
Canvaで簡単オシャレに見出し画像を作るコツ
見出し画像作るのって大変そう…とか、センスないしなと思っていませんか?Canvaを使えば簡単にオシャレな見出し画像を作れるので今日は私の画像の作り方を公開しちゃいます。
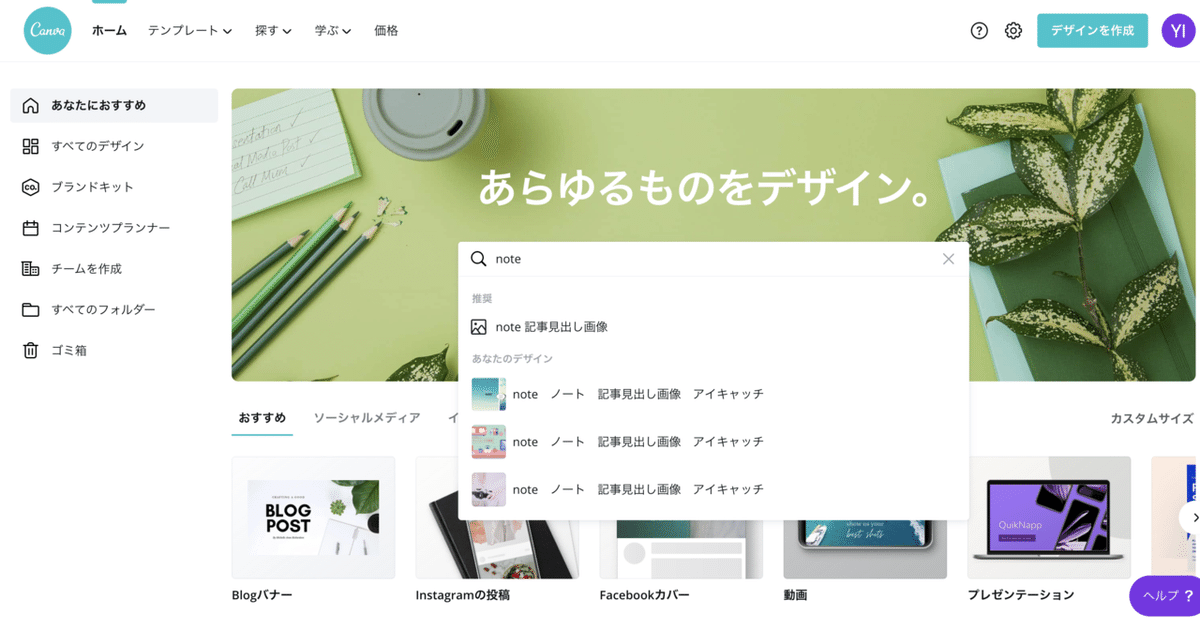
1.テンプレートを選ぶ

Canvaにはありがたいことにnote記事見出し用画像が用意されています。なのでこれを使って作っていきます。

いろいろオシャレなテンプレートもあるので、初心者の方は写真と文字だけ入れ替えて使うのもアリかと。私は空白と書かれている真っ白ので1から作る方が早いので、1から作っています。
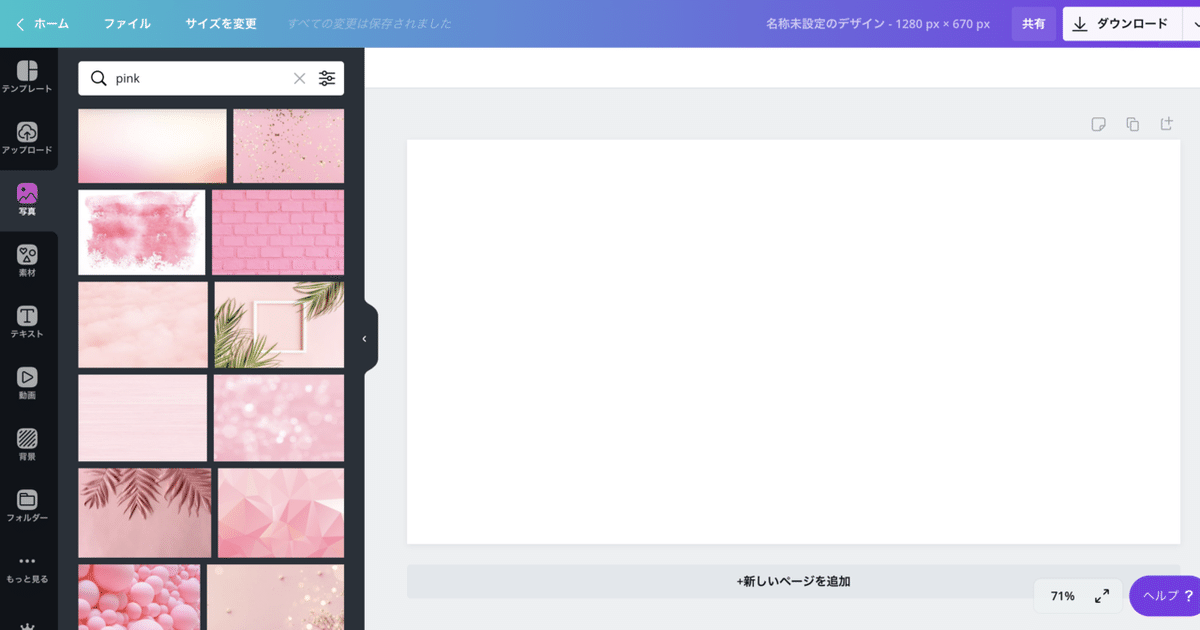
2.ベースの画像を選ぶ
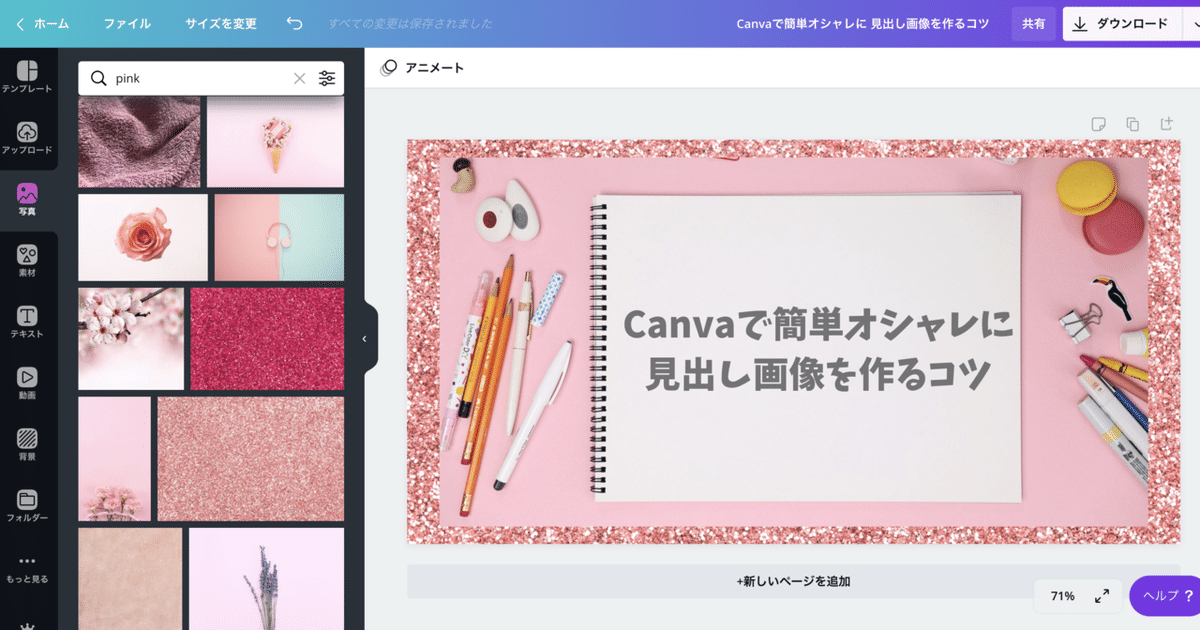
ここでポイントなのが、センスにあまり自信がない人は、自分の好きな色とかでテーマを決めると良いです。私はpinkと決めているので、画像の検索にpinkと入れてそこに出てきた素材を使っています。

色だけじゃなくて、ハワイとかニューヨークとか、そう行ったテーマでも統一感は出るかもですが、ベースに使う画像は色で検索した方が圧倒的に多いかと。

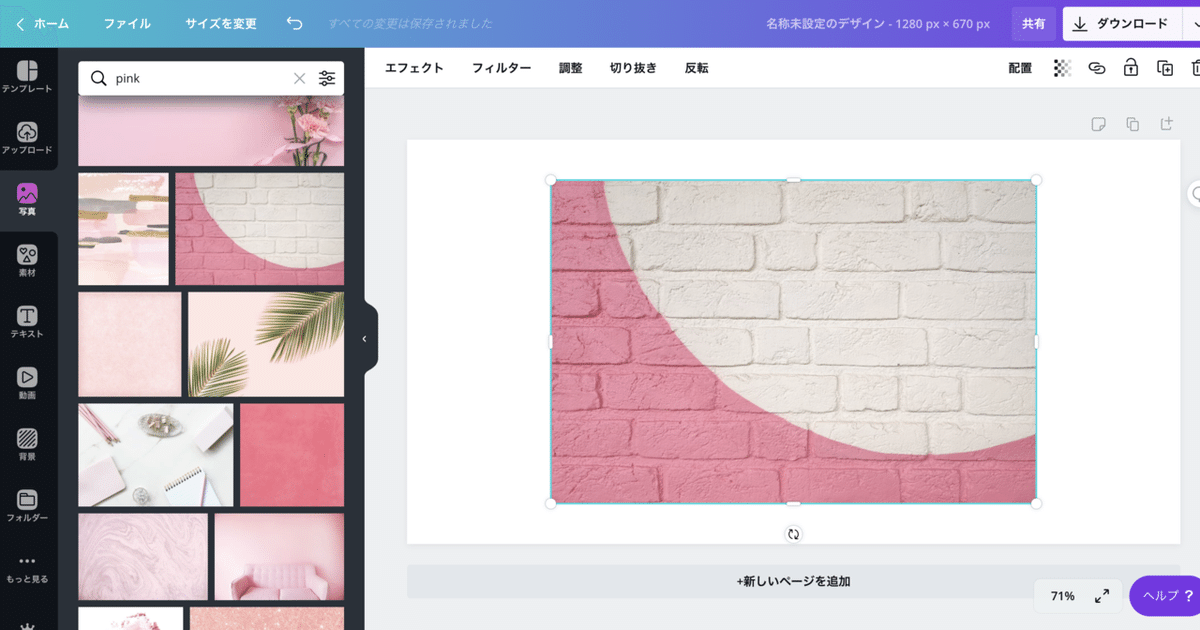
ベースに使う画像を選んでサイズ調整をします。

ここでタテヨコ比が崩れないのがCanvaの良いところ。
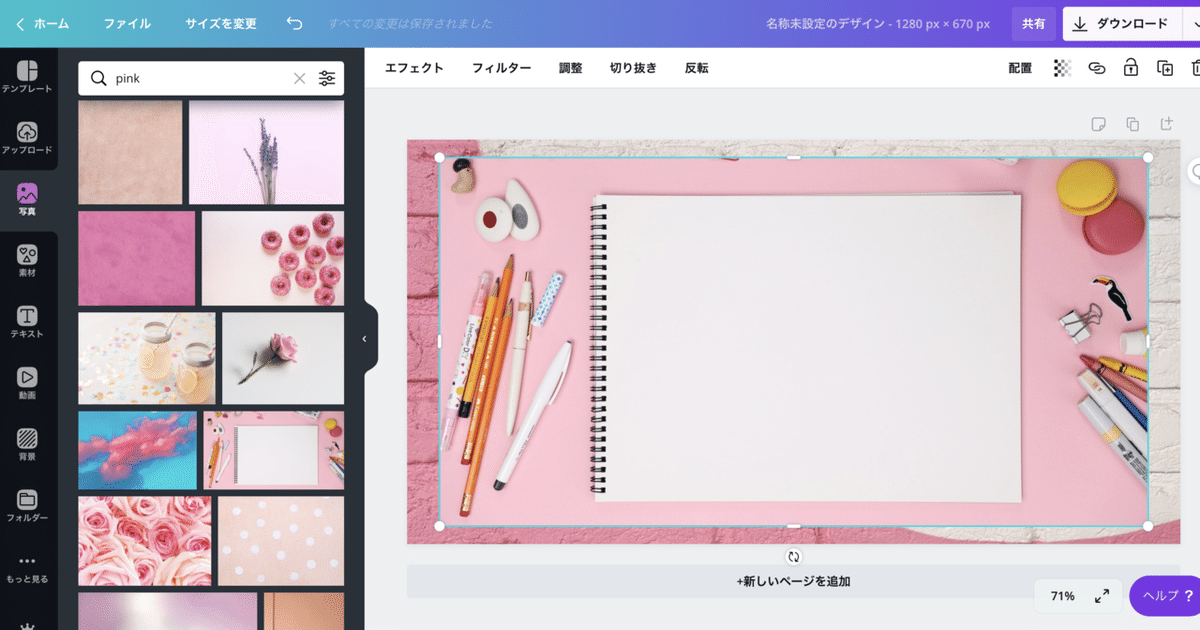
3.上に載せる画像を決める
今回はCanvaのことについて書くので、キャンバスとかなんかそういうのがいいなと思い探しているといいものがあったので選択

こちらも入れてからサイズ調整をします。タテヨコ比が崩れない分、画像の一部が勝手に切り取られます。これが使いやすいところ。

そのあと後ろの画像となじませるために、透明度をいじります。

右上の配置の横のボタンでできます。だいたい私はいつも80%くらい。
(しかしここで、なんかベースの画像合わないな…と思い始める)
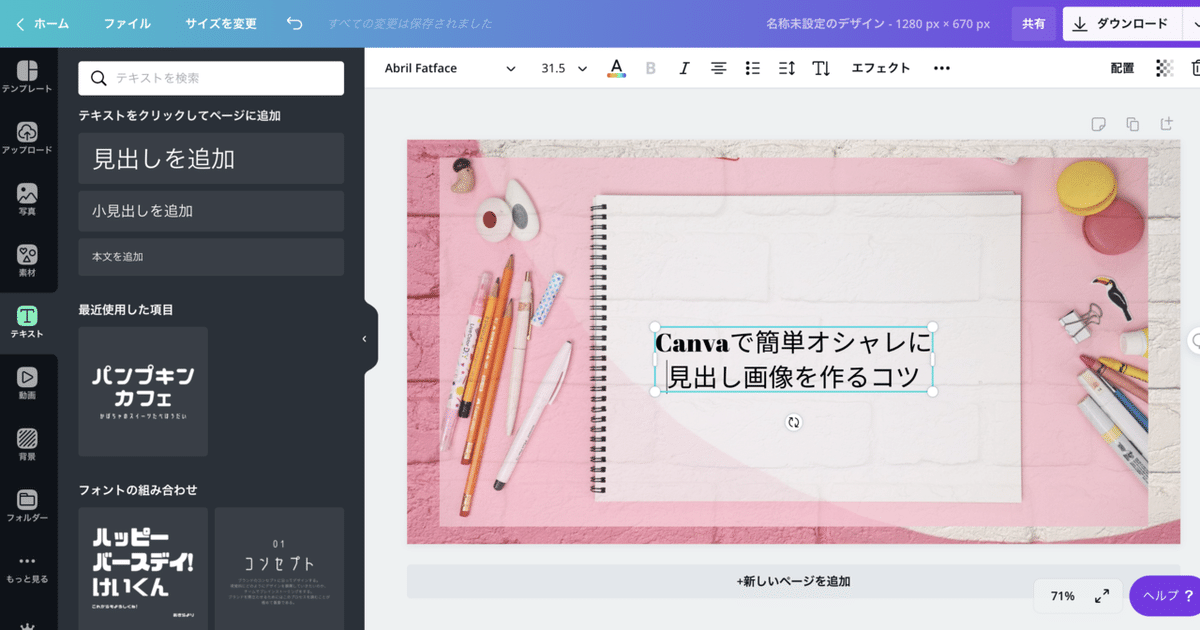
4.文字を入れる

作ってある文字でもいいんですが、私は細かく自分でやりたい派はので見出しを追加で入れています。

文字を入力(いつもnote書きながら作るので、noteからコピペ)する。
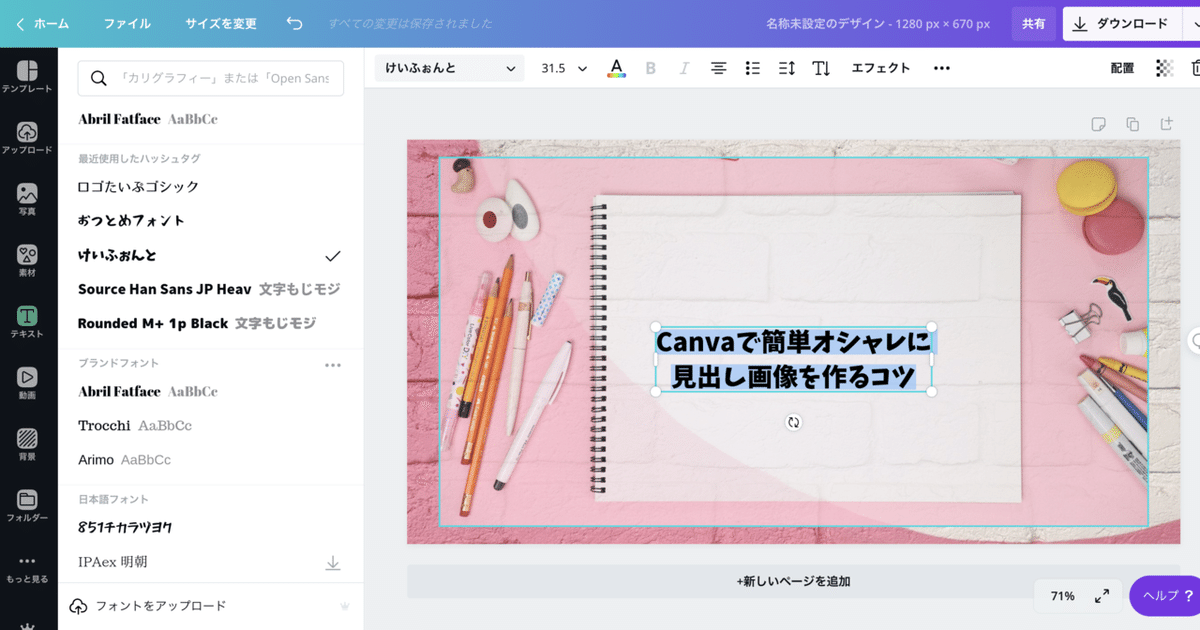
そして文字のフォントを変えます。

私のお気にりは「けいふぉんと」かたすぎず緩すぎずなちょうどいい感じだと思っています。

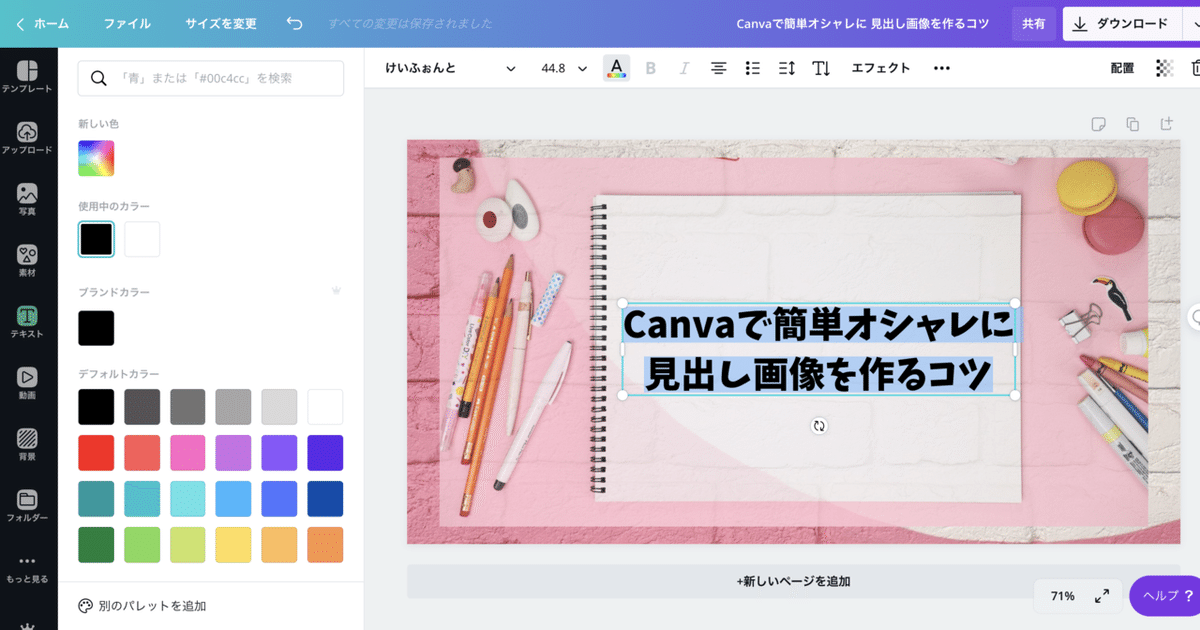
サイズと位置を合わせて完成!なんですが、ベースの画像やっぱ気に入らない!!ってなりまして変更。

最終的にここに落ち着きました。
パソコンでやっていると、画像をクリックせず、ドラッグしてきて、背景の画像の上にドラッグすると勝手に入れ替わってくれます。これめっちゃ便利。
まとめ
いかがだったでしょうか。今回この記事書きながら、画像を作ってだいたい15分ほどで完成。いつもは5分以内で作っています。
ベースの画像が決まれば、上の画像を入れ替えるだけで、結構統一感のある見出し画像が作ることができますよ。
よかったら試してみてくださいね。
よろしければサポートお願いいたします。頂いたサポートは、さらに良い記事を書いていくためにつかわせていただきます。
