
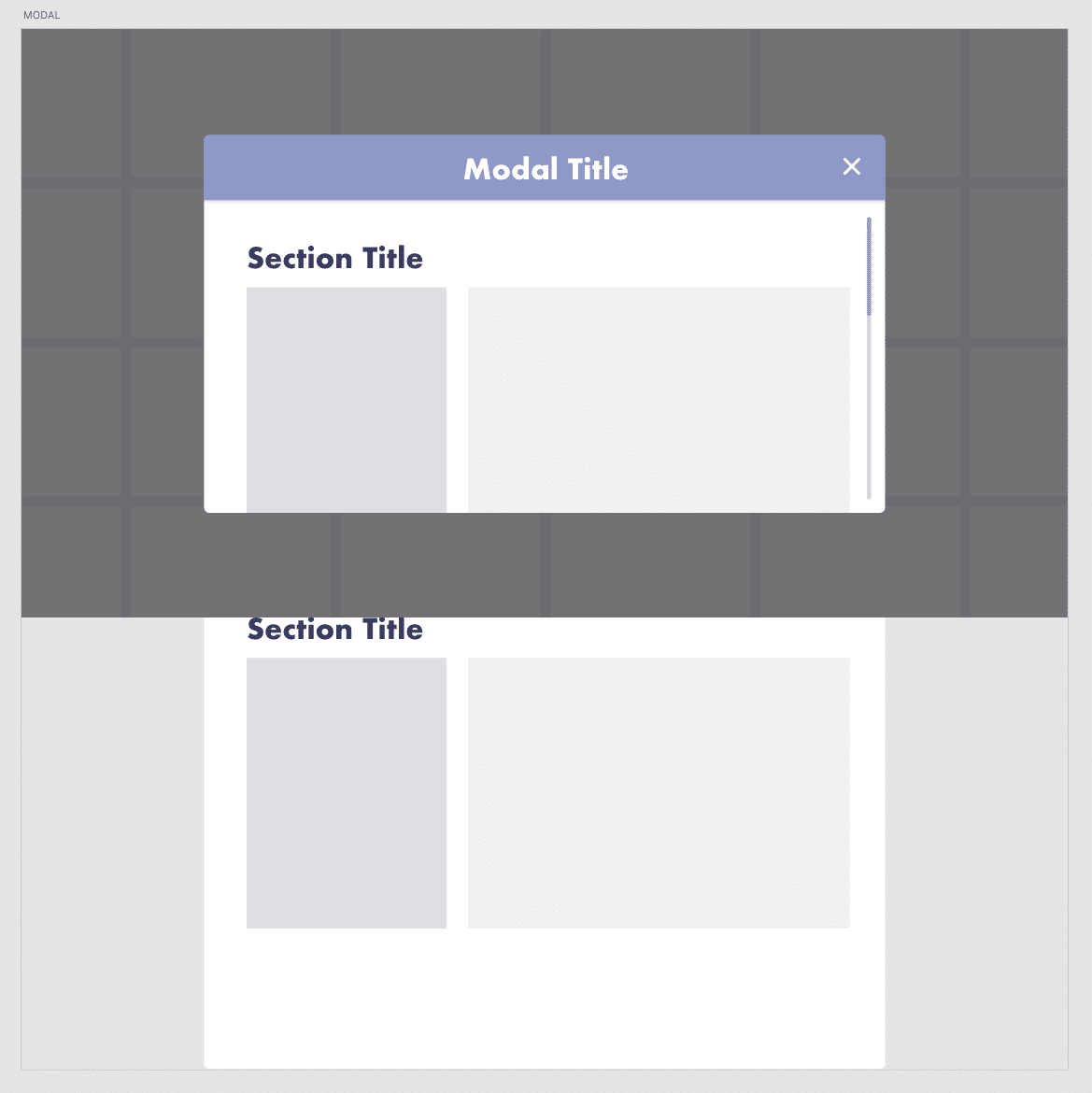
XDでスクロール可能なモーダルを表現する方法
追記:なんと投稿した次の日のアップデートで、範囲内をスクロールする機能が出来たみたいです…ぜひ「スクロールグループ機能」を利用しましょう!
モーダルの中をスクロールしたい!なんて状況は割とあると思います。
(利用規約や詳細表示など)
XDに実装して欲しい機能ですが、特に無いので工夫して表現しています。
教えて!といった声が上がったのでまとめました。
下記からXDデータのダウンロードとURLを確認できます。
モーダルを開くボタンを作る

モーダルを作る
1. アートボードサイズいっぱいに図形を作成(画像グレー部分)
2. スクロールさせたいモーダルの図形を作成
3. 両方選択して「中マド」で切り抜きます

4. 出来た図形を使い、大元のページをクリッピングします。
5. さらに図形をコピーして上に重ね、グレーアウトを表現します

6. 上記で作ったパーツの下に、白背景とモーダルの中身を設置
7. グレーアウトのパーツを、プロトタイプモードで「スクロール時に位置を固定」に設定します

仕上げ
大元のアートボードとモーダルのアートボードを、プロトタイプモードで繋げば完成です。記事最上のXDファイルを直接見てもらえると、直感的に分かると思います!
ちょっと無理やりですが、ひと工夫したXD小ネタでした。
この記事が気に入ったらサポートをしてみませんか?
