングの参考にするつもりでした。シェアボタンだけが名残です。
ちなみにランキングに順位の表示が無いのは、
別に競うものではないね? と今さらながら素に戻ったからです。
・CAMPFIRE (コーポレートサイト)
背景のグラデーションの元です。半透明にして使っています。
目標達成後の背景アニメーションも、昔のこちらのサイトのもの。
達成でまた少しカラフルになった、くらいの意味合いはあります。
・CAMPFIRE (iOSアプリ)
プレイ中の各アイコンや、リザルト画面、サクセス表示に至るまで。
iPhoneは持っていませんが、かなり参考にしています。
尚、アイコンは似たような別物です。サクセスも大分変わりました。
・CAMPFIRE (CM)
実は今回のランゲームは FIRE RUNNER SAN と言います。
これは単に Fire Runner が既に在ったからなんですが、
丁度いいので参考にしました。いいキャラクターですね。
・CAMPFIRE (その他)
今回、ランキングの実装こそ後付けによるものですが、
ランキングを作ってそこにCAMPFIRE経済圏とラベルをつけるのは、
最初からやってみたいと構想していた事でした。満足。
・その他
ウィンドウが何となくPC98ゲームみたいだと作ってから思いました。
世代では無いですけど大好きなんです。コンパイルはいいぞ。
BGMもSEもFM音源にしたい位ですが、素材が無くて諦めました。
おわりに
今回は見た目の通り、シンプルなランゲームです。
しかもHTMLなので実装自体はとても簡単でしたが、
それ以外の難しさを改めて感じることになりました。
UI。演出。効果音。ゲームの仕様。
プロは凄い。本当にそう思います。
今後も何かしら公開していければと思いますが、
もし、それがゲームだったなら、
おそらくHTMLで作られたADVになるのではないでしょうか。
と先に書いてしまえば、きっと実装のモチベにもなることでしょう。
この記事が気に入ったらサポートをしてみませんか?
