
デザインするうえで身につけたい!フォントの選び方
デザインにおいてフォント選び・使い方で大きく印象が変わってしまったり情報の伝わり方が変わってきてしまいます。
フォント選び・使い方が良くないと、何か野暮ったかったり、読む気にならなかったり、相手に伝わらなかったり、素人臭くなったり………
そんな残念なデザインにならないために、今回はフォントを扱ううえでの選び方・注意点を簡単にまとめました。
フォントを選ぶ

フォントは大きく「和文フォント」と「欧文フォント」に分けられます。
その中でも和文フォントはゴシック体・明朝体・筆書体・手書き、
欧文フォントはセリフ体・サンセリフ体・筆記体・手書きなどの種類があります。それぞれのフォントの特徴を踏まえたうえで選ぶことが大切です。
【ゴシック体】
●信頼感、力強さ、モダン なイメージ
●見出しやタイトルに適している
●Webでの視認性に優れている
【明朝体】
●高級感、繊細、上品 なイメージ
●紙媒体の書籍や長文に最適
●メッセージ性が出せる
【筆書体】
●和風、伝統的、優美 なイメージ
●広告のコピー、飲食店メニュー、看板などに最適
●文章には癖が強く読みにくいので適さない
【筆記体】
●オシャレ感、高級感、洗練 なイメージ
●読みにくい場合が多いのでデザインの一部として使うのが最適
【手書き】
●遊び心、親しみ、子供向け なイメージ
●情緒的、個性が出せる
●タイトルやコピーなどポイント使いに最適
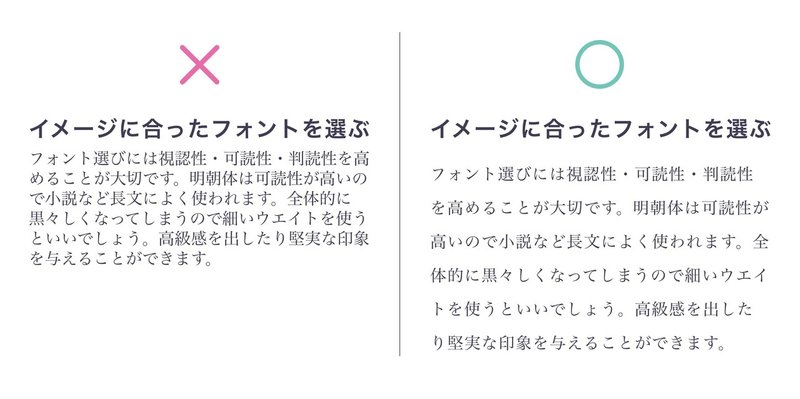
ウェイトを選ぶ

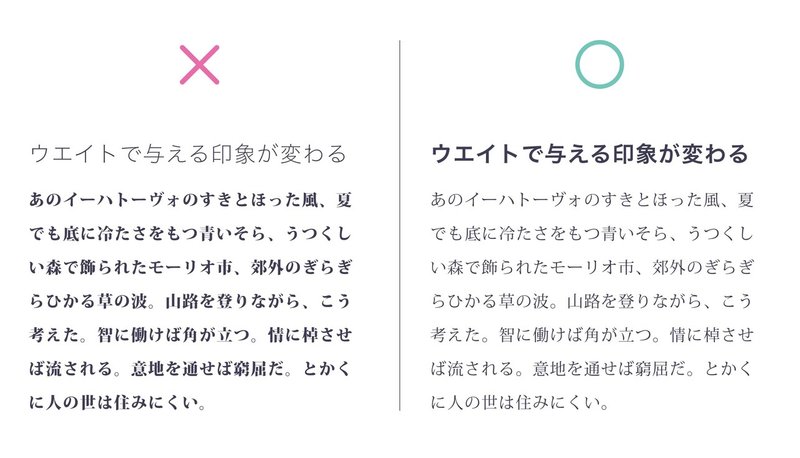
ウエイトが太いほど活発・情熱的・元気・力強い、
ウエイト細いほど繊細・女性的・優美という印象になり、
同じフォントでもウェイトを変えることによって与えるイメージを変えることができます。また上記画像のように見出し・本文に強弱をつけることにより、伝えたい情報の優先度が認識できて読みやすくなります。
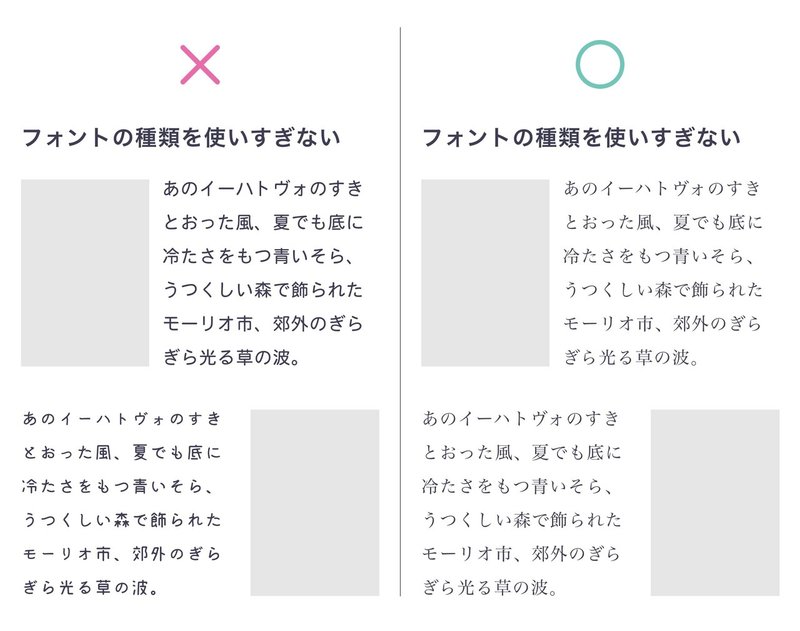
フォントの種類を絞る

多くのフォントを多用すると上記画像のように乱雑な印象になってしまいます。使うフォントは大体2〜3種類ほどに絞ると統一感が出て読みやすくなります。
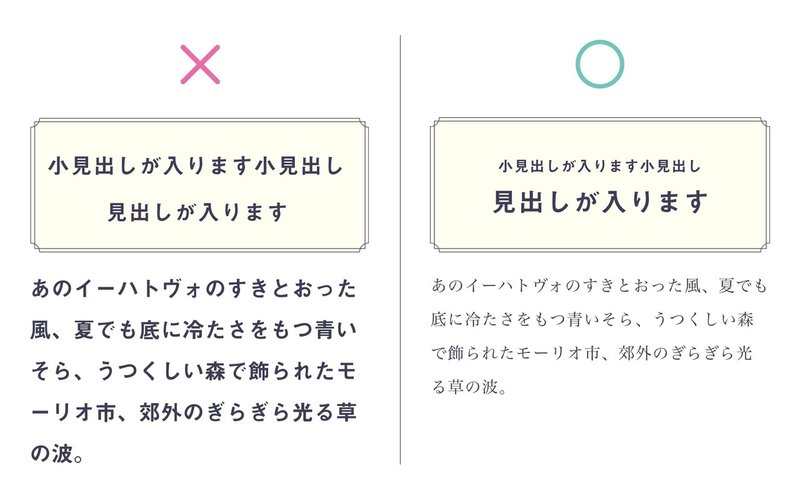
文字に強弱をつける

見出し、本文に強弱がないとメリハリがなく、一番大事な情報は何なのか分かりづらくなります。コンテンツとして分かりやすく伝えるため、
小見出し・見出し・本文の要素ごとに強弱(ジャンプ率)をつけて見せる必要があります。またジャンプ率によって与える印象にも大きく影響があります。
・「ジャンプ率」の大きい:活気・賑やか
・「ジャンプ率」が小さい:大人っぽい・落ち着き
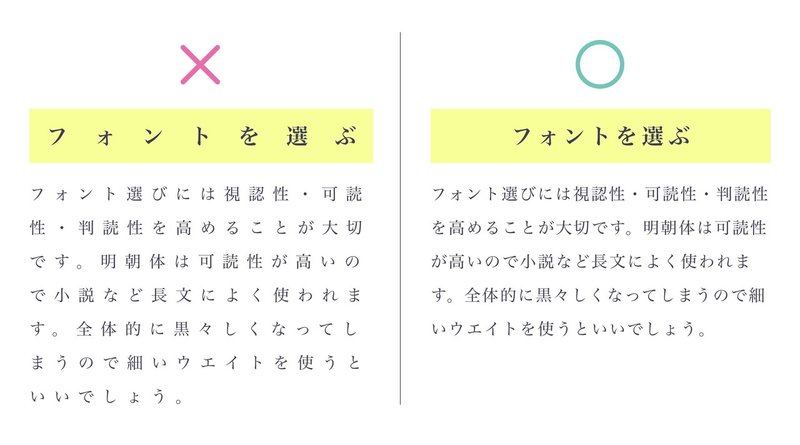
行間のバランス考える

文章が長文になる場合など、読みづらくならないように行の間隔に注意が必要です。
行間のバランス考える

行の間隔と同様に文字の間隔にも注意が必要です。
同じフォントであっても間隔が空きすぎていると散漫な印象を与えてしましいます。
まとめ
●デザインをどのような人に伝えたいか。(どういう印象を与えたいか)
●視認性・可読性など考慮したうえでどのフォントが有効か
●ブランドやサービス(デザインコンセプト)に合ったフォントはどれか
これらを考えてデザインの目的に合ったフォントを選び・使い方が必要になってきます。
今回紹介したのはフォントの選び方についてのごく一部です。
フォントはかなり奥が深い世界ですが、 “(絶対)フォント感” を身に付けることができれば、よりデザインに合ったフォント選び・細かい使い分けができるようになるのでデザイナーとして強みになると思います。
この記事が気に入ったらサポートをしてみませんか?
