
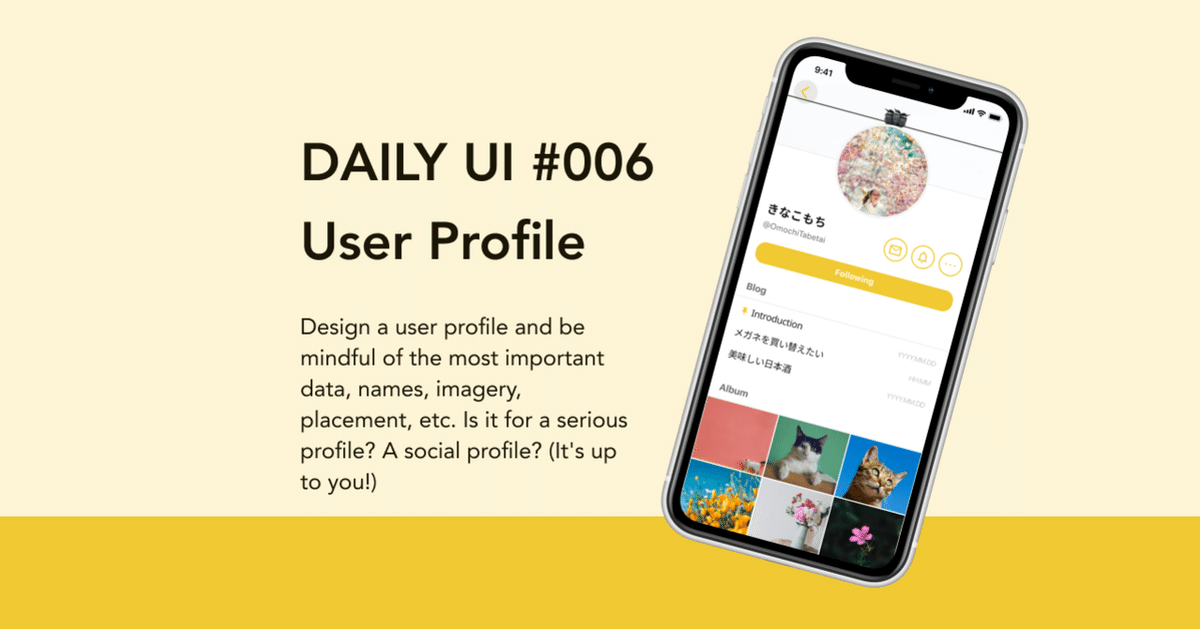
DAILY UI #006 User Profile
Design a user profile and be mindful of the most important data, names, imagery, placement, etc. Is it for a serious profile? A social profile? (It's up to you!)

制作のポイント
押下可能なボタン(フォロー、通知・DM・メニュー、前画面へ戻る)は
プライマリーカラーを使って「押せる感」を出しました。
その上で、一番目立たせたいフォローボタンを大きく、それ以外は重要度を考慮してプライマリーカラーの使用を抑えめにしました。
参考にしたのはTwitterとInstagramと懐かしのdecolog。
プロフィールといえば前略プロフィール!と思いつき調べたのですが、サービスが終了してしまっていたので懐かしいもの繋がりで。
あの頃定番だったBBSやリンク集、訪問者数なども入れるか迷ったのですが、Blogもアルバムものせてる段階で既にコンテンツ過多感が否めなかったのでやめました。
フォロー/フォロワー数は、確かdecologでは見えなかった気がするので割愛。
反省点
このnoteを書くタイミングで気付いたこととして、ブログ記事を更に読み込むリンクや、アルバムは何件まで表示するのか、フッター部分をどうするのか、タブバーの考慮漏れなどなど、多くの不足がありました。
お題を1画面に絞って制作すると、どうしても実際に使用する際の連続イメージが抜けてしまう…。このDailyUIチャレンジを一通り終えたら、成果物を繋げて使用できるような作りにしていきたいです。
…と思ったけど普通にアプリのUIトレースをやるべきなのか🤔
この記事が気に入ったらサポートをしてみませんか?
